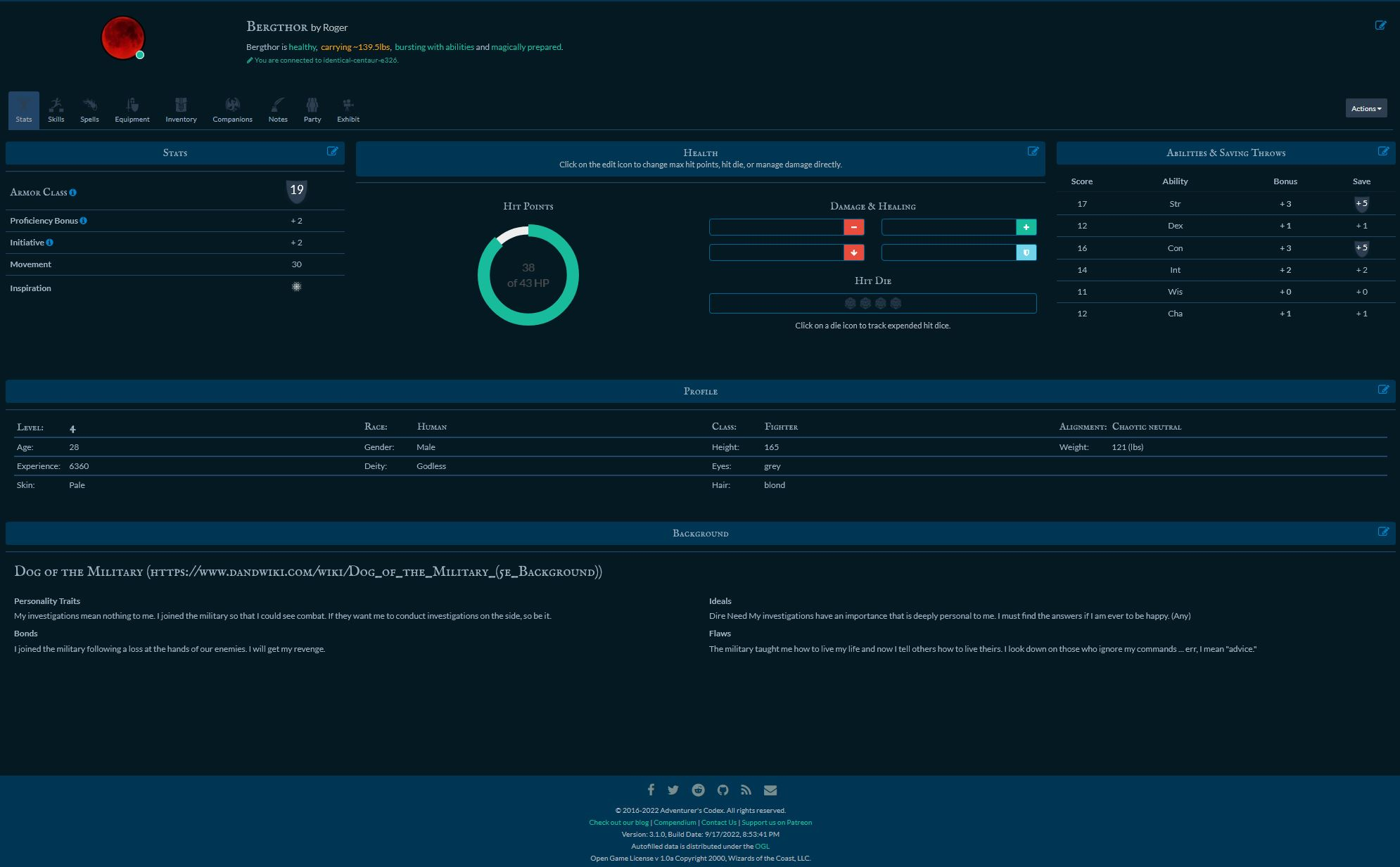
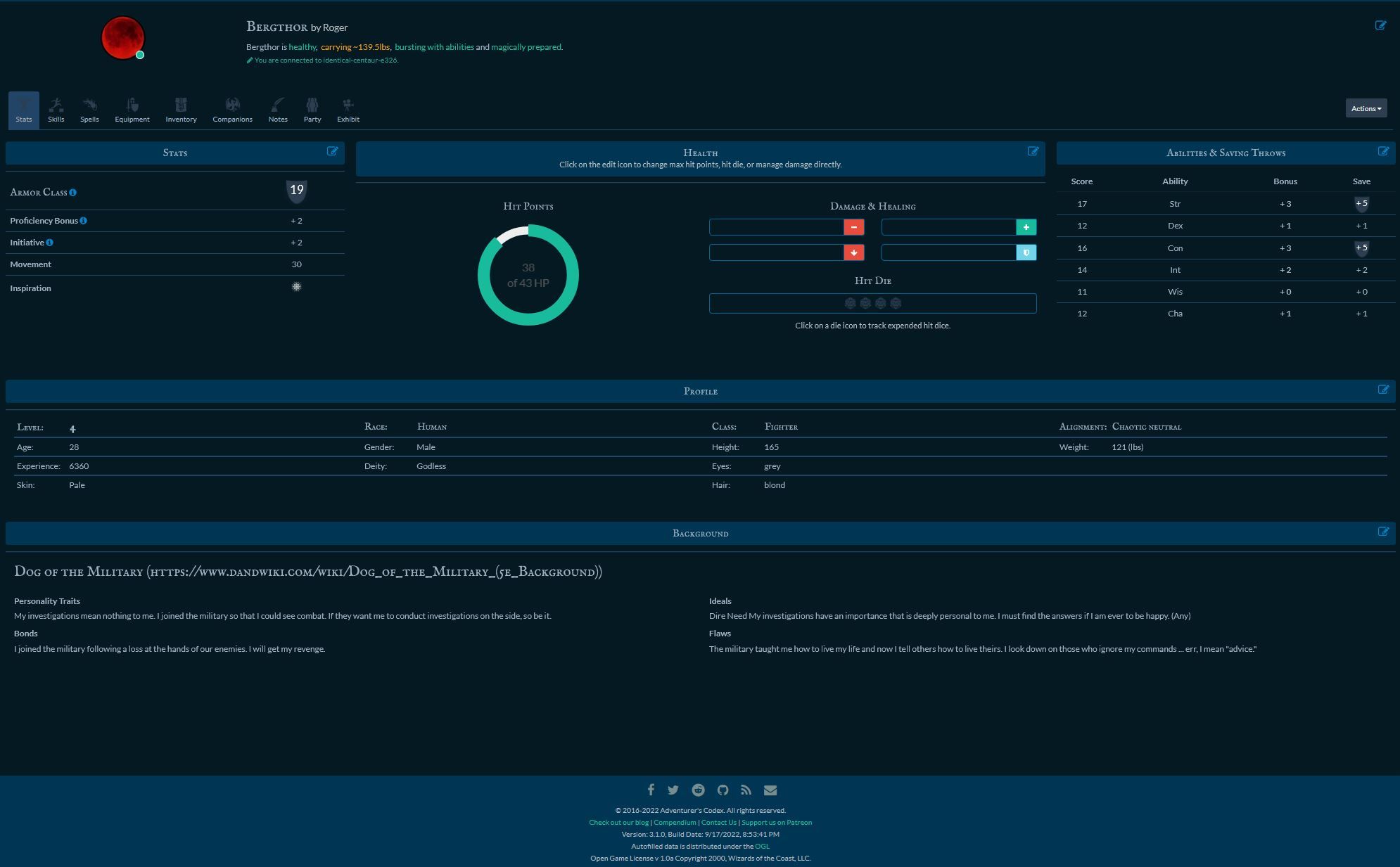
If you are not enjoying default light theme then this is a solution for you - dark blue theme for Adventure Codex!
Adventurer's Codex Dark Theme by bloodmoon24

Details
Authorbloodmoon24
LicenseGNU
Categoryadventurerscodex.com
Created
Updated
Size5.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v0.1.1
- Applied dark styles to modals
v0.1.0
- Added color palette
- Replaced default colors with dark substitutes for character dashboard and sharable link
Source code
/* ==UserStyle==
@name Adventurer's Codex Dark Theme
@version 0.1.1
@namespace userstyles.world/user/bloodmoon24
@description If you are not enjoying default light theme then this is a solution for you - dark blue theme for Adventure Codex!
@author bloodmoon24
@license GNU
==/UserStyle== */
@-moz-document domain("adventurerscodex.com") {
:root {
--default-font-color: #9eb3c2;
--lighter-font-color: #aaaaaa;
--darkest-background-color: #051923;
--dark-background-color: #003554;
--lighter-background-color: #006494;
--odd-row-background-color: #004066;
--border-color: #246;
}
body {
color: var(--default-font-color);
background-color: var(--darkest-background-color);
}
.tab-subtext {
color: var(--default-font-color);
}
hr {
border-top: 1px solid var(--border-color);
}
.table-ac-bordered tr {
border-bottom: thin solid var(--border-color);
}
.card-title {
background: #146;
}
.table-ac-bordered tr.ac-table-header, hr.ac-table-header, thead.ac-table-header tr, tr.ac-table-header {
border-bottom: 1px solid #123;
}
div.lead {
color: var(--default-font-color);
}
.table-hover > tbody > tr:hover {
background-color: var(--border-color);
}
.profile-view hr {
border: thin solid var(--border-color);
}
.nav-tabs {
border-bottom: 1px solid var(--border-color);
}
.nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus {
color: var(--lighter-font-color);
background-color: var(--border-color);
border: 1px solid var(--border-color);
}
.profile-view hr {
border: thin solid var(--border-color);
}
.footer {
background-color: var(--dark-background-color);
}
.add-card {
border: 1px solid var(--lighter-background-color);
}
.navbar-default {
background-color: var(--dark-background-color);
}
.navbar-default .navbar-nav > li > a {
color: var(--default-font-color);
}
.well {
background-color: var(--lighter-background-color);
}
.panel {
box-shadow: none;
border: none;
background-color: var(--dark-background-color);
}
.card-title {
background: var(--dark-background-color);
}
.form-control {
color: var(--default-font-color);
background-color: var(--darkest-background-color);
border: 1px solid var(--lighter-background-color);
}
.table-hover > tbody > tr:hover {
background-color: var(--dark-background-color);
}
div.lead {
color: var(--default-font-color);
}
.fa-color, .fa-color-hover {
color: #2c3e50;
color: #0582ca;
}
.statsPopover, .statsPopover:active, .statsPopover:focus, .statsPopover:hover, .statsPopover:visited {
color: #000;
color: #0582ca;
}
.spellRow.notCastable[aria-expanded="true"], .spellRow.notCastable[aria-expanded="true"]:hover {
background-color: var(--lighter-background-color);
}
tr .panel {
box-shadow: 0 3px 0 0 var(--dark-background-color);
}
.panel-default {
border-color: var(--dark-background-color);
}
.spellRow[aria-expanded="true"], .spellRow[aria-expanded="true"]:hover, tr.expandRow[aria-expanded="true"], tr.expandRow[aria-expanded="true"]:hover {
background-color: var(--lighter-background-color);
}
.input-group-addon {
color: var(--default-font-color);
background-color: var(--lighter-background-color);
border: 1px solid var(--lighter-background-color);
}
.btn-default {
color: var(--default-font-color);
background-color: var(--lighter-background-color);
border-color: var(--lighter-background-color);
}
.btn-link {
color: #25a18e;
}
.nav > li > a:hover, .nav > li > a:focus {
background-color: var(--lighter-background-color);
}
.nav-tabs > li > a:hover {
border-color: var(--lighter-background-color);
}
li.list-group-item:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > strong:nth-child(1) {
color: var(--default-font-color);
}
.panel-default > .panel-heading {
color: var(--default-font-color);
border-color: var(--lighter-background-color);
}
.list-group-item {
background-color: var(--darkest-background-color);
border: 1px solid var(--lighter-background-color);
}
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: var(--odd-row-background-color);
}
.table .table {
background-color: var(--darkest-background-color);
}
.modal-content {
background-color: var(--darkest-background-color);
}
.modal-content a.list-group-item:hover, .modal-content button.list-group-item:hover, .modal-content a.list-group-item:focus, .modal-content button.list-group-item:focus {
color: var(--default-font-color);
background-color: var(--dark-background-color);
}
.modal-content a.list-group-item, .modal-content button.list-group-item {
color: var(--default-font-color);
}
.modal-header {
border-bottom: 1px solid var(--dark-background-color);
}
.modal-footer {
border-top: 1px solid var(--dark-background-color);
}
.modal-content .list-group-item {
border: none;
}
}