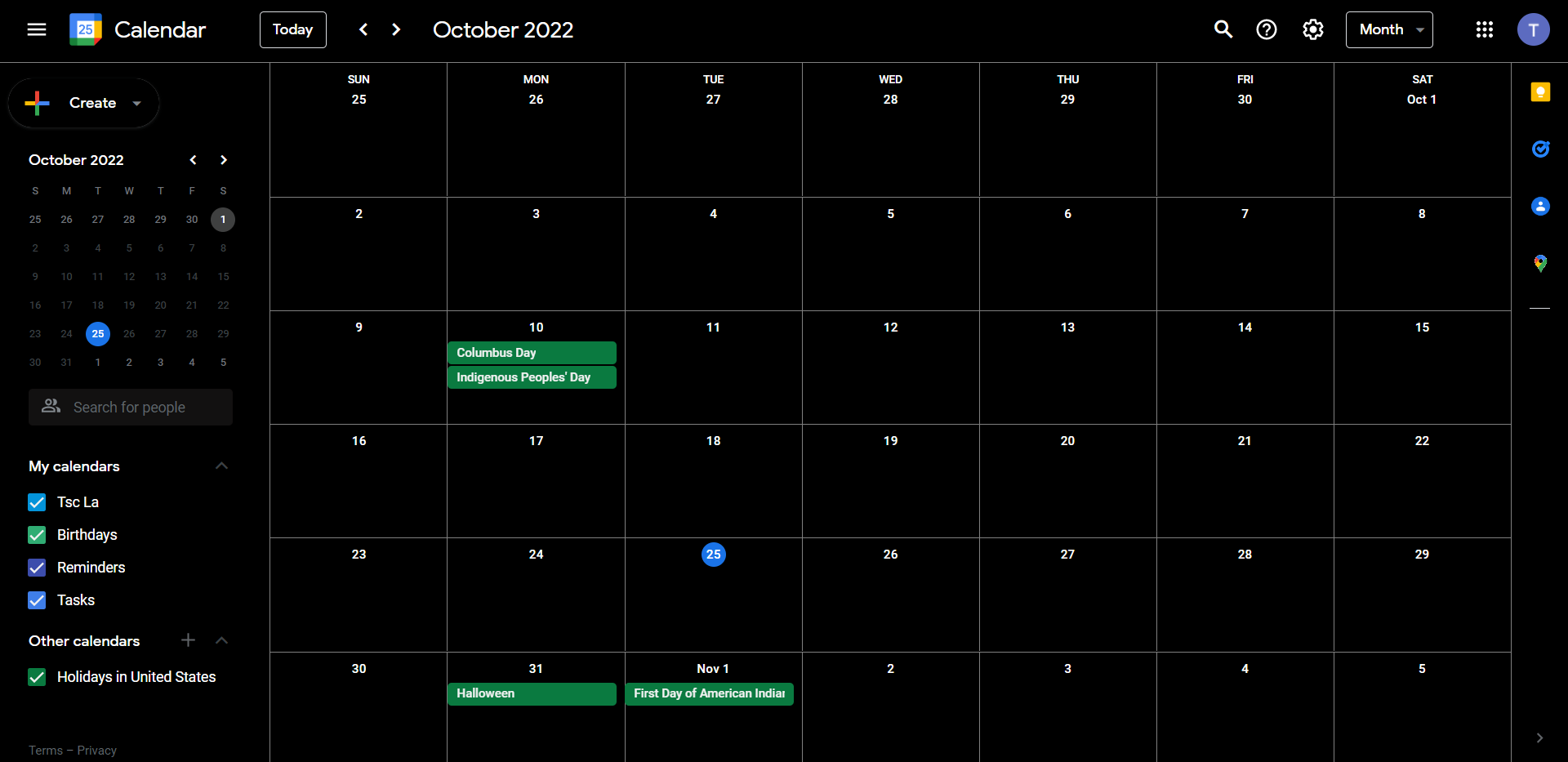
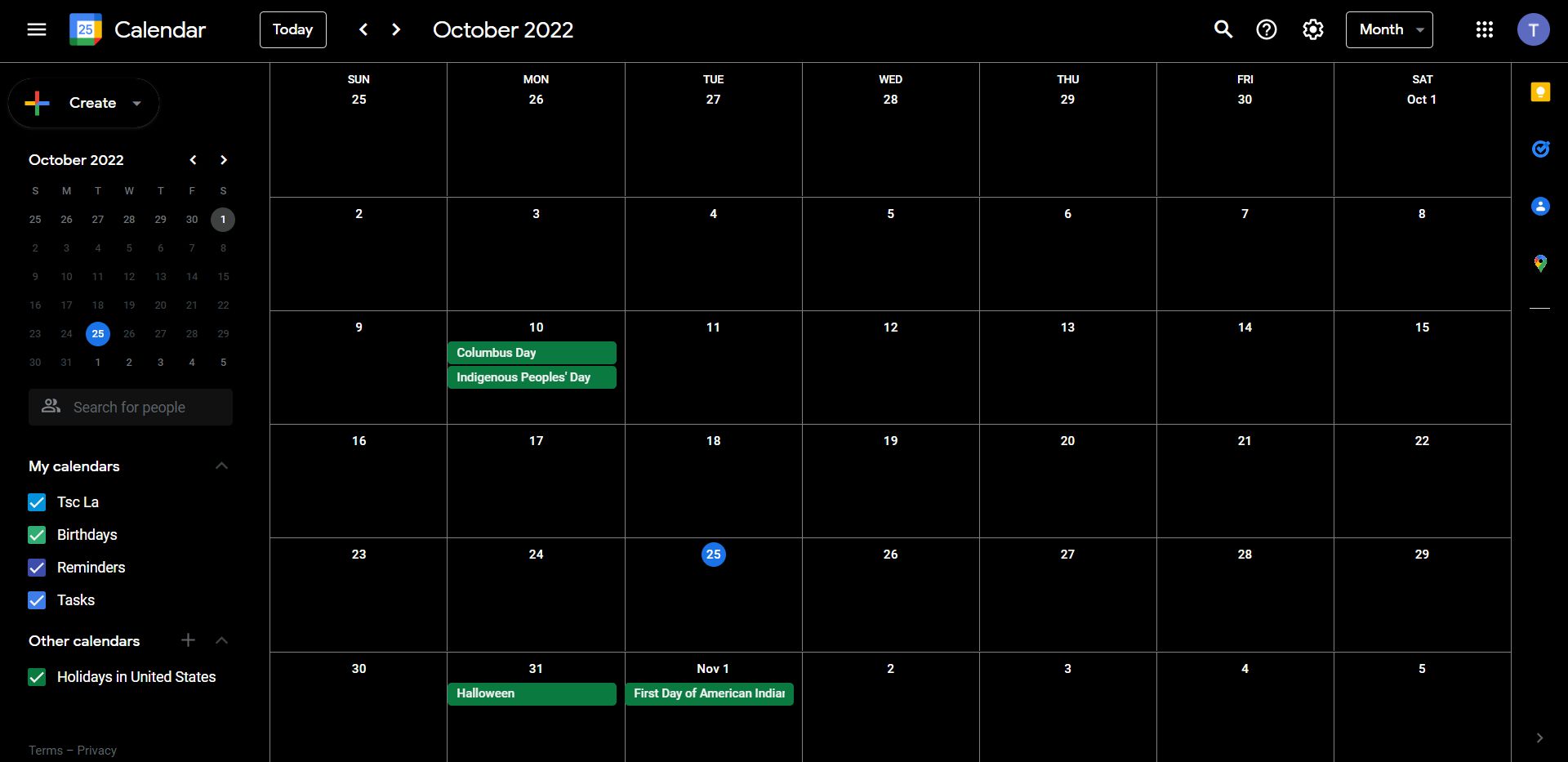
Google Calendar now has native support for dark mode. This style is retired and no longer updated. Uses true blacks for OLED Dark Mode on Google Calendar
(Retired) OLED Dark Mode for Google Calendar by specialoperations

Details
Authorspecialoperations
LicenseMIT
Categorycalendar.google.com
Created
Updated
Code size14 kB
Code checksum6cf5079d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
See Github for notes
https://github.com/SpecialOperations/Dark-Mode-for-Google-Calendar
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OLED Dark Mode for Google Calendar
@namespace specialoperations
@version 1.7.14
@homepageURL https://github.com/SpecialOperations/Dark-Mode-for-Google-Calendar
@supportURL https://github.com/SpecialOperations/Dark-Mode-for-Google-Calendar/issues
@license MIT
@preprocessor stylus
@var select enableSnow "Enables snow easter egg (BUGGY)" ["Disabled", "Enabled"]
==/UserStyle== */
@css {@-moz-document domain("calendar.google.com"),
regexp("^(https?)://(ogs|keep|tasks|maps).(google|withgoogle|googleblog|googleusercontent).*"),
regexp("https?://www\\.google\\..*/maps.*[0-9](z/data.*|z)") {
/* Add contacts in between | | to return dark mode functionality to contacts bar. But will kind of break the contacts site */
.gb_Rd,
.lYYbjc,
.wmCMbe,
.q1j8lf.Jyewjb-haAclf.cPMh0b,
.JPdR6b,
.gHQcAb,
.M842Cd,
.OA0qNb.ncFHed,
.CTxAtc,
.I7OXgf.ZEeHrd.VhQQpd.Inn9w.iWO5td,
.chVlZc,
.YbcZBd,
.zebRld,
.cAYGed.KKjvXb .Ioup7e,
.cAYGed.KKjvXb .BMQm1d,
.Lzfnue,
.PVQHSc.zIeiH .jBmls,
.zDdMCe > .NSsY4e,
.IIB0tc .jBmls,
.C5tYIb,
.tNDBE,
.K2fuAf,
.SGWAac,
.Kk7lMc-Ku9FSb-DWWcKd-OomVLb,
.gboEAb,
.gb_Ud.gb_Qd,
.gb_Ud.gb_Ie,
.gb_Vd gb_Xa gb_Kd,
.gb_Ld.gb_2d,
.QQYuzf,
.yRgNBf,
.aehjCb,
.hVpCxd,
.zC2ZSb,
.NkChXe > [jsslot],
.buGMKc .mAozAc,
.Lvwayc,
.dT3uCc,
.BYXlo,
.rfd2tb,
.Dzqnd,
.AouyCd,
.hqBSCb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-TkwUic,
.gb_pa:not(.gb_qa) .gb_Md,
.gb_pa.gb_Re .gb_hd:first-child,
.gb_pa.gb_Re .gb_Na.gb_hd,
.s8kOBc .VfPpkd-rymPhb-ibnC6b.VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd,
.VfPpkd-xl07Ob .VfPpkd-rymPhb,
.gssb_e,
.cnTo8e,
.v8vL6e,
/* Black background for app drawer and profile picture button */
ul.LVal7b.u4RcUd,
.EHzcec,
.AZW99,
.OFaVze,
.DYLA1c,
.cnTo8e.FYQzvb::before,
.omFoNe,
/* Contacts pane */
.WYeHIc,
.Kk7lMc-ae3xF-tJHJj,
.Q0hgme-Q7GJAc-NkyfNe-RFnRab-LYNcwc,
.Q0hgme-Q7GJAc-h1U9Be-xhiy4,
.uqJv0c,
body#TasksApp,
.NNKXjd,
.PV0kIb,
.g3VIld,
.aXBtI,
.SWgLuf,
.Q0hgme-Q7GJAc-h1U9Be.zTETae-hxXJme,
.VIpgJd-xl07Ob.VIpgJd-xl07Ob-BvBYQ.Q0hgme-xl07Ob.Q0hgme-Q7GJAc-xl07Ob.Q0hgme-Q7GJAc-h1U9Be-xl07Ob,
.gb_ua.gb_6a.gb_Ve.gb_Rc.NkK3Fc,
.gb_Qd.gb_7d,
.hTmK4b .j3urvf,
.rVhwSd svg,
.uQXbGe.Rj2Mlf,
.Kk7lMc-ae3xF-G0jgYd-haAclf,
.Kk7lMc-QWPxkf-LgbsSe.DWWcKd-OomVLb-LgbsSe-barxie .DWWcKd-OomVLb-LgbsSe-Bz112c-haAclf,
.Kk7lMc-QWPxkf-LgbsSe .DWWcKd-OomVLb-LgbsSe-Bz112c-haAclf,
.PXOizf,
.OE6hId, .df5yGe,
.VmTz5c,
.tseXUd>.ElxQee,
.N2ncR,
.y5Iqsb,
.d2yxTb,
.gb_Ea:not(.gb_Fa) .gb_Sd,
.gb_We, .gb_We.gb_Xe,
.yR9sJd.yR9sJd:not(:disabled),
.hxbWqd,
.xAHiW,
.gb_2d.gb_Oe,
.gb_2d.gb_Te:not(.gb_Ke) .gb_Le,
.gb_3d.gb_Oe,
.gb_Le,
.gb_sd.gb_Jd,
.gb_Ia.gb_yd .gb_ud,
.gb_ab:not(.gb_qd),
.Wrvhtf .VfPpkd-cnG4Wd,
.cC1eCc .VfPpkd-k2Wrsb,
.VfPpkd-P5QLlc,
.LVal7b,
.WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me),
:not(.DswEsf).nB7Rvb .AHbDKf,
.KjAqB,
.INBYpd:not(:disabled),
.d04Lt,
.QA0Szd-xl07Ob,
.fy8IH:not(.xI9Bs),
.dgjdGd .l0fHie,
.kydeve,
/*Top bar */
.gb_Ka:not(.gb_La) .gb_ld,
.gb_Oa:not(.gb_Pa) .gb_pd,
.WR6y5e
{
background-color: black !important;
}
/*White text */
/*.VfPpkd-vQzf8d, */
.xYvThe:not(:disabled),
.gb_4d.gb_1c,
.NlWrkb.snByac,
.aIwHYe,
.NI2kfb.qZvm2d-ibnC6b-bN97Pc.DX3x9d span,
span.r4nke,
.XnnJrc span,
.Bd2qQe span,
.JPdR6b.e5Emjc.kydeve.e6NAn,
.s4ZaLd span,
.w61Ns.pCoqfc,
.kxfKW div,
.yHbHub div,
.JtukPc span,
.gb_Ld gb_2d span,
.Xro3Db-nUpftc span,
.JPdR6b span,
.gb_Se span,
.CTxAtc div,
.NFUcsb.df5yGe.qRUolc div,
.KuzJyd div,
.M842Cd div,
.u3WVdc.jBmls div,
.zDdMCe > .NSsY4e label,
.zDdMCe > .NSsY4e div,
.yVWOnb div div,
.sP2P6e div,
.XvhY1d div,
.gb_4c,
.rSoRzd,
.pdqVLc div,
.aehjCb div,
.hVpCxd div,
.zC2ZSb div,
.TgcD5e.CCDcoc .zHQkBf,
.T2Ybvb,
.mr0WL,
.shdZ7e .zHQkBf,
.lwv98 .tL9Q4c,
.dT3uCc div,
.BYXlo div,
.wNCvif .LV4Pme,
.Lzfnue div,
.rfd2tb div,
.WSvIUd,
.LjrQce .zHQkBf,
.zHQkBf,
.w8UdJc div,
.WpDZC.zHQkBf,
.iMprOe:hover,
.RDlrG div,
.LspdJb .tL9Q4c,
.gb_Te.gb_Ue .gb_ef,
.gb_ef:not(.gb_vf),
.gssb_e tr,
.TOFlsb .tL9Q4c,
.LV4Pme,
.OtBgcb,
.BvDXcd,
.Uqmawb,
.j1ei8c span,
.qpEBEc div,
.AZW99 div,
.YysZRb,
.rABsFf,
.cnTo8e.FYQzvb div,
.WYeHIc div,
.omFoNe div,
.Kk7lMc-ae3xF-r4nke-PQbLGe,
.Q0hgme-Q7GJAc-NkyfNe-RFnRab-LYNcwc div,
.tsUmnc div,
.htVQK,
.tL9Q4c,
.PXMEwf span,
.fKz7Od .Ce1Y1c,
.DPvwYc,
.gnxBFf,
.TjRCjd .sxojMb.DEh1R,
.ybaNHc div,
.g3VIld div,
.VIpgJd-j7LFlb,
.Q0hgme-Q7GJAc-xl07Ob .VIpgJd-j7LFlb-sn54Q .VIpgJd-j7LFlb-bN97Pc,
.Q0hgme-Q7GJAc-xl07Ob .VIpgJd-j7LFlb-ZmdkE .VIpgJd-j7LFlb-bN97Pc,
.fqnBef div,
.ec9Aq,
.Ye7Kmf,
.TIJ73d.gsTR5d:not(.DbQnIe) .NtP29, .rpgLwc,
.HfYfLe,
.PXOizf,
.MocG8c,
.M2lnFe.RDPZE,
.gb_hf,
.IuSHYd,
.VmTz5c,
.OwNvm,
.q6oraf .VfPpkd-StrnGf-rymPhb .VfPpkd-StrnGf-rymPhb-IhFlZd,
.VfPpkd-StrnGf-rymPhb-f7MjDc,
.gb_Te,
.gb_Ue,
.tMfWZc:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd,
.cC1eCc .VfPpkd-k2Wrsb,
.y5Iqsb.F249q span div,
.RroO5d,
a.V5tzAf.h2rKjc.jFfZdd span,
.eYSAde,
.WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd,
.DgDbFe a,
.QA0Szd-xl07Ob li span,
.VfPpkd-I9GLp-yrriRe>label,
/* For search bar text */
.gb_re
{
color: white !important;
}
/* Search items in search box */
.gssb_m {
color: white !important;
background: black !important;
}
/* Grey text */
.hGcgEd,
.NI2kfb,
.WpDZC,
.Hld1td,
.Z7IIl,
.g3dbUc.KCIIIb:hover {
color: grey !important;
}
/* White fill */
div.rF3YF .NMm5M,
div.rF3YF .Ce1Y1c,
.gb_oa svg,
.gb_Fc svg,
.gb_Ac.gb_Dc svg,
.NkK3Fc span[role="heading"],
.gb_5c,
.gb_2c .gb_4d,
.gb_Rc .gb_4d,
.gb_zc path,
.gb_Ec.gb_Ic path,
.gb_Ec path,
.gb_Ac path,
.gb_Dc path,
.V1t8Le div div,
.OomVLb,
.h1U9Be-LS81yb svg,
.Q0hgme-Q7GJAc-h1U9Be .nQ1Faf svg,
.VIpgJd-LgbsSe svg,
.CXtcdb,
svg.wo35tf,
/* Latest fix for svg fixes */
.gb_Nc svg, .gb_9c .gb_be, .gb_Zc .gb_be,
.gb_Ea svg, .gb_Nc,
.gb_1e path,
.gb_Fa svg,
.gb_g path,
.gb_Ia svg, .gb_Qc svg, .gb_cd .gb_Nd, .gb_2c .gb_Nd {
color: white;
fill: white;
opacity: 1;
}
.z80M1.NmX0eb.pfnUue.N2RpBe::before,
div.blTWze,
.VfPpkd-Bz112c-LgbsSe.yHy1rc.eT1oJ.mN1ivc,
.gb_5d.gb_2c,
.gb_tf path[d="M7 10l5 5 5-5z"],
.gb_pa svg,
.Kk7lMc-ae3xF-tJHJj-CZjX4e-AHe6Kc .Kk7lMc-ae3xF-tJHJj-OAU7Vd-Bz112c,
.gb_Hc path[d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z"],
path[d="M20 11H7.83l5.59-5.59L12 4l-8 8 8 8 1.41-1.41L7.83 13H20v-2z"] {
color: white;
fill: white;
opacity: 1;
filter: brightness(10);
}
/* Arrow on menu button */
.yR9sJd.yR9sJd:not(:disabled) {
color: lightgrey;
}
/* root overrides */
:root {
--on-surface-variant: whitesmoke;
--on-surface-variant-agm: white;
--on-surface: white !important;
--surface: black;
--textfield-surface: #121111;
--hairline: #3a3a3a !important;
--background: black !important;
}
/* Color changes */
.zmrbhe.qs41qe,
.DrZ8nd.KKjvXb:not(:disabled),
.Kjnxrf:not(:disabled) {
background-color: royalblue;
}
.wgAgQc[aria-checked="true"] .uUivFb,
.Q0hgme-Q7GJAc-h1U9Be.zTETae-hxXJme.QQhtn,
.LOewLb.KKjvXb {
background-color: #33322f !important;
}
/* Color hovers */
.qmv2fc:hover,
.JAPqpe.K0NPx span:hover,
.tElKAd.KKjvXb > .aXFFQc,
U26fgb.c7fp5b.FS4hgd.wXaa9.mAozAc:hover,
.M842Cd div:hover,
.OA0qNb.ncFHed .MocG8c.LMgvRb:hover,
.MkjOTb.oKubKe.IIRRR:hover,
.QhgNnf.FwR7Pc,
.aXFFQc.JwQxHb,
.VZxuS .nXeosb:not(.IYewr).u3bW4e,
/* Transparent grey hovers for settings menu and current events in month view with time */
.g3dbUc.smECzc:hover,
.kMp0We.Wm6kRe.huVZvb:hover,
/* <-- settings hover */
.GrxScd .SWigMc.Wm6kRe.huVZvb:focus,
.kMp0We.gk6SMd.huVZvb,
/* Insert link color edits */
.V1t8Le .LOt69e,
.V1t8Le .ipagq,
/* Selected formatting options in event description text box */
.Erb9le:not(.RDPZE) .qmMNRc.y7OZL,
.w8UdJc div:hover,
/* Time drop down menu on edit event menu */
.Xro3Db-nUpftc span:hover .r4nke,
/* Hover on calendar date picker */
.IOneve .r4nke:hover,
.r4nke .IOneve:hover,
.IOneve.Io4vne:hover .r4nke,
.Cd9hpd:hover .mAozAc.u3bW4e,
.Cd9hpd .mAozAc.iWO5td,
.Ewn2Sd.kNRrie:hover,
.Ewn2Sd.kNRrie,
.g3dbUc.KCIIIb:hover,
.ebs3Ne:hover,
.yzYBvd:hover,
.W0m3G.Io4vne:hover .r4nke,
.U26fgb.mUbCce.fKz7Od.qmMNRc.Aworge.M9Bg4d:hover,
.gssb_i.ASO_SUGGESTION_HIGHLIGHTED,
.SOVd1b:hover,
.ZGVUP:hover,
.KSxb4d.RKLVef:hover,
.DWWcKd-OomVLb-LgbsSe-ZmdkE div,
.tX9u1b:hover,
.OtBgcb:hover,
.U26fgb.mUbCce.fKz7Od.esh0Oc.M9Bg4d:hover,
.RpN9Ve:hover,
.tQHspf.kTeh9:hover,
body.uOat3d .tQHspf:focus,
.ZDmo8:not(.RDPZE):hover,
body.uOat3d .ZDmo8:focus,
.Q0hgme-Q7GJAc-NkyfNe-RFnRab-LYNcwc .Q0hgme-Q7GJAc-h1U9Be-xhiy4 .Q0hgme-LgbsSe:hover,
.i69Mv:hover,
.nBzcnc.Wm6kRe.huVZvb:hover, .GrxScd .SWigMc.Wm6kRe.huVZvb:focus, .nBzcnc.gk6SMd.huVZvb,
.VIpgJd-j7LFlb[role="menuitem"]:hover,
.Kk7lMc-ae3xF-tJHJj-LgbsSe:hover,
.Kk7lMc-ae3xF-tJHJj-LgbsSe:active,
.xSJpA.IYewr,
.VIpgJd-j7LFlb:hover,
.IuSHYd:hover,
.OwNvm .VfPpkd-StrnGf-rymPhb-ibnC6b:hover,
.VfPpkd-xl07Ob .VfPpkd-StrnGf-rymPhb-ibnC6b:hover,
::-webkit-scrollbar-thumb,
.ut3Ak.jFfZdd:hover,
a .ut3Ak .jFfZdd:hover,
.tqFCve.h2rKjc.jFfZdd:hover,
.vZvJBb:hover,
.vZvJBb:hover,
.V5tzAf.h2rKjc.jFfZdd:hover,
.VfPpkd-rymPhb.r6B9Fd.bwNLcf.P2Hi5d.VfPpkd-OJnkse li:hover,
.VfPpkd-xl07Ob-XxIAqe li:hover
{
background-color: rgba(126, 128, 128, 0.35) !important;
}
.ncFHed .MocG8c.KKjvXb,
.VKy0Ic[aria-selected="true"],
.oKubKe[aria-selected="true"],
.i69Mv[aria-selected="true"],
.Kk7lMc-Ku9FSb-DWWcKd-OomVLb .DWWcKd-OomVLb-LgbsSe-gk6SMd .DWWcKd-OomVLb-LgbsSe-Bz112c-AHe6Kc-SmKAyb,
.g3dbUc.qqMC3e.jKgTF.QGRmIf[style="background-color: rgb(241, 243, 244); color: rgb(60, 64, 67);"]
{
background-color: rgba(126, 128, 128, 0.5) !important;
}
.i8dSE .r4nke,
.i8dSE.uGtG7d .r4nke,
.LOewLb.KKjvXbm,
.NQV3m {
color: white !important;
background-color: rgba(126, 128, 128, 0....