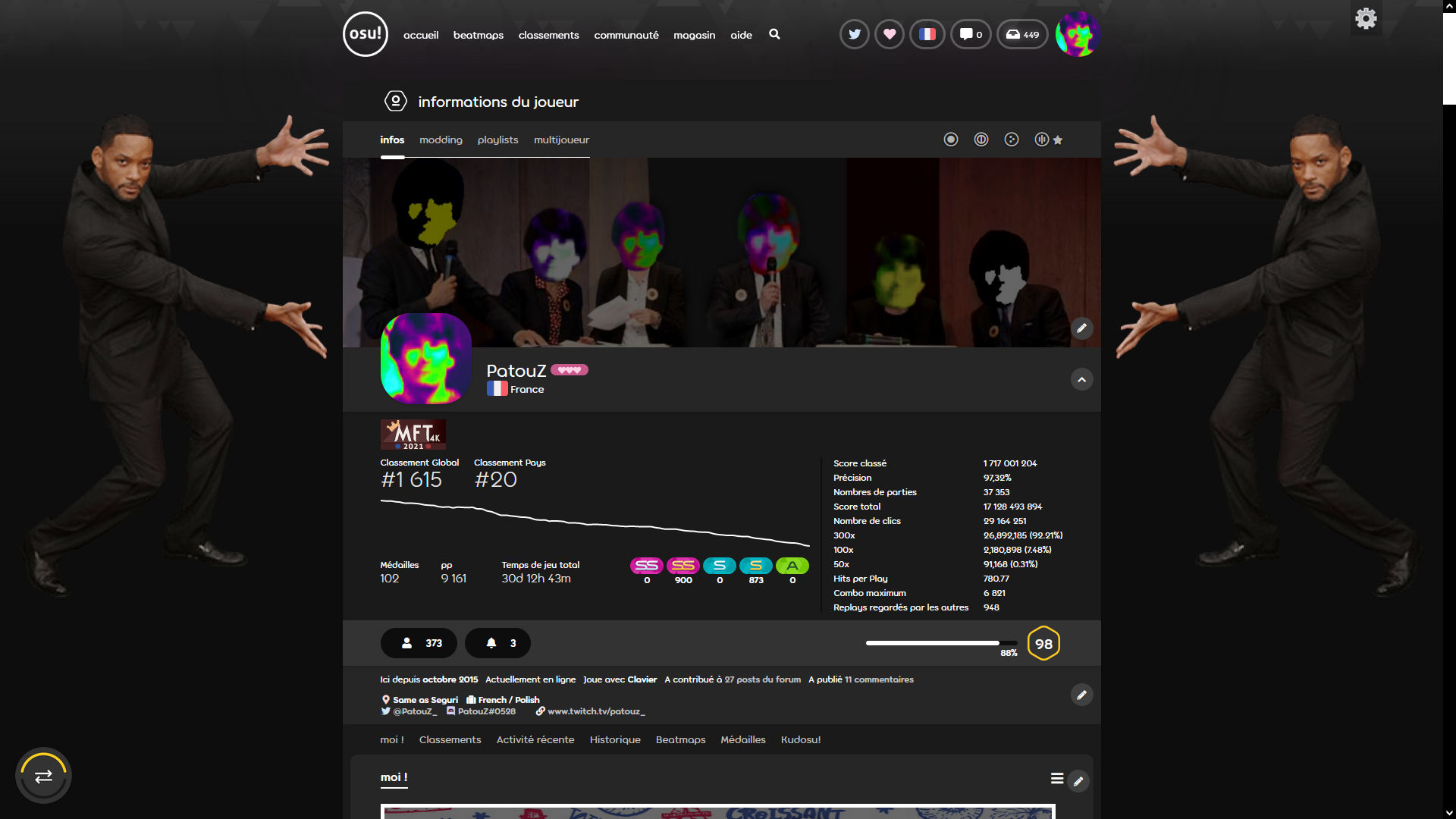
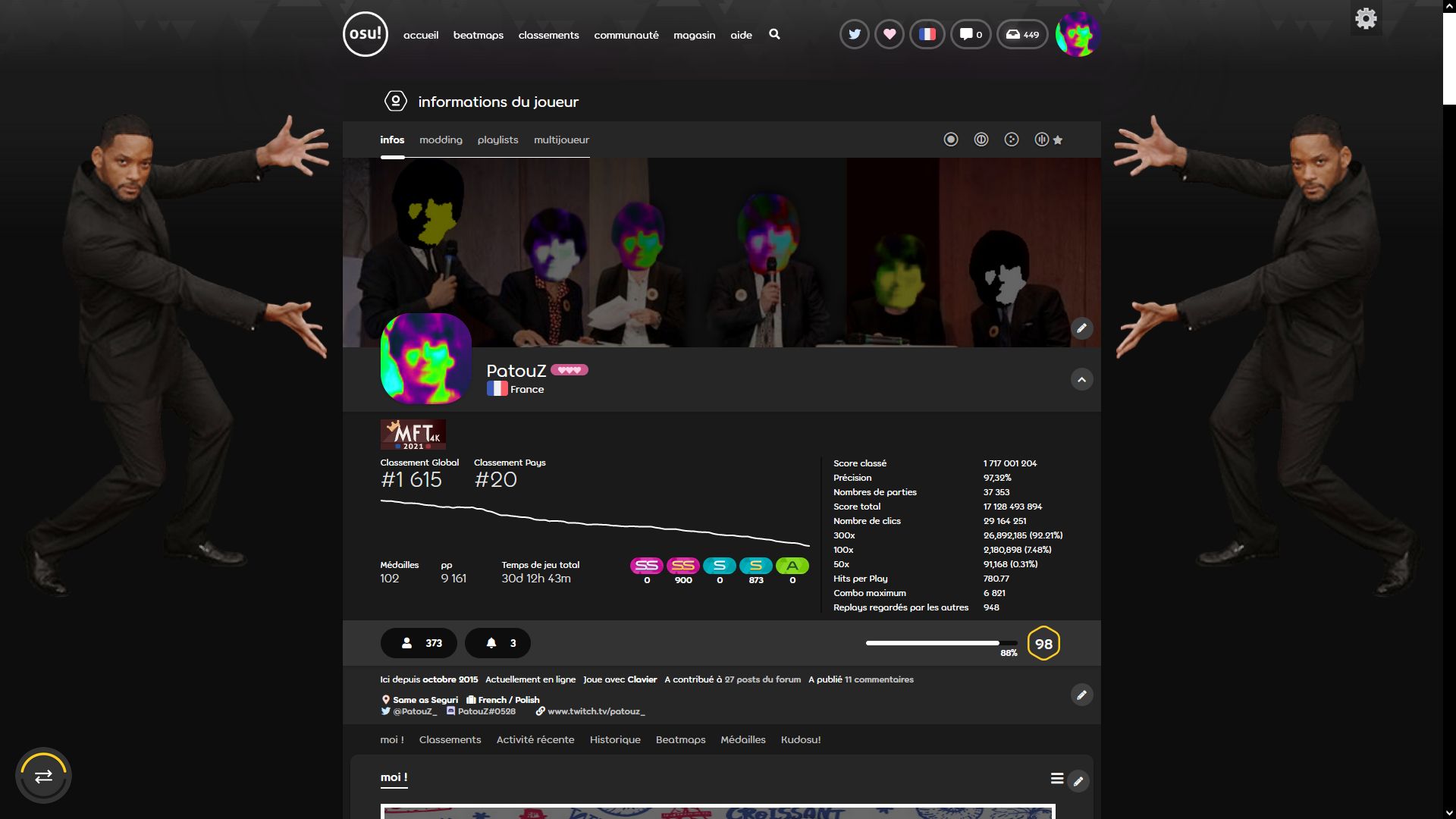
based on black one with some changes :D
PatouZ - osu color changer by patouzz

Details
Authorpatouzz
LicenseNo License
Categoryosu!
Created
Updated
Size40 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name osu color changer - PatouZ
@namespace https://github.com/cyperdark/osu-cc
@author cyperdark
@version 1.2
@license MIT
@preprocessor stylus
@var checkbox enable_colors "Enable custom color" 1
@var select main_color 'Main color scheme' {
'Dark ': '4000deg',
'Red *': '0deg',
'Scarlet ': '10deg',
'International Orange ': '20deg',
'Dark Orange ': '30deg',
'Orange ': '40deg',
'Gold ': '50deg',
'Yellow ': '60deg',
'Electric Lime ': '70deg',
'Spring Bud ': '80deg',
'Chartreuse ': '90deg',
'Bright Green ': '100deg',
'Harlequin ': '110deg',
'Lime ': '120deg',
'Free Speech Green ': '130deg',
'Malachite ': '140deg',
'Spring Green ': '150deg',
'Medium Spring Green ': '160deg',
'Bright Turquoise ': '170deg',
'Aqua ': '180deg',
'Deep Sky Blue ': '190deg',
'Dodger Blue ': '210deg',
'Navy Blue ': '220deg',
'Light Blue ': '230deg',
'Blue ': '240deg',
'Dark Blue ': '250deg',
'Grey purple ': '255deg',
'Electric Indigo ': '260deg',
'Indigo ': '270deg',
'Electric Purple ': '280deg',
'Psychedelic Purple ': '290deg',
'Fuchsia ': '300deg',
'Hot Magenta ': '310deg',
'Hollywood Cerise ': '320deg',
'Deep Pink ': '330deg',
'Razzmatazz ': '340deg',
'Torch Red ': '350deg',
}
@var checkbox friends_compact "Compacted friends list; *works only in compact mode" 0
@var checkbox friends_color "Use theme color on borders for friends list" 0
@var checkbox chat_row "Right side chat " 0
@var checkbox dis_resolve_shadow "Enable dissusion highlights" 0
@var checkbox forum_thing "Enable forum topic starter highlights" 0
@var checkbox show_button "Always show beatmap buttons" 0
@var checkbox bg_top_enable "Enable header background" 0
@var checkbox new_profile_fix "Fix smth on profile" 0
@var checkbox custom_nickname_enable "Enable custom nickname color" 0
@var text custom_nickname "Profile nickname color" "linear-gradient(90deg, rgba(140,102,255,1) 0%, rgba(150,156,255,1) 25%, rgba(178,240,255,1) 67%, rgba(0,212,255,1) 100%)"
@var checkbox mode_icon_colors "Enable mode icon colors" 0
@var checkbox badges_inline "Show badges in one line" 0
@var checkbox custom_bg "Enable background" 0
@var checkbox bg_bg_remove "Remove Background block" 0
@var text bg_max "Background max Height (px, %, em or rem)" "730px"
@var text bg_padding "Background padding (px, %, em or rem)" "20px"
@var text bg_opacity "Background opacity" "1"
@var text bg_round "Background round (px, %, em or rem)" "20px"
@var select bg_left_image "BG left image" {
"Default image": `"https://i.imgur.com/bOwESaZ.jpg"`,
"Remove": "rem",
"Custom": "none",
}
@var text bg_left_image_custom "BG Left url; Example: 'image link' (qoutes important) " `"https://i.imgur.com/bOwESaZ.jpg"`
@var select bg_left_position "BG Left Position" {
"Custom": "none",
"Center": "center",
"Top": "top",
"Left": "left",
"Right": "right",
"Bottom": "bottom",
}
@var text bg_left_position_custom "BG Left Position Custom; Example: 10px 10px or 50% 0%" "98% 50%"
@var select bg_left_size "BG Left Size" {
"Cover": "cover",
"Contain": "contain",
"Custom": "none",
}
@var text bg_left_size_custom "BG Left Size Custom" "Cover"
@var select bg_left_repeat "BG Left Repeat" {
"No repeat": "no-repeat",
"Repeat": "repeat",
"Repeat horizontally": "repeat-x",
"Repeat vertically": "repeat-y",
"Round": "round",
"Space": "space",
}
@var select bg_left_blend "BG Left Blend Mode" {
"Normal": "normal",
"Multiply": "multiply",
"Screen": "screen",
"Overlay": "overlay",
"Darken": "darken",
"Lighten": "lighten",
"Color dodge": "color-dodge",
"Color burn": "color-burn",
"Hard light": "hard-light",
"Soft light": "soft-light",
"Difference": "difference",
"Exclusion": "exclusion",
"Hue": "hue",
"Saturation": "saturation",
"Color": "color",
"Luminosity": "luminosity",
}
@var select bg_right_image "BG Right image" {
"Default image": `"https://cdn.discordapp.com/attachments/623229605225955345/960309629290684416/will_smith.png"`,
"Remove": "rem",
"Custom": "none",
}
@var text bg_right_image_custom "BG Right url; Example: 'image link' (qoutes important) " `"https://i.imgur.com/bOwESaZ.jpg"`
@var select bg_right_position "BG Right Position" {
"Custom": "none",
"Center": "center",
"Top": "top",
"Left": "left",
"Right": "right",
"Bottom": "bottom",
}
@var text bg_right_position_custom "BG Right Position Custom; Example: 10px 10px or 50% 0%" "0% 50%"
@var select bg_right_size "BG Right Size" {
"Cover": "cover",
"Contain": "contain",
"Custom": "none",
}
@var text bg_right_size_custom "BG Right Size Custom" "Cover"
@var select bg_right_repeat "BG Right Repeat" {
"No repeat": "no-repeat",
"Repeat": "repeat",
"Repeat horizontally": "repeat-x",
"Repeat vertically": "repeat-y",
"Round": "round",
"Space": "space",
}
@var select bg_right_blend "BG Right Blend Mode" {
"Normal": "normal",
"Multiply": "multiply",
"Screen": "screen",
"Overlay": "overlay",
"Darken": "darken",
"Lighten": "lighten",
"Color dodge": "color-dodge",
"Color burn": "color-burn",
"Hard light": "hard-light",
"Soft light": "soft-light",
"Difference": "difference",
"Exclusion": "exclusion",
"Hue": "hue",
"Saturation": "saturation",
"Color": "color",
"Luminosity": "luminosity",
}
==/UserStyle== */
@-moz-document url-prefix("https://osu.ppy.sh/"),
url-prefix("http://osu.ppy.sh/") {
// @var checkbox friends_color_ascent "Colors accent for friends list" 0
if enable_colors {
:root {
--base-hue: main_color;
--base-hue-deg: main_color;
}
}
body,
html {
scrollbar-color: #fff #000;
}
.header-v4__bg-container {
z-index: -1;
}
.forum-item:hover .forum-item-stripe span,
.forum-topic-entry:hover .forum-item-stripe span {
display: block;
}
.forum-item .forum-item-stripe span,
.forum-topic-entry .forum-item-stripe span {
display: none;
}
if main_color=='4000deg' {
:root {
--hsl-p: 0, 0%, 50%;
--hsl-h1: 0, 0%, 100%;
--hsl-h2: 0, 0%, 30%;
--hsl-c1: 0, 0%, 100%;
--hsl-c2: 0, 0%, 90%;
--hsl-l1: 0, 0%, 80%;
--hsl-l2: 0, 0%, 75%;
--hsl-l3: 0, 0%, 70%;
--hsl-l4: 0, 0%, 50%;
--hsl-d1: 0, 0%, 30%;
--hsl-d2: 0, 0%, 25%;
--hsl-d3: 0, 0%, 20%;
--hsl-d4: 0, 0%, 15%;
--hsl-d5: 0, 0%, 10%;
--hsl-d6: 0, 0%, 5%;
--hsl-f1: 0, 0%, 60%;
--hsl-b1: 0, 0%, 30%;
--hsl-b2: 0, 0%, 25%;
--hsl-b3: 0, 0%, 20%;
--hsl-b4: 0, 0%, 15%;
--hsl-b5: 0, 0%, 10%;
--hsl-b6: 0, 0%, 5%; // --hsl-pink-2: var(--colour-pink-hue),var(--c-saturation-2),var(--c-lightness-2);
// --hsl-pink-3: var(--colour-pink-hue),var(--c-saturation-3),var(--c-lightness-3);
// --colour-purple-hue: 255;
// --hsl-purple-2: var(--colour-purple-hue),var(--c-saturation-2),var(--c-lightness-2);
// --hsl-purple-3: var(--colour-purple-hue),var(--c-saturation-3),var(--c-lightness-3);
// --colour-blue-hue: 200;
// --hsl-green-2: var(--colour-green-hue),var(--c-saturation-2),var(--c-lightness-2);
// --hsl-green-3: var(--colour-green-hue),var(--c-saturation-3),var(--c-lightness-3);
// --colour-lime-hue: 90;
// --hsl-lime-1: var(--colour-lime-hue),var(--c-saturation-1),var(--c-lightness-1);
// --hsl-lime-2: var(--colour-lime-hue),var(--c-saturation-2),var(--c-lightness-2);
// --hsl-lime-3: var(--colour-lime-hue),var(--c-saturation-3),var(--c-lightness-3);
// --colour-orange-hue: 45;
// --hsl-orange-2: var(--colour-orange-hue),var(--c-saturation-2),var(--c-lightness-2);
// --hsl-orange-3: var(--colour-orange-hue),var(--c-saturation-3),var(--c-lightness-3);
// --colour-red-hue: 360;
--hsl-red-1: 0, 0%, 60%; // --hsl-red-2: var(--colour-red-hue),var(--c-saturation-2),var(--c-lightness-2);
// --hsl-red-3: var(--colour-red-hue),var(--c-saturation-3),var(--c-lightness-3);
// --colour-darkorange-hue: 20;
--hsl-darkorange-1: 0, 0%, 60%; // --hsl-darkorange-2: var(--colour-darkorange-hue),var(--c-saturation-2),var(--c-lightness-2);
// --hsl-darkorange-3: var(--colour-darkorange-hue),var(--c-saturation-3),var(--c-lightness-3);
--beatmapset-graveyard-bg: #000;
--beatmapset-graveyard-colour: #939393;
--beatmapset-wip-bg: #FF9966;
--beatmapset-pending-bg: #FFD966;
--beatmapset-qualified-bg: #66CCFF;
--beatmapset-approved-bg: #B3FF66;
--beatmapset-ranked-bg: #B3FF66;
--beatmapset-loved-bg: #FF66AB;
}
.beatmap-basic-stats {
color: #fc2;
}
.beatmap-basic-stats__entry-icon {
filter: grayscale(0);
}
.stacked-bar-chart--beatmap-success-rate .stacked-bar-chart__bar--exit {
fill: hsl(0, 0%, 100%);
}
.stacked-bar-chart--beatmap-success-rate .stacked-bar-chart__bar--fail {
fill: hsl(0, 0%, 30%);
}
.beatmap-scoreboard-table__body-row.beatmap-scoreboard-table__body-row--friend {
--row-background-color: hsl(0, 0%, 30%);
--row-background-color-highlight: hsl(0, 0%, 0%);
}
.nav2-header__triangles {
filter: grayscale(1);
}
.profile-info__icon--supporter {
background-color: #C8598A;
}
.supporter-icon--user-card {
background...