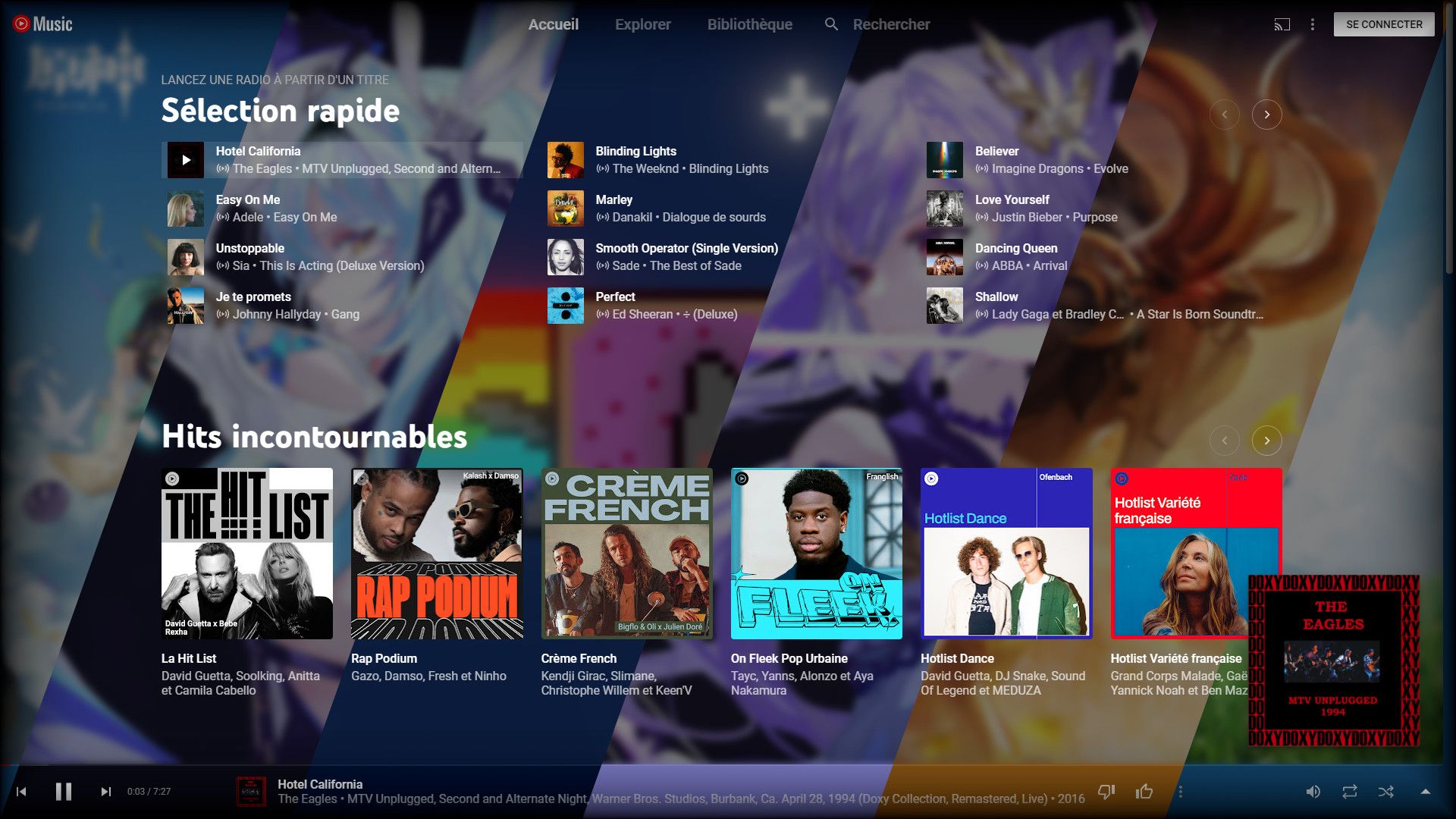
Two colors and a background image.
→ Good performance.
Choose a default theme (Nyan Cat,Genshin[Zhongli,Keqing,Eula..],Xenoblade,ROG)
Or create your own!

Authormixcraftio
LicenseMIT
Categorymusic.youtube.com
Created
Updated
Size6.8 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Two colors and a background image.
→ Good performance.
Choose a default theme (Nyan Cat,Genshin[Zhongli,Keqing,Eula..],Xenoblade,ROG)
Or create your own!
(😉 Check my other youtube theme!)
✅The new simple Youtube Music theme.
Two color options and a background image.
✨Now with default themes and better code using directly the variables of the youtube page and the LESS preprocessor.
👨🏫You just have to choose whether you want one of the default themes (Nyan Cat, Genshin Characters, Keqing, Eula, Xenoblade Chronicles 3) or create your own by choosing two colors and a background image.
⚠️Particular instructions⚠️:
DO NOT forget to put single quotes around your URL if you use a custom image.
⚠️ The blur option is functionnal but VERY laggy, i do not recommend using it.
/* ==UserStyle==
@name Customisable Youtube Music Theme V3
@version 3.2
@namespace github.com/Mixcraftio
@description A simple customizable YouTube Music style
@author Mixcraftio
@license CC0-1.0
@preprocessor less
@var select separator0 "----Global----" {" ":""}
@var checkbox coloriseYT "Personalised color for YT logo" 0
@var checkbox useBlur "Use Blurry Background (laggy)" 0
@var number blur "Blur amount (background)" [5, 0, 50, 1, 'px']
@var number pbo "Miniplayer progress bar opacity" [0.5, 0, 1, 0.05]
@var select separator1 "" {" ":""}
@var select separator2 "----Themes----" {" ":""}
@var checkbox useDefaultThemes "Use default themes" 1
@var select theme "Default Theme" ["nyan:Nyan Cat", "oled:Oled Gif (animated)", "genshin:Genshin Characters", "genshin2:Genshin Characters 2", "genshin3:Genshin Characters 3", "zhongli:Zhongli", "keqing:Keqing", "eula:Eula", "xenoblade:Xenoblade Chronicles Series (animated)", "xenoblade3:Xenoblade Chronicles 3", "xenobladegirls:Xenoblade Chronicles Girls", "rogtranslucid:ROG Translucid", "mixcraftio:Mixcraftio"]
@var select separator3 "----Custom----" {" ":""}
@var checkbox useDefaultBackgrounds "Use default backgrounds" 0
@var text bgImage "Background Image URL" "'https://example.com/path/image.jpg'"
@var color color-dark "Dark color" #212121
@var color color-light "Bright color" #303030
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
/*Stylus variables*/
:root{
--blur: @blur;
& when (@useDefaultThemes = 1) or (@useDefaultBackgrounds = 1){
& when (@theme = nyan){
--color-dark: #001132;
--color-light: #0A1B3C;
--bg-url: url("https://i.imgur.com/aCidU9q.jpg");
}
& when (@theme = oled){
--color-dark: #000;
--color-light: #0c0c0c;
--bg-url: url("https://imgur.com/AfZCqiR.gif");
}
& when (@theme = genshin){
--color-dark: #1e598c;
--color-light: #2a7abf;
--bg-url: url("https://i.imgur.com/hZtLxWi.jpg");
}
& when (@theme = genshin2){
--color-dark: #f6dacc75;
--color-light: #1b72a675;
--bg-url: url("https://i.imgur.com/hEfYsd9.jpg");
}
& when (@theme = genshin3){
--color-dark: #30426a75;
--color-light: #ab8e8f80;
--bg-url: url("https://i.imgur.com/wulHyyI.jpg");
}
& when (@theme = zhongli){
--color-dark: #8c5715;
--color-light: #b26e1a;
--bg-url: url("https://i.imgur.com/YqtyWtj.jpg");
}
& when (@theme = keqing){
--color-dark: #0c0c18; //OLD: #7e7dcb
--color-light: #323264; //OLD: #b6abe3
--bg-url: url("https://i.imgur.com/j15HrO4.jpg");
}
& when (@theme = eula){
--color-dark: #0b0b18;
--color-light: #2e2e64;
--bg-url: url("https://i.imgur.com/3hVFlqy.jpg");
}
& when (@theme = xenoblade){
--color-dark: #062c6175;
--color-light: #a3a3a375;
--bg-url: url("https://mixcraftio.mywire.org/static/img/Xenoblade.avif");
}
& when (@theme = xenoblade3){
--color-dark: #134469;
--color-light: #195c8f; //OLD: #7a7a7a
--bg-url: url("https://i.imgur.com/I9gMJUX.jpg");
}
& when (@theme = xenobladegirls){
--color-dark: #0005;
--color-light: #0000;
--bg-url: url("https://i.imgur.com/B9qdsjv.jpg");
}
& when (@theme = rogtranslucid){
--color-dark: #0005;
--color-light: #000c;
--bg-url: url("https://dlcdnrog.asus.com/rog/media/1680805635602.webp");
}
& when (@theme = mixcraftio){
--color-dark: #31471d;
--color-light: #4f732e;
--bg-url: url("https://mixcraftio.mywire.org/static/img/MainCard.png");
}
}
& when (@useDefaultThemes = 0){
--color-dark: @color-dark;
--color-light: @color-light;
& when (@useDefaultBackgrounds = 0){
--bg-url: url(@bgImage);
}
}
}
html{
&, &[dark], &[darker-dark-theme], &[darker-dark-theme][dark], [dark]{
background: var(--color-dark) !important;
/*Youtube vars:*/
/*Theme*/
/*Dark*/
--ytmusic-player-bar-background: var(--color-dark) !important;
--ytmusic-detail-header: var(--color-dark) !important;
--paper-checkbox-checkmark-color: var(--color-dark) !important;
yt-notification-action-renderer.ytmusic-popup-container{--paper-toast-background-color: var(--color-dark) !important;}
/*light*/
--ytmusic-background: var(--color-light) !important;
--ytmusic-brand-background-solid: var(--color-light) !important;
--yt-spec-raised-background: var(--color-light) !important;
--paper-dialog-background-color: var(--color-light) !important;
--paper-listbox-background-color: var(--color-light) !important;
--yt-spec-menu-background: var(--color-light) !important;
/*searchbox + nav*/
--ytmusic-nav-bar: var(--color-dark) !important;
[is-bauhaus-sidenav-enabled]{
--ytmusic-search-background: var(--color-dark) !important;
}
}
/*Background Image*/
&:before{
/*Blur*/
& when (@useBlur = 1){ filter: blur(var(--blur)) }
content: '';
width: 100%;
height: 100%;
position: fixed;
background: var(--bg-url) no-repeat var(--color-light);
background-size: cover;
will-change: transform;
z-index: -1;
}
}
body{
background: rgba(0,0,0,0.5) !important;
}
/*Background fix*/
ytmusic-browse-response[has-background]:not([disable-gradient]) .background-gradient.ytmusic-browse-response{
background: transparent !important;
position: relative;
}
ytmusic-fullbleed-thumbnail-renderer[is-background] .image.ytmusic-fullbleed-thumbnail-renderer{
mask-image: linear-gradient(to bottom, rgba(0,0,0,1), rgba(0,0,0,0));
}
}