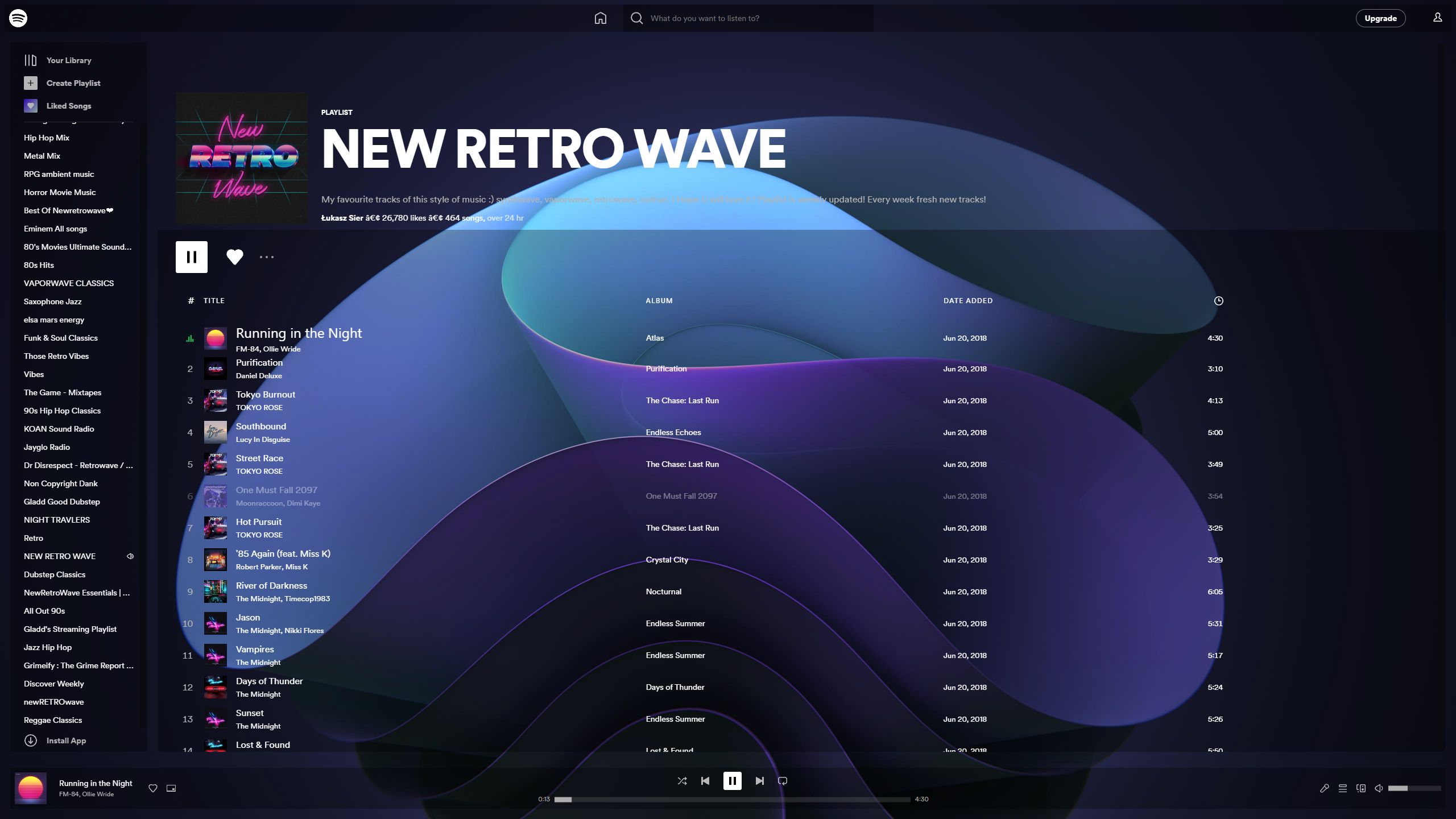
Spotify theme that allows for custom backgrounds with custom clear UI
If you're interested in the wallpaper used in my preview picture I uploaded it here: https://i.imgur.com/78crN6y.jpg

Authororiginalswayze
LicenseNo License
Categoryhttps://open.spotify.com/
Created
Updated
Code size12 kB
Code checksum5b470313
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Spotify theme that allows for custom backgrounds with custom clear UI
If you're interested in the wallpaper used in my preview picture I uploaded it here: https://i.imgur.com/78crN6y.jpg
September 27 2022
Minor fixes and updated objects
/* ==UserStyle==
@name Spotify Minimal X Clear Theme (Pick your own BG)
@namespace USO Archive
@author Nick Brealey
@description `Spotify Theme to allow custom backgrounds with clear UI`
@version 20220428.5.14
@license NO-REDISTRIBUTION
@preprocessor uso
@advanced dropdown ooh--pretty- "Pick You Background" {
ooh--pretty- "Windows*" <<<EOT https://i.imgur.com/78crN6y.jpg EOT;
ooh--pretty--custom-dropdown "Custom" <<<EOT /*[[ooh--pretty--custom]]*\/ EOT;
}
@advanced text ooh--pretty--custom "Pick You Background (Custom)" "https://example.com/image.png"
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
.Root__top-container {
background: url(/*[[ooh--pretty-]]*/) !important;
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed !important;
background-size: cover !important;
}
.Root__nav-bar {
background-color: #0000004a !important;
margin: 10px;
border-radius: 0px !important;
}
.Root__now-playing-bar {
background-color: #00000000;
}
.U05tnfKJjzV3lfrwRbLN {
background-color: #0000004a;
border-radius: 0px;
}
footer[data-testid*="now-playing-bar"] {
border: none;
margin: 10px;
border-radius: 0px;
}
.Root__main-view {
background-color: #00000000 !important;
border-radius: 0px;
margin-top: 10px;
margin-bottom: 10px;
width: calc(100% - 10px);
}
.contentSpacing {
background-color: #00000000;
margin-top: 10px;
padding-top: 10px;
padding-bottom: 10px;
border-radius: 0px;
}
.xYgjMpAjE5XT05aRIezb,
.uebZpDr3EwDvpO0w6P9U {
background: none;
background-image: none;
background-color: #00000000!important;
}
div[style] {
background: #f0000000 !important;
}
.rezqw3Q4OEPB1m4rmwfw {
background: #0000004a;
isolation: isolate;
}
._EShSNaBK1wUIaZQFJJQ {
-webkit-box-shadow: 0 4px 60px rgb(0 0 0 / 50%);
box-shadow: 0 4px 60px rgb(255 255 255 / 0%);
}
.wyYXgOW8iKGxW2RUhgmV {
position: initial;
}
.encore-dark-theme .encore-bright-accent-set {
--background-base: #ffffff;
--background-highlight: #ffffff;
--background-press: #ffffff;
--background-elevated-base: #ffffff;
--background-elevated-highlight: #ffffff;
--background-elevated-press: #ffffff;
--background-tinted-base: #ffffff;
--background-tinted-highlight: #ffffff;
--background-tinted-press: #ffffff;
--background-unsafe-for-small-text-base: #ffffff;
--background-unsafe-for-small-text-highlight: #ffffff;
--background-unsafe-for-small-text-press: #ffffff;
--text-base: #000;
--text-subdued: #000;
--text-bright-accent: #000;
--text-negative: #000;
--text-warning: #000;
--text-positive: #000;
--text-announcement: #000;
--essential-base: #000;
--essential-subdued: #000;
--essential-bright-accent: #000;
--essential-negative: #000;
--essential-warning: #000;
--essential-positive: #000;
--essential-announcement: #000;
--decorative-base: #000;
--decorative-subdued: #ffffff;
}
.rRF_r7EyCHjZv058JACi,
.rRF_r7EyCHjZv058JACi:focus,
.rRF_r7EyCHjZv058JACi:hover {
color: #ffffff;
}
.L6M8zGIwEK7CaBCiZ_3A {
background-color: transparent;
border: none;
color: #ffffff;
height: var(--button-size);
min-width: var(--button-size);
position: relative;
width: var(--button-size);
}
.TywOcKZEqNynWecCiATc {
--bg-color: hsla(0, 0%, 100%, 0.3);
--fg-color: #fff;
--is-active-fg-color: #b1b1b1;
--progress-bar-transform: 0%;
--progress-bar-height: 4px;
--progress-bar-radius: calc(var(--progress-bar-height)/2);
height: 100%;
overflow: hidden;
-ms-touch-action: none;
touch-action: none;
width: 100%;
}
.a2ruVaZt_DdrdHz3GqgU {
border: none;
border-radius: 0px;
grid-column: span 2;
height: 220px;
overflow: hidden;
position: relative;
width: 100%;
}
.Em2LrSSfvrgXQoajs6cm {
border: none;
border-radius: 0px;
overflow: hidden;
position: relative;
width: 100%;
}
.LunqxlFIupJw_Dkx6mNx {
-webkit-box-flex: 1;
background: #0000004a;
border-radius: 0px;
flex: 1;
isolation: isolate;
padding: 16px;
position: relative;
transition: background-color .3s ease;
width: 100%;
}
.dZ3U5sTGUTdanNamXe1z {
margin-top: -112px;
}
.GD2gbRtcs5dOjMGAM_Y4 {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
background-color: #0000004a;
}
}
.nav-alt .Y8edH1Yjo4xrW_58czQj {
background: -webkit-gradient(linear, left top, left bottom, from(hsla(0, 0%, 7%, .7)), to(hsla(0, 0%, 7%, 0)));
background: linear-gradient(180deg, hsl(0deg 0% 7% / 0%), hsla(0, 0%, 7%, 0));
}
.Root__fixed-top-bar {
-webkit-padding-start: 8px;
background-color: #0000004a;
border-radius: 0px;
grid-area: top-bar;
padding-inline-start: 8px;
}
.nav-alt .QO9loc33XC50mMRUCIvf {
background-color: #0000004a;
color: #fff!important;
height: 48px;
width: 440px;
}
.QO9loc33XC50mMRUCIvf {
border: 0;
border-radius: 0px;
color: #000;
height: 40px;
padding: 6px 48px;
text-overflow: ellipsis;
width: 100%;
}
.J6VTd7VdGN2PM_oXCAyH {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-ms-flex-negative: 0;
align-items: center;
background-color: #24242400;
border-radius: 0px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-shrink: 0;
height: 48px;
justify-content: center;
width: 48px;
}
.os-theme-spotify > .os-scrollbar-horizontal > .os-scrollbar-track,
.os-theme-spotify > .os-scrollbar-horizontal > .os-scrollbar-track.active,
.os-theme-spotify > .os-scrollbar-horizontal > .os-scrollbar-track:hover,
.os-theme-spotify > .os-scrollbar-vertical > .os-scrollbar-track,
.os-theme-spotify > .os-scrollbar-vertical > .os-scrollbar-track.active,
.os-theme-spotify > .os-scrollbar-vertical > .os-scrollbar-track:hover {
background: #09090980;
}
.BL__GuO2JsHMR6RgNfwY {
background-color: #0000004a;
isolation: isolate;
}
.dZPmmYYhskhqHJCAruvI {
border-bottom: 1px;
color: #ffffff;
height: 36px;
}
.bfQ2S9bMXr_kJjqEfcwA a,
.rq2VQ5mb9SDAFWbBIUIn a {
color: #ffffff;
}
.eDbSCl {
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
margin-block: 0px;
font-size: 0.8125rem;
font-weight: 400;
font-family: var(--font-family, CircularSp, CircularSp-Arab, CircularSp-Hebr, CircularSp-Cyrl, CircularSp-Grek, CircularSp-Deva, var(--fallback-fonts, sans-serif));
color: #ffffff;
}
.nav-alt .GD2gbRtcs5dOjMGAM_Y4 {
background: #0000004a;
border: none;
}
.jYSKoa {
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
position: relative;
background-color: var(--background-base, #1ed760);
color: var(--text-base, #000000);
display: flex;
border-radius: 3px;
font-size: inherit;
min-block-size: 56px;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
inline-size: 56px;
block-size: 56px;
}
.dPQjiN {
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
position: relative;
background-color: var(--background-base, #1ed760);
color: var(--text-base, #000000);
display: flex;
border-radius: 0px;
font-size: inherit;
min-block-size: 48px;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
inline-size: 48px;
block-size: 48px;
}
.TywOcKZEqNynWecCiATc {
--bg-color: hsl(0deg 0% 43% / 28%);
--fg-color: #adadad;
--is-active-fg-color: #ffffff;
--progress-bar-transform: 0%;
--progress-bar-height: 9px;
--progress-bar-radius: 0px;
height: 100%;
overflow: hidden;
-ms-touch-action: none;
touch-action: none;
width: 100%;
}
.vnCew8qzJq3cVGlYFXRI {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
align-items: center;
background-color: #fff;
border: 0px;
border-radius: 3px;
color: #000;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: var(--button-size);
justify-content: center;
min-width: var(--button-size);
position: relative;
-webkit-transition: none 33ms cubic-bezier(.3, 0, .7, 1);
transition: none 33ms cubic-bezier(.3, 0, .7, 1);
-webkit-transition-property: all;
transition-property: all;
width: var(--button-size);
}
.utSR0FVkHnII_aL8TOcu:link,
.utSR0FVkHnII_aL8TOcu:visited {
color: #ffffff;
cursor: default;
text-decoration: none;
}
.h4HgbO_Uu1JYg5UGANeQ.iSbqnFdjb1SuyJ3uWydl .VpYFchIiPg3tPhBGyynT,
.h4HgbO_Uu1JYg5UGANeQ.iSbqnFdjb1SuyJ3uWydl .t_yrXoUO3qGsJS4Y6iXX {
color: #ffffff;
font-size: x-large;
font-family: system-ui;
}
.control-button-heart[ar...