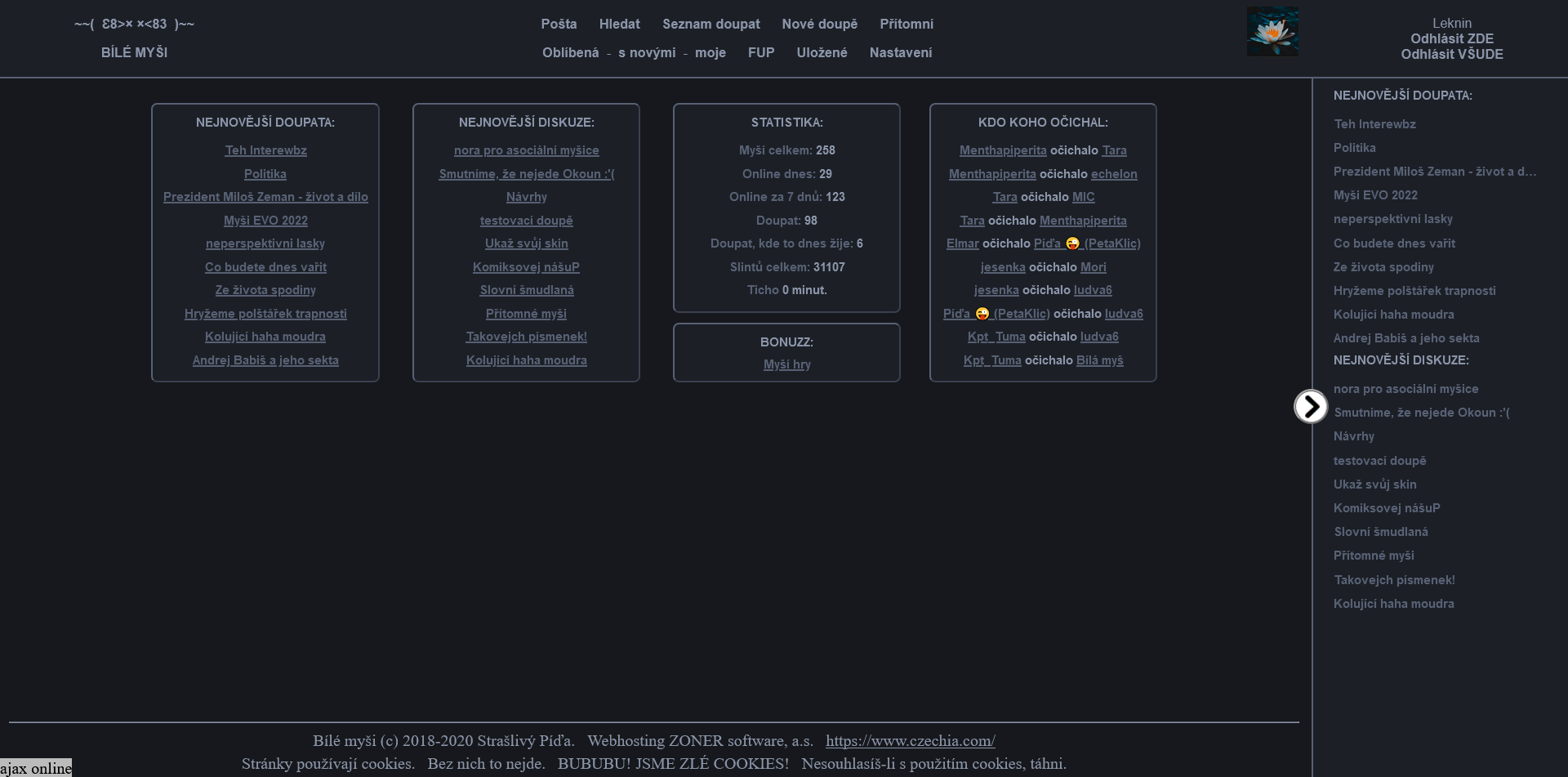
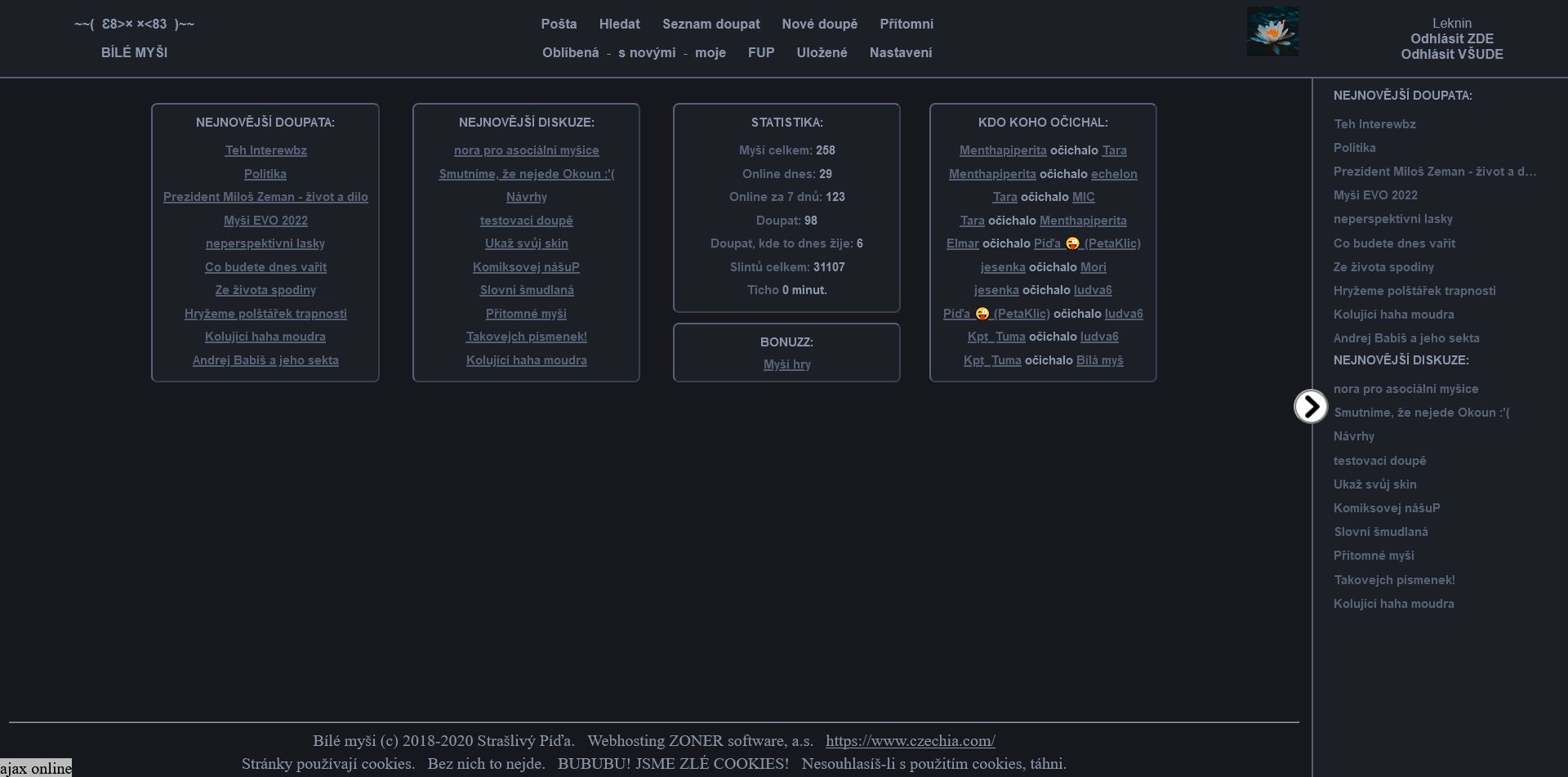
Dark mode for Bilemysi in midnight color scheme
Bilemysi Midnight by leknin

Details
Authorleknin
LicenseNo License
Categorybilemysi
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bilemysi Midnight
@namespace github.com/openstyles/stylus
@version 1.0.2
@description A new userstyle
@author Leknin
==/UserStyle== */
@-moz-document domain("bilemysi.cz") {
/*Pozadi*/
html {
background: #16181d;
}
body, .diskuze, .vnitrek {
background-color: #16181d;
}
.lista, .pevnalista, .malalista {
background-color: #1c1f26;
}
/*Text*/
h2, h3, h4 {color: #80899c}
/*Ramecky v uvodu*/
.uvod {
background-color: #1c1f26;
border-color: #576175;
}
/*Odkazy v uvodu*/
div.uvod>a:visited {
color: #80899c !important;
}
/*Systemove zpravy*/
.dobraajax {
background-color: #16181d;
border-style: solid;
border-color: #576175;
border-width: 2px;
color: #80899c !important;
}
.dobrazprava {
background-color: #0000;
border-style: solid;
border-color: #80899c;
border-width: 2px;
color: #80899c !important;
}
.spatnazprava {
background-color: #0000;
border-style: solid;
border-color: #80899c;
border-width: 2px;
color: #80899c !important;
}
/*Odkazovany prispevek*/
:target .post:not(.re) {
border-style: solid;
border-width: 2px;
border-color: #33b3cc;
/*background-color: #298fa312*/
}
/*Odkaz v prispevku*/
span.obsah> a
{color: #0dccf2 !important;
}
span.obsah> a:visited
{color: hsl(190, 90%, 35%) !important;}
/*Nova zprava*/
.newmsg {
background-image: url(https://opu.peklo.biz/p/22/10/16/1665940242-f285d.jpg);
color: #eee !important
}
/*Changed text highlight*/
::selection {
background: #33b3cc !important;
color: #eee !important;
}
::-moz-selection {
background: #33b3cc !important;
color: #eee !important;
}
/*formatovaci panel*/
.tdta > button {
color: inherit!important;
border: 1px solid #576175!important;
background-color: inherit!important;
}
/*Code*/
.obsah:not(.mala) xmp {
border-color: #80899c;
}
}
@-moz-document url-prefix("https://www.bilemysi.cz/okoun") {
/*tabulka*/
.combo-input {
background-color: #16181d;
}
.pages {
background-color: #1c1f26;
}
* {
position: relative;
box-sizing: border-box;
color: #80899c;
}
a {
color: #33b3cc !important;
cursor: pointer;
text-decoration: underline;
}
.message.good {
border-color: #33b3cc;
background-color: transparent;
}
}