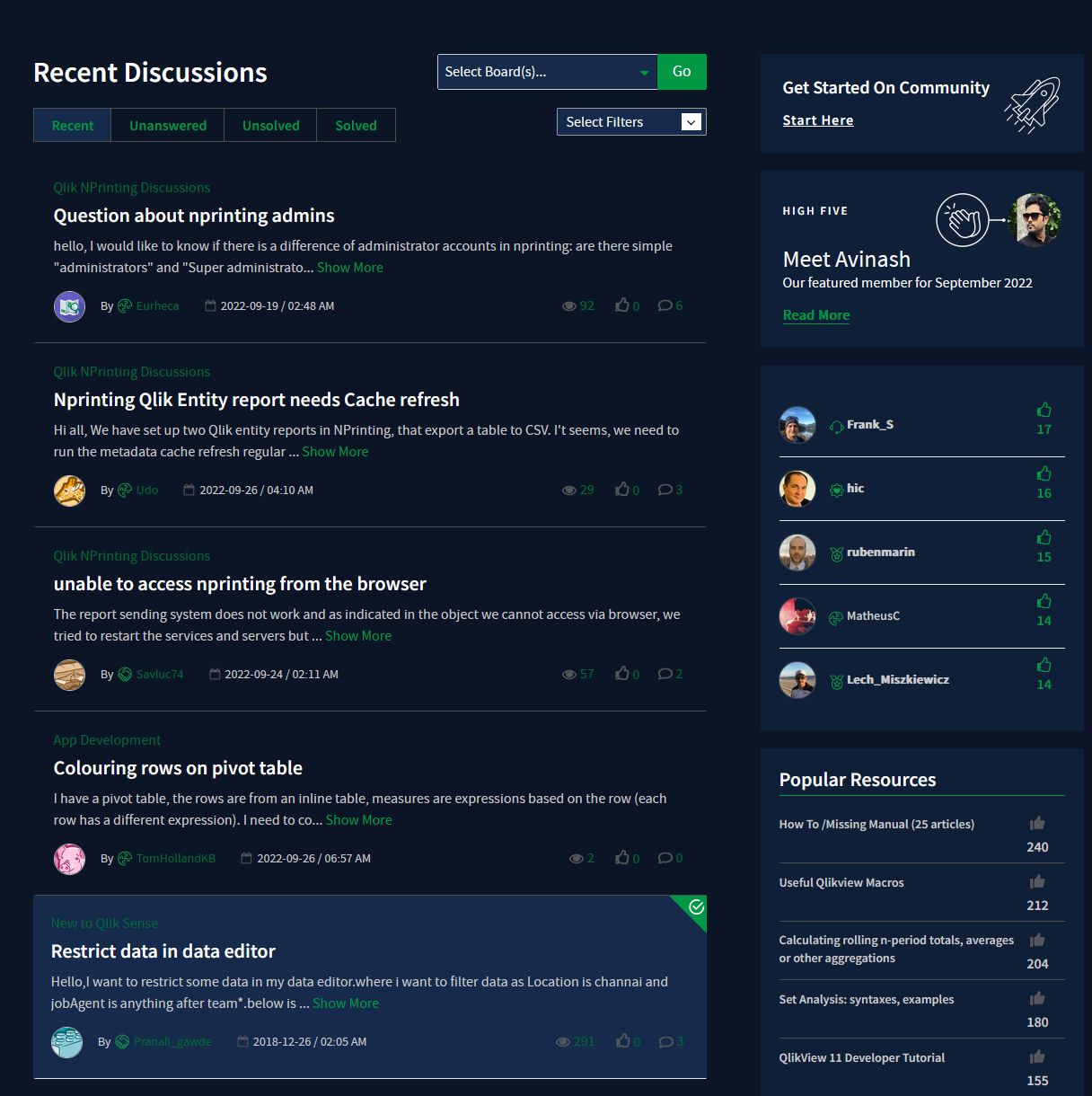
Dark theme for community.qlik.com
Most of the colors are from qlik.dev

Authorcountnazgul
LicenseMIT
Categorycommunity.qlik.com
Created
Updated
Code size30 kB
Code checksum88c60659
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark theme for community.qlik.com
Most of the colors are from qlik.dev
Please raise issues in the GitHub repository
/* ==UserStyle==
@name Qlik Community Dark Theme
@version 20230828.18.46
@namespace userstyles.world/user/countnazgul
@description Dark theme for community.qlik.com
Most of the colors are from qlik.dev
@author countnazgul
@license MIT
==/UserStyle== */
@-moz-document domain("community.qlik.com") {
/* @import url(https://fonts.googleapis.com/css? family=Roboto:400,300italic,300,400italic); */
/* @import url(https://cdnjs.cloudflare.com/ajax/libs/hack-font/3.3.0/web/hack.min.css);
body{
font-family: 'Hack', sans-serif;
} */
:root {
--backgroundColor: #0b1525;
--altBackgroundColor: #101f38;
--dividerColor: #4d4d4d;
--focusOutlineColor: #4b4b4b;
--headerColor: #162a4b;
--linkColor: #006937;
--pageTitleBackground: #162a4b;
--textColor: #ccc;
--qlikColor: #009845;
--cancelColor: #fd6ca1;
}
#lia-body {
background-color: var(--backgroundColor) !important;
}
/*Global*/
.orb-chat-mount > div > div > button {
box-shadow: unset
}
input {
color: var(--textColor) !important;
}
#contributorsTaplet {
background: var(--altBackgroundColor) !important;
border: 0px !important
}
input[type="input"] {
background: var(--altBackgroundColor) !important;
}
/* h2 {
color: white !important
}
*/
/*Other general*/
.rss-thread-link:focus {
background-color: var(--headerColor) !important
}
.related-blog-link a {
color: var(--textColor) !important;
}
.lia-notification-feed-item {
border: 0px solid red !important;
}
.lia-user-login {
color: var(--qlikColor) !important
}
.sectionContainer .header-inline-wrapper h2 {
color: white !important;
}
.lia-body .mce-window .mce-combobox,
.lia-body .mce-window .mce-textbox {
background-color: var(--headerColor) !important;
color: white !important;
}
.custom-header {
background-color: var(--altBackgroundColor) !important;
box-shadow: unset !important;
}
.StringDisplayTaplet {
color: white !important;
}
#lia-body .lia-component-common-widget-announcement {
background-color: var(--headerColor) !important;
}
.main-header .header-title span {
color: white
}
#inResponseTo {
font-style: italic
}
#inResponseTo > span {
color: var(--qlikColor) !important
}
#inResponseTo > span:before {
content: "@"
}
.search-result-sort-by-label {
display: none !important
}
.BreadCrumb {
background-color: var(--backgroundColor) !important;
}
.InfoMessage {
margin: 0 !important
}
.view-more-footer {
background-color: var(--backgroundColor) !important
}
.CommunityPage #auto1 #search-box-autocomplete::placeholder {
/* color: #54565a !important; */
font-size: 18px !important;
color: white !important;
}
.lia-page-options .lia-category-subscription-link {
color: white !important
}
#dropDownLink {
background-color: var(--headerColor) !important;
}
.accordian-block > .primary-list > li {
/* border-color: var(--textColor) !important; */
border-color: var(--textColor) !important;
border-left: 1px solid;
}
.totalPage,
.next,
.clickCountClass,
.prev {
color: white !important;
}
.prev-next-disabled {
color: lightgray !important
}
#ideafilters {
background: var(--headerColor) url("/html/assets/angle down.PNG") no-repeat calc(100% - 5px) center !important;
color: white !important
}
/*Rate page*/
#product-card-title {
background-color: var(--altBackgroundColor) !important;
color: var(--textColor) !important;
}
#lia-body .lia-product-tag-list .lia-product-list > li {
background-color: var(--altBackgroundColor) !important;
}
#lia-body .lia-product-tag-list .lia-product-list-wrapper:before {
color: var(--textColor) !important
}
/*LIA*/
.lia-mark-empty {
background: var(--altBackgroundColor) !important;
padding: 0px !important
}
.lia-panel {
background: var(--altBackgroundColor) !important;
border: 0px !important
}
.lia-panel-heading-bar {
background-color: transparent !important;
color: white !important
}
.lia-panel-heading-bar > span {
color: white !important
}
.lia-menu-dropdown-items {
background-color: var(--backgroundColor) !important
}
.lia-menu-dropdown-items > li > a {
color: white !important
}
.lia-menu-dropdown-items > li > span {
color: gray !important
}
#lia-searchformV32 {
margin-bottom: 10px !important;
}
/* #lia-searchformV32 > #searchautocompletetoggle > form {
padding-left: 0px !important;
} */
#lia-searchformV32 > #searchautocompletetoggle > form > .lia-search-input-wrapper {
padding-left: 0px !important;
}
.lia-button-Cancel-action {
background-color: red !important
}
.lia-quilt-column-breadcrumb > div {
background-color: var(--backgroundColor) !important;
border-bottom: 1px solid var(--dividerColor)
}
/* #lia-body.CommunityPage .lia-quilt-row-sub-header { */
/* background-color: var(--altBackgroundColor) !important; */
/* } */
.lia-quilt-row.lia-quilt-row-sub-header {
background-color: var(--textColor) !important;
}
.lia-emoticons-search {
background: var(--backgroundColor) !important
}
.lia-emoticons-footer {
background: var(--backgroundColor) !important
}
.lia-emoticons-filter.active {
background-color: var(--qlikColor) !important
}
.lia-emoticons-search-input-box {
border-color: white !important
}
.label-link.lia-link-navigation {
background-color: var(--headerColor) !important;
color: white !important;
}
/*Message list*/
#grid {
background-color: var(--headerColor) !important
}
.UserAvatar > img {
width: 30px !important;
height: 30px !important
}
.cMessageAuthorAvatarColumn {
padding-left: 20px !important
}
.triangletop:before {
border-top-color: var(--qlikColor) !important
}
#lia-body .lia-content .lia-component-forums-widget-message-list .cThreadInfoColumn .lia-info-area-item,
.admin-rank,
.lia-revision-info-row,
.rsvp-val {
color: var(--textColor) !important;
}
.lia-message-stats-count,
#lia-body .lia-content .pagination-recent-post a.active {
color: var(--qlikColor) !important
}
.page_link.pagination-recent-post_page:hover,
#lia-body .lia-content .pagination-recent-post i {
color: white !important
}
/*Header*/
.lia-quilt-column-profile-links {
background-color: var(--pageTitleBackground) !important;
}
.user-navigation-settings-drop-down-inner ul {
background-color: var(--pageTitleBackground) !important;
}
.lia-link-navigation {
color: var(--textColor) !important
}
.lia-link-navigation:hover {
background-color: var(--altBackgroundColor) !important
}
.lia-link-navigation:before {
color: var(--linkColor) !important
}
.custom-dropdown-body {
background-color: var(--pageTitleBackground) !important;
color: var(--textColor) !important
}
.custom-dropdown-body:before {
background-color: var(--pageTitleBackground) !important;
}
.my-stat > p {
color: var(--textColor) !important
}
.utility-bar-wrapper > span > a {
color: var(--textColor) !important
}
/*Navigation*/
.header-content-search,
.private-notes-link:before,
.lia-notification-feed-page-link:before {
color: var(--qlikColor) !important
}
.title-and-nav-wrapper {
margin-top: 0px !important
}
#header-utility-bar a {
color: var(--textColor) !important
}
.qlik_tab,
.expand_qlik_tab {
color: var(--textColor) !important
}
#Forums > ul,
#Forums:before,
#Forums:after {
background-color: var(--pageTitleBackground) !important;
}
.qlik_childmenu,
.qlik_childmenu:before,
.qlik_childmenu:after {
background-color: var(--pageTitleBackground) !important;
}
.qlik_submenu_list {
background-color: var(--pageTitleBackground) !important;
}
.qlik_menu_list {
color: var(--textColor) !important
}
.arrow:before {
border-bottom-color: var(--pageTitleBackground) !important;
}
.nav-child-wrapper {
background-color: var(--backgroundColor) !important;
}
.depth2.custom-nav-menu-item.has-children,
.custom-community-header-navigation-v3 .navPrimary__subnav {
background-color: var(--headerColor) !important;
}
.custom-community-header-navigation-v3 .depth2.nav-expanded {
background-color: var(--backgroundColor) !important;
}
.nav-category {
color: white !important
}
/*Main page filters*/
#filters {
color: white !important;
background: var(--headerColor) url("/html/assets/angle down.PNG") no-repeat calc(100% - 5px) center !important;
}
.tablinks-wrapper > label {
display: none;
}
#selectFilter {
background-color: var(--headerColor) !important;
color: white !important;
width: 111% !important
}
.filterOuterWrapper > .filterInnerWrapper {
background-color: var(--headerColor) !important;
color: white !important;
}
.overflow-wrapper > ul > li {
background-color: var(--headerColor) !important;
}
.overflow-wrapper > ul > li > span {
background-color: var(--headerColor) !important;
color: white !important
}
#boardFilterInput {
background-color: var(--headerColor) !important;
}
#boardFilterInput::placeholder {
color: white !important;
}
/*Main page banner*/
.vitality {
background-color: var(--altBackgroundColor) !important;
}
.lia-vitality-stats {
color: white !important
}
.community,
.welcome {
color: var(--backgroundColor) !important
}
.community,
.welcome {
pointer-events: none;
}
/*Main page cards*/
#category-static,
#category-static3 {
background-color: var(--altBackgroundColor) !important;
}
.product-card .product-details h2 a {
color: var(--textColor) !important
}
.product-details > p {
color: var(--textColor) !important
}
/*Main page footer cards*/
.product-card *,
.product-card {
background-color: var(--altBackgroundColor) !important;
}
/* h2 a {
color: var(--textColor) !important
} */
.product-details > p {
color: var(--textColor) !important
}
/*Footer*/
.footer-container {
background-color: var(--altBackgroundColor) !important;
}
/*Homepage top tabs*/
.Homepage...