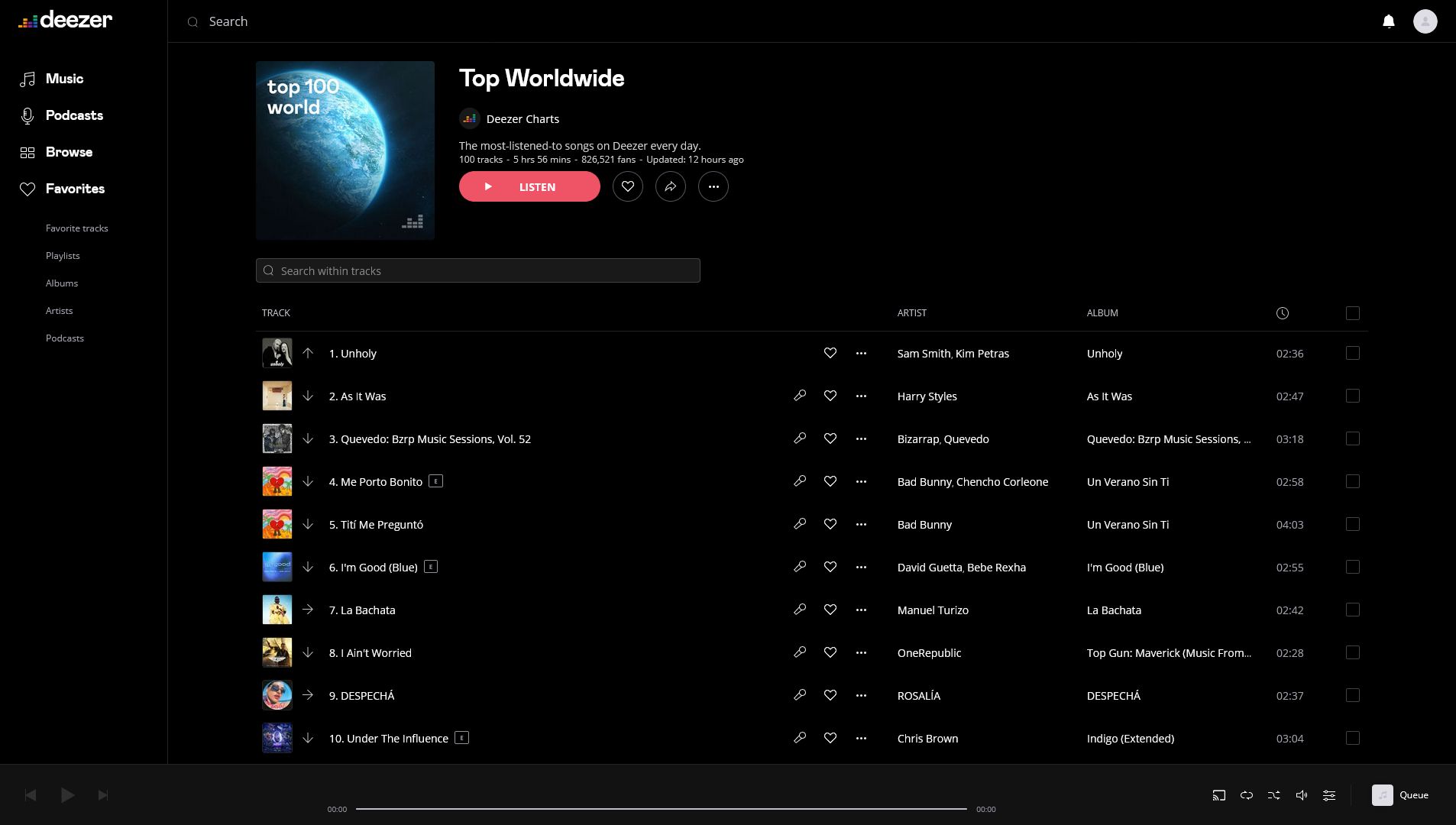
A super simple theme for Deezer that changes the colour scheme from indigo to pure black.
Deezer Black by blons

Details
Authorblons
Licenseunlicense
Categorydeezer.com
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme will break deezers light theme!
Source code
/* ==UserStyle==
@name Deezer Black
@namespace https://codeberg.org/blons
@version 1.0.2
@description A super simple theme for Deezer that changes the colour scheme from indigo to pure black. (Last updated: 2022-09-24)
@author Blons
@license unlicense
@preprocessor stylus
@var checkbox hidePromo "Hide \"Subscribe to deezer\" banner" 0
@var select sideCol "Sidebar colour" {
"Black": "--color-dark-grey-900",
"Grey": "--color-dark-grey-800"
}
@var checkbox custAcc "Use custom accent colour" 0
@var color custAccCol "Custom accent colour" #ef5466
==/UserStyle== */
@-moz-document domain("deezer.com")
:root
--color-dark-grey-900: #000000;
--color-dark-grey-800: #121212;
--color-dark-grey-700: #121212;
--color-dark-grey-600: #191919;
--color-dark-grey-500: #232323;
--color-dark-grey-400: #323232;
--color-dark-grey-300: #424242;
--color-dark-grey-200: #606060;
--tempo-colors-gray-900: #000000;
--tempo-colors-gray-800: #121212;
--tempo-colors-gray-700: #191919;
--tempo-colors-gray-600: #232323;
--tempo-colors-gray-500: #424242;
--tempo-colors-gray-400: #606060;
if hidePromo
.conversion-banner
display: none;
.sZNvW
background-color: var(--color-dark-grey-300); //Pop bar colour
.page-sidebar
background-color: var(sideCol);
.page-player .player-bottom
background-color: var(--color-dark-grey-800);
if custAcc
:root
--color-accent: custAccCol;
--tempo-colors-primary-500: custAccCol;
--tempo-colors-primary-600: darken(custAccCol, 40%);
--text-accent: custAccCol;
.navbar-button
background-color: var(--tempo-colors-primary-500);
.navbar-button:hover
background-color: var(--tempo-colors-primary-600);
