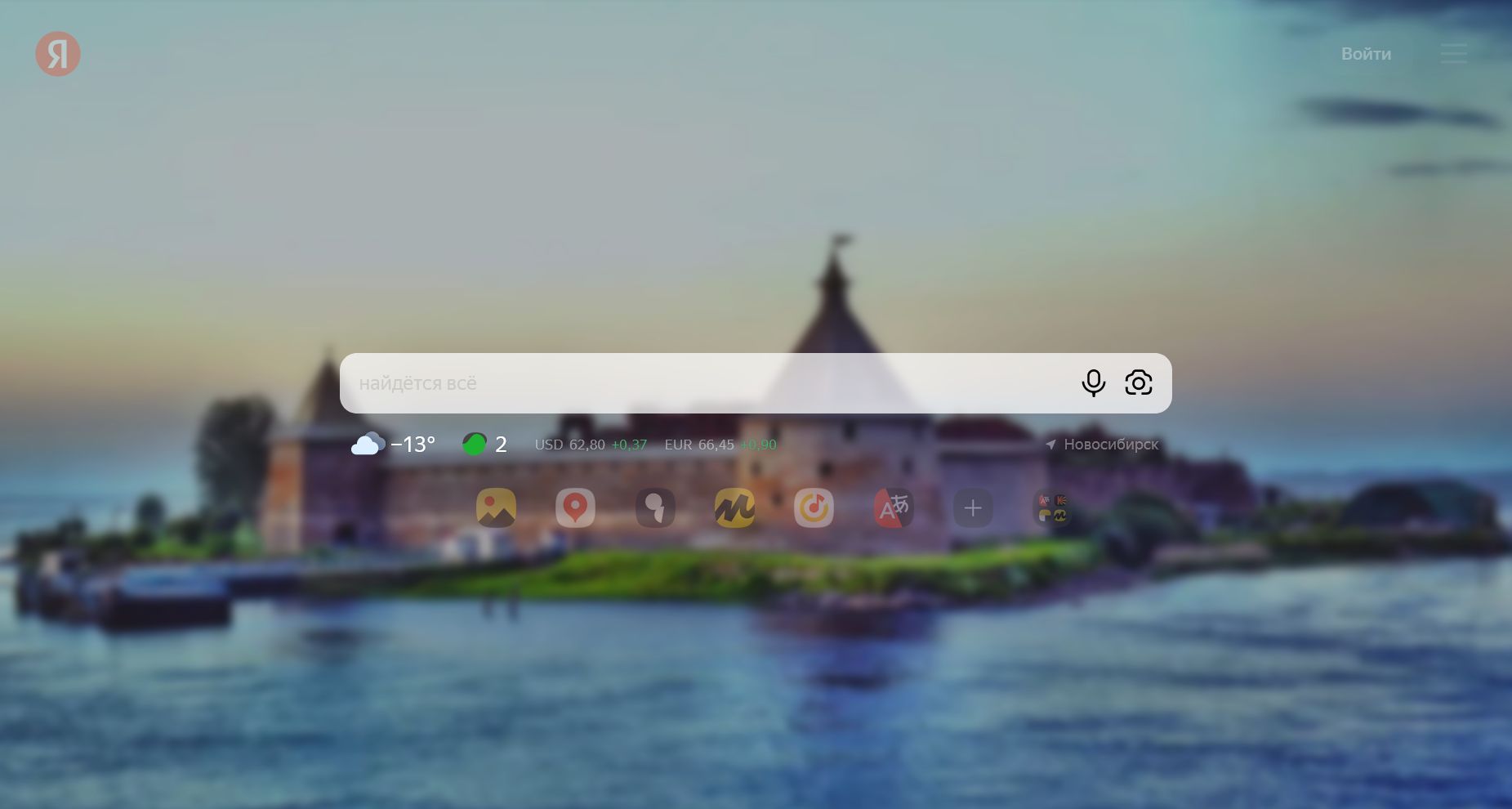
ą¤čĆąŠčüčéą░čÅ č鹥ą╝ą░ ą┤ą╗čÅ ąĮąŠą▓ąŠą╣ ą│ą╗ą░ą▓ąĮąŠą╣ ą»ąĮą┤ąĄą║čüą░ čüąŠ čüą║čĆčŗčéąĖąĄą╝ ąŠčéą▓ą╗ąĄč湥ąĮąĖą╣ ąĖ č乊ąĮąŠą▓čŗą╝ąĖ ą║ą░čĆčéąĖąĮą║ą░ą╝ąĖ. ą×čéą╗ąĖčćąĮą░čÅ ąĘą░ą╝ąĄąĮą░ čüčéą░čĆąŠą╣ ą┤ąŠą▒čĆąŠą╣ č鹥ą╝čŗ "ąØą░čüčéčĆąŠąĄąĮąĖąĄ", ąĮąŠ ąĮą░ čüąŠą▓čĆąĄą╝ąĄąĮąĮčŗą╣ ą╗ą░ą┤ :)
YA.RU Distractless by 1280px

Details
Author1280px
LicenseCC BY-NC 4.0
Categoryya.ru
Created
Updated
Code size6.9 kB
Code checksum6bf09d2e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
23-09-16
== ąśčüą┐čĆą░ą▓ą╗ąĄąĮ čüąĄą╗ąĄą║č鹊čĆ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ čüčéąĖą╗čÅ
23-09-14
++ ą×čéą┤ąĄą╗čīąĮąŠąĄ čāą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ čüą║čĆčŗčéąĖąĄą╝ ą║ąĮąŠą┐ą║ąĖ ą░ą▓ą░čéą░čĆą║ąĖ/ą╝ąĄąĮčÄ ą░ą║ą║ą░čāąĮčéą░ (ąŠč鹊ą▒čĆą░ąČąĄąĮąĖąĄ ą▓ą║ą╗čÄč湥ąĮąŠ ą┐ąŠ čāą╝ą╗ąŠčćą░ąĮąĖčÄ, ą╝ąŠąČąĮąŠ ąŠčéą║ą╗čÄčćąĖčéčī)
== ą×ą▒ąĮąŠą▓ą╗ąĄąĮą░ 1 č乊ąĮąŠą▓ą░čÅ ą║ą░čĆčéąĖąĮą║ą░
== ą£ąĄą╗ą║ąĖąĄ čāą╗čāčćčłąĄąĮąĖčÅ
23-07-08
++ ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąŠčéą║ą╗čÄčćąĖčéčī č乊ąĮąŠą▓čāčÄ ą║ą░čĆčéąĖąĮą║čā
++ ą×č鹊ą▒čĆą░ąČąĄąĮąĖąĄ ąĖą║ąŠąĮą║ąĖ ą┐ąŠčćčéčŗ, ąĄčüą╗ąĖ ąĄčüčéčī ąĮąŠą▓čŗąĄ ą┐ąĖčüčīą╝ą░ (ą▓ą║ą╗čÄč湥ąĮąŠ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ)
== ąØąĄą▒ąŠą╗čīčłąĖąĄ ąĖčüą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ą┤ą╗čÅ čüą▓ąĄčéą╗ąŠą╣ č鹥ą╝čŗ
23-05-27
++ 2 ąĮąŠą▓čŗąĄ č乊ąĮąŠą▓čŗąĄ ą║ą░čĆčéąĖąĮą║ąĖ ąĮą░ ą▓čŗą▒ąŠčĆ (ą▓ą░čā!)
== ą¤ąŠą┤ą┤ąĄčƹȹ║ą░ ąĮąŠą▓ąŠą│ąŠ ą▓ąĖą┤ą░ čüąĄčĆą▓ąĖčüąŠą▓
== ąöčĆčāą│ąĖąĄ ąĖčüą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ
--- ążąĖąĮą░ą╗čīąĮą░čÅ ą▓ąĄčĆčüąĖčÅ Y2 Cerberus ą▒čŗą╗ą░ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮą░ ą▓ ąŠčüąĮąŠą▓ąĮčāčÄ ą▓ąĄčĆčüąĖčÄ YA.RU, ą┐ąŠčŹč鹊ą╝čā ąĄą│ąŠ čĆą░ąĮąĮčÅčÅ čĆąĄą░ą╗ąĖąĘą░čåąĖčÅ ą▒čŗą╗ą░ čāą┤ą░ą╗ąĄąĮą░
22-12-15
== ą¤ąŠą┤ą┤ąĄčƹȹ║ą░ čéčæą╝ąĮąŠą╣ čüčéčĆąŠą║ąĖ ą┐ąŠąĖčüą║ą░
== ąŻą┤ą░ą╗ąĄąĮąŠ ą▒ąŠą╗čīčłąĄ čĆąĄą║ą╗ą░ą╝čŗ
22-12-12
++ ąöąŠą▒ą░ą▓ą╗ąĄąĮą░ ąĮąĄą▒ąŠą╗čīčłą░čÅ ą║ąŠą╗ą╗ąĄą║čåąĖčÅ ą┐čĆąĄą┤čāčüčéą░ąĮąŠą▓ą╗ąĄąĮąĮčŗčģ ąŠą▒ąŠąĄą▓
++ ąöąŠą▒ą░ą▓ą╗ąĄąĮą░ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī čāčüčéą░ąĮąŠą▓ą║ąĖ ą║ą░čĆčéąĖąĮąŠą║ ą┐ąŠ url-ą░ą┤čĆąĄčüą░ą╝ ą»ąĮą┤ąĄą║čüą░
== ą×ą▒ąĮąŠą▓ą╗ąĄąĮą░ ą▓ąĄčĆčüąĖčÅ ą┐ą░čéčćą░ ą┤ą╗čÅ čüąŠą▓čĆąĄą╝ąĄąĮąĮąŠą│ąŠ ą▓ąĖą┤ą░ čüąĄčĆą▓ąĖčüąŠą▓ (č鹥ą┐ąĄčĆčī Y2 Cerberus)
22-12-01
++ ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ą▓ą║ą╗čÄčćąĖčéčī čüąŠą▓čĆąĄą╝ąĄąĮąĮčŗą╣ ą▓ąĖą┤ čüąĄčĆą▓ąĖčüąŠą▓ (aka Codename Cerberus)
++ ążąŠąĮąŠą▓čŗąĄ ą║ą░čĆčéąĖąĮą║ąĖ ą┐ąŠ base64
== ąśčüą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ą┤ą╗čÅ čéčæą╝ąĮąŠą╣ č鹥ą╝čŗ
--- ąŻą┤ą░ą╗ąĄąĮčŗ ąŠą▒ąŠąĖ ąĖąĘ Unsplash Source (čāą▓čŗ, čüą╗ąŠą╝ą░ąĮąŠ ą»ąĮą┤ąĄą║čüąŠą╝)
22-10-14
++ ąŻą┤ą░ą╗ąĄąĮčŗ ąæ-ą│ą╝ąĄčƹʹ║ąĖąĄ ą┐ąŠą┐-ą░ą┐čŗ čü ą┐čĆąĄą┤ą╗ąŠąČąĄąĮąĖąĄą╝ čüą║ą░čćą░čéčī ą»ąĮą┤ąĄą║čü.ąØąĄą┤ąŠą▒čĆą░čāąĘąĄčĆ
== ąØąĄą▒ąŠą╗čīčłąĖąĄ ą┐ą░čéčćąĖ ą┤ą╗čÅ ą║ąŠčĆčĆąĄą║čéąĮąŠą╣ čĆą░ą▒ąŠč鹥 čüąŠ čüą▓ąĄčéą╗ąŠą╣ č鹥ą╝ąŠą╣
22-09-24
== ąśčüą┐čĆą░ą▓ą╗ąĄąĮąŠ čüą║čĆčŗčéąĖąĄ čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖą╣
== ą¤ąŠą┐čĆą░ą▓ą╗ąĄąĮ čåą▓ąĄčé ąĘąĮą░čćą║ą░ ą▓ąĖčĆčéčāą░ą╗čīąĮąŠą╣ ą║ą╗ą░ą▓ąĖą░čéčāčĆčŗ
22-09-19
++ ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĘą░ą┤ą░ą▓ą░čéčī čüč鹥ą┐ąĄąĮčī čüą║čĆčŗčéąĖčÅ ąŠčéą▓ą╗ąĄą║ą░čÄčēąĖą╣ 菹╗ąĄą╝ąĄąĮč鹊ą▓ (čćą░čüčéąĖčćąĮąŠ, ą┐ąŠą╗ąĮąŠčüčéčīčÄ ąĖą╗ąĖ ą▓čŗą║ą╗.)
++ ąĪą║čĆčŗčéąĖąĄ čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖą╣
++ ąóą░ą║ąČąĄ ąŠą┐čāą▒ą╗ąĖą║ąŠą▓ą░ąĮąŠ ąĮą░ UserStylesOrg ą┤ą╗čÅ ąŠą▒čĆą░čéąĮąŠą╣ čüąŠą▓ą╝ąĄčüčéąĖą╝ąŠčüčéąĖ
22-09-15
++ ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĘą░ą┤ą░ą▓ą░čéčī čüąŠą▒čüčéą▓ąĄąĮąĮčŗąĄ č鹥ą│ąĖ ą┤ą╗čÅ ąŠą▒ąŠąĄą▓
++ ą×ą┐čāą▒ą╗ąĖą║ąŠą▓ą░ąĮąŠ ąĮą░ UserStylesWorld!
22-09-14 (ąĮą░čćą░ą╗čīąĮą░čÅ ą▓ąĄčĆčüąĖčÅ)
++ ąÜą░čĆčéąĖąĮą║ąĖ čü Unsplash Source ą▓ ą║ą░č湥čüčéą▓ąĄ č乊ąĮąŠą▓čŗčģ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖą╣
++ ą×čéą▓ą╗ąĄą║ą░čÄčēąĖąĄ 菹╗ąĄą╝ąĄąĮčéčŗ (ą▓čüčæ, ą║čĆąŠą╝ąĄ čüčéčĆąŠą║ąĖ ą┐ąŠąĖčüą║ą░ ąĖ ą┐ąŠą│ąŠą┤čŗ) ąŠč鹊ą▒čĆą░ąČą░čÄčéčüčÅ ą┐ąŠą╗čāą┐čĆąŠąĘčĆą░čćąĮčŗą╝ąĖ
Source code
/* ==UserStyle==
@name YA.RU Distractless
@version 23-09-16
@namespace userstyles.world/user/1280px
@description ą¤čĆąŠčüčéą░čÅ č鹥ą╝ą░ ą┤ą╗čÅ ą▒ąŠą╗ąĄąĄ ą┐čĆąĖčÅčéąĮąŠą│ąŠ ąĖ ą╝ąĄąĮąĄąĄ ąŠčéą▓ą╗ąĄą║ą░čÄčēąĄą│ąŠ ą▓ąĖą┤ą░ ą»ąĮą┤ąĄą║čüą░.
@author 1280px
@license CC BY-NC 4.0
@preprocessor uso
@var select distractions "ąĪą║čĆčŗą▓ą░čéčī 菹╗ąĄą╝ąĄąĮčéčŗ ąĮą░ą▓ąĖą│ą░čåąĖąĖ ą▓ čāą│ą╗ą░čģ?" {
"ąöą░, čćą░čüčéąĖčćąĮąŠ": "30%",
"ąöą░, ą┐ąŠą╗ąĮąŠčüčéčīčÄ": "0%",
"ąØąĄčé": "100%"
}
@var select distractions-account "ŌĢÖŌöĆ ą¤čĆąĖą╝ąĄąĮčÅčéčī ą║ ą░ą▓ą░čéą░čĆą║ąĄ/ą║ąĮąŠą┐ą║ąĄ ą╝ąĄąĮčÄ ą░ą║ą║ą░čāąĮčéą░?" {
"ąØąĄčé": "",
"ąöą░": ".headline__personal-avatar:not(:hover), .headline__personal-menu:not(:hover)"
}
@var select distractions-mail "ŌĢÖŌöĆ ą×č鹊ą▒čĆą░ąČą░čéčī ąĖą║ąŠąĮą║čā ą┐ąŠčćčéčŗ, ąĄčüą╗ąĖ ąĄčüčéčī ąĮąŠą▓čŗąĄ ą┐ąĖčüčīą╝ą░?" {
"ąöą░": ".headline__personal-item_mail:not(:hover):has(.headline__personal-badge) { opacity: 100% !important; scale: 1.2; }",
"ąØąĄčé": ""
}
@var select wallpaper "ążąŠąĮąŠą▓ą░čÅ ą║ą░čĆčéąĖąĮą║ą░:" {
"ąōąŠčĆąĮčŗą╣ ą┐ąĄą╣ąĘą░ąČ": "https://avatars.mds.yandex.net/i?id=8b91d418b5872a90aca1e62ca94d6b1d-5240533-images-taas-consumers&w=800&h=480",
"ąÆąŠą┤ąŠą┐ą░ą┤": "https://avatars.mds.yandex.net/i?id=b451f406c5f64c0072b8bfefbbc85b95_l-4817585-images-thumbs&w=800&h=480",
"ą©ą╗ąĖčüčüąĄą╗čīą▒čāčĆą│": "https://avatars.mds.yandex.net/i?id=b245c20f1f9f18e7e272b15530959c11_l-4575627-images-thumbs&w=800&h=480",
"ąōąŠą╗ą╗ą░ąĮą┤ąĖčÅ": "https://avatars.mds.yandex.net/i?id=3791f01d6e63df7b32c4708e190d1548_l-5520044-images-thumbs&w=800&h=480",
"ąÜąŠčüą╝ąŠčü ąÉčĆčé": "https://avatars.mds.yandex.net/i?id=43f1a029d98aef8cb0091dba04947086_l-5292126-images-thumbs&w=800&h=480",
"ąÜąĖčéą░ą╣čüą║ą░čÅ ąĪč鹥ąĮą░": "https://avatars.mds.yandex.net/i?id=c6048c7b0aee245b8c0f6c02028704bb_l-5221619-images-thumbs&w=800&h=480",
"(ąĮąĄčé)": "'",
"ąĪą▓ąŠčÅ (čüą╝. ąĮąĖąČąĄ)": "custom"
}
@var text wp-base64 "ŌĢÖŌöĆ ąĪą▓ąŠčÅ ą║ą░čĆčéąĖąĮą║ą░ (ą▓ ą▓ąĖą┤ąĄ base64 ąĖą╗ąĖ URL čéąĖą┐ą░ 'avatars.mds.yandex.net')" "data:image/webp;base64,UklGRmIGAABXRUJQVlA4IFYGAAAwJgCdASqWAFQAPl0ukkchoQiNAsgMAuJYwDIkJPYA3+Vd7qfzO/9kS4XT0f7+uYj8dbeVZTaxpv5S3HsXirOo20oh9N/KcQC9ZkRCegYBCZP5dZ2R174EsAFbXICtQtwWPHWAMiA9nmoAUasgrVjjES04F/R2mElKLiqcluZQUBoFqbWiz/XKrDFcJonCRfOOtuUvepUwA7haf5ShSd5j1btALpaSr2U6IT+0M4jfNsueHKE9xcu0y1qOfGU9kOtfgEv4iGu5SKM5/+80aCm+4PaFzarGGICxiDwfbJfwOauMa2CG+JZlVWTCeBynpez0ZZySrATsPa+G1x/vkwQJcdRxlhjt7cn/xj6yyWrIsQUhEkEdw6Ut6Mu7LJ6lcQAInNeNTGf3QYXGCJXWozcfBmqhBK0Hbx8wgAD9PuRWBYII5FTlUf/ziX/QL+Zl7EkaN16DDXlzZoWCsI+Xl+jfcON3G6ozZe0GGK9prJLJq5JXVF5vz8tOyRfZMbhnpV8HkXRtudPFfniUiNC6YrKk1B/N83D1l/xV/NDdDzkrgNf4gAE21/PwzhAfEgG09uDuZMNU3eWkmKFZSUnvbTmt0TstIyqSsGKwxrPYAdzqdbiETXvsoa8FkSkTW2dOPKJmnJHymZclJos+pQ5OiMI3p7Mbcm7JKjdPX9LNVp7lVNzLnWDpY6Q8CVKdqE2x2wWt8yq/a0zNSQPwn9f4C1JdjjcTkRUx4evKYGeEnREthqyYlfki+QMhw7NrT3hYxR2TXH44E0f0kt1P3okmVqC3Nq8LNWFFVVu26cbVcKrq4bNCamQa8OFqM120RdJkFRBm4urSEWFB0Vsc9/0XcaAdd1YtTLx5kbKkZps5PcLNm3TkASPssEqkTFV6ph4fwtN1BE9TeHJikZ5OKyRyR+0zwtc5E0+W4QNko7Q19kPbg+Ngi5/abgGS4u0h7avVvyHGiRPVydG7Dty8Wk7EdE6ilnhHHut2PulynWio2bjjRZjdzfUXhArSRmtr3Y0zUNFk9WhxMRx4H36El4uk/bqlIv0QEjPnDqDVVBu7aQe/+DmSJtVfArmjrhI0PfyIlYPwtee999KHXhGAApudOtYkwLoUq1co0YkDgeYxG1cYtEAak7Zli5O/Uvzk/80HLeKAKWmNudAb3wY1Xb5FNT8Iz+QbJsCiVImdnJz7WwzhQnaz8q5q8bOROpjkyvr+hK1TCji5xTRcgQhh+yqbuFV+I5iq2eRcJKGXG4/OXBoAgI5OaP5D7LpZdNom/4HeN2Y35MIxS9mJ3Z3sl1qJL6UJwSN9NtzUUg0FjBdG3BZhVHPtGDW5o5r5nkZyDyY5rZDD3YjfImZSHHGuLac7+Ba+fL3/27vQbami95t6grWtHudsuUQPX+UQRmKipZ/GxA2cZDTLnmYNiIHRmYvXa+SjTmzTdUZDYJmNuBxcZf83iHbvNnfwGdjYR/vXV6FvW5+fOG4XmMhl6zyhP5VDN+cxWAHNuL23UsQzg+oeAyusSnn/EOaIWT4UVK2ac7pX7O94taMNXWlSGRrykMHmskwRWc1yhUpHoaV3SL3yQum4IgMzRusuZ2YLLpFVKl+9YH4w1aOKrjcLkJsQYh17NKFfmlszW/+zOGvFDAHN29qKRdMmgAOnOP5iM6X5lBCPwT+u8HQAbj34aMQ9ZPvdLAQaI09znOgOY7R3VxS2QjsycSLtvd9dCuzq7enCwlLJle5Y9dyJRv2FnqBaaIRM08tKDqpwBXQDQjGSK+kDsQyOfkeGuFEQf4ZG0z6zUSjOL5IkyrqyLwDpAtKd0nmlbeb4mr003kWZ9bkH/6JRjkGbHT8NPXY7W6uRzGiV4xwf52/Byc1d24Sj8EChc4WUq09Q5AxiuQ3zIR1HVUSWxOjHlQJU1ElEaAnoinVzQFb81g8nUK6RYHEsZPeeCZKNTqXO6EcbIPZiWny8cIedF1YZ74L+TTNn15q86h60dPFNJhp0t6XBliznh7zf8UPcfENxFJ9PQnZRpLBFB6G9yIha6/nIOUXPPkw/3NF+i979D1dO7kAgVSZTxJLEFgAGFtdBzgKEZXPXVwhVT+v4YBXesooK/g4kzx43ZiWxPcUqdlrJfL1IfiwQfKlvdSQrXq0RK66nFW3hy88jCcSFmTWZ4KXgoAAAAA=="
==/UserStyle== */
@-moz-document regexp(".*ya\\.ru/$") {
/* čāą┤ą░ą╗ąĖčéčī čĆąĄą║ą╗ą░ą╝čā ą»ąĮą┤ąĄą║čü.ąØąĄą┤ąŠą▒čĆą░čāąĘąĄčĆą░ ąĖ ą»ąĮą┤ąĄą║čü.ąØąĄą┤ąŠčüąĄčĆą▓ąĖčüąŠą▓ */
.dist-stripe, .modal__cell,
.search3__doodle-video, .search3__doodle-link,
.mini-suggest__additional,
.alice-fab__promo-shortcut { display: none !important; }
/* čüąĮčÅčéčī ąŠą│čĆą░ąĮąĖč湥ąĮąĖąĄ ąĮą░ ą╝ąĖąĮąĖą╝ą░ą╗čīąĮčāčÄ ą┤ą╗ąĖąĮčā čüčéčĆą░ąĮąĖčåčŗ */
body:not(.pointerfocus), .body__content {
overflow: hidden;
min-width: 0px;
}
/* ą┐ąŠą╗čāą┐čĆąŠąĘčĆą░čćąĮąŠčüčéčī ą┤ą╗čÅ ąŠčéą▓ą╗ąĄą║ą░čÄčēąĖčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ */
.services-pinned__content:not(:hover),
.alice-promo:not(:hover), .alice-fab:not(:hover), .alice-fab__promo:not(:hover),
.headline__logo:not(:hover), .headline__personal-item_mail:not(:hover), .headline__personal-enter:not(:hover),
/*[[distractions-account]]*/
.alerts__list:not(:hover) { opacity: /*[[distractions]]*/ !important; }
/*[[distractions-mail]]*/
.services-pinned__content,
.alice-promo, .alice-fab, .alice-fab__promo,
.headline__logo, .headline__personal-item_mail, .headline__personal-enter,
.alerts__list { transition: opacity .5s !important; }
/* čćčāčéčī ą▒ąŠą╗ąĄąĄ čéčæą╝ąĮčŗą╣ ą▒ą░ąĮąĮąĄčĆ ą┐ąŠą│ąŠą┤čŗ ą┤ą╗čÅ čüą▓ąĄčéą╗ąŠą╣ č鹥ą╝čŗ */
html:not(.document_dark_yes) .alert > a { background: #e8e8e8 !important; }
/* ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮą░čÅ ą┐čĆąŠąĘčĆą░čćąĮąŠčüčéčī ą┤ą╗čÅ čüčéčĆąŠą║ąĖ ą┐ąŠąĖčüą║ą░ ąĖ čüąĄčĆą▓ąĖčüąŠą▓ */
html .search3__inner {
background: #e8e8e8;
opacity: 70%;
border-color: #fff0;
}
html.document_dark_yes .search3__inner {
background: #262628;
opacity: 70%;
}
.search3__inner:hover:not(:active) { opacity: 85% !important; }
.services-suggest, .mini-suggest__popup::after { background: none; }
/* ąĮąĄą▒ąŠą╗čīčłąŠąĄ ąŠčéč鹥ąĮąĄąĮąĖąĄ ą┤ą╗čÅ ąĖąĮč乊čĆą╝ąĄčĆąŠą▓ ą┐ąŠą┤ čüčéčĆąŠą║ąŠą╣ ą┐ąŠąĖčüą║ą░ */
.informers3 * { text-shadow: 0 0 10px #ddd4, 0 0 4px #fff2; }
html.document_dark_yes .informers3 * { text-shadow: 0 0 10px #3334, 0 0 1px #0002; }
/* čüą║čĆčŗą▓ą░ąĄą╝ ąĖąĮč乊čĆą╝ą░ąĄčĆčŗ, ąĄčüą╗ąĖ ąŠčéą║čĆčŗčéą░ čüčéčĆąŠą║ą░ ą┐ąŠąĖčüą║ą░ */
body.body_search_yes .informers3 { display: none !important; }
/* ą║ą░čĆčéąĖąĮą║ą░ ąĮą░ ąĘą░ą┤ąĮąĄą╝ č乊ąĮąĄ */
main::before {
content: '';
display: block; position: absolute;
width: 102%; height: 102%;
z-index: -999;
background-image: url('/*[[wallpaper]]*/'), url('/*[[wp-base64]]*/'); background-size: cover;
filter: blur(3px) brightness(0.8) contrast(0.9) saturate(1.2);
scale: 102%;
}
}