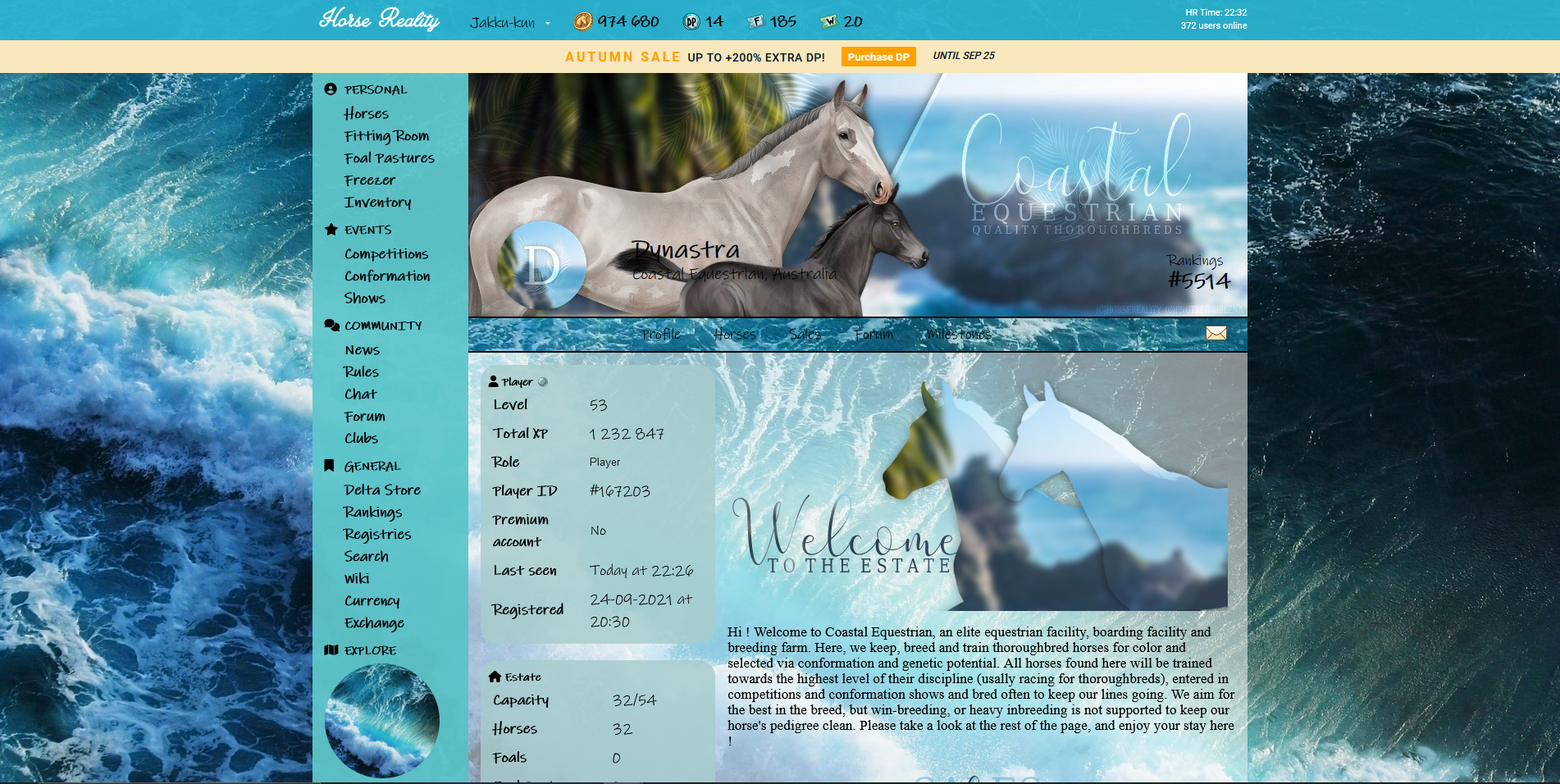
A Horse Reality Sea Theme
Theme For Dynastra by yeketsuku

Details
Authoryeketsuku
LicenseNo Redistribution
Categoryhorse reality
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a private theme for Dynastra, if you see anyone have this theme on Horse reality contact me on Horse reality. IGN Jakku-Kun
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Theme For Dynastra
@version 20220923.20.53
@namespace userstyles.world/user/yeketsuku
@description A Horse Reality Sea Theme
@author yeketsuku
@license No Redistribution
==/UserStyle== */
@-moz-document domain("horsereality.com") {
@name Dynastra
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Theme for Dynastra
@author yaketsuku
==/UserStyle== */
element-style {
}
body.background.south-america, body.background.africa, body.background.asia, body.background.australia, body.background.europe, body.background.north-america
{
background-image: url(https://i.imgur.com/zwOdz1H.jpg);
}
:root
{
--picture-button: #fff;
}
.show-profile .main-content
{
background-color: #ffffff82
}
.center
{
background-color: rgba(255, 255, 255, .5);
}
.container .center
{
background-color: #fff0;
margin-left: auto;
margin-right: auto;
padding-top: 50px;
}
.container
{
background-color: #fff0;
margin-left: auto;
margin-right: auto;
padding-top: 0px;
}
.block_tabclick:hover, .block_tabclick.tabsel {
background-color: #ffe0ea00;
cursor: pointer;
}
.horse_left
{
position: absolute;
top: 0;
margin: 20px 0 20px 20px;
width: 240px;
padding: 10px;
background-color: rgba(255, 255, 255, .7);
opacity: 100%;
border-radius: 20px;
}
.container_12 .grid_6.half_block
{
background-color:#5fc7cbf0 ;
border-left: 1px solid #0000;
border-bottom: 5px solid #081b2800;
border-right: 1px solid #081b2800;
width: 458px;
margin: 10px
}
.container_12 .grid_12.stable_block
{
background-color: #7dcaff00;
border-left: 1px solid #081b2800;
border-bottom: 5px solid #081b2800;
border-right: 1px solid #081b2800;
width: 938px;
margin: 10px;
}
.energybar {
float: left;
width: 274px;
background-color: #fff0;
border: 2px solid #fff0;
height: 20px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
line-height: 20px;
margin: 3px 0;
}
.main-content
{
background: #fff6;
padding: 15px;
}
.grid_6.genetics
{
margin-top: 10px;
background-color: #5fc7cbf0;
border-left: 1px solid #081b2800;
border-bottom: 5px solid #081b2800;
border-right: 1px solid #081b2800;
width: 458px;
font-size: 13px;
line-height: 16px;
}
.container_12 .grid_8.training_left
{
margin-top: 10px;
background-color:#5fc7cbf0 ;
border-left: 1px solid #081b2800;
border-bottom: 5px solid #081b2800;
border-right: 1px solid #081b2800;
width: 618px;
}
.horse-item .sex {
font-size: 11px;
font-weight: 600;
line-height: 14px;
position: absolute;
z-index: 5;
right: 3px;
bottom: 3px;
padding: 1px 4px;
text-align: center;
letter-spacing: .23px;
text-transform: uppercase;
color: #4d62b500;
border-radius: 3px;
background: #f17e6c00;
}
.horse-item .sex-mare {
background: #db346e00;
}
.show-profile .profile-ranking-container {
font-family: Ink Free;
color: #000;
text-shadow: 0 0 3px rgba(255, 255, 255, 0);
}
.show-profile .profile-name-and-estate {
font-family: Ink Free;
color: #000;
text-shadow: 0 0 3px rgba(255, 255, 255, 0);
}
.main-content {
background: #fff6;
padding: 15px;
}
body {
font-size: 12.5px;
font-weight: 400;
line-height: 1.5;
color: #000;
text-align: left;
}
.show-profile .navbar-avatar .navbar-avatar-container
{
z-index: 1;
width: 130px;
height: 130px;
border: 4px solid var(--gold);
border-radius: 70px 70px 70px 70px;
position: absolute;
background-size: cover;
top: 170px;
left: 25px;
}
.minimap.north-america, .minimap.south-america, .minimap.europe, .minimap.australia, .minimap.africa, .minimap.asia {
background-image: url(https://i.imgur.com/zwOdz1H.jpg);
}
.side-nav {
padding: 10px;
background: #5fc7cbf0;
font-family:Ink Free;
font-size: 18px;
border: 2px solid var(--gold);
border-radius: 0px 0px 20px 20px;
}
.header-menu {
background: #2bb2cff0
}
.footer {
background: #2bb2cff0;
color: #000;
padding-top: 10px;
padding-bottom: 10px;
font-family:Ink Free;
font-size: 18px;
vertical-align: middle;
margin-bottom: 50px;
}
.show-profile .navbar {
background-image: Url(https://i.imgur.com/zwOdz1H.jpg) !important;
border-top: 2px solid #000;
border-bottom: 2px solid #000;
padding-top: 0;
font-family:Ink Free;
font-size: 18px;
padding-bottom: 0;
min-height: 40px !important;
}
.side-nav ul .subtitle {
font-size: 15px;
margin-bottom: 5px;
line-height: 21px;
font-weight: 700;
font-family:Ink Free;
text-transform: uppercase;
color: #000;
}
.side-nav ul a {
font-size: 13px;
font-weight: 700;
font-family:Ink Free;
font-size: 18px;
text-transform: capitalize;
color: #000;
padding: 0;
}
.header-menu nav .main-menu .user-nav > a {
color: #000;
font-family:Ink Free;
font-size: 18px;
}
.header-menu nav .main-menu ul li a {
font-family:Ink Free;
font-size: 18px;
color: #000;
}
.show-profile .profile-name-and-estate .profile-username {
font-size: 32px !important;
font-weight: 700 !important;
color: #000;
font-family:Ink Free;
margin-bottom: 5px !important;
}
.show-profile .profile-name-and-estate .profile-estate {
font-size: 20px;
line-height: 21px;
font-family:Ink Free;
font-weight: 400;
color: #000;
}
.show-profile .profile-ranking-container .profile-rank {
text-align: left;
margin-bottom: 0;
font-family:Ink Free;
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #000;
}
.show-profile .profile-ranking-container .profile-rank-position {
font-size: 26px !important;
text-align: right;
font-weight: 700 !important;
color: #000;
margin-bottom: 5px !important;
font-family:Ink Free;
}
.show-profile .navbar .nav-link {
padding: 8px 20px;
line-height: 24px;
font-weight: 500;
color: #000;
font-size: 14px;
font-family:Ink Free;
font-size: 18px;
}
.leftnav {
float: left;
background-color: #89c8caf0;
width: 150px;
z-index: 900;
padding: 10px;
font-family:Ink Free;
font-size: 18px;
border: 2px solid var(--gold);
border-radius: 0px 0px 20px 20px;
}
.bluebar_container {
width: 100%;
background-color: #89c8caf0;
height: 80px;
position: relative;
z-index: 1000;
}
.leftnav > ul > li {
width: 140px;
text-transform: uppercase;
color: #000;
}
.leftnav > ul > li > ul > li a:active, .leftnav > ul > li > ul > li a:link, .leftnav > ul > li > ul > li a:visited {
font-size: 18px;
font-weight: 600;
text-transform: capitalize;
color: #000;
padding: 0;
font-family:Ink Free;
}
ul li a:active, ul li a:link, ul li a:visited {
text-decoration: none;
color: #000;
font-weight: 700;
font-family:Ink Free;
font-size: 18px;
}
table thead tr.sub {
background-color: #89c8caf0;
color: #000;
font-size: 14px;
font-family: roboto,sans-serif;
line-height: 18px;
font-family:Ink Free;
font-size: 18px;
}
.energy {
float: left;
display: block;
background-color: #000;
background: -webkit-gradient(linear,0% 0%,0% 100%,from(#000),to(#000));
background: -moz-linear-gradient(top,#2bb2cf 0%,#5fc7cb 100%);
}
.leftnav > ul > li a:active, .leftnav > ul > li a:visited {
width: 140px;
text-transform: uppercase;
color: #000;
font-family:Ink Free;
font-size: 18px;
}
.top {
background-image: Url(https://i.imgur.com/zwOdz1H.jpg);
color: #000;
font-family: roboto,sans-serif;
font-size: 16px;
font-weight: 600;
line-height: 21px;
padding: 5px;
width: calc(100% - 10px);
float: left;
font-family:Ink Free;
font-size: 18px;
}
.subtop {
background-color: #2bb2cff0;
color: #000;
font-family:Ink Free;
font-size: 14px;
font-weight: 600;
line-height: 18px;
color: #000;
padding: 5px;
float: left;
width: 928px;
}
.training_left h6 {
font-size: 16px;
font-weight: 500;
text-align: center;
margin: 20px 10px;
margin-top: 20px;
padding: 5px;
color: #000;
background-color: #2bb2cff0;
font-family:Ink Free;
}
.trainbar > .exp {
float: left;
display: block;
background-color: #000;
background: -webkit-gradient(linear,0% 0%,0% 100%,from(#000),to(#000));
background: -moz-linear-gradient(top,#2bb2cf 0%,#5fc7cb 100%);
}
button.yellow, input[type="submit"].yellow {
background-color: #5fc7cbf0;
}
button, input[type="submit"] {
font-size: 13px;
line-height: 18px;
font-family:Ink Free;
font-weight: 600;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
border: none;
padding: 3px 8px;
color: #000;
background-color: #5fc7cbf0;
}
.training_right > .block > .barcon > .trainbar > .trained {
float: left;
display: block;
background-color: #000;
background: -webkit-gradient(linear,0% 0%,0% 100%,from(#000),to(#000));
background: -moz-linear-gradient(top,#2bb2cf 0%,#5fc7cb 100%);
}
.disc {
float: left;
display: block;
background-color: #000;
background: -webkit-gradient(linear,0% 0%,0% 100%,from(#000),to(#000));
background: -moz-linear-gradient(top,#2bb2cf 0%,#5fc7cb 100%);
}
.affection {
float: left;
display: block;
background-color: #000;
background: -webkit-gradient(linear,0% 0%,0% 100%,from(#000),to(#000));
background: -moz-linear-gradient(top,#2bb2cf 0%,#5fc7cb 100%);
}
.show-profile .profile-account {
width: 100%;
padding: 10px;
background-color: #5fc7cbf0;
border: 2px solid var(--light-sage);
border-radius: 20px 20px 20px 20px;
margin-bottom: 20px;
font-family:Ink Free;
font-size: 18px;
}
.estate-item .estate-item-buy button {
font-size: 13px;
line-height: 18px;
font-family: Roboto,sans-serif;
font-weight: 600;
border-radius: 2px;
border: none;
padding: 3px 8px;
color: #000;
background-color: #5fc7cbf0;
font-family:Ink Free;
font-size: 18px;
}
.fitting-room .horse-select-row {
background-image: Url(https://i.imgur.com/zwOdz1H.jpg);
margin-top: 15px;
padding-top: 5px;
padding-bottom: 5px;
font-family:Ink Free;
font-weight: 600;
color: ...