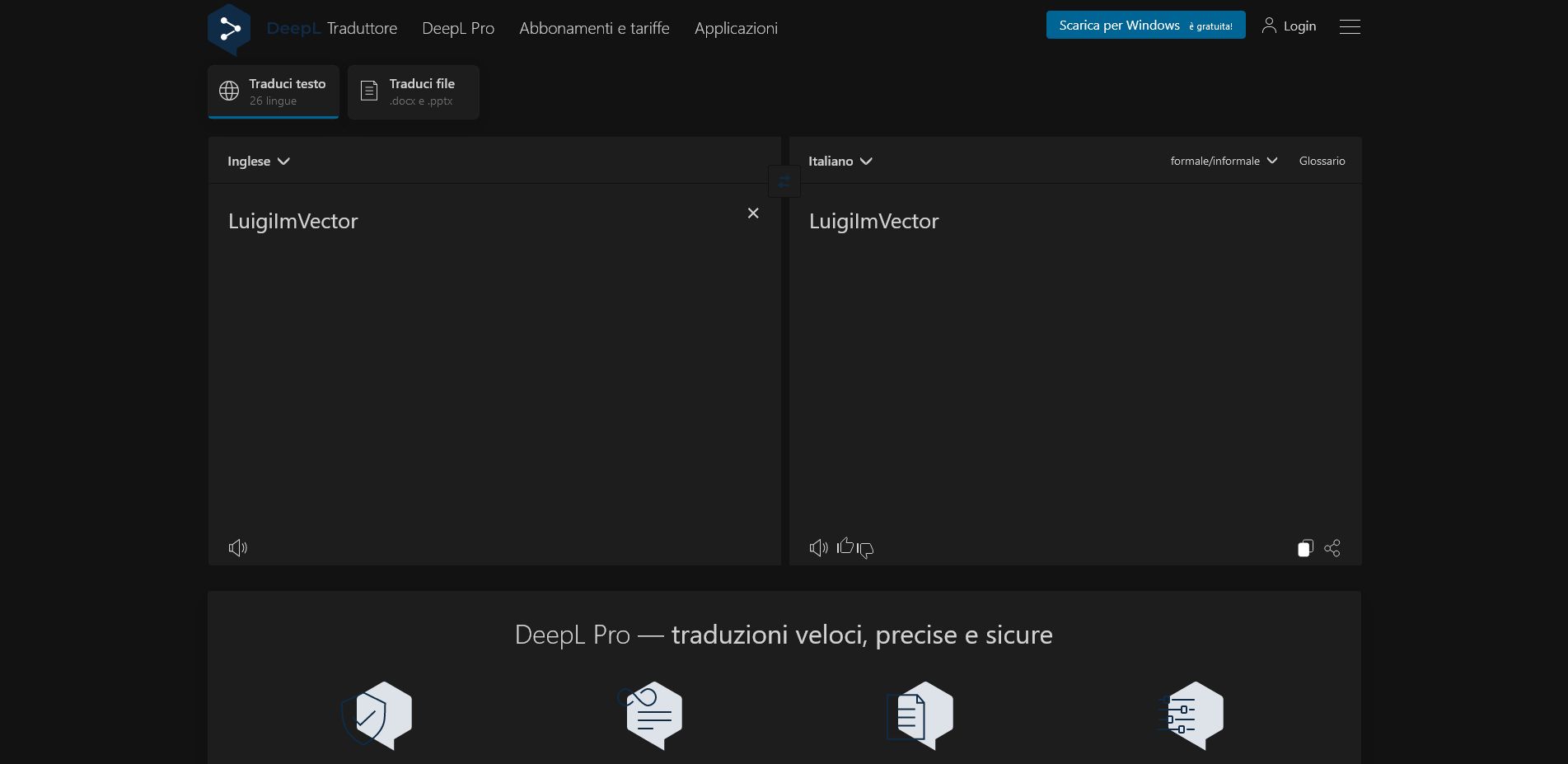
DeepL Translate in Dark Mode
Only translator page in dark mode for now

Authorluigiimvector
LicenseMIT
Categorydeepl
Created
Updated
Code size7.8 kB
Code checksum969b6a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Only translator page in dark mode for now
/* ==UserStyle==
@name DeepL-DarkMode
@version 20230205.17.18
@namespace userstyles.world/user/luigiimvector
@description # DeepL Translate in Dark Mode
Only translator page in dark mode for now
@author luigiimvector
@license MIT
==/UserStyle== */
@-moz-document url("https://www.deepl.com/translator") {
.lmt__language_select__menu > button {
color: #fffc;
}
.dl_pro__banner--2021--wrapper {
background-color: #1d1d1d;
}
.dl_footer__container {
border-top: none !important;
}
.dl_footer__langselect::before {
background-color: #fff0;
}
.lmt__glossary_newEntry_langButton {
color: #fff;
}
.lmt_firstEntry-content .lmt__glossary_newEntry_langButton {
background-color: #1d1d1d;
}
.lmt__language_select__menu {
background-color: #1d1d1d;
}
.lmt__glossary_newEntry_langDropdown.lmt__language_select__menu button .langName {
color: #fffc !important;
}
.lmt__glossary_newEntry_langDropdown.lmt__language_select__menu button .langCodePair .langCode {
color: #aea8a8;
}
.lmt_firstEntry-content .lmt__glossary_newEntry_inputSource, .lmt_firstEntry-content .lmt__glossary_newEntry_inputTarget {
color: #fffc;
border: 1px solid #121212;
background-color: #1d1d1d;
}
.content--1UkZ- {
color: #fffc;
}
.RelativeModalDialog_module_modal__75605b7b {
background-color: #282727;
}
.lmt__source_textarea_overlay .lmt__source_textarea_overlay__sentence--active {
color: #fffc;
background-color: #1d1d1d;
}
.dl_body--redesign .lmt--web .lmt__language_select .lmt__language_select__active {
color: #fffc;
}
.lmt--web .docTrans__help_popup {
background-color: #1d1d1d;
}
html:not(.lmt_df-1641_increase_mobile_breakpoint) .lmt__dict .lmt__dict__inner {
background-color: rgb(29, 29, 29);
}
.lmt__dict .tag_lemma a {
color: #fffc;
}
.lmt__dict .tag_trans {
color: #ffffff91;
}
.Tab_module_cardButton__78900e0a {
border: 1px solid #1c1c1c;
}
.buttonContainer--1asZO button:hover svg {
color: #fff;
stroke: #fff;
}
.buttonContainer--1asZO button {
color: #fffc;
stroke: #fffc;
}
.lmt--active_translation_request.lmt--active_translation_request--with_target_has_content .lmt__side_container--target .lmt__inner_textarea_container {
animation: none;
box-shadow: none;
}
button.lmt__translations_as_text__text_btn {
color: #fffc !important;
}
button.Tab_module_cardButton__78900e0a:hover {
background-color: #1c1c1cde !important;
border-color: #1c1c1c !important;
}
.lmt--web .lmt__language_select>button strong {
color: #fffc;
}
.lmt__glossary_button .lmt__glossary_onOffSwitch_label {
color: #fffc;
}
.lmt__formalitySwitch .lmt__formalitySwitch__toggler{
color: #fffc;
}
button > buttontext {
color: #fffc;
}
.dl_header::before {
background-color: #121212;
}
.dl_header_menu_v2__links__item, .dl_header_menu_v2__links__item:visited, .dl_header_menu_v2__links__item:active, .dl_header_menu_v2__links__item:focus {
color: #fffc;
}
.dl_header_menu_v2__buttons__menu > button:hover::before, .dl_header_menu_v2__buttons__menu > button:hover::after {
color: #fffc;
}
.dl_header_menu_v2__buttons__menu > button::before, .dl_header_menu_v2__buttons__menu > button::after {
color: #fffc;
}
.dl_header_menu_v2__login_button > button {
color: #fffc;
}
.dl_body--redesign {
background-color: #121212 !important;
}
.dl_body, .dl_body--text_page {
color: #fffc;
}
.dl_footer__social--twitter:hover, .dl_footer__social--twitter:focus {
background-color: #3499e1;
}
.dl_footer__social--twitter {
background: #8c8c8c url("/img/icons/icon_twitter_v2.svg") no-repeat center;
}
.dl_footer__social--facebook {
background: #8c8c8c url("/img/icons/icon_fb_v2.svg") no-repeat center;
}
.dl_footer__social--linkedin {
background: #8c8c8c url("/img/icons/icon_linkedin_v2.svg") no-repeat center;
}
.dl_body--redesign .lmt--web .lmt__textarea_container {
background-color: #1d1d1d;
border: none;
}
.Tab_module_cardButton__78900e0a {
background-color: #202020de;
border: 1px solid #202020;
}
.Tab_module_active__78900e0a .Tab_module_textUpper__78900e0a {
color: #fffc;
}
.Tab_module_textUpper__78900e0a {
color: #fffc;
}
.Tab_module_active__78900e0a .Tab_module_logo__78900e0a {
color: #fffc;
stroke: #fffc;
fill: #fffc;
}
.Tab_module_logo__78900e0a {
color: #fffc;
stroke: #fffc;
fill: #fffc;
}
.integratedLanguageSelectors .lmt--web .lmt__sides_container .lmt__side_container {
border: 1px solid #121212;
}
.lmt__textarea_separator .lmt__textarea_separator__vertical_line {
background-color: #121212;
}
.dl_pro__banner--card {
background-color: #1d1d1d;
}
.dl_pro__banner--features {
background-color: #1d1d1d;
}
.dl_app_ad .dl_app_ad__commonContent {
background-color: #1d1d1d;
}
.lmt_quote__inner {
background-color: #1d1d1d;
}
.lmt_quote__text {
color: #fffc;
}
.lmt_quote__source {
color: #fffc;
}
.lmt_quote__source a {
color: #fffc;
}
.integratedLanguageSelectors .lmt--web .lmt__sides_container .lmt__side_container--target .lmt__language_container_switch {
background-color: #1d1d1d;
border: 1px solid #121212;
}
.lmt__formalitySwitch .lmt__formalitySwitch__toggler:hover {
color: #fffc;
}
.lmt--web .lmt__textarea {
color: #fffc;
}
.integratedLanguageSelectors .dl_translator_page_container .lmt--web .lmt__text .lmt__textarea_container {
border-top: 1px solid #121212 !important;
}
.integratedLanguageSelectors .lmt--web .lmt__sides_container .lmt__language_container {
background: #1d1d1d;
}
.lmt__formalitySwitch .lmt__formalitySwitch__toggler_icon {
border-top: 2px solid #fffc;
border-right: 2px solid #fffc;
}
.lmt__glossary_button .lmt__glossary_onOffSwitch_label:hover {
color: #fff;
}
.lmt--web .lmt__language_select > button:hover strong {
color: #fff;
}
.lmt__speaker button {
color: #fffc;
stroke: #fffc;
}
.lmt__rating button {
color: #fffc;
stroke: #fffc;
}
.lmt__source_toolbar .lmt__target_toolbar__generic > button, .lmt__source_toolbar .lmt__target_toolbar__copy > button, .lmt__source_toolbar .lmt__target_toolbar__share > button, .lmt__target_toolbar .lmt__target_toolbar__generic > button, .lmt__target_toolbar .lmt__target_toolbar__copy > button, .lmt__target_toolbar .lmt__target_toolbar__share > button {
color: #fffc;
stroke: #fffc;
}
.banner--1DbtF {
color: #fffc;
}
.lmt__dict .lmt__dict__inner, .lmt__dict .lmt__dict__empty_state {
background-color: #1d1d1d;
}
.DF-2352__show_dict_empty_state .lmt__dict .lmt__dict__placeholder__shown {
border: none;
}
.combined_app_ad_mobile_and_desktop .dl_ad_pro_container {
background-color: #121212;
}
.combined_app_ad_mobile_and_desktop .app_ad_mobile_and_desktop .headline {
color: #d1d1d1;
}
.combined_app_ad_mobile_and_desktop .app_ad_mobile_and_desktop .desktop_and_mobile .label {
color: #d1d1d1;
}
.lmt__stickyMenubar .dl_header--sticky.dl_header--has-shadow {
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.9);
}
.cardButton--fP1Pw {
background-color: #1d1d1d;
border: none;
}
.active--PZes4 .textUpper--2jH\+F {
color: #cfcfcf;
}
.active--PZes4 .logo--NVodS {
color: #cfcfcf;
stroke: #cfcfcf;
fill: #cfcfcf;
}
.footerOuterContainer--5xbuU {
background-color: #121212;
}
.footerOuterContainer--5xbuU .footerContainer--9D9zF .footerContentContainer--YRP35 .linksContainer--\+qfu\+ .linkList--oAYWL li:not(:first-of-type) a {
color: #d1d1d1 !important;
}
.dl_header {
background-color: #121212 !important;
}
#dictionary-header {
background-color: #171717;
color: white;
}
.text-deprecated-grey-darker.border-dark-7.rounded-b-lg.border-x.border-b.bg-white.px-6.py-4.text-base.shadow-sm {
background-color: #171717;
}
.root--lmTwI.flex.items-center.border-b.border-dark-6 {
background-color: #171717;
}
.root--lmTwI {
background: black;
}
}