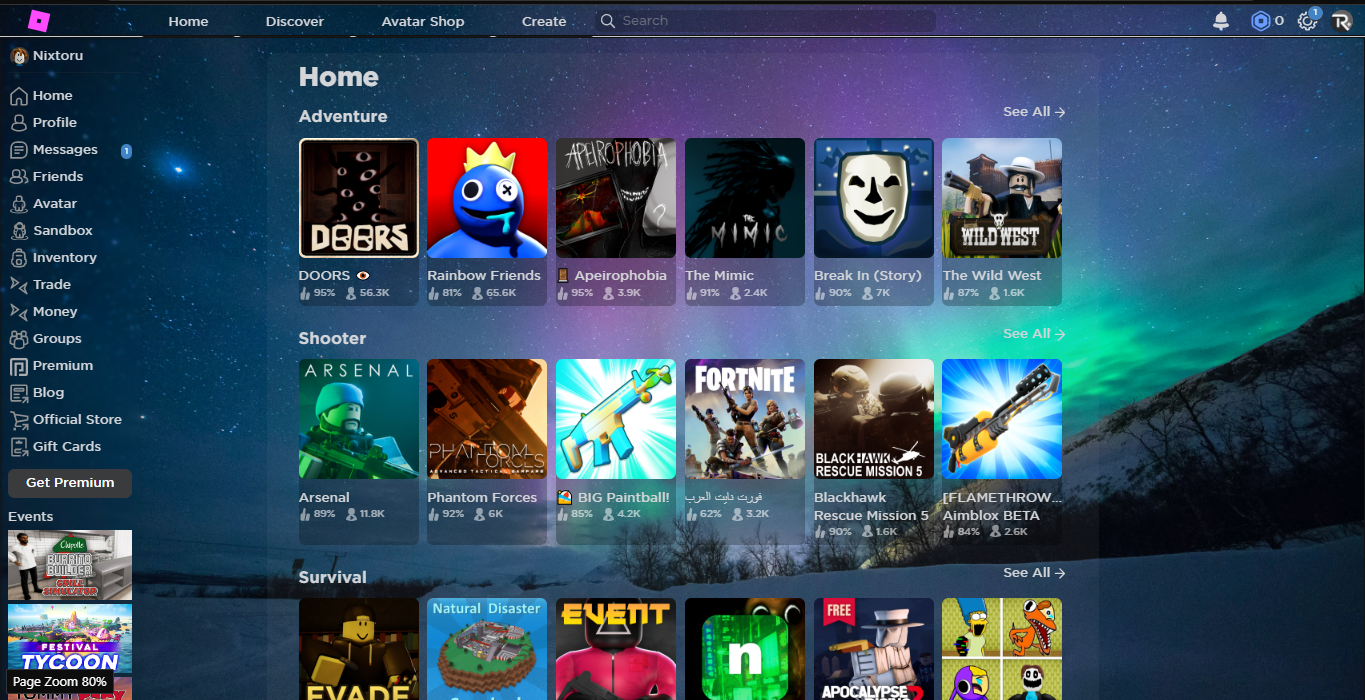
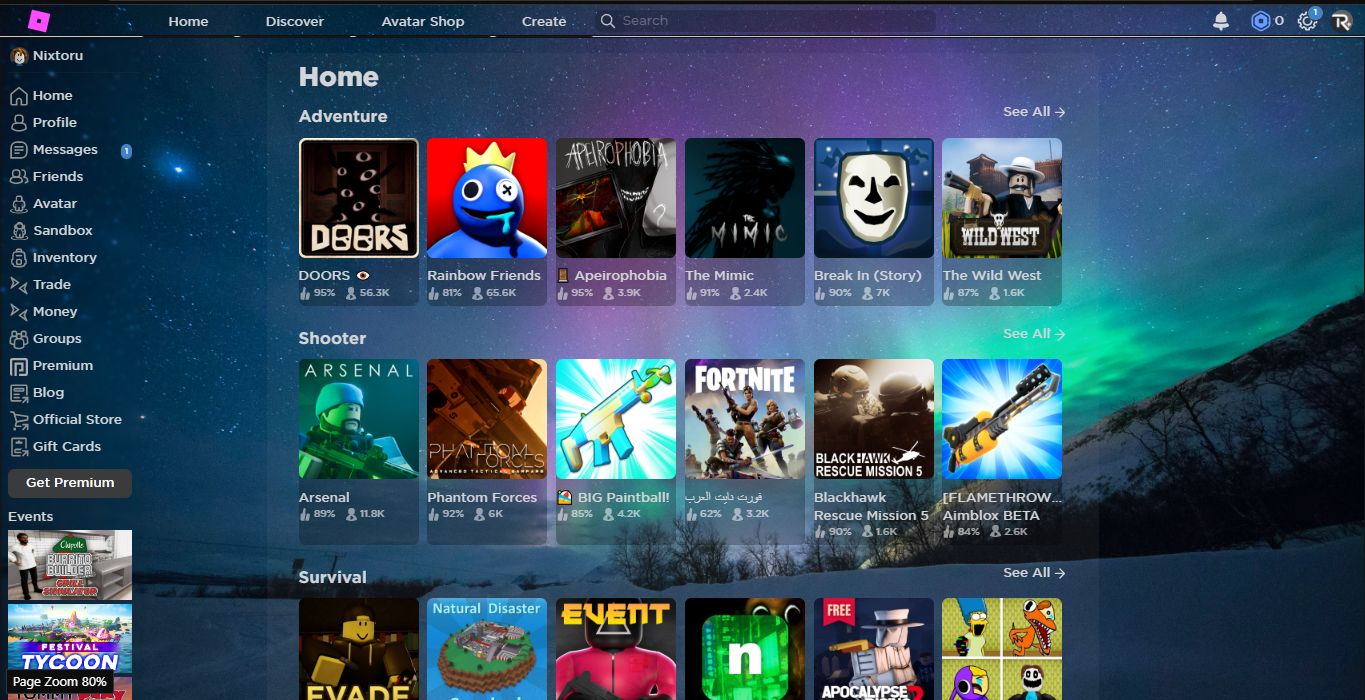
A glassy theme for Roblox. you get a custom background image and some cool stuff
Roblox Light Glass by furthir

Details
Authorfurthir
LicenseNo License
CategoryRoblox
Created
Updated
Code size35 kB
Code checksum47e60b29
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
MOST COMPATIBLE WITH THE BTROBLOX EXTENSION
This can still can be used perfectly fine without any additional extensions.
Features
-
Custom BG Image
To use your own background image, upload your image to an image hosting site (e.g postimg.cc) and use the URL. Make sure to enable 'Patch CSP to allow style assets' at the bottom of your Stylus settings to use image URLs. Also make sure to surround the URL with url() in the CSS settings. -
Spinny RGB Logo
I was bored so I made the Roblox logo RGB and spin on hover -
Glassy Transparent UI
Basically everything is either transparent or translucent -
Compatible with extensions
Compatible with most Roblox extensions like BTRoblox, RoPro, Roblox+, or Roblokis. Works fine with all 4 of those being used at the same time. -
Hover effects
Satisfying hover effects
Original BG Image: https://unsplash.com/photos/LtnPejWDSAY
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
* @name Roblox Light Glass
* @namespace roblox.com
* @version 0.29
* @author Fython
* @description A Glass Theme for Roblox
* @updateURL https://raw.githubusercontent.com/Furthir/custom-css/main/Roblox.css
* @preprocessor stylus
------------------------------------------------
@var checkbox rgbhome "RGB Logo (Uses CPU/GPU)" 1
@var checkbox cntrtext "Center Text" 1
@var checkbox beta "Experimental stuff" 0
@var select bg-image "Preset Background Image" {
"Default": "url(https://i.postimg.cc/ZqQMg7tP/skylake.jpg)",
"Lightscape": "url(https://i.postimg.cc/1Xgkg6pS/lightscape.jpg)",
"Energy": "url(https://i.postimg.cc/BQktY9NZ/energy.png)",
"Skymountain": "url(https://i.postimg.cc/yYhHptZ7/Skymountain.jpg)",
"Custom": "custom-bg",
}
@var text custom-bg "Custom BG, include url()" "url()"
@var range bgblur "Background blur" [0, 0, 10, 1, "px"]
==/UserStyle== */
/* vars */
sT = background-color 0.25s ease
cubez = cubic-bezier(0.75, 0.04, 0.24, 0.98)
rlogo = url("data:image/svg+xml;base64,PHN2ZyB2ZXJzaW9uPSIxLjIiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgdmlld0JveD0iMCAwIDQ4IDQ4IiB3aWR0aD0iNDgiIGhlaWdodD0iNDgiPgoJPHRpdGxlPklNR18yOTg1PC90aXRsZT4KCTxzdHlsZT4KCQkuczAgeyBmaWxsOiAjZmZmZmZmIH0gCgk8L3N0eWxlPgoJPHBhdGggaWQ9IlNoYXBlIDEiIGZpbGwtcnVsZT0iZXZlbm9kZCIgY2xhc3M9InMwIiBkPSJtOS44IDEuMmwzNyA4LjYtOC42IDM3LTM3LTguNnptOS41IDI1LjhsNy43IDEuOCAxLjgtNy44LTcuNy0xLjh6Ii8+Cjwvc3ZnPg==")
@-moz-document domain("roblox.com") {
::selection {
background-color: rgba(0, 255, 232, .65);
}
@keyframes RGBFilter {
0% {filter: contrast(0) sepia(1) hue-rotate(0deg) saturate(9);}
5% {filter: contrast(0) sepia(1) hue-rotate(18deg) saturate(9);}
10% {filter: contrast(0) sepia(1) hue-rotate(36deg) saturate(9);}
15% {filter: contrast(0) sepia(1) hue-rotate(54deg) saturate(9);}
20% {filter: contrast(0) sepia(1) hue-rotate(72deg) saturate(9);}
25% {filter: contrast(0) sepia(1) hue-rotate(90deg) saturate(9);}
30% {filter: contrast(0) sepia(1) hue-rotate(108deg) saturate(9);}
35% {filter: contrast(0) sepia(1) hue-rotate(126deg) saturate(9);}
40% {filter: contrast(0) sepia(1) hue-rotate(144deg) saturate(9);}
45% {filter: contrast(0) sepia(1) hue-rotate(162deg) saturate(9);}
50% {filter: contrast(0) sepia(1) hue-rotate(180deg) saturate(9);}
55% {filter: contrast(0) sepia(1) hue-rotate(198deg) saturate(9);}
60% {filter: contrast(0) sepia(1) hue-rotate(216deg) saturate(9);}
65% {filter: contrast(0) sepia(1) hue-rotate(234deg) saturate(9);}
70% {filter: contrast(0) sepia(1) hue-rotate(252deg) saturate(9);}
75% {filter: contrast(0) sepia(1) hue-rotate(270deg) saturate(9);}
80% {filter: contrast(0) sepia(1) hue-rotate(288deg) saturate(9);}
85% {filter: contrast(0) sepia(1) hue-rotate(306deg) saturate(9);}
90% {filter: contrast(0) sepia(1) hue-rotate(324deg) saturate(9);}
95% {filter: contrast(0) sepia(1) hue-rotate(342deg) saturate(9);}
100% {filter: contrast(0) sepia(1) hue-rotate(360deg) saturate(9);}
}
@keyframes RGBBackground {
0% {background-color: rgb(255,0,0);}
5% {background-color: rgb(255,115,0);}
10% {background-color: rgb(255,200,0);}
15% {background-color: rgb(255,255,0);}
20% {background-color: rgb(200,255,0);}
25% {background-color: rgb(115,255,0);}
30% {background-color: rgb(0,255,0);}
35% {background-color: rgb(0,255,115);}
40% {background-color: rgb(17, 239, 171);}
45% {background-color: rgb(0,255,200);}
50% {background-color: rgb(0,255,255);}
55% {background-color: rgb(0,200,255);}
60% {background-color: rgb(0,115,255);}
65% {background-color: rgb(0,0,255);}
70% {background-color: rgb(115,0,255);}
75% {background-color: rgb(200,0,255);}
80% {background-color: rgb(207, 95, 181);}
85% {background-color: rgb(255,0,255);}
90% {background-color: rgb(255,0,200);}
95% {background-color: rgb(255,0,115);}
100% {background-color: rgb(255,0,0);}
}
.dark-theme .container-footer, .light-theme .container-footer {
background-color: transparent;
}
.dark-theme, .light-theme {
background: rgba(0,0,0,0.1) !important;
color: black
}
#container-main > .content, #MasterContainer #BodyWrapper {
position: relative;
margin-top: 40px;
margin-bottom: 40px;
background: rgba(155,155,155,0.07);
}
.home-container {
float: unset !important;
max-width: 970px;
width: 100%;
}
.light-theme .section-content, .dark-theme .section-content {
background-color: rgba(0,0,0,0.4);
color: #393b3d;
backdrop-filter: blur(6px);
border-radius: 8px;
}
.light-theme .input-field, .dark-theme .input-field {
background-color: rgba(140,140,140,0.2);
border-color: rgba(57,59,61,.2);
color: #606162;
border-radius: 8px;
}
/* notification button */
.dark-theme .btn-uiblox-common-common-notification-bell-md {
background-color: transparent;
transition: sT;
}
.dark-theme .btn-uiblox-common-common-notification-bell-md:hover {
background-color: rgba(0,0,0,0.3);
transition: sT;
}
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body, .dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .container-empty, .dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-loading {
background-color: rgba(0,0,0,0.1);
}
.light-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body, .light-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .container-empty, .light-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-loading {
background-color: transparent;
}
.dark-theme .notification-stream-body, .light-theme .notification-stream-body {
background-color: transparent;
color: #fff;
}
.dark-theme .notification-stream-loading, .light-theme .notification-stream-loading {
background-color: transparent;
color: #fff;
}
.dark-theme .notification-stream-banner.banner-new, .light-theme .notification-stream-banner.banner-new {
display: none;
background-color: rgba(20,20,20,0.5);
border: 0;
margin: 0;
text-align: center;
color: #bdbebe;
}
.dark-theme .notification-stream-header, .notification-stream-header.dark-theme, .light-theme .notification-stream-header, .notification-stream-header.light-theme {
background-color: rgba(20,20,20,0.3);
}
.dark-theme .notification-stream-banner.banner-error, .light-theme .notification-stream-banner.banner-error {
display: none;
background-color: transparent;
border: 0;
margin: 0;
text-align: center;
color: #fff;
}
.dark-theme .notification-stream-container .notification-content-view, .light-theme .notification-stream-container .notification-content-view {
background-color: transparent;
color: #fff;
}
.dark-theme .notification-stream-body .container-empty, .light-theme .notification-stream-body .container-empty {
background-color: transparent;
backdrop-filter: blur(2px);
color: #fff;
}
.dark-theme .dropdown-menu, .light-theme .dropdown-menu {
background-color: rgba(255,255,255,0.25) !important;
color: #fff;
box-shadow: 0 4px 16px 0 rgb(0 0 0) !important;
backdrop-filter: blur(12px);
}
.dark-theme .popover, .light-theme .popover {
background-color: transparent;
color: #fff;
}
#navigation {
background-color: transparent;
backdrop-filter: blur(2px);
}
.light-theme .icon-default-logo, .light-theme .icon-logo, .dark-theme .icon-logo {
background-image: rlogo !important;
}
.dark-theme .icon-default-logo-r, .dark-theme .icon-logo-r, .dark-theme .icon-logo-r-95 {
background-image: rlogo !important;
}
.light-theme .icon-default-logo-r, .light-theme .icon-logo-r, .light-theme .icon-logo-r-95 {
background-image: rlogo !important;
}
.dark-theme .rbx-header .navbar-search .input-field, .light-theme .rbx-header .navbar-search .input-field {
padding-left: 33px;
background-color: transparent;
}
.dark-theme .rbx-header .navbar-search, .light-theme .rbx-header .navbar-search {
background-color: rgba(0,0,0,0.2);
}
.dark-theme .rbx-header .navbar-search .new-dropdown-menu, .light-theme .rbx-header .navbar-search .new-dropdown-menu {
margin-top: 6px;
left: -6px;
width: calc(100% + 12px);
background-color: transparent;
backdrop-filter: blur(2px);
box-shadow: 0 4px 16px 0 rgb(0 0 0 / 40%);
transition-property: background-color;
transition-duration: 0.4s;
}
.dark-theme .rbx-header .navbar-search .navbar-search-option.new-selected, .light-theme .rbx-header .navbar-search .navbar-search-option.new-selected,
.dark-theme .rbx-header .navbar-search-option .new-selected:hover, .light-theme .rbx-header .navbar-search-option .new-selected:hover {
background-color: rgba(0,0,0,0.4);
box-shadow: none;
color: #fff;
}
.dark-theme .navbar-search .navbar-search-option:hover, .light-theme .navbar-search .navbar-search-option:hover {
background-color: rgba(0,0,0,0.3);
transition: sT;
}
.scroller.prev {
border-radius: 0;
left: -40px;
border: none;
transition: sT;
}
.scroller.prev:hover {
transition: sT;
}
.scroller.next {
border-radius: 0;
right: -40px;
border: none;
transition: sT;
}
.dark-theme .scroller, .light-theme...