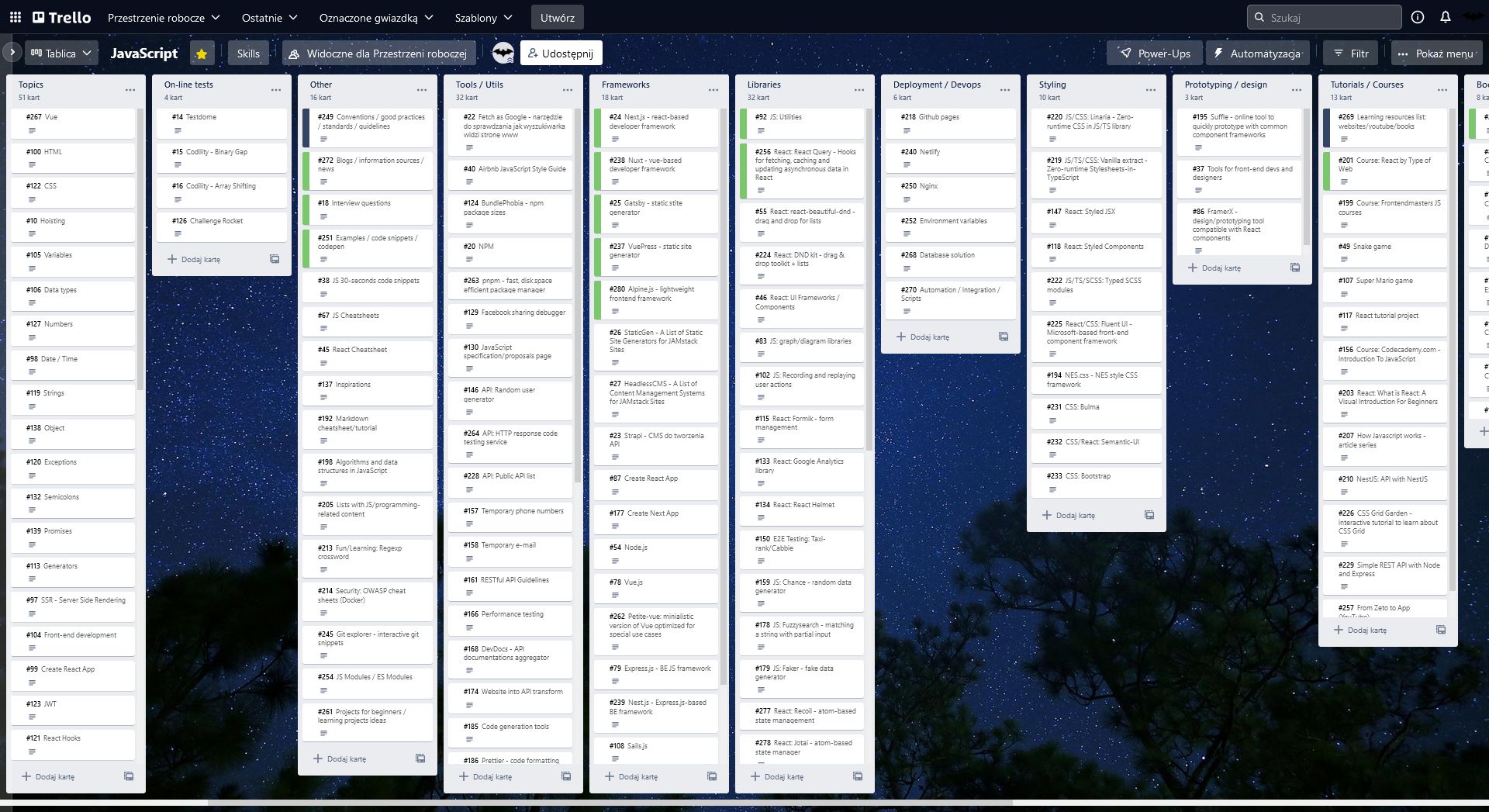
Condensed Trello theme used by the Skillfortress team.
Main changes:
- drastically reduced font size along with some board elements
- changed label style (designed to look best with only one label at once)

Authornimroth
LicenseMIT
Categorytrello.com
Created
Updated
Size4.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Condensed Trello theme used by the Skillfortress team.
Main changes:
/* ==UserStyle==
@name Skillfortress - Trello
@namespace USO Archive
@author Nimroth
@description `Condensed Trello theme used by the Skillfortress team.Main changes:- drastically reduced font size along with some board elements- changed label style (new look supports only one label at once)- description icon is now hidden on the front of the card`
@version 20231214.22.52
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("trello.com") {
/* COLORS */
:root {
--ds-background-accent-green-bolder: #7bc86c !important;
--ds-background-accent-yellow-bolder: #f5dd29 !important;
--ds-background-accent-orange-bolder: #ffaf3f !important;
--ds-background-accent-red-bolder: #eb5a46 !important;
--ds-background-accent-purple-bolder: #cd8de5 !important;
--ds-background-accent-blue-bolder: #5ba4cf !important;
--ds-background-accent-teal-bolder: #29cce5 !important;
--ds-background-accent-magenta-bolder: #e568af !important;
--ds-background-accent-gray-bolder: #505f79 !important;
--ds-background-warning-bold: #f2d600 !important;
--ds-background-danger: #f0bfb9 !important;
--ds-background-danger-bold: #eb5a46ed !important;
}
#board {
margin-top: 8px !important;
}
/* NAVIGATION */
.board-header > div > div {
padding: 8px 10px 8px 16px;
}
/* LIST */
[data-testid="list"] {
border-radius: 4px !important;
width: 200px;
}
/* CARD */
[data-testid="trello-card"] {
border-radius: 3px;
overflow: hidden;
min-height: unset;
[data-testid="card-name"] {
font-size: 10px;
line-height: 1.2;
}
> div:first-child {
padding: 6px 12px 3px 16px;
min-height: unset;
> div:first-child {
background-color: green;
position: absolute;
left: 0;
top: 0;
height: 100%;
gap: 0;
flex-direction: column;
> div {
flex-grow: 1;
width: 10px;
max-width: unset;
[data-testid="compact-card-label"] {
height: auto;
min-width: unset;
border-radius: 0;
line-height: 10px;
}
}
}
}
[data-testid="card-front-badges"] {
align-items: center;
& span {
font-size: 9px !important;
}
> span {
height: auto;
padding: 0;
margin: 0;
}
[data-testid="badge-due-date-not-completed"],
[data-testid="badge-due-date-completed"] {
padding: 0;
.nch-icon {
display: none;
}
> span {
line-height: 2;
}
}
> div {
line-height: 1;
.badge.plugin-color-orange {
padding: 0 2px;
margin: 0;
min-height: unset;
line-height: 2;
background-color: #70d064;
color: #fff;
font-weight: 700;
.plugin-icon {
display: none;
}
.badge-text {
padding-right: 2px;
}
}
}
[data-testid="checklist-badge"] {
> span {
padding-left: 0;
}
.nch-icon {
width: 16px;
}
}
[data-testid="card-attachments-count"],
[data-testid="badge-card-trello-attachments-count"] {
.nch-icon {
width: 12px
}
}
[data-testid="badge-card-subscribed"] {
display: none;
}
}
[data-testid="card-front-member"] {
position: absolute;
right: 4px;
top: 4px;
border-radius: 2px;
border: 1px solid #e8e8e8;
> span {
width: 18px !important;
height: 18px !important;
}
}
}
/* CARD DETAILS */
.card-detail-window {
.window-main-col {
font-size: 12px;
}
> .window-sidebar {
.js-plugin-buttons,
.js-butler-card-buttons,
.window-module.u-clearfix {
.js-sidebar-action-text,
.button-link,
button {
font-size: 12px;
}
}
}
}
/* CARD VIEW */
.card-detail-data .js-plugin-badges .card-detail-badge {
background-color: #70d064;
color: #fff;
font-weight: 600;
}
}