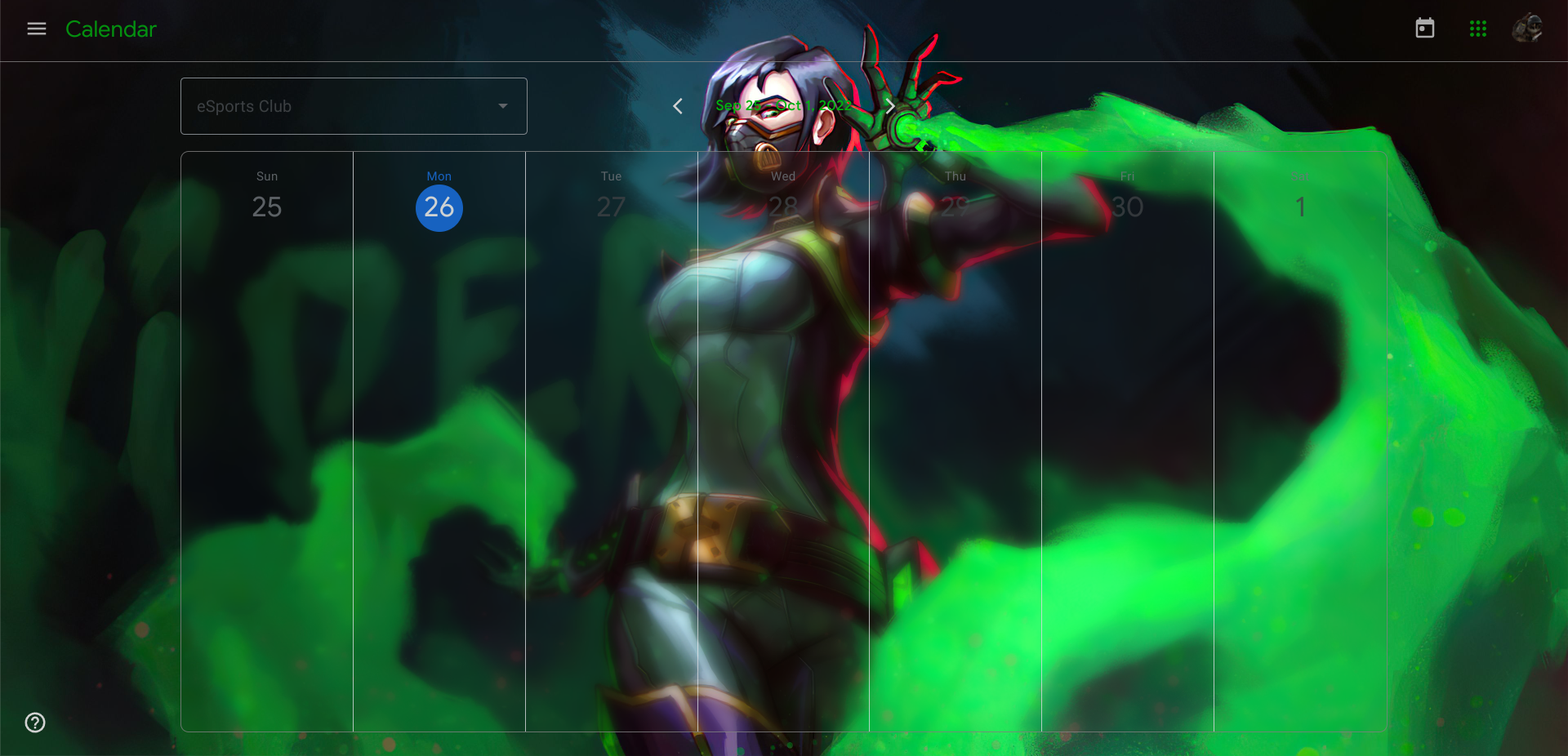
classroom theme
Valorant viper classroom theme by marhau

Details
Authormarhau
LicenseNo License
Categoryclassroom.google.com
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mountain flag - Google Classroom
@namespace USO Archive
@author 14foot
@description `You will enjoy this style if you like pastel colors and a city scape! It has a fun color theme to make your google classroom look very impressive. Feel free to edit the design by adding in your favorite background (copy link address).`
@version 20210510.3.21
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://classroom.google.com") {
/*Original Img = https://cdna.artstation.com/p/assets/images/images/023/216/746/original/thibault-dupre-landscapev3hd.gif?1578491310*/
/* Backgrounds */
.joJglb,
.I7OXgf,
.iph-dialog.iph-dialog,
body,
.p0oLxb,
.y2d25,
.OlXwxf,
.SFCE1b,
.DC55n td {
background: url("https://i.pinimg.com/originals/5e/88/59/5e88590d14e12fe295b7bc2925610986.jpg") #1C1C1C top fixed no-repeat !important;
background-size: 100% !important;
}
.HyS0Qd .n9IS1,
.HyS0Qd:not(.RDPZE):hover .n9IS1,
.yckQJf,
.d4Fe0d,
.Aopndd,
.F7l5Ob-xl07Ob,
.hgjBDc,
.DShyMc-MjA4MDYzNzQ5ODla .tUJKGd:not(.xp2dJ):not(.rZXyy):hover.j6KDAd,
.DShyMc-MjA4MDYzNzQ5ODla .tUJKGd:not(.xp2dJ):not(.rZXyy):hover.idtp4e,
.DShyMc-MjA4MDYzNzQ5ODla .tUJKGd:not(.xp2dJ):not(.rZXyy):hover .j6KDAd,
.DShyMc-MjA4MDYzNzQ5ODla .tUJKGd:not(.xp2dJ):not(.rZXyy):hover .idtp4e,
.DShyMc-MjA4MDYzNzQ5ODla .ZoT1D:hover.j6KDAd,
.DShyMc-MjA4MDYzNzQ5ODla .ZoT1D:hover.idtp4e,
.DShyMc-MjA4MDYzNzQ5ODla .ZoT1D:hover .j6KDAd,
.DShyMc-MjA4MDYzNzQ5ODla .ZoT1D:hover .idtp4e,
.YEeyed,
.VUfVLb,
thead .qwFLJb,
.xdKj9c.kTKNNc,
.Je07k.kTKNNc,
tbody .qwFLJb.kTKNNc,
.xdKj9c,
.Je07k,
tbody .qwFLJb,
.ncFHed,
.aSjeL.aSjeL td,
.TJtJXb:hover td,
.tYQn5c:hover td,
.DC55n:hover td,
.wSo7x,
.feojCc,
.cLpBac,
.Ipq4h,
.cr8auc,
.E8HiIc,
.RpYYWb,
.fEejq.qeTOO .dKKcxf,
.fEejq.qeTOO .STMvPe,
.hYt5f.EfvGO .WkZsyc,
.CAntkd:focus,
.S6Vdac:focus,
.KeIaWd,
.hm8fac.cNxwhc,
.cQ1lCe,
.uQ3ESd,
.D3oBEe,
.qTs5Xc,
.ndfHFb-c4YZDc-xl07Ob.ndfHFb-c4YZDc-xl07Ob-BvBYQ.ndfHFb-c4YZDc-s2gQvd.ndfHFb-c4YZDc-i5oIFb {
background: grey;
opacity: 80%;
}
/* side navigation bar */
.ETRkCe {
background: black
}
.HyS0Qd .n9IS1,
.Aopndd,
.KmLLod:hover .uO32ac,
.tfGBod:not(.xp2dJ) .jWCzBe:hover,
.gb_l.gb_k:hover a,
.zFfAHb:focus,
.xHPsid .hN1OOc:hover {
backdrop-filter: blur(5px);
background: rgba(0, 0, 0, 0) !important;
}
.z80M1.FwR7Pc,
.DShyMc-AaTFfe .Xi8cpb.qs41qe .LlcfK,
.F7l5Ob-DNETlb-auswjd,
.F7l5Ob-DNETlb-sn54Q,
.DShyMc-ODg0NDIxMDA4M1pa.bFjUmb-Ysl7Fe,
.DShyMc-ODg0NDIxMDA4M1pa .bFjUmb-Ysl7Fe,
.DShyMc-Mzc3MDgwNjIyNjFa.bFjUmb-Ysl7Fe,
.DShyMc-Mzc3MDgwNjIyNjFa .bFjUmb-Ysl7Fe,
.fWf7qe:not(.RDPZE):hover .Yalane,
.fWf7qe .Yalane,
.DShyMc-Mzg3NjUxNzA4NDJa.bFjUmb-Ysl7Fe,
.DShyMc-Mzg3NjUxNzA4NDJa .bFjUmb-Ysl7Fe,
.DShyMc-MjM4NDMzOTAzNjBa.bFjUmb-Ysl7Fe,
.DShyMc-MjM4NDMzOTAzNjBa .bFjUmb-Ysl7Fe,
.qs41qe div,
.DShyMc-MjA5MTczNjU5NTRa.bFjUmb-Ysl7Fe,
.DShyMc-MjA5MTczNjU5NTRa .bFjUmb-Ysl7Fe,
.qk0lee:focus:after,
.xPAMbf:hover,
.ncFHed .MocG8c.KKjvXb,
.OlXwxf .SFCE1b:hover,
.cQ1lCe:hover,
.cQ1lCe:focus {
background: grey;
}
.xPAMbf:hover,
.DShyMc-ODg0NDIxMDA4M1pa .ybOdnf:not(.RDPZE).iWO5td,
.DShyMc-ODg0NDIxMDA4M1pa .ybOdnf:not(.RDPZE) .OA0qNb .LMgvRb[aria-selected="true"],
.DShyMc-ODg0NDIxMDA4M1pa .NqFm6:not(.RDPZE) .tWfTvb [role="option"][aria-selected="true"] {
background: gray !important;
}
/* Border colors */
.joJglb,
.E5f6Vd,
.s2g3Xd .ldHTPe,
.s2g3Xd,
.F7l5Ob-AXxpWd,
.SZ0kZe,
.ZNE4y,
.A4OZlf .ldHTPe,
.hlx3je:not(:empty) + .ldHTPe,
.AeAAkf,
.BEAGS,
.BOW64,
.xPAMbf,
.qwFLJb,
.Je07k,
.YEeyed,
.VUfVLb,
.xdKj9c,
.ppMo6b::before,
.PeGHgb.Q8U8uc .Ono85c + .oh9CFb,
.DC55n td,
.AvaE,
.cQ1lCe,
.VDj5V,
.kZNBke:last-child.bkKgJe .cQ1lCe {
border-color: gray;
opacity: 80%;
}
.d4Fe0d,
.Aopndd,
.F0D56,
.F0D56:last-child,
.ar1wE .eqqrO,
.ySjuvd .eqqrO,
.d6CWTd,
.O9YpHb,
.jWCzBe,
.tUJKGd:not(:first-child),
.gb_l.gb_k:hover a,
.gb_l .gb_L,
.oleV8d,
.iHA0Sb,
.aSjeL.aSjeL td,
.a4YS1c,
.BQ5ILd,
.g5FCDc,
.wSo7x,
.WN8ale,
.feojCc,
.hja3X,
.ECK80e,
.RpYYWb,
.YVyYF,
.oqnjOc td.Fk0vXe,
.D3oBEe .n9IS1:before,
.AcK03d .Unei2d,
.AcK03d .HNSHbb,
.AcK03d .KmSns,
.AkVYk .Yalane:before,
.gKkZCe {
border-color: gray;
}
.hN1OOc.eumXzf:after,
.jWCzBe {
border-color: gray !important;
}
/* Colors */
.IqJTee,
.FeRvI,
.jO7h3c,
.qTs5Xc,
.poFWNe,
.Ag5Pwe,
.Shk6y,
.asQXV,
.rpo4wf,
.nk37z,
.Evt7cb,
.Evt7cb:visited,
.IMvYId,
.IMvYId:visited,
.sdDCme,
.K6Ovqd,
.pco8Kc,
.bKJwEd,
.L9GLUe,
.A6dC2c,
.DShyMc-Mzk5MjAzNTQ3Njla,
.nRLOzd:hover,
.DShyMc-Mzk5MjAzNTQ3Njla,
.nRLOzd:hover,
*,
.DShyMc-Mzk5MjAzNTQ3Njla,
.nRLOzd:focus,
.DShyMc-Mzk5MjAzNTQ3Njla,
.nRLOzd:focus,
*,
.iph-dialog,
.iph-dialog-title,
.iph-dialog-content,
.QNajvd,
.YVvGBb,
.nforOe,
.snyEZe,
.F7l5Ob-lPRnje,
.F7l5Ob-FO6che,
.jjooHc,
.onkcGd,
.onkcGd:visited,
.ubVkr .AJAAmf,
.DPvwYc,
.jO7h3c,
.rwnykc,
.s7bwNb,
.DShyMc-Mzk5MjAzNTQ3Njla .HyS0Qd:not(.RDPZE) .zHQkBf,
.DShyMc-Mzk5MjAzNTQ3Njla,
.fWf7qe:not(.RDPZE),
.tL9Q4c,
.DShyMc-Mzk5MjAzNTQ3Njla,
.D3oBEe:not(.RDPZE),
.zHQkBf,
.DShyMc-Mzk5MjAzNTQ3Njla,
.AkVYk:not(.RDPZE),
.tL9Q4c,
.CYSZae,
.lziZub,
.lziZub:visited,
.nGi02b,
.tLDEHd,
.KHxj8b,
.Lzdwhd-AyKMt,
.JsqLM,
.wMvEnb,
.apFsO.onkcGd,
.apFsO.onkcGd:visited,
.oBSRLe,
.hqfVKd,
.Lzdwhd-AyKMt::placeholder,
.O98Lj,
.Lzdwhd-BrZSOd,
.yY3pFc-BrZSOd,
.F1pOBe,
.UYUfn,
.waffle-theme-title,
.oCUiN .j1BhHb,
.asQXV-FGzYL,
.bUqWxf,
.EKkFUc,
.bUqWxf,
.mHg3mf,
.wMrVoe,
.x4sAde,
.x4sAde:visited,
.tLDEHd-Wvd9Cc,
.FdiTFb,
.LrUtTe,
.MocG8c,
.LCRwqc,
.zHQkBf,
.TAjiIf a,
.i9glDf,
.ksaOtd,
.ECK80e,
.Kqfayb,
.FMzRdf,
.BgHQ3e,
.MuGjgf,
.RpYYWb,
.qEVLZc,
.dDKhVc,
.asQXV,
.udxSmc,
.whsOnd,
.gb_6c.gb_7c,
.UvCNFb,
.ApGtuc,
.n9QKGb,
.HgKLRe .zHQkBf,
.EV3wqc > a:focus,
.EV3wqc > a:hover,
.J33wTc,
.DShyMc-MTQ3OTA0NDgzNzM5.VnOHwf-Tvm9db,
.DShyMc-MTQ3OTA0NDgzNzM5,
.VnOHwf-Tvm9db,
.DShyMc-MTQ3OTA0NDgzNzM5.CNpREd,
.VnOHwf-Tvm9db,
.ciEgyd,
.WdYux,
.WOPwXe,
.ViCi4
/*text color*/
{
color: #13be01;
}
.EZrbnd,
.XjYjO,
.p0oLxb,
.l4V7wb .NPEfkd,
.Ipq4h
/*up bar text color*/
{
color: #13be01 !important;
}
/* Other */
.NMm5M {
fill: #1bd208;
}
.iph-dialog-dismiss,
.gMIble {
filter: invert(1);
}
.Nep6Fb .NMm5M {
fill: green;
}
.PDpaTd:not(:hover):not(.Rt1Pjf) .NhG04b {
display: inline-block;
}
.D4ueke.L77Fvb::after {
color: #808080;
}
.sjxkNc.JQIfHf,
.ry3kXd,
.QRiHXd,
.GWZ7yf {
color: gray !important;
}
}
@-moz-document url-prefix("https://classroom.google.com") {
/* Profile chooser */
/* Backgrounds */
.gb_1a.gb_F.gb_l.gb_2a.gb_ma,
.LVal7b.u4RcUd {
backdrop-filter: blur(10px);
background: rgb(0, 0, 0, 0) !important;
}
.gb_zb.gb_zb,
.gb_Ub > .gb_Tb,
.gb_Ab.gb_Ab,
.gb_Cb:hover,
.gb_l .gb_rb,
.gb_Rb,
.gb_Eb.gb_Eb,
.gb_Mb.gb_Mb,
.gb_db.gb_eb,
.gb_ja {
background: #1b2022;
}
.gb_Ub > .gb_Tb:hover,
.gb_Ab.gb_Ab:hover,
.gb_Vb > .gb_Ub:hover,
.gb_Eb.gb_Eb:hover,
.gb_Mb.gb_Mb:hover,
.gb_ja:hover {
background: #323639;
}
/* Colors */
.gb_l .gb_tb,
.gb_8b,
.gb_sa svg,
.gb_Ic svg,
.gb_9c .gb_ne,
.gb_Tc .gb_ne,
.gb_Cb:hover,
.gb_l .gb_ub,
.gb_Ab.gb_Ab,
.gb_9b,
.gb_sb > svg.gb_tb,
.gb_Fb > svg.gb_Hb,
.gb_Ib > svg.gb_Jb,
.gb_Mb.gb_Mb,
.gb_db.gb_eb,
.gb_Eb.gb_Eb {
color: white;
}
.gb_zb.gb_zb,
.gb_Db.gb_Db,
.gb_Lb.gb_Lb {
color: white !important;
}
.gb_cc,
.gb_ac,
.gb_Cb.gb_Cb,
.gb_l .gb_wb,
.gb_dc,
.gb_bc {
color: #ffffff;
}
/* Border colors */
.gb_zb.gb_zb,
.gb_Qb,
.gb_Kb,
.gb_Lb.gb_Lb,
.gb_Ab.gb_Ab,
.gb_Rb,
.gb_Mb.gb_Mb,
.gb_ja {
border-color: gray;
}
.gb_Ab.gb_Ab:hover,
.gb_Mb.gb_Mb:hover,
.gb_ja:hover {
border-color: #323639;
}
/* Other */
.gb_Bb::after {
text-align: center;
white-space: pre-line;
content: '\A \A\F Design by BLITZ';
color: Grey;
}
/* App launcher */
/* Backgrounds */
.tX9u1b:hover,
.NQV3m {
background: #1b2022;
}
.tX9u1b:hover .Rq5Gcb {
background: transparent;
}
.NQV3m:hover {
background: #323739;
}
/* Colors */
.Rq5Gcb,
.NQV3m {
color: gray;
}
/* Border colors */
.dGrefb,
.NQV3m {
border-color: #1b2022;
}
.NQV3m:hover {
border-color: #323639;
}
.TQYOZc {
filter: blur(8px);
-webkit-filter: blur(0px);
}
}
@-moz-document url-prefix("https://docs.google.com/picker") {
/* File choosers */
.Nf-pm-Di.Nf-Jf-Di,
.Nf-qm-Md,
.picker-d...