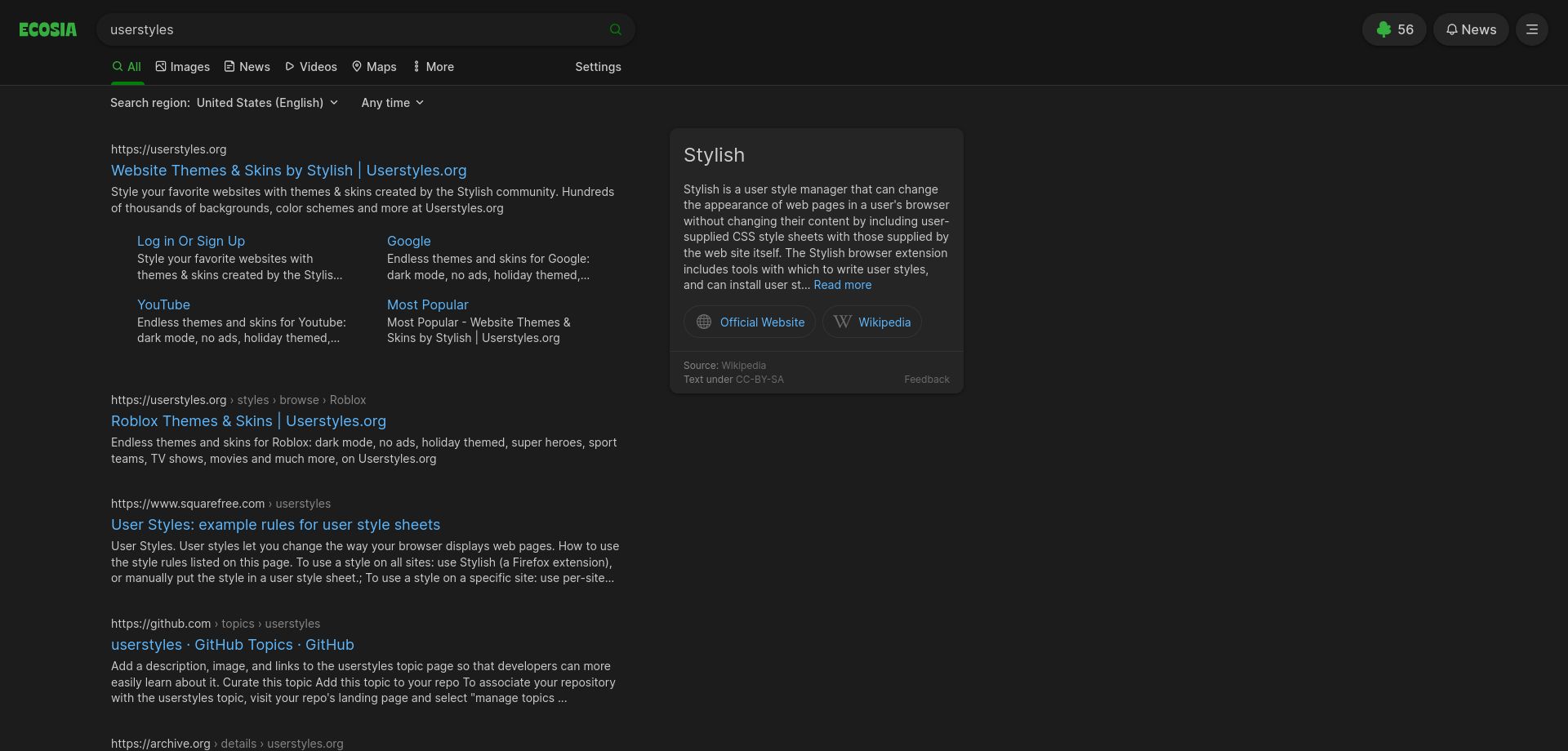
Dark mode for Ecosia redesign
Ecosia dark mode 2022 by dylan-dang

Details
Authordylan-dang
LicenseMIT
Categoryecosia.org
Created
Updated
Size3.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ecosia dark modde 2022
@namespace github.com/openstyles/stylus
@version 1.0.0
@description dark mode for ecosia redesign
@author dylan-dang
@preprocessor less
==/UserStyle== */
@-moz-document domain("www.ecosia.org"),
domain("info.ecosia.org") {
:root {
--color-background-primary: #1c1c1c;
--color-link-results-default: #5fb9ff;
--color-link-primary: #5fb9ff;
--color-link-results-visited: #e66eff;
--color-text-primary: #ccc;
--color-text-secondary: #888;
--color-url: #ccc;
--color-button-content-secondary: #ccc;
--color-decorative-border-1: #333;
--color-brand-primary: #36ad3f;
--color-brand-secondary: #49997d;
--color-background-secondary: #252525;
--color-background-tertiary: #252525;
--color-background-quaternary: #161616;
--color-button-background-secondary: #252525;
--color-border: #282828;
--color-background-elevation-1: #252525;
--color-disabled: #222;
--color-elevation-elevation-2: #333;
--color-form-border-default: transparent;
--shadow: 0 1px 3px rgba(0, 0, 0, 0.5);
}
main,
body {
background: var(--color-background-primary);
color: var(--color-text-primary);
}
.main-header:not(.main-header--transparent) .main-header__content {
background: var(--color-background-quaternary) !important;
}
.card,
.link-bubble--size-l {
background: var(--color-background-elevation-1) !important;
border-color: transparent !important;
box-shadow: var(--shadow) !important;
.base-button--variant-outline,
.base-button--variant-solid-white {
background: var(--color-elevation-elevation-2) !important;
}
}
.base-button--variant-outline,
.base-button--variant-solid-white {
background: var(--color-background-elevation-1) !important;
box-shadow: var(--shadow) !important;
border: none !important;
}
.dropdown {
box-shadow: var(--shadow) !important;
}
.above-fold-section,
.indexpage-forest--addon {
background-color: var(--color-background-quaternary) !important;
}
.projects-section {
--color-text-primary: #333;
}
.before-after-section {
--color-background-quaternary: #f0f0eb;
}
.section-wrapper--gray {
background: var(--color-background-quaternary) !important;
}
.search-form__search-field {
box-shadow: var(--shadow) !important;
}
.suggestion-list {
box-shadow: var(--shadow) !important;
}
.search-form-input {
background: var(--color-background-primary);
}
.search-header-inversed {
background: var(--color-background-quaternary) !important;
box-shadow: var(--shadow) !important;
}
.logo-anchor.logo-white svg {
color: white;
}
.climate-pledge-info {
background: var(--color-background-secondary);
border-radius: 12px;
box-shadow: var(--shadow) !important;
&__content {
background-image: none !important;
padding-bottom: 16px important;
}
footer {
padding: 0 16px 16px 16px;
}
.base-button--variant-solid-white {
background: var(--color-elevation-elevation-2) !important;
}
&__details:not(.toggle-leave-active):not(.toggle-enter-active) {
overflow: visible;
}
}
footer {
background: transparent !important;
}
.climate-pledge-modal {
&__content {
padding-bottom: 40px !important;
}
&__footer-wave {
display: none;
}
}
.instant-answer {
border-radius: 10px !important;
box-shadow: var(--shadow);
&__groove {
display: none;
}
}
.privacy-policy .read-more {
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, var(--color-background-primary) 20%, var(--color-background-primary) 100%);
}
}