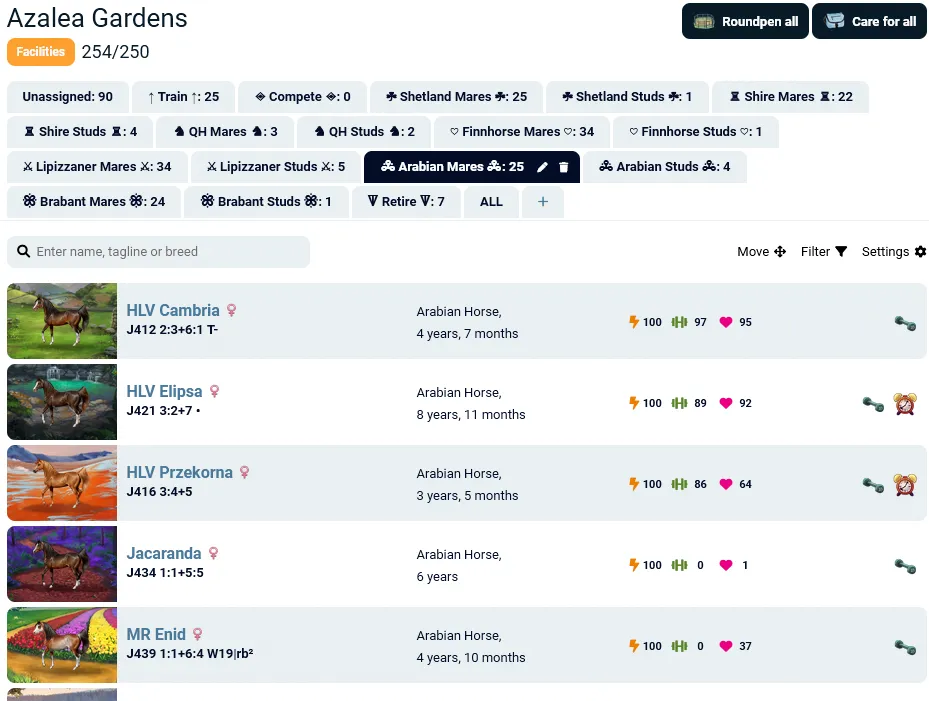
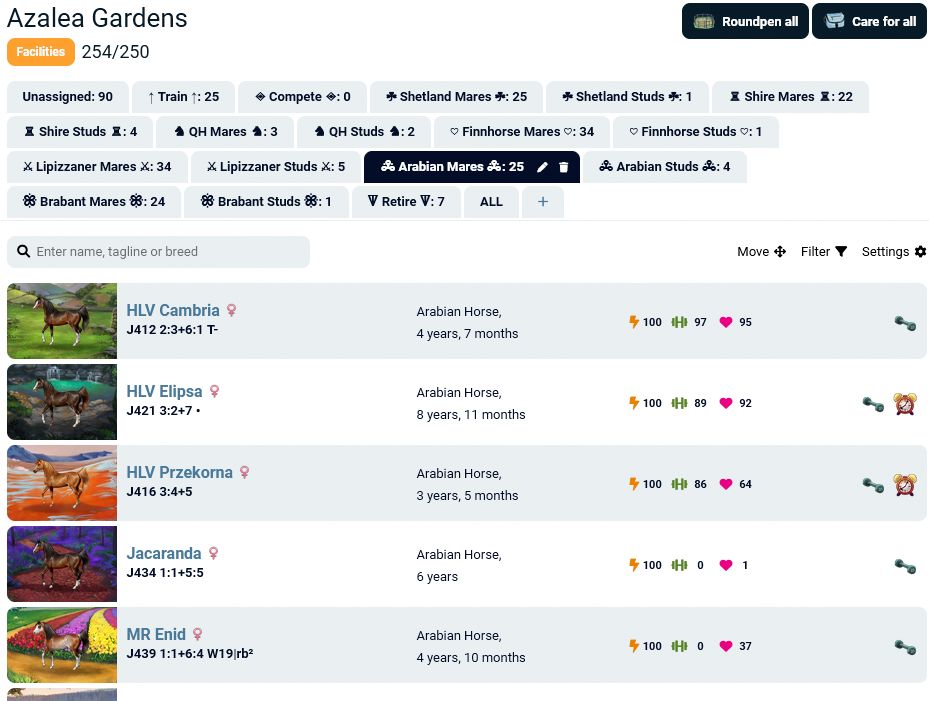
Makes all stable blocks visible in the HR Horse Overview and adjusts the look of the stable blocks themselves slightly so that they'll stack more neatly.
Wrapped Stable Blocks by nagapie

Details
Authornagapie
LicenseCC0 1.0 Universal
CategoryHorse Reality
Created
Updated
Code size1.3 kB
Code checksum8836bc6f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The stable blocks will move around a little bit based on what stable block is selected because of how the stable block editing tools appear right now so this isn't a perfect fix, but it will remove the need for any scrolling to access the stable blocks.
Update 8.12.2024
Added CC0 license to clarify that this style is free to use and modify. Tidied up script, added fixes to stable block editing buttons not being vertically centered.
Source code
/* ==UserStyle==
@name Wrapped Stable Blocks
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Makes all stable blocks visible on top of the Horse Overview so that you no longer need to scroll through them.
@author Nagapie
@license CC0 1.0 Universal
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com/horses/") {
/* Make stable blocks wrap and hide side arrows */
.tabs.stall-tabs {
display: flex;
flex-wrap: wrap !important;
overflow: visible;
.tab {
margin-bottom: 3px;
}
}
.horses-stall-left,
.horses-stall-right {
display: none;
}
/* Vertically center stable block editing buttons */
.tab .stall-actions {
transform: none;
right: -10px;
top: unset;
}
.stall-tab-edit form {
padding-right: 40px
}
.stall-tab-edit.editing form {
padding-right: 20px
}
.tabs .tab.stall-tab-create-action a > i {
margin-right: 0px;
}
form .save-stall.normalize {
top: unset !important;
height: 20px;
padding: 0px !important;
transform: none;
display: block;
}
}