https://community.wanikani.com/t/quiet-mode-dont-want-to-draw-attention-to-yourself/18651/23
Quiet Mode for WaniKani by xy2iii

Details
Authorxy2iii
LicenseNo License
Categorywanikani.com
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
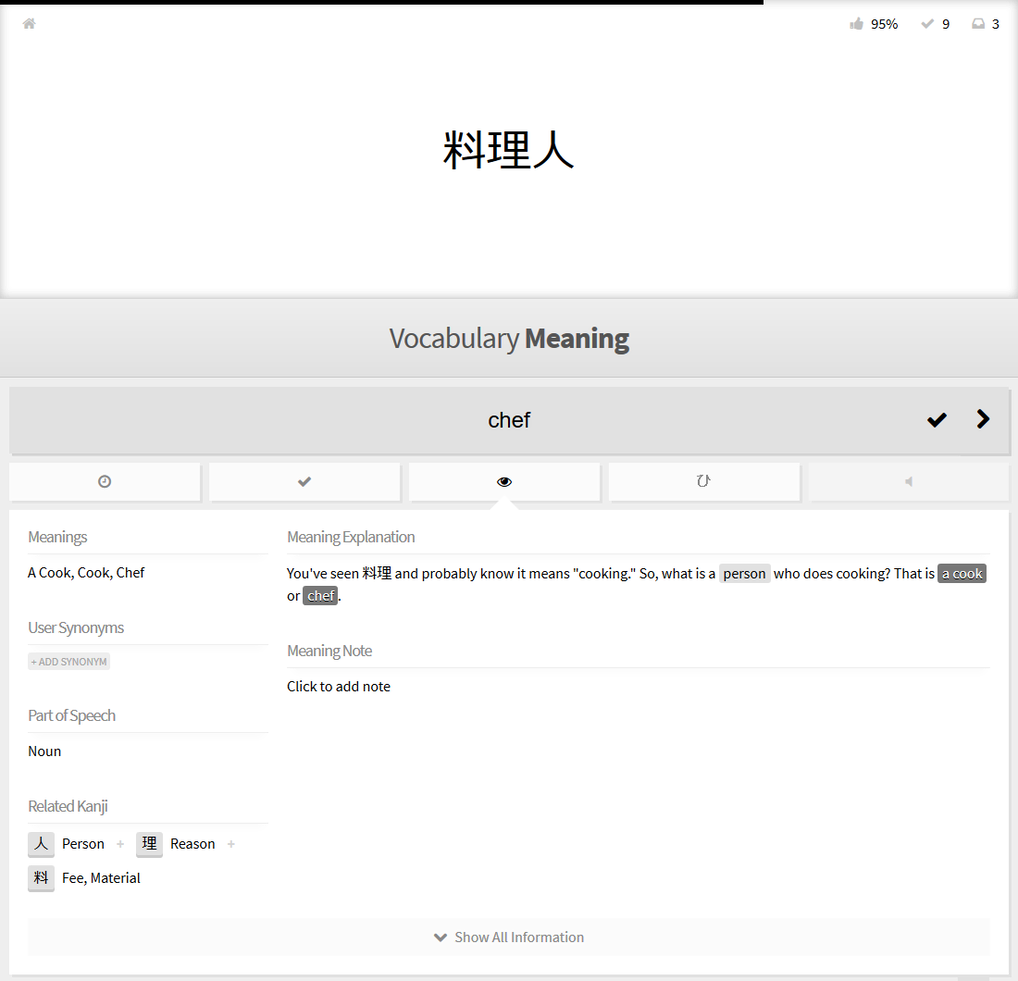
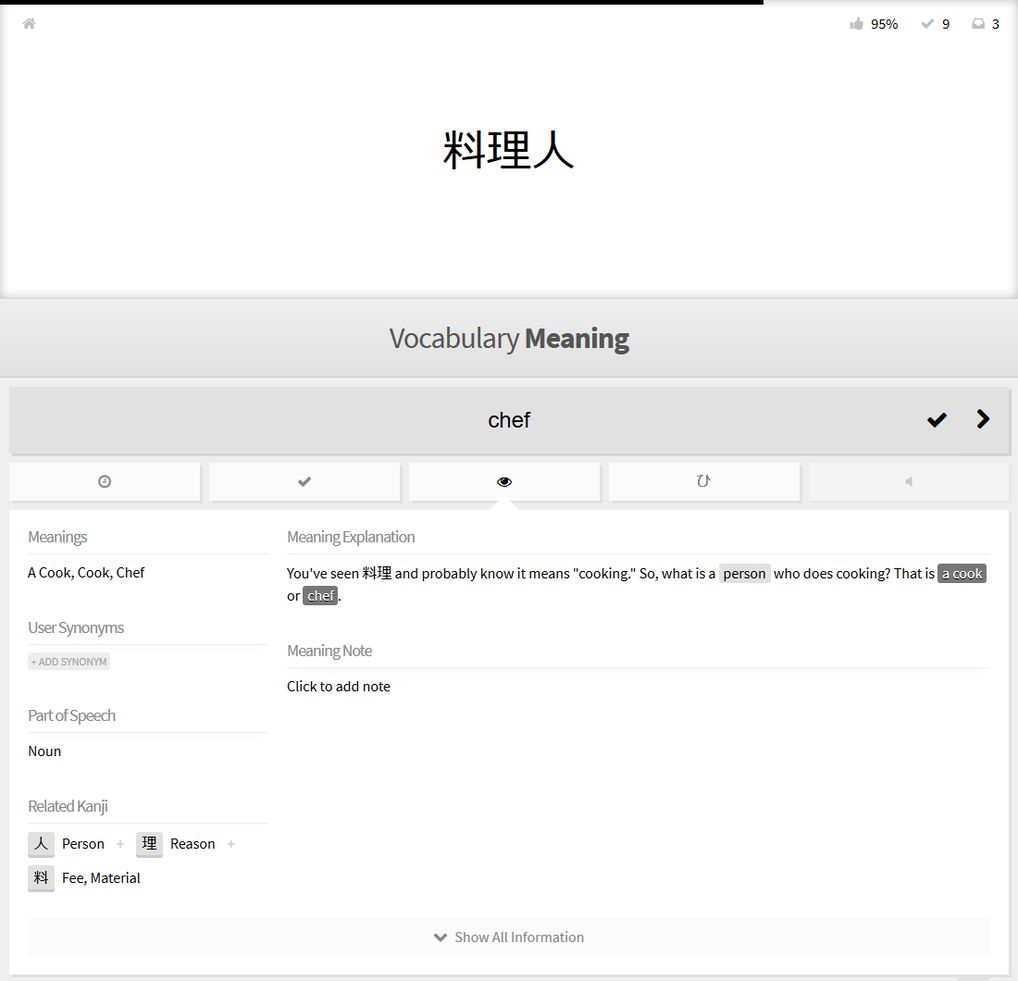
@name Quiet Mode for WaniKani
@namespace github.com/openstyles/stylus
@version 1.1
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("https://www.wanikani.com/lesson/session"), domain("https://www.wanikani.com/review/session") {
/* Only uses !important where WaniKani or userscripts do, and where style attributes are used. */
#lesson #supplement-info .radical,
#lesson #supplement-info .kanji,
#lesson #supplement-info .vocabulary {
background-color: #E1E1E1;
color: black;
}
#batch-items .radical,
#batch-items .kanji,
#batch-items .vocabulary {
background-color: #9C9C9C
}
#item-info [class*="highlight-"] {
text-shadow: none;
}
.highlight-radical,
.highlight-kanji,
.highlight-vocabulary,
.highlight-reading {
background-color: #E1E1E1;
color: black;
font-weight: inherit;
text-shadow: none;
}
/* Since we're dealing with limited colors, let's choose the *important* part for our extra emphasis. */
#supplement-rad-meaning-exp .highlight-radical {
background-color: #777;
color: white;
text-shadow: 0 1px 0 #000
}
#supplement-kan-meaning-mne .highlight-kanji {
background-color: #777;
color: white;
text-shadow: 0 1px 0 #000
}
#supplement-kan-reading-mne .highlight-reading {
background-color: #777;
color: white;
text-shadow: 0 1px 0 #000
}
#supplement-voc-meaning-exp .highlight-vocabulary {
background-color: #777;
color: white;
text-shadow: 0 1px 0 #000
}
#supplement-voc-reading-exp .highlight-reading {
background-color: #777;
color: white;
text-shadow: 0 1px 0 #000
}
#item-info-reading-mnemonic .highlight-reading {
background-color: #777;
color: white;
text-shadow: 0 1px 0 #000
}
/*
This following one only works on vocabulary, and not kanji or radicals.
There's no way for a highlight in a meaning mnemonic to tell
whether an item is kanji or vocabulary is during reviews.
*/
#item-info-meaning-mnemonic .highlight-vocabulary {
background-color: #777;
color: white;
text-shadow: 0 1px 0 #000
}
/*
This one's weird - radicals, and *only* radicals,
don't have id="item-info-meaning-mnemonic".
*/
#item-info-col2 > section:not([id]) .highlight-radical {
background-color: #777;
color: white;
text-shadow: 0 1px 0 #000
}
@-webkit-keyframes spinner {
from {
-webkit-transform: translate(-50%, -57.5%) rotate(0deg);
-o-transform: translate(-50%, -57.5%) rotate(0deg);
transform: translate(-50%, -57.5%) rotate(0deg);
}
to {
-webkit-transform: translate(-50%, -57.5%) rotate(360deg);
-o-transform: translate(-50%, -57.5%) rotate(360deg);
transform: translate(-50%, -57.5%) rotate(360deg);
}
}
@keyframes spinner {
from {
-ms-transform: translate(-50%, -57.5%) rotate(0deg);
-webkit-transform: translate(-50%, -57.5%) rotate(0deg);
-o-transform: translate(-50%, -57.5%) rotate(0deg);
-moz-transform: translate(-50%, -57.5%) rotate(0deg);
transform: translate(-50%, -57.5%) rotate(0deg);
}
to {
-ms-transform: translate(-50%, -57.5%) rotate(360deg);
-webkit-transform: translate(-50%, -57.5%) rotate(360deg);
-o-transform: translate(-50%, -57.5%) rotate(360deg);
-moz-transform: translate(-50%, -57.5%) rotate(360deg);
transform: translate(-50%, -57.5%) rotate(360deg);
}
}
#loading,
#loading-screen,
.processing-note,
#additional-content-load {
background-image: none;
}
#information {
min-height: 50px;
}
#loading::after,
#loading-screen::after,
.processing-note::after,
#additional-content-load::after {
content: url(data:image/svg+xml;base64,PCEtLSBCeSBTYW0gSGVyYmVydCAoQHNoZXJiKSwgZm9yIGV2ZXJ5b25lLiBNb3JlIEAgaHR0cDovL2dvby5nbC83QUp6YkwgLS0+DQo8c3ZnIHZpZXdCb3g9IjAgMCAzOCAzOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiBzdHJva2U9ImJsYWNrIj4NCiAgICA8ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPg0KICAgICAgICA8ZyB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxIDEpIiBzdHJva2Utd2lkdGg9IjIiPg0KICAgICAgICAgICAgPGNpcmNsZSBzdHJva2Utb3BhY2l0eT0iLjUiIGN4PSIxOCIgY3k9IjE4IiByPSIxOCIvPg0KICAgICAgICAgICAgPHBhdGggZD0iTTM2IDE4YzAtOS45NC04LjA2LTE4LTE4LTE4Ij48L3BhdGg+DQogICAgICAgIDwvZz4NCiAgICA8L2c+DQo8L3N2Zz4NCg==);
display: inline-block;
position: absolute;
left: 50%;
top: 50%;
width: 30%;
max-width: 200px;
opacity: 0.66;
font-size: 0;
-ms-animation: spinner 1s linear infinite;
-webkit-animation: spinner 1s linear infinite;
-o-animation: spinner 1s linear infinite;
-moz-animation: spinner 1s linear infinite;
animation: spinner 1s linear infinite;
}
.processing-note::after {
width: auto;
height: 50%;
}
#additional-content-load::after {
width: 75px;
}
header #main-info.radical,
header #main-info.kanji,
header #main-info.vocabulary,
header #main-info.radical #character,
header #main-info.kanji #character,
header #main-info.vocabulary #character,
header #main-info.radical #meaning,
header #main-info.kanji #meaning,
header #main-info.vocabulary #meaning,
header.quiz #main-info.radical #character,
header.quiz #main-info.kanji #character,
header.quiz #main-info.vocabulary #character,
#question #character.radical,
#question #character.kanji,
#question #character.vocabulary {
background-color: transparent;
color: black;
background-image: none;
filter: none;
text-shadow: none;
}
header #main-info.radical,
header #main-info.kanji,
header #main-info.vocabulary,
#question #character.radical,
#question #character.kanji,
#question #character.vocabulary {
background-color: white;
}
#main-info,
#question #character {
padding-top: 5px;
}
header:not(.quiz) #main-info.radical #character,
header:not(.quiz) #main-info.kanji #character {
font-size: 4.5em;
line-height: 1.6em;
}
header:not(.quiz) #main-info.vocabulary #character {
font-size: 3em;
line-height: 2.4em;
}
#question #character.radical,
#question #character.kanji {
/* Setting height to the line-height provides compatibility with Jitai. */
height: 4.3484em;
font-size: 4.5em;
line-height: 4.3484em;
}
#question #character.vocabulary {
height: 6.6em;
font-size: 3em;
/* Should be 6.55375em, but somehow this results in a closer match in height. ¯\_(ツ)_/¯ */
line-height: 6.6em;
}
.srs .srs-up,
.srs .srs-down {
background-color: #E1E1E1;
color: black;
font-weight: 200;
}
#progress-bar {
position: absolute;
width: 100%;
z-index: 11;
background-color: transparent;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
#progress-bar #bar {
background-color: black;
}
#header-buttons a,
#header-buttons a:hover {
color: black;
}
#summary-button,
#reviews #stats {
margin-top: 5px;
}
#summary-button a,
#summary-button a:hover {
color: black;
}
#header-buttons a,
#summary-button a {
opacity: 0.25;
}
#lessons #stats ul {
color: black;
}
#lessons #stats ul li span.radical,
#lessons #stats ul li span.kanji,
#lessons #stats ul li span.vocabulary,
#stats {
color: black;
text-shadow: none;
}
#lessons #stats ul li span {
background-color: #F1F1F1;
background-color: rgba(0, 0, 0, 0.075);
}
#lessons #stats ul li span::before,
#stats [class^="icon-"],
#stats [class*=" icon-"] {
opacity: 0.25;
}
#lesson #supplement-nav {
background-color: #FBFBFB;
}
#lesson #supplement-nav ul {
color: black;
}
#quiz #question-type.reading,
#question #question-type.reading {
text-shadow: -1px -1px 0 #6E6E6E;
border-top: 1px solid #C3C3C3;
border-bottom: 1px solid #6E6E6E;
background-color: #9C9C9C;
background-image: -moz-linear-gradient(top, #AAAAAA, #888888);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#AAAAAA), to(#888888));
background-image: -webkit-linear-gradient(top, #AAAAAA, #888888);
background-image: -o-linear-gradient(top, #AAAAAA, #888888);
background-image: linear-gradient(to bottom, #AAAAAA, #888888);
}
#answer-form fieldset button,
#answer-form fieldset input[type="text"] {
transition: all 0.1s ease-in;
}
#answer-form fieldset.correct button,
#answer-form fieldset.correct input[type="text"],
#answer-form fieldset.correct input[type="text"]:disabled,
#answer-form fieldset.incorrect button,
#answer-form fieldset.incorrect input[type="text"],
#answer-form fieldset.incorrect input[type="text"]:disabled,
#answer-form fieldset.WKO_ignored button,
#answer-form fieldset.WKO_ignored input[type="text"],
#answer-form fieldset.WKO_ignored input[type="text"]:disabled {
background-color: #E1E1E1 !important;
-webkit-box-shadow: 3px 3px 0 #D1D1D1;
-moz-box-shadow: 3px 3px 0 #D1D1D1;
box-shadow: 3px 3px 0 #D1D1D1;
color: initial;
-webkit-text-fill-color: initial;
text-shadow: none;
}
#answer-form fieldset.incorrect button,
#answer-form fieldset.incorrect input[type="text"],
#answer-form fieldset.incorrect input[type="text"]:disabled {
background-color: #A2A2A2 !important;
color: white;
}
#answer-form fieldset button::before {
font-family: FontAwesome;
position: absolute;
right: 100%;
padding: 0 10px 0 10px;
}
#answer-form fieldset.correct button::before {
content: '\F00C';
/* fa-check */
}
#answer-form fieldset.incorrect button::before {
content: '\F00D';
/* fa-times */
}
#answer-form fieldset.WKO_ignored button::before {
content: '\F01E';
/* fa-repeat */
}
#answer-exception.answer-exception-form {
bottom: -2.25em;
}
#answer-exception {
top: 3.05em;
}
#answer-exception span {
background-color: #FBFBFB;
color: black;
}
#answer-exception span::before {
border-color: transparent transparent #FBFBFB transparent;
}
#related-items span.radical,
#related-items span.kanji,
#related-items span.vocabulary,
#item-info #related-items ul.radical span,
#item-info #related-ite...