very nice for wawa and others
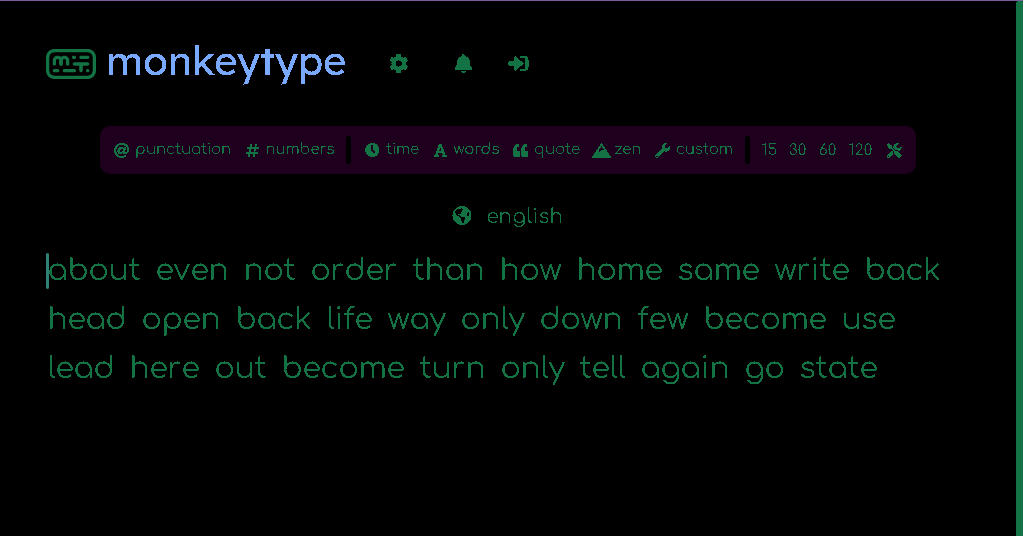
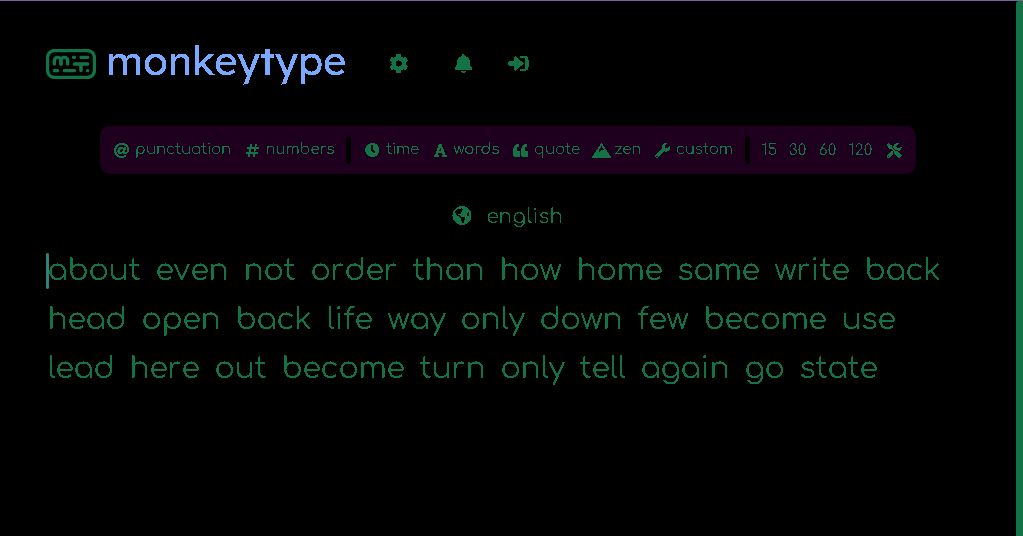
green and blue wawa by fontercat1224

Details
Authorfontercat1224
LicenseNo License
Categorymonkeytype.com
Created
Updated
Size3.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
very good
Source code
/* ==UserStyle==
@name green and blue wawa
@namespace USO Archive
@author ra_wawa
@description `Modified RGB theme to create more contrast between the text and the background.`
@version 20201119.10.59
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("monkeytype.com") {
:root {
--bg-color: #000; /* Background colour */
--main-color: #147344;
--caret-color: #147344;
--sub-color: #147344; /* Main text colour */
--text-color: #7aaaff;
--error-color: #641e1e;
--error-extra-color: #b3b3b3;
--colorful-error-color: #641e1e; /* Wrong character error text colour */
--colorful-error-extra-color: #641e1e; /* Extra character error text colour */
--balloon-color: #151515;
--trans-button: #8f8f8f1f;
}
@keyframes rgb {
0% {color: #147344;}
25% {color: #7aaaff;}
50% {color: #147344;}
75% {color: #7aaaff;}
100% {color: #147344;}
}
@keyframes rgb-bg {
0% { background: #147344;}
25% { background: #7aaaff;}
50% { background: #147344;}
75% { background: #7aaaff;}
100% {background: #147344;}
}
@keyframes rgb-bgc {
0% { background-color: #147344;}
25% { background-color: #7aaaff;}
50% { background-color: #147344;}
75% { background-color: #7aaaff;}
100% {background-color: #147344;}
}
#words.flipped.colorfulMode .word.error, #words.colorfulMode .word.error {
border-bottom: 2px solid #ffffff;
}
.button.discord::after, #caret, .pageSettings .section .buttons .button.active, .pageSettings .section.languages .buttons .language.active, .pageAccount .group.filterButtons .buttons .button.active {
animation-name: rgb-bg !important;
animation-duration: 14s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
.button:hover, .button:focus {
color: var(--bg-color);
background: var(--main-color);
}
.button {
color: var(--text-color);
cursor: pointer;
transition: .15s;
background: var(--trans-button);
}
.pageSettings .settingsGroup.quickNav .links a {
text-decoration: none;
opacity: .8;
}
.pageSettings .section .button.danger {
background: var(--trans-button);
color: var(--text-color);
}
.pageSettings .section .button.danger:hover {
background: var(--main-color);
color: var(--bg-color);
}
#top.focus .button.discord::after, #top .button.discord.dotHidden::after {
animation-name: none !important;
}
.logo .bottom, #top .config .group .buttons .text-button.active, #result .stats .group .bottom, #menu .icon-button:hover, #top .config .group .buttons .text-button:hover, a:hover, #words.flipped .word {
animation-name: rgb;
animation-duration: 14s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
.keymap-key.active-key {
color: var(--colorful-error-color);
animation-name: rgb-bgc;
animation-duration: 14s;
animation-iteration-count: infinite;
animation-timing-function: linear;
border-color: var(--main-color);
}
.word letter.correct {
animation-name: rgb;
animation-duration: 14s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
#words.flipped .word letter.correct {
color: var(--sub-color);
}
#words:not(.flipped) .word letter.correct {
animation-name: rgb;
animation-duration: 14s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
#liveWpm, #timerNumber {
color: #fff;
}
}