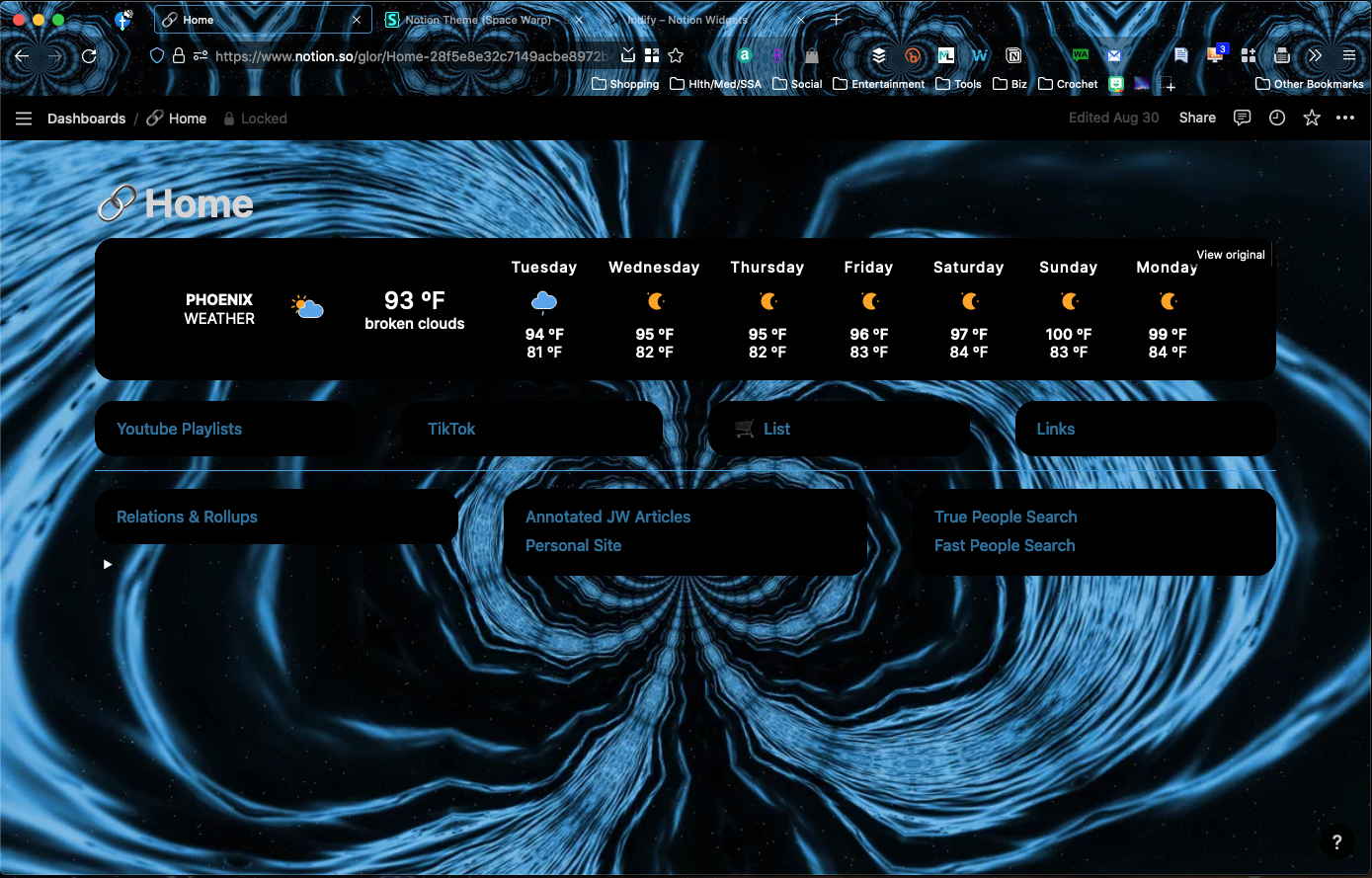
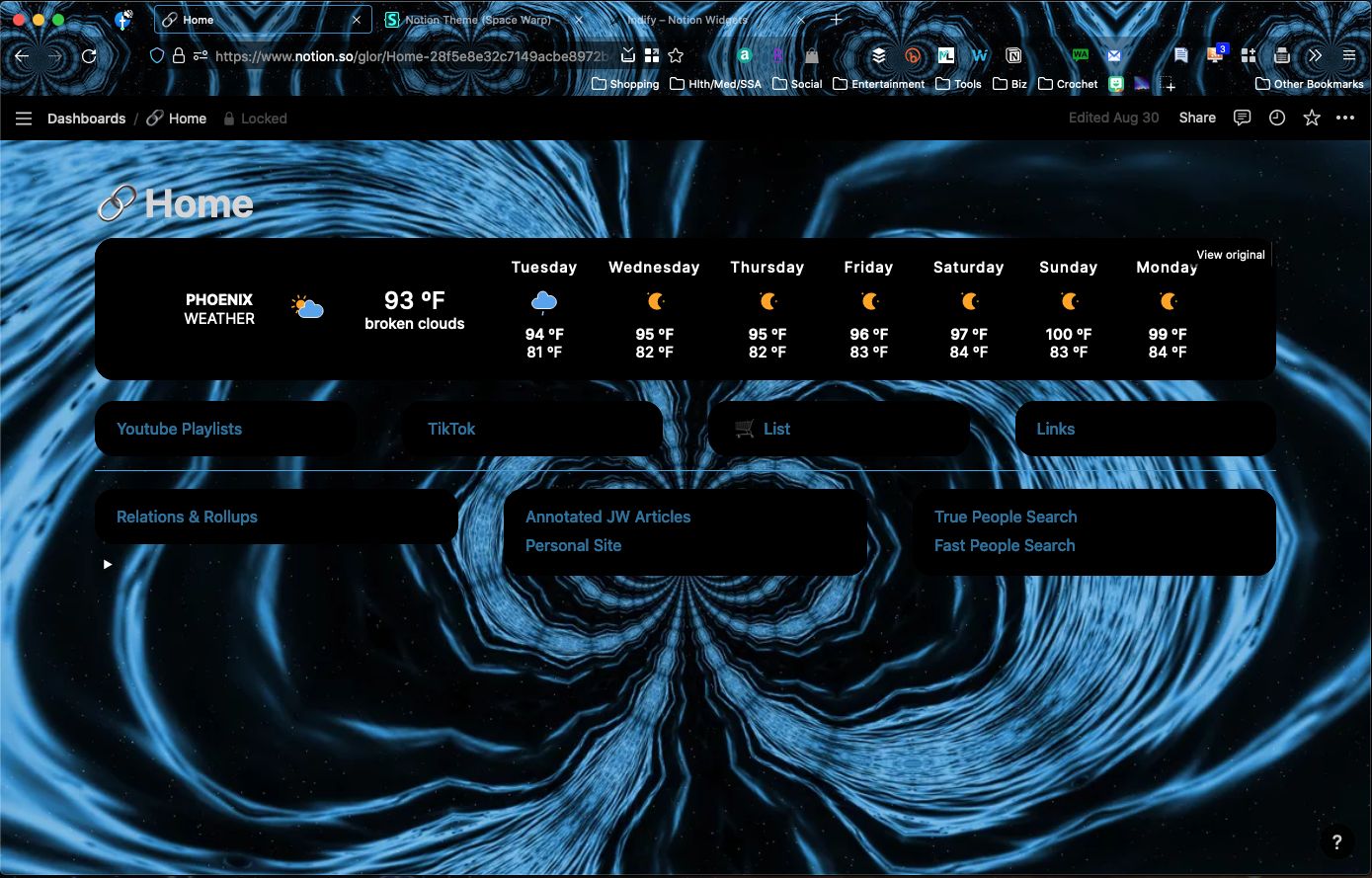
Warping through space in bright aqua & black. I also have a complementary Firefox theme. You can get it here: https://mzl.la/3B7cg9m
Space Warp Notion Theme by g1oria

Details
Authorg1oria
LicenseCC BY-NC-ND 3.0
Categoryspace
Created
Updated
Code size8.2 kB
Code checksum5b3a307d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Space Warp Notion Theme
@namespace www.notion.so
@version 1.0.0
@description Notion theme warping through space in bright aqua & black.
@author Gloria Lassich
==/UserStyle== */
@-moz-document domain("www.notion.so") {
.notion-sidebar-container {
background-color: #000 !important;
color: #fff!important
}
body:active {
background: transparent !important;
}
a {
color: #3ba1e2 !important;
font-weight: 500 !important;
}
a:hover {
color: #3ba1e2c4 !important;
font-weight: 500 !important;
}
a span {
border-bottom: none !important;
}
.notion-selectable {
background: transparent !important;
}
a:hover div {
background: #000 !important;
}
svg.triangle {
color: #fff !important;
}
div.notion-frame > div:nth-child(1) {
color: #fff!important;
background-color: transparent !important
}
div.notion-topbar-share-menu:hover {
background-color: transparent !important;
}
div.notion-focusable:hover {
background-color: transparent !important;
}
div.notion-overlay-container div div div div div div div div div {
background-color: #000 !important;
}
div.notion-help-button {
background-color: #000000d4 !important;
}
div.notion-help-button:hover {
background-color: rgba(0, 0, 0, .6) !important;
}
div.notion-overlay-container div div div div div div div div div {
background-color: transparent !important;
}
.notion-sub_sub_header-block div {
background: transparent !important;
}
.notion-callout-block div {
background: #000 !important;
-webkit-border-radius: 20px !important;
border-radius: 20px !important;
-moz-border-radius: 20px !important;
}
.notion-divider-block .notion-cursor-default div {
border-bottom: 0px solid !important;
}
.notion-divider-block .notion-cursor-default {
background: #3ba1e2 !important;
height: 1px !important;
}
.notion-frame {
background: url("https://v1.padlet.pics/1/image.webp?t=c_limit%2Cdpr_1%2Ch_726%2Cw_1290&url=https%3A%2F%2Fpadlet-uploads.storage.googleapis.com%2F785%2F747d552ef3af57b86e1b1ea6423a11aa%2Fspace_warp.jpg") !important;
background-size: cover !important;
}
.notion-scroller > div:nth-child(1) {
color: #eee !important;
}
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(1),
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(5) > div:nth-child(1) > span > div > div > div:nth-child(2),
div.notion-topbar {
color: #fff!important;
background-color: #000 !important
}
.notion-scroller .vertical {
background-color: #000 !important;
}
.notion-sidebar {
background-color: #000 !important
}
.notion-sidebar div {
background: #000 !important;
}
.notion-sidebar div div {
background: #000 !important;
}
.notion-sidebar div div div {
background: #000 !important;
}
.notion-sidebar div div div div {
background: #000 !important;
}
.notion-sidebar div div div div div {
background: #000 !important;
}
.notion-sidebar div div div div div div {
background: #000 !important;
}
.notion-sidebar div div div div div div div {
background: #000 !important;
}
.white-space {
color: rgb(177, 177, 177)!important;
}
.data-block-id {
color: rgb(177, 177, 177)!important;
}
.token.punctuation {
color: #ffffff!important;
}
p {
color: #ffffff;
}
contenteditable {
white-space: pre-wrap;
-webkit-user-modify: read-write-plaintext-only;
color: #d5d5d5;
}
[contenteditable] {
-webkit-tap-highlight-color: transparent;
color: #d5d5d5!important;
}
.notion-cursor-pointer {
color: #e0e0e0!important;
}
}
@-moz-document domain("notion.site") {
.notion-sidebar-container {
background-color: #000 !important;
color: #fff!important
}
body:active {
background: transparent !important;
}
a {
color: #3ba1e2 !important;
font-weight: 500 !important;
}
a:hover {
color: #3ba1e2c4 !important;
font-weight: 500 !important;
}
a span {
border-bottom: none !important;
}
.notion-selectable {
background: transparent !important;
}
a:hover div {
background: #000 !important;
}
svg.triangle {
color: #fff !important;
}
div.notion-frame > div:nth-child(1) {
color: #fff!important;
background-color: transparent !important
}
div.notion-topbar-share-menu:hover {
background-color: transparent !important;
}
div.notion-focusable:hover {
background-color: transparent !important;
}
div.notion-overlay-container div div div div div div div div div {
background-color: #000 !important;
}
div.notion-help-button {
background-color: #000000d4 !important;
}
div.notion-help-button:hover {
background-color: rgba(0, 0, 0, .6) !important;
}
div.notion-overlay-container div div div div div div div div div {
background-color: transparent !important;
}
.notion-sub_sub_header-block div {
background: transparent !important;
}
.notion-callout-block div {
background: #000 !important;
-webkit-border-radius: 20px !important;
border-radius: 20px !important;
-moz-border-radius: 20px !important;
}
.notion-divider-block .notion-cursor-default div {
border-bottom: 0px solid !important;
}
.notion-divider-block .notion-cursor-default {
background: #3ba1e2 !important;
height: 1px !important;
}
.notion-frame {
background: url("https://v1.padlet.pics/1/image.webp?t=c_limit%2Cdpr_1%2Ch_726%2Cw_1290&url=https%3A%2F%2Fpadlet-uploads.storage.googleapis.com%2F785%2F747d552ef3af57b86e1b1ea6423a11aa%2Fspace_warp.jpg") !important;
background-size: cover !important;
}
.notion-scroller > div:nth-child(1) {
color: #eee !important;
}
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(1),
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(5) > div:nth-child(1) > span > div > div > div:nth-child(2),
div.notion-topbar {
color: #fff!important;
background-color: #000 !important
}
.notion-scroller .vertical {
background-color: #000 !important;
}
.notion-sidebar {
background-color: #000 !important
}
.notion-sidebar div {
background: #000 !important;
}
.notion-sidebar div div {
background: #000 !important;
}
.notion-sidebar div div div {
background: #000 !important;
}
.notion-sidebar div div div div {
background: #000 !important;
}
.notion-sidebar div div div div div {
background: #000 !important;
}
.notion-sidebar div div div div div div {
background: #000 !important;
}
.notion-sidebar div div div div div div div {
background: #000 !important;
}
.white-space {
color: rgb(177, 177, 177)!important;
}
.data-block-id {
color: rgb(177, 177, 177)!important;
}
.token.punctuation {
color: #ffffff!important;
}
p {
color: #ffffff;
}
contenteditable {
white-space: pre-wrap;
-webkit-user-modify: read-write-plaintext-only;
color: #d5d5d5;
}
[contenteditable] {
-webkit-tap-highlight-color: transparent;
color: #d5d5d5!important;
}
.notion-cursor-pointer {
color: #e0e0e0!important;
}
}
@-moz-document url("https://www.notion.so/glor/Home-28f5e8e32c7149acbe8972b438f8f21c") {
div.notion-record-icon {
display: none !important;
height: 0px !important;
width: 0px !important;
max-height: 0px !important;
position: absolute;
left: -999999px;
}
iframe {
-webkit-border-radius: 20px !important;
border-radius: 20px !important;
-moz-border-radius: 20px !important;
}
}
@-moz-document url("https://www.notion.so/glor/YT-Playlists-25b7328713a3446ab36d38e6196b191c") {
div.notion-record-icon {
display: none !important;
height: 0px !important;
width: 0px !important;
max-height: 0px !important;
position: absolute;
left: -999999px;
}
}