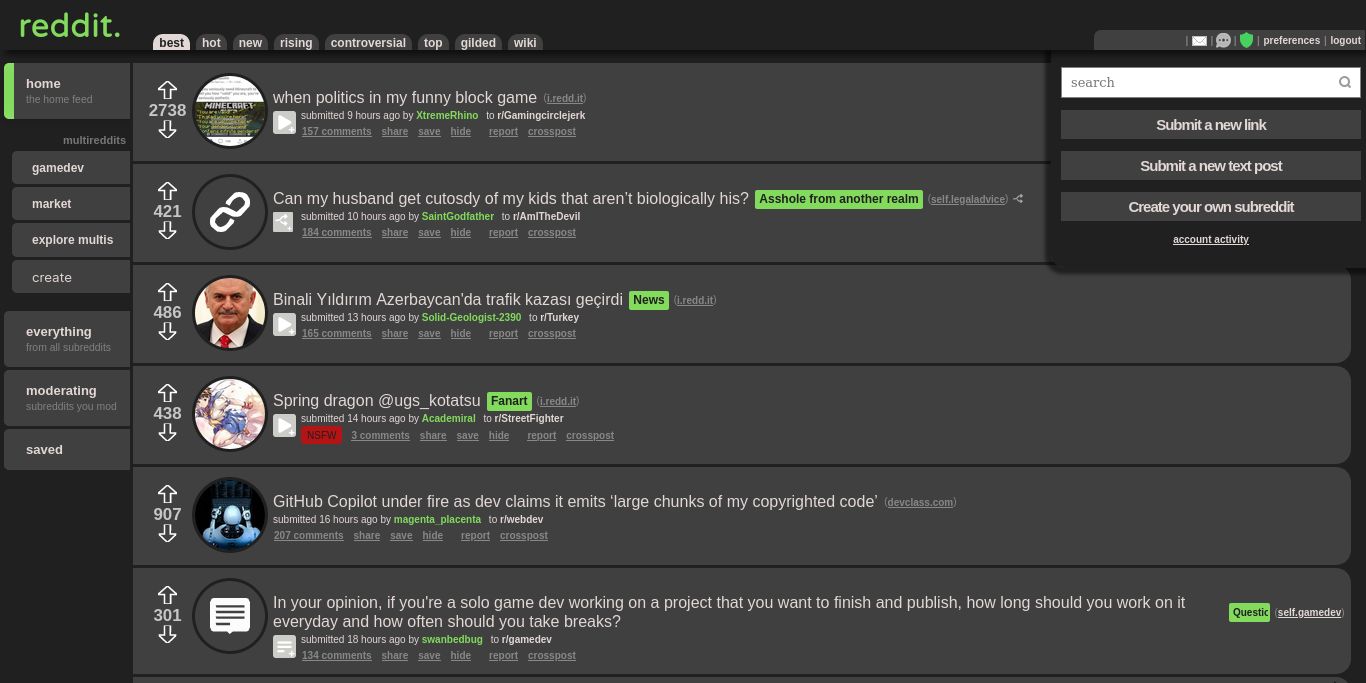
A customizable dark theme that applies to a growing list of websites:
- old.reddit.com
- 4chan.org/4channel.org
- scholar.google.com

Authorkazakazan
LicenseNo License
Categoryreddit.com, 4chan.org, scholar.google.com
Created
Updated
Size24 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A customizable dark theme that applies to a growing list of websites:
For the reddit theme to work correctly:
Please note that I've only tested this theme on Firefox with Stylus
/* ==UserStyle==
@name MegaStyle
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A customizable dark theme made for personal use
@author Kazandaki
@preprocessor stylus
@var color bgDarkColor 'Dark Color' #202020
@var color bgLightColor 'Light Color' #404040
@var color fgColor 'Foreground Color' #E2D8D6
@var color accentColor 'Accent Color' #D7500D
==/UserStyle== */
@-moz-document domain("reddit.com") {
@import url('https://fonts.googleapis.com/css2?family=Varela+Round&display=swap');
:root{
--color-dark: bgDarkColor;
--color-light: bgLightColor;
--color-foreground: fgColor;
--color-accent: accentColor;
}
html, body{
background-color: var(--color-dark);
width: 100%;
max-width: 100%;
}
/* REMOVALS */
.spacer .premium-banner-outer, .sidebox .spacer, .footer-parent, .buttons .give-gold.gold-give-gold, .sidecontentbox, .linkinfo.snoovatar-link, .giftgold, tr.gold-accent, .infobar.listingsignupbar, .link.promotedlink, #eu-cookie-policy{
display: none;
}
/* === MAIN PAGE === */
/* HEADER */
#header{
height: 50px;
background: var(--color-dark);
border-bottom: none;
box-shadow: 10px 0 5px 5px #00000080;
padding: 0 15px 0 15px;
}
#header-img.default-header{
background-image:none;
text-indent: 0;
text-decoration: none;
color: #fff0;
}
.default-header::before{
display: flex;
align-items:center;
justify-content: center;
content: "reddit.";
color: var(--color-accent);
font-weight: bold;
font-size: 32px;
font-family: 'Varela Round', sans-serif;
margin-left: -10px;
}
#sr-header-area{
display: none
}
#header-bottom-left{
bottom: 0;
position: absolute
}
#header-bottom-right{
border: none;
background-color: var(--color-light);
color: var(--color-foreground);
font-weight: bold;
right: 1px;
}
#header-bottom-right a{
color: var(--color-foreground);
text-decoration: none;
}
.tabmenu li a{
border-radius: 10px 10px 0 0;
background-color: var(--color-light);
color: var(--color-foreground);
border: none;
text-decoration: none;
}
.tabmenu li a:hover{
background-color: var(--color-foreground);
color: var(--color-light);
}
.tabmenu li.selected a{
background-color: var(--color-foreground);
color: var(--color-dark);
border: none;
text-decoration: none;
}
.pagename a, .pagename{
color: var(--color-foreground);
font-weight: bolder;
}
/* SIDEBOX */
.side {
background-color: var(--color-dark);
padding: 10px;
margin-right: -5px;
border-radius: 0 0 0 15px;
box-shadow: -3px 3px 3px 3px #00000080;
}
.sidebox .morelink {
background-image: none;
border: none;
background-color: var(--color-light);
}
.sidebox .morelink a {
color: var(--color-foreground);
text-decoration: none;
}
.sidebox .morelink:hover {
background-color: var(--color-foreground);
}
.sidebox .morelink a:hover {
color: var(--color-light);
}
.sidebox .morelink .nub {
display: none;
}
.account-activity-box a, #remember-me{
color: var(--color-foreground);
}
.linkinfo{
border: none;
background-color: var(--color-dark);
color: var(--color-foreground);
}
/* SIDEBAR */
body.with-listing-chooser .listing-chooser{
background-color: var(--color-dark);
margin-top: -5px;
padding: 0;
}
.listing-chooser li{
border:none;
background-color: var(--color-light);
padding: 0;
padding-left: 10px;
}
.listing-chooser li.selected{
border:none;
background-color: var(--color-accent);
background-image: none;
margin-right: -10px;
padding-right: 0;
content: none;
}
.listing-chooser li a{
background-color: var(--color-light);
border:none;
text-decoration: none;
}
.grippy{
display: none;
}
.listing-chooser .create button{
border: none;
padding: 0 0 3px 15px;
color: var(--color-foreground);
opacity: 1
}
/* CONTENT */
.content{
background-color: var(--color-dark);
margin-top: 0;
padding-top: 15px;
}
body.with-listing-chooser > .content, body.with-listing-chooser .footer-parent{
margin-left: 133px;
}
.nav-buttons{
margin-top: 20px;
padding: 10px 0 10px 10px
}
/* POST */
.thing .title, .search-result :link, .search-result :link > mark{
color: var(--color-foreground);
text-decoration: none;
}
.thing .title:visited, .search-result :visited, .search-result :visited > mark{
color: #bbb;
}
.tagline a, .search-result-meta a, .search-result-meta a:hover, .search-result-meta a:visited{
color: var(--color-accent);
}
.nextprev a, .nex-suggestions a{
background-color: var(--color-dark);
border: none;
color: var(--color-foreground)
}
.nextprev a:hover, .next-suggestions a:hover{
background-color: var(--color-dark);
border: none;
color: var(--color-accent)
}
.thumbnail{
height: auto !important;
border-radius: 50%;
border: 3px solid var(--color-dark);
aspect-ratio: 1/1;
}
.thumbnail.self, .thumbnail.spoiler, .thumbnail.default, .thumbnail.image{
background-position: center !important;
background-repeat: no-repeat;
background-size: 40px;
}
.thumbnail.self{
background-image: url(https://raw.githubusercontent.com/KazaKazan/reddit-custom-theme/d83b6351ee6e42f3c7e40cf29ba277f6398b48b6/Assets/text.svg);
}
.thumbnail.spoiler{
background-image: url(https://raw.githubusercontent.com/KazaKazan/reddit-custom-theme/d83b6351ee6e42f3c7e40cf29ba277f6398b48b6/Assets/spoiler.svg);
}
.thumbnail.default{
background-image: url(https://raw.githubusercontent.com/KazaKazan/reddit-custom-theme/d83b6351ee6e42f3c7e40cf29ba277f6398b48b6/Assets/link.svg);
}
.thumbnail.image{
background-image: url(https://raw.githubusercontent.com/KazaKazan/reddit-custom-theme/d83b6351ee6e42f3c7e40cf29ba277f6398b48b6/Assets/img.svg);
}
.thumbnail img{
height: 100%;
object-fit: cover;
}
.link .usertext-body .md{
background-color: var(--color-dark);
border: none
}
.thing{
padding: 10px 0 10px 10px;
background-color: var(--color-light);
margin: 0;
margin-bottom: 5px;
margin-top: -2px;
margin-right: 10px;
border-radius: 0 15px 15px 0;
}
.rank{
display: none;
}
.midcol{
margin-top: 15px;
scale: 1.3;
}
.top-matter{
margin-top: 15px;
}
.link.last-clicked{
border: none;
}
.crosspost-preview{
background-color: var(--color-dark);
border-color: var(--color-dark);
}
.crosspost-preview.video .crosspost-preview-content{
background-color: var(--color-light);
}
.arrow{
margin-bottom: 1px;
margin-top: 0;
}
.arrow.up, .arrow.down{
background-image: url(https://raw.githubusercontent.com/KazaKazan/reddit-custom-theme/350287681d2f89572baf524893eb46c9159f61d1/Assets/arrow.svg);
background-position: center;
}
.arrow.upmod, .arrow.downmod{
background-image: url(https://raw.githubusercontent.com/KazaKazan/reddit-custom-theme/1e5f093803061fddc2ef2184ce9f77484e91ff7c/Assets/upvote.svg);
background-position: center;
}
.arrow.down, .arrow.downmod{
transform: rotate(180deg);
}
.link .score.likes{
color: white;
}
.link .score.dislikes{
color: white;
}
.message.new > .entry{
background-color: #fff0;
border: none;
}
.morecomments a,.morecomments .gray{
color: var(--color-accent);
}
.new-comment .usertext-body{
background-color: var(--color-foreground);
border: none;
border-radius: 10px;
}
.new-comment .usertext-body p{
color: var(--color-dark);
padding: 5px;
}
.gold-accent, .reddit-infobar{
background-color: transparent;
border-color: var(--color-accent);
border-radius: 10px;
}
.link .md :not(pre) > code{
background-color: transparent;
color: var(--color-accent);
}
tr {
background-color: transparent !important;
}
/* === SUBREDDIT PAGE === */
.titlebox a, .titlebox p, .titlebox h1, .titlebox h2, .titlebox h3, .titlebox h4, .titlebox h5, .md, .titlebox, .titlebox h1 a{
color: var(--color-foreground);
}
.titlebox form.toggle{
background-color: var(--color-dark);
color: var(--color-foreground);
}
/* === POST PAGE === */
textarea{
background-color: var(--color-dark);
border: 3px solid var(--color-light);
color: var(--color-foreground);
border-radius: 10px;
}
textarea:focus {
outline: none !important;
border...