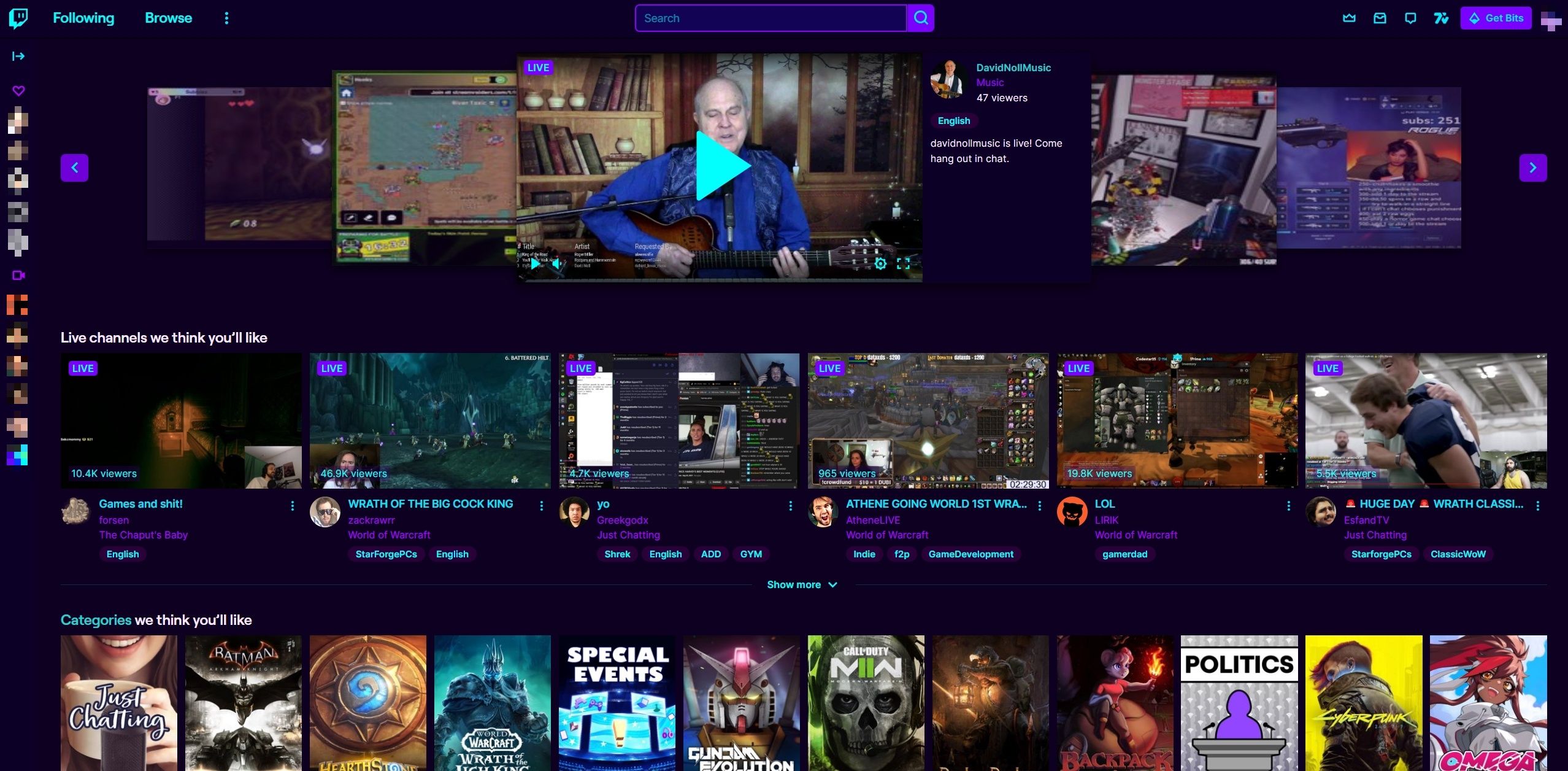
Gives Twitch.tv a future funk theme.
Also works with BetterTTV, FrankerFaceZ, and 7TV!
Author: duogals/Shadder
You can download this UserCSS here:
https://github.com/duogals/Twitch-Future-Funk

Authorduogals
LicenseNo License
Categorytwitch.tv
Created
Updated
Size27 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Gives Twitch.tv a future funk theme.
Also works with BetterTTV, FrankerFaceZ, and 7TV!
Author: duogals/Shadder
You can download this UserCSS here:
https://github.com/duogals/Twitch-Future-Funk
Last updated: 2022-09-26
Releases:
2022-09-26 - Small fix
2022-03-06 - CSS improvements & fixes
2021-10-09 - Code overhaul, massive update!
2021-10-05 - Fixes for new update (not finished)
2021-08-11 - CSS for FrankerFaceZ extension added + fixes
2021-07-31 - Additions to css and small fixes
2021-07-27 - Updates css for the new changes
2021-07-14 - Chat text is now white again
2021-07-09 - 7tv css added, chat identity css added, small fixes
2021-06-15 - 'STREAM CHAT' and 'Chat on Videos' updated
2021-05-27 - Added css for sub anniversary
2021-05-22 - Whispers fixed + small improvements
2021-05-20 - More improvements, fixed issue with a purple element covering parts of certain streams
2021-05-19 - A lot of improvements
2021-05-19 - More CSS covered for Dark Mode Twitch
2021-05-19 - Updated the code for the latest changes(work in progress)
2020-10-03 - Paused player overlay is now transparent
2020-09-19 - Initial release
@-moz-document url-prefix("https://www.twitch.tv/") {
/* ==UserStyle==
@name Twitch Future Funk
@namespace duogals
@version 2.0.3
@description A future funk themed style for Twitch.tv.
@author duogals/Shadder
@license CC0 - Public Domain
@homepageURL https://github.com/duogals/Twitch-Future-Funk/
@supportURL https://github.com/duogals/Twitch-Future-Funk/issues
@Creation-Date 2020-09-18
@Last-Updated 2022-09-26
==/UserStyle== */
/*Body*/
/*Dark Mode Body*/
.tw-root--theme-dark body {
background-color: #0d0021 !important;
color: #f9e8ff !important;
}
/*Light Mode Body*/
.tw-root--theme-light body {
background-color: #0d0021 !important;
color: #f9e8ff !important;
}
/*Dark & Light*/
/*Tags*/
.tw-tag {
background-color: #290038 !important;
color: #02fffe !important;
} .tw-tag:hover { /*On hover*/
background-color: #45005e !important;
color: #02fffe !important;
}
/*Button Color Covers 'Login', and Magnifyer button*/
.fSetzA {
background-color: #7a00ff !important;
} .fSetzA:hover {
background-color: #6800d9 !important;
}
/*Input window*/
.tw-input {
border-color: #8c00f9 !important;
background-color: #120355 !important;
color: #00fff2 !important;
} .tw-input:hover {
border-color: #a835ff !important;
} .tw-input:focused {
border-color: #982bea !important;
}
/*Prime Subscription and Loot Reminder*/
.extensions-popover-view-layout {
background-color: #0c0026 !important;
}
/*Free Loot button when hovering over stream player*/
.dropdown-button--free-stuff:hover {
background: #0c0026 !important;
}
/*Overlay on friend's and channels banner*/
.fWolaB {
background: none !important;
}
/*Channel pop-up card banner overlay*/
.lPyMr {
background: none !important;
}
/*Brand icon inner (line 176 for outer colors)*/
.eToGCf, .LUGKN, .dTDTur {
fill: #0c0026 !important;;
}
/*Overlay on paused player*/
.player-overlay-background--darkness-5 {
background: none !important;
}
/*'AUTOHOST'*/
.channel-status-info--hosting {
background: #3400d4 !important;
}
/* NEW BETTER TWITCH TV EXTENSION'S EMOTE-MENU */
.bttv-rs-popover-full .bttv-rs-popover-content { /*Background-color for emotes*/
background-color: #0e0121 !important;
} .bttv-emotes-module__header-UloL0 { /*'Frequently used' and '[Channel-name] Channel' headers*/
background-color: #240045 !important;
} .bttv-sidebar-module__sidebar-D8CvQ { /*Left sidebar*/
background-color: #0e0121 !important;
} .bttv-sidebar-module__active-EqStd { /*Left sidebar active module*/
background-color: #41027c !important;
} .bttv-rs-input-group.bttv-rs-input-group-inside .bttv-rs-input { /*Input window*/
background-color: #120355 !important;
} .bttv-emotes-module__headerText-MJbMy { /*Header text*/
color: #00dcff !important;
} .bttv-preview-module__preview-_Xc7L { /*Preview text*/
color: #00d9fb !important;
} svg:not(:root).svg-inline--fa { /*Icon colors*/
color: #00d9fb !important;
} .bttv-Tip-module__tip-__MRM { /*Protip module*/
background-color: #710dd0 !important;
color: #00d9fb !important;
} .bttv-rs-btn-link {
color: #00d9fb !important;
} .bttv-rs-nav-subtle.bttv-rs-nav-vertical, .bttv-rs-nav-waterline { /*Scroll color*/
background: #19015e !important;
} .bttv-rs-btn-subtle:hover { /*Close button on hover*/
background: #6800fd !important;
} .bttv-Emotes-module__header-WC6mL {
background-color: #19015e !important;
} .bttv-EmoteMenuPopover-module__popover-iDPef {
color: #00dcff !important;
} .bttv-Sidebar-module__active-_pCj_ {
color: #19015e !important;
} .bttv-Sidebar-module__active-_pCj_ {
background-color: #3e01f3 !important;
}
/* BETTER TWITCH TV EXTENSION'S EXTRA EMOTE BUTTON REPLACER */
#emote-menu-button {
background-image: url(https://i.imgur.com/HaDlCS9.png) !important;
filter: none !important;
} .bttv-legacy-button-module__button-i_OhF {
background-image: url(https://i.imgur.com/HaDlCS9.png) !important;
filter: none !important;
} .bttv-LegacyButton-module__button-Pt28_ {
background-image: url(https://i.imgur.com/HaDlCS9.png) !important;
filter: none !important;
}
/* 7TV */
/*7tv Menu*/
/*7tv icon background*/
.css-apoynj-MuiFormHelperText-root {
color: #00d0ff !important;
}
/*7tv main background*/
.seventv-settings-menu.seventv-sm-backdrop-blur {
background-color: #100031bf !important;
}
/*7tv Left sidebar*/
.seventv-settings-menu .seventv-sm-sidebar {
background-color: #0c0026 !important;
}
/*7tv top header*/
.seventv-settings-menu .seventv-sm-content .seventv-sm-heading {
background-color: #0c004d !important;
}
/*7tv close button*/
.css-7qgdbp-MuiSvgIcon-root {
color: #00f4ff !important;
}
/*---------------------------------------------------------------------------*/
/*Dark Mode*/
.tw-root--theme-dark {
/*Top Header/Nav-bar*/
--color-background-base: #0c0026 !important;
/*Left-Expandable-sidebar*/
--color-background-alt: #0c0026 !important;
/*Base Text (Covers things such as: 'Carousel Nav-Arrow colow, Log in text, Magnifyer icon,
'More' button, Prime Loot icon, 'Expand' icon on left side-bar, Top-right profile icon,
Dropdown-menu where 'Language', 'Dark Theme', 'Cookie Preferences', and 'Log In' is located*/
--color-text-base: #02e8ff;
/*Alternative text (Covers things such as: Streaming Titles, Left-Sidebar channel names and viewer count*/
--color-text-alt: #02e8ff;
/*Second Alternative text (Covers things such as: Channel Names and Current game on Channel cards found on the mainpage, Current games on Left-sidebar, Viewer count on Streaming Category Cards on mainpage*/
--color-text-alt-2: #af02ff;
/*Primary Button text Covers for example: 'Sign Up' button*/
--color-text-button-primary: #02fffe;
/*Button text color covers for exambple 'Show more [Down Arrow]' on the frontpage'*/
--color-text-button-text: #02fffe;
/*Input Window Background*/
--color-background-input: #120355;
/*Input Window Background on-focus*/
--color-background-input-focus: #17046b;
/*Color Background Overlay Covers things such as: Viewer count background color on stream cards on front-page, and Carousel shadow on previous and up-next channel*/
--color-background-overlay: #2c006652;
/*Primary Button background Covers things such as: 'Sign Up'*/
--color-background-button-primary-default: #7a00ff !important;
--color-background-button-primary-hover: #6800d9 !important; /*On hover*/
/*Button background Covers things such as: 'Profile', 'More', 'Prime Loot', 'Show More [Down Arrow]', Navigation-arrows for carousel*/
--color-background-button-text-default: #7a00ff00 !important;
--color-background-button-text-hover: #6200d92b !important; /*On hover*/
--color-background-button-text-active: #6200d945 !important; /*On click*/
/*Accent Background covers things such as: 'Join the Twitch Community! bottom banner' if logged out, and 'Games', 'IRL', 'MUSIC', 'Esports' Cards on frontpage*/
--color-background-accent: #7a00ff;
--color-background-accent-alt: #6300f9;
--color-background-accent-alt-2: #470f9b;
/*Button overlay on player*/
--color-text-button-overlay: #02fffe;
--color-text-button-overlay-hover: #00fffe; /*On hover*/
--color-text-button-overlay-focus: #02fffe;
--color-text-button-overlay-active: #00e5ff; /*On click*/
/*Overlay text covers things such as: 'Games', 'IRL', 'Music', 'Esports', Play button in the middle of the player, Viewer count on stream cards, 'LIVE' text*/
--color-text-overlay: #02fffe !important;
/*LIVE background*/
--color-fill-live: #7a00ff !important;
/*Link text covers things such as Channel name and current game on Carousel channel card*/
--color-text-link: #a200ff;
--color-text-link-hover: #70f; /*On hover*/
--color-text-link-active: #4b00a0; /*On click*/
--color-text-link-focus: #02fffe;
--color-text-link-visited: #24d3d2;
/*Button overlay background covers things such as 'Sign Up' button ontop of the 'Join the twitch community!' banner*/
--color-background-button-overlay-primary-default: #02fffe;
--color-background-button-overlay-primary-hover: #00d7d6;
--color-background-button-overlay-primary-active: #14e2e1;
--color-text-button-overlay-primary: #90f !important; /*Text for previous button code*/
/*Input window's border (Does the exact thing as in '.tw-input' on line 53*/
--color-border-input: --color-opac-w-4 !important;
--color-opac-w-4: #8c00f9 !important;
--color-border-input-focus: #982bea !important;
/...