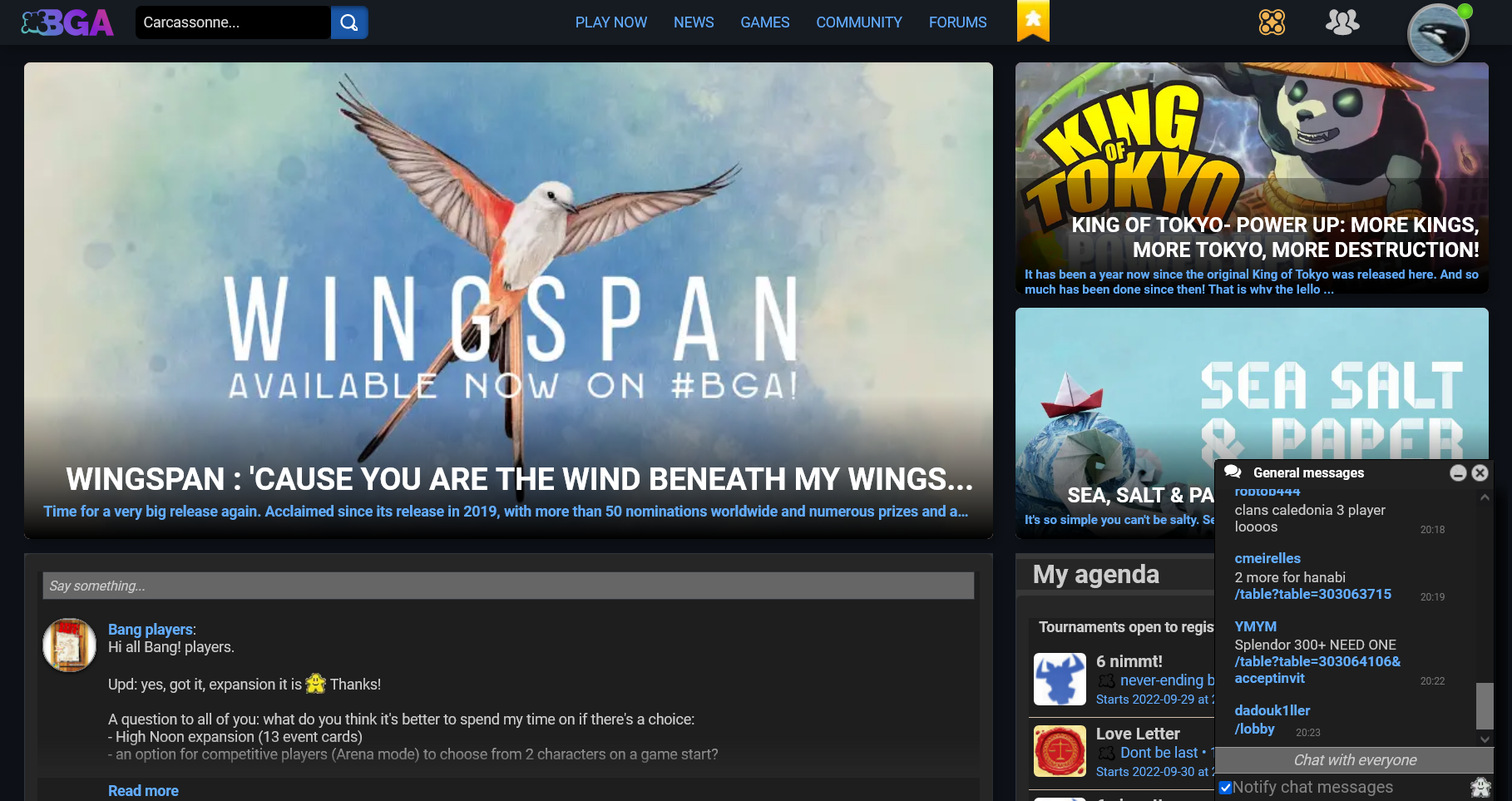
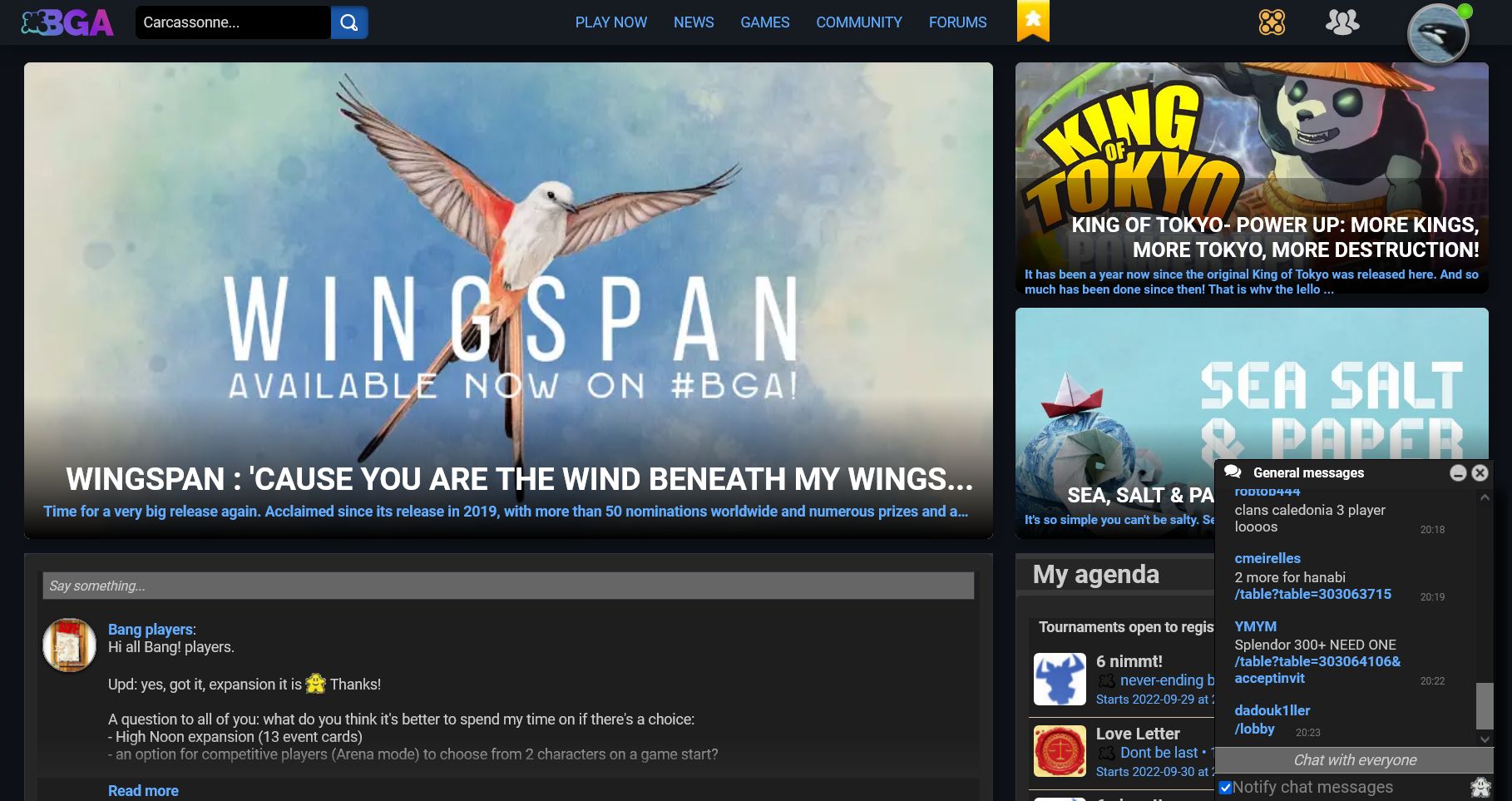
Customisable dark mode for boardgamearena.com.
BoardGameArena Dark by oregsamsas

Details
Authororegsamsas
LicenseMIT
Categoryboardgamearena.com
Created
Updated
Code size86 kB
Code checksum2cf918c1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
GitHub
Report bugs and request for missing features here: https://github.com/OregSamSas/boardgamearena-darkmode
You can also contribute some lines to this dark mode there, if you wish.
Highlighted game(s)
Highlighted game with dark mode: BANG!
(Containing redesigned dark cards)
List of supported games
(Not all of the games are supported yet, because there are more than 500 of them...)
[x] Bandido
[x] BANG!
[x] Cat Café
[x] CATAN
[x] Connect Four
[x] EKONOS
[x] Good cop, bad cop
[x] Hanabi
[x] Legends of Hellas
[x] Love Letter
[x] My City
[x] Solo
[x] Stone Age
[x] SUSHI GO!
[x] SUSHI GO PARTY
Games planned to support
[-] Ticket to Ride
Options
There are some options now, like selecting from 5 different themes.
So Note that it's still under development!!!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Mode for BGA
@namespace github.com/OregSamSas/boardgamearena-darkmode
@version 1.5.1
@description `Improved Dark mode for Boardgamearena.com`
@author Oreg Sam (https://github.com/OregSamSas)
@license MIT
@homepageURL https://github.com/OregSamSas/boardgamearena-darkmode
@supportURL https://github.com/OregSamSas/boardgamearena-darkmode/wiki
@preprocessor stylus
@advanced dropdown mainTheme 'Main theme:' {
black "Black" <<<EOT 0 EOT;
pearl "Crystal" <<<EOT 1 EOT;
dim "Dim" <<<EOT 2 EOT;
zomb "Zombie" <<<EOT 3 EOT;
lant "Lantern" <<<EOT 4 EOT;
grey "Silver" <<<EOT 5 EOT;
earth "Earth" <<<EOT 6 EOT;
}
@advanced dropdown imageBg 'Main page background:' {
mono "Monocoloured" <<<EOT var(--main-bg-colour) EOT;
img "Wood pattern" <<<EOT url(https://raw.githubusercontent.com/OregSamSas/boardgamearena-darkmode/822984c7da9769671a9021b30ac5c4247e89f41e/assets/images/wood-dark.png) EOT;
img-dark "Dark pattern" <<<EOT url(https://raw.githubusercontent.com/OregSamSas/boardgamearena-darkmode/affc42958ff84f0d0353fbb5c636a99044cfefce/assets/images/wood-dark.png) EOT;
}
@advanced dropdown linksType 'Link style' {
normal "Colourful" <<<EOT 2 EOT;
plain "Plain Links" <<<EOT 0 EOT;
moo "Monocoloured" <<<EOT 1 EOT;
}
@advanced dropdown easterEgg 'Easter Eggs:' {
none "None" <<<EOT 'none' EOT;
all "All" <<<EOT 'all' EOT;
invert "Inverse" <<<EOT 'invert' EOT;
gray "No color" <<<EOT 'gray' EOT;
clover "Shamrock" <<<EOT 'clover' EOT;
meat "Chicken" <<<EOT 'meat' EOT;
clock "Clock" <<<EOT 'clock' EOT;
green "Pro Green"<<<EOT 'green' EOT;
flood "Jailflood"<<<EOT 'flood' EOT;
pi "Pi Ton" <<<EOT 'pi' EOT;
dim-me "Dim Me" <<<EOT 'dim' EOT;
}
==/UserStyle==*/
@-moz-document domain("boardgamearena.com") {
:root {
--text: (mainTheme==0) ? #ccc : (mainTheme==5) ? #ddd : #c4bebe;
--text2: (mainTheme==0) ? #b1b0b0: #bbb;
--text3: (mainTheme==0) ? #adadad : #ebebeb;
--text4: #999;
--main-bg-colour: var(--page-bg);
--page-bg: (mainTheme==0) ? #080808 : (mainTheme==1) ? #0d1117 : (mainTheme==2) ? #13181b : (mainTheme==3) ? #111c0f : (mainTheme==4) ? #1c1411 : (mainTheme==5) ? #222 : (mainTheme==6) ? #171514 : #16100e;
--page-bg2: (mainTheme==0) ? #111: (mainTheme==1) ? #11161d : (mainTheme==2) ? #11161d : (mainTheme==3) ? #172113 : (mainTheme==4) ? #201611 : (mainTheme==6) ? #1c1a1a : #151515;
--header-bg: (mainTheme==0) ? #111010 : (mainTheme==1) ? #161b22 : (mainTheme==2) ? #171b21 : (mainTheme==3) ? #1f231e : (mainTheme==4) ? #31231e : (mainTheme==5) ? #252525 : (mainTheme==6) ? #26201d : #161b22;
--header-bg2: (mainTheme==0) ? #100f0f : (mainTheme==1) ? #101c2e : (mainTheme==2) ? #1c2128 : (mainTheme==3) ? #1c241c : (mainTheme==4) ? #36251e : (mainTheme==5) ? #323232 : (mainTheme==6) ? #2f2520 : #101c2e;
--header-hover: (mainTheme==0) ? #1f1f1f : (mainTheme==1) ? #20334f : (mainTheme==2) ? #283136 : (mainTheme==3) ? #364736 : (mainTheme==4) ? #463122 : (mainTheme==5) ? #3a3a3a : (mainTheme==6) ? #322620 : #20334f;
--main-content-bg: (mainTheme==0) ? #131313 : (mainTheme==1) ? #1c1d22 : (mainTheme==2) ? #1e2023 : (mainTheme==3) ? #181c18 : (mainTheme==4) ? #251c18 : (mainTheme==5) ? #333 : (mainTheme==6) ? #211c1a : #1d1d1d;
--section-bg: (mainTheme==0) ? #151515 : (mainTheme==1) ? #1d1d25 : (mainTheme==2) ? #212628 : (mainTheme==3) ? #232721 : (mainTheme==4) ? #2b1f1d : (mainTheme==5) ? #343434 : (mainTheme==6) ? #2a231f : #262626;
--section-bg2: (mainTheme==0) ? #141414 : (mainTheme==1) ? #2a2a3a : (mainTheme==2) ? #283034 : (mainTheme==3) ? #2c3728 : (mainTheme==4) ? #2d2625 : (mainTheme==6) ? #29211d : #282828;
--popover-bg: (mainTheme==0) ? #262525 : (mainTheme==1) ? #34343b : (mainTheme==2) ? #313737 : (mainTheme==3) ? #333834 : (mainTheme==4) ? #373331 : (mainTheme==6) ? #3d342e : #373737;
--highlight-bg: (mainTheme==0) ? #050000 : (mainTheme==2) ? #101313 : (mainTheme==4) ? #1c1613 : (mainTheme==3) ? #1f1e1d : (mainTheme==6) ? #0d0c0c : #000;
--input-bg: (mainTheme==0) ? #2e2e2e : (mainTheme==1) ? #414141 : (mainTheme==2) ? #404545 : (mainTheme==3) ? #454340 : (mainTheme==4) ? #3e3530 : (mainTheme==6) ? #54443d : #666;
--color-border-default: (mainTheme==0) ? #202020 : (mainTheme==2) ? #353636 : (mainTheme==3) ? #323a32 : (mainTheme==4) ? #2d2927 : (mainTheme==5) ? #454545 : (mainTheme==6) ? #2f2c2b : #30363d;
--link: (mainTheme==0) ? #7f9cbb : (mainTheme==2) ? #52bbdd : (mainTheme==3) ? #47d835 : (mainTheme==4) ? #d76b12 : (mainTheme==5) ? #fff : (mainTheme==6) ? #cab798 : #62acff;
--link2: (mainTheme==0) ? #020c17 : (mainTheme==2) ? #002d3d : (mainTheme==3) ? #088201 : (mainTheme==4) ? #b24411 : (mainTheme==5) ? #666 : (mainTheme==6) ? #886344 : #001d3d;
--forum-hover: (mainTheme==0) ? #181818 : (mainTheme==1) ? #27343a : (mainTheme==2) ? #233331 : (mainTheme==3) ? #1c321c : (mainTheme==4) ? #3e2518 : (mainTheme==6) ? #4b351d : #373737;
--ranking0: (mainTheme==0) ? #324f5a : (mainTheme==1) ? #09779f : (mainTheme==2) ? #025b97 : (mainTheme==3) ? #1ab04b : (mainTheme==4) ? #eb9a37 : #74bed1;
--ranking1: (mainTheme==0) ? #26334c : (mainTheme==1) ? #075f9e : (mainTheme==2) ? #007fa9 : (mainTheme==3) ? #5b9a5f : (mainTheme==4) ? #d76d10 : #84b8de;
--ranking2: (mainTheme==0) ? #21233e : (mainTheme==1) ? #070f99 : (mainTheme==2) ? #009ca3 : (mainTheme==3) ? #418521 : (mainTheme==4) ? #c73b08 : #94acd6;
--ranking3: (mainTheme==0) ? #1a1641 : (mainTheme==1) ? #4204a0 : (mainTheme==2) ? #00917b : (mainTheme==3) ? #456629 : (mainTheme==4) ? #9c2004 : #9ba5d0;
--button: (mainTheme==0) ? #577799 : (mainTheme==1) ? #1a57a7 : (mainTheme==2) ? #0c9cb9 : (mainTheme==3) ? #22a112 : (mainTheme==4) ? #b85314 : (mainTheme==5) ? #888 : (mainTheme==6) ? #b58a5b : var(--link);
--button-hover: (mainTheme==0) ? #224b78 : (mainTheme==1) ? #7705a7 : (mainTheme==2) ? #039f95 : (mainTheme==3) ? #1c8001 : (mainTheme==4) ? #a72305 : (mainTheme==6) ? #ad7e4b : var(--link2);
--notif: (mainTheme==0) ? #2a0606: (mainTheme==4) ? #5b1814 : var(--forum-hover)
}
/*Lantern Theme Special*/
if (mainTheme==4) {
span[style*="color: #00aaa5"], .text-bga-cyan {
color: #e64118 !important;
}
.bga-dropdown.svelte-7mom1l .bga-dropdown-button-split.svelte-7mom1l[style*="border-bottom-color: rgb(25"] {
background: rgba(0, 0, 0, 0) linear-gradient(0deg,#652308,#a3410f) repeat scroll 0% 0% !important;
border-bottom-color: #6b1805 !important;
}
.search-item--game.svelte-4occeg:hover {
background-color: #851e06;
}
.search-item--player.svelte-4occeg {
background-color: #9a431f;
}
.search-item--player.svelte-4occeg:hover {
background-color: #702f11;
}
.search-item--group.svelte-4occeg {
background-color: #7d520d;
}
.search-item--group.svelte-4occeg:hover {
background-color: #684a1d;
}
.bga-tournament-list-item__lower-row.svelte-1jhmrwa.svelte-1jhmrwa {
background-color: #6a1209;
}
.bga-tournament-list-item__lower-row.svelte-1jhmrwa > div.svelte-1jhmrwa > div {
background-color: #be2d0b;
}
.pageheader_menu_verylarge .pageheader_big_switch_dropdown .pageheader_menuitem.pageheader_menuitemselected {
color: var(--link2);
}
.bga-toggle--on.svelte-xkje4o .bga-toggle__slider.svelte-xkje4o, span.bga-tooltip__icon.svelte-scao5p[style*="160);"] > svg {
color: #ed6e12;
}
.bga-dropdown.svelte-1ucf0sb .bga-dropdown-button-split.svelte-1ucf0sb {
border-bottom-color: #592308 !important;
}
}
/*Ranking*/
.gamerank_apprentice, .gamerank_beginner,
.bga-elo-label[style*="background-color: rgb(116"] {
background-color: var(--ranking0) !important;
}
.gamerank_average,
.bga-elo-label[style*="background-color: rgb(132"] {
background-color: var(--ranking1) !important;
}
.gamerank_good,
.bga-elo-label[style*="background-color: rgb(148"] {
background-color: var(--ranking2) !important;
}
.gamerank_strong,
.bga-elo-label[style*="background-color: rgb(155"] {
background-color: var(--ranking3) !important;
}
div[title*="Apprentice"] > svg > path {
fill: var(--ranking0) !important;
}
div[title*="Average"] > svg > path {
fill: var(--ranking1) !important;
}
div[title*="Good"] > svg > path {
fill: var(--ranking2) !important;
}
div[title*="Strong"] > svg > path {
fill: var(--ranking3) !important;
}
/*Elo Box on Game's page*/
if(mainTheme!=1) {
.bga-game-panel-elo-box__bgborder.svelte-6i3orp.svelte-6i3orp, .bga-game-panel-arena-box__bgborder.svelte-r8quf3 {
background: linear-gradient(#7a474700 0%, ((mainTheme==4) ? #7a2525 : var(--button-hover)) 36%, ((mainTheme==4) ? #7a2525 : var(--button-hover)) 64%, #25477a00 100%);
}
.bga-game-panel-elo-box__bginner.svelte-6i3orp.svelte-6i3orp, .bga-game-panel-arena-box__bginner.svelte-r8quf3 {
background: linear-gradient(#56070700 0%, ((mainTheme==4) ? #560e07aa : var(--button-hover)) 36%, ((mainTheme==4) ? #560707aa : var(--button-hover)) 64%, #072c5600 100%);
if(mainTheme!=4) {
opacity: .8;
}
}
}
/*Game ends*/
.pagesection, .portlet, .tips {
background-color: var(--section-bg);
}
.score-entry {
border-color: var(--link2);
}
/*Invites*/
#expected_table_banners .expected_banner, #tournament_inprogress_banners .expected_banner {
background-color: var(--popover-bg);
}
/*Hotseat*/
.bga-textfield.svelte-qnbmjv.svelte-qnbmjv {
background-color: var(--input-bg);
}
/*Fix svg rounding issues or idk*/
.xp_container .arrowl {
left: -13px;
}
.xp_container .arrow {
right: -13px;
}
/*404*/
img[src="https://x.boardgamearena.net/data/themereleases/current/img/logo/main_rgb.jpg"] {
filter: invert(0.95) hue-rotate(180deg) contrast(120%);
}
/*"Welcome to" page/not logged in*/
.bga-menu-bar.svelte-1wkvhtp.svelte-1wkvhtp {
background: linear-gradient(to bottom, #121212, #08080...