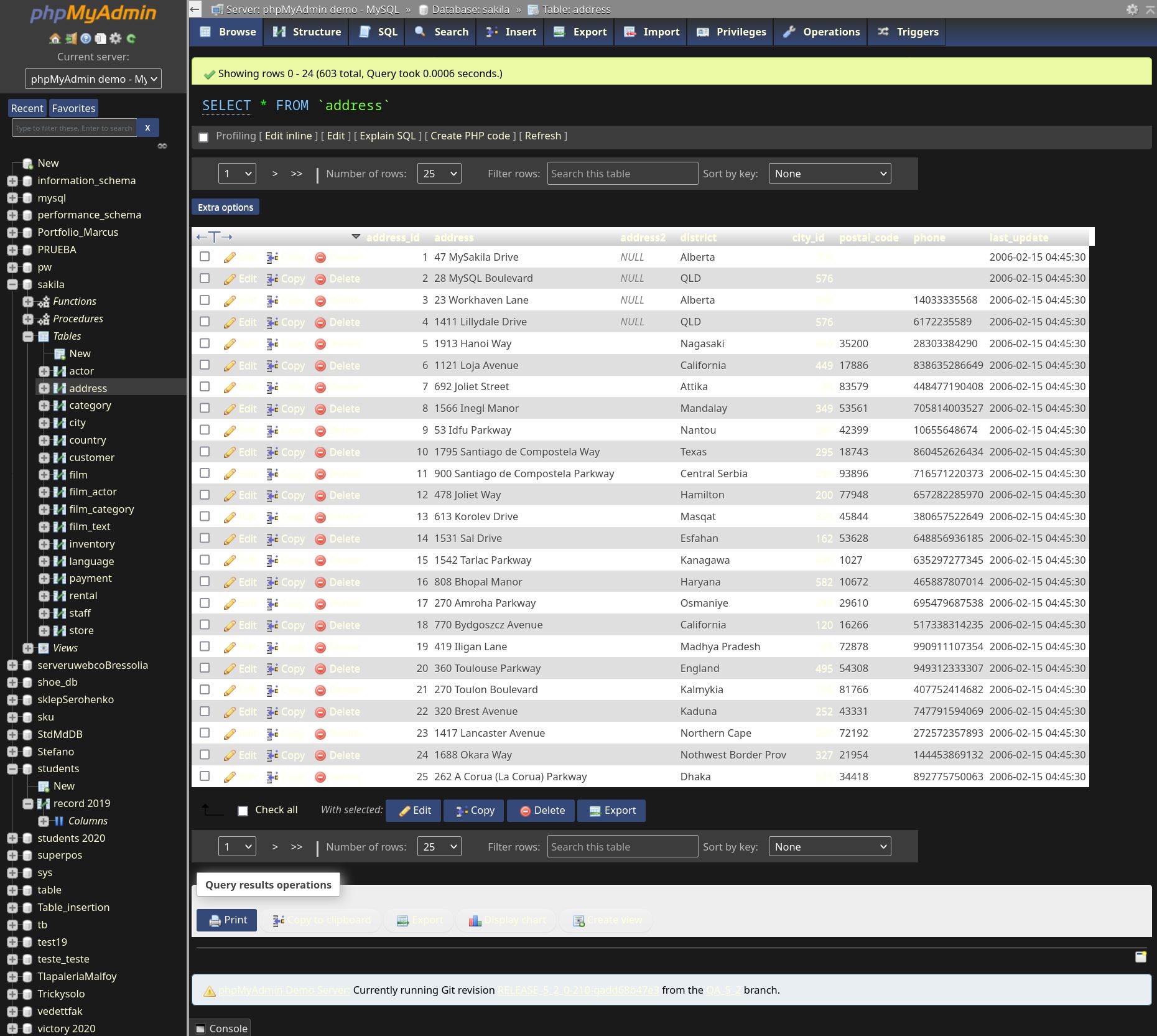
a dark theme for PhpMyAdmin
based on Shadow PMA by markreddick
licensed as CC BY-SA
dark theme for PhpMyAdmin by s-light

Details
Authors-light
LicenseCC-BY-SA-4.0
Categorydemo.phpmyadmin.net
Created
Updated
Code size19 kB
Code checksum4d795c75
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
a dark theme for PhpMyAdmin
based on Shadow PMA by markreddick
licensed as CC BY-SA
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name dark theme for PhpMyAdmin
@namespace github.com/s-light/
@version 1.0.0
@description a dark theme for PhpMyAdmin based on [**Shadow PMA** by markreddick](https://userstyles.org/styles/172636/shadow-pma)
@author s-light.eu
==/UserStyle== */
@-moz-document domain("demo.phpmyadmin.net"),
regexp("http://pma.*"),
regexp("https://pma.*"),
regexp(".*/phpMyAdmin/.*") {
/*
dark theme for PhpMyAdmin
based on https://userstyles.org/styles/172636/shadow-pma
license CC BY-SA*/
:root {
--main: #b9b9b9;
--main-bg: #1a1a1a;
--input: white;
--input-bg: #3c3c3c;
--link: hsl(60, 100%, 93%);
--link_dark: hsl(60, 100%, 30%);
--link-hover: #f5fb89;
--tab-bg: #3c3c3c;
--tab: #bbb;
--tab-hover: white;
--tab-hover-bg: #aeaeae;
--panel-bg: hsl(255, 15%, 14%);
--panel-header: hsl(0, 0%, 90%);
--panel-header-bg: #313131;
--highlight: hsl(30, 100%, 50%);
--highlight-bg: #999;
--button: white;
--button-bg: #354979;
--button-hover-bg: #4160aa;
--header: #e6e6e6;
--header-bg: #555;
--row: hsl(190, 100%, 90%);
--row-even-bg: hsl(40, 15%, 15%);
--row-odd-bg: hsl(40, 15%, 22%);
--filter-control: #ff7373;
--notice: hsl(60, 50%, 40%);
--notice-bg: hsl(60, 50%, 10%);
--success: white;
--success-bg: hsl(90, 100%, 15%);
--error: #fff;
--error-bg: #733c3c;
--sql: hsl(255, 100%, 10%);
--sql-keyword: #873e00;
--sql-var2: #4a0569;
--sql-num: #0b7d00;
--sql-punctuation: gray;
--disabled: #c12d2d;
--disabled-bg: #9f2e2e00;
--bs-body-color: hsl(70, 60%, 70%);
}
.table {
--bs-table-color: var(--bs-body-color);
--bs-table-bg: hsl(265, 100%, 25%);
--bs-table-border-color: #fff;
--bs-table-accent-bg: transparent;
--bs-table-striped-color: var(--bs-body-color);
--bs-table-striped-bg: hsla(0, 0%, 0%, .3);
--bs-table-active-color: var(--bs-body-color);
--bs-table-active-bg: rgba(0, 0, 0, 0.1);
--bs-table-hover-color: var(--highlight);
--bs-table-hover-bg: hsla(0, 0%, 0%, 0.9);
}
.modal {
--bs-modal-color: var(--main);
--bs-modal-bg: var(--main-bg);
--bs-modal-box-shadow: 0 0 1rem hsl(164, 100%, 50%);
}
.modal-header {
background-image: linear-gradient(to bottom, hsl(250, 100%, 30%), hsl(250, 100%, 10%));
}
body {
background-color: var(--main-bg);
color: var(--main);
}
a,
a:active,
a:link,
a:visited {
color: var(--link);
}
a:hover {
color: var(--link-hover);
}
h1,
h2,
h3,
h4 p a {
text-shadow: none;
}
code {
color: var(--highlight)
}
div {
box-shadow: none !important;
}
div.success,
div.notice,
div.error {
border: none !important;
}
button.mult_submit,
button.mult_submit:hover {
color: var(--link);
}
.checkall_box + label,
.checkall_box + label:hover {
color: var(--link);
}
fieldset,
fieldset fieldset {
background-color: var(--panel-bg);
color: var(--panel);
}
select[multiple] {
background: linear-gradient(transparent, hsl(0, 0%, 0%));
}
.group {
background-color: var(--panel-bg);
color: var(--main);
border: none;
border-radius: 6px;
overflow: hidden;
}
.group h2 {
background-color: var(--panel-header-bg);
color: var(--panel-header);
text-shadow: none;
box-shadow: none;
}
table {
border-top: none !important;
}
table caption,
table th,
table td {
text-shadow: none;
}
table tbody:first-of-type tr:nth-child(odd) {
background-color: var(--row-odd-bg);
}
table tbody:first-of-type tr:nth-child(odd) th {
background-color: var(--row-odd-bg);
}
table tbody:first-of-type tr:nth-child(even) {
background-color: var(--row-even-bg);
}
table tbody:first-of-type tr:nth-child(even) th {
background-color: var(--row-even-bg);
}
thead th {
border-right: 1px solid var(--main-bg);
}
th {
background-image: none;
background-color: var(--header-bg);
color: var(--header);
}
tr th {
color: var(--header);
}
th a,
th a:link {
color: var(--link);
}
tr.disabled td {
background-color: var(--disabled-bg) !important;
color: var(--disabled) !important;
}
.disabled {
color: var(--disabled) !important;
background-color: var(--disabled-bg) !important;
}
.disabled a:link,
.disabled a:active,
.disabled a:visited {
color: var(--main) !important;
background-color: var(--disabled-bg) !important;
}
.disabled:hover a,
.disabled a:hover {
color: var(--main-bg) !important;
background-color: var(--disabled-bg) !important;
}
tr.marked:not(.nomarker) td {
background: var(--highlight-bg) !important;
color: var(--highlight) !important;
}
tr:hover:not(.marked),
tr:not(.marked) td.hover,
rd:not(.marked) th:hover,
tr:hover:not(.marked) a:link,
td:not(.marked).hover a:link,
tr:hover:not(.marked) th,
li.nowrap:hover {
background: none !important;
background-image: none !important;
background-color: var(--highlight-bg) !important;
color: var(--highlight);
}
.table-hover > tbody > tr > * {
transition: all 1s;
}
.table-hover > tbody > tr:hover > * {
transition: all 1s;
}
input,
select,
textarea {
background: var(--input-bg);
color: var(--input) !important;
text-shadow: none !important;
}
input[type="password"]:hover,
input[type="password"]:focus,
input[type="text"]:hover,
input[type="text"]:focus {
background: var(--input-bg);
}
input[type="checkbox"] {
margin: 0;
width: 1.5em;
height: 1.5em;
accent-color: #9d3039;
/*order styling is not easily possible... :-(*/
background: var(--input-bg);
color: var(--input) !important;
text-shadow: none !important;
}
.form-select,
input[type="text"],
input[type="password"],
input[type="number"],
input[type="date"] {
background: none;
border: none;
box-shadow: 0 0 6px var(--highlight);
color: var(--main);
}
.form-select:hover,
.form-select:focus,
input[type="text"]:hover,
input[type="password"]:hover,
input[type="number"]:hover,
input[type="date"]:hover {
background: none;
border: none;
box-shadow: 0 0 10px var(--highlight);
color: var(--main);
}
#sectionlinks {
background-color: var(--panel-bg);
color: var(--panel);
border: none;
}
input[type="button"],
input[type="submit"],
input[type=reset],
button,
#sectionlinks a {
background: none !important;
background-color: var(--button-bg) !important;
border-radius: 2px !important;
box-shadow: none !important;
color: var(--button) !important;
border: none !important;
}
input[type="button"]:hover,
input[type="submit"]:hover,
input[type=reset]:hover,
#sectionlinks a:hover {
background-color: var(--button-hover-bg) !important;
}
#sectionlinks a:hover {
color: var(--button-bg) !important;
background-color: var(--button) !important;
}
li.fast_filter span {
color: var(--filter-control);
}
.notice,
.ajax_notification {
border: none !important;
box-shadow: none !important;
background-color: var(--notice-bg) !important;
color: var(--notice) !important;
}
.notice a {
color: black;
}
.tblcomment {
color: var(--highlight-bg);
}
.tblHeaders {
background: var(--panel-header-bg) !important;
color: var(--panel-header) !important;
}
th.header,
.var-header {
background: var(--header-bg) !important;
color: var(--header) !important;
}
.tblFooters {
background: var(--panel-header-bg);
color: var(--panel-header);
}
fieldset {
border: none !important;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
}
.result_query div.sqlOuter {
-webkit-filter: invert(100%) !important;
}
.result_query div.sqlOuter input[type="button"],
.result_query div.sqlOuter input[type="submit"] {
-webkit-filter: invert(100%) !important;
}
.result_query div.sqlOuter,
#sqlquerycontainer .CodeMirror,
#sqlquerycontainerfull .CodeMirror {
-webkit-filter: invert(100%) !important;
}
.navigation input[type=submit] {
background: none !important;
}
.navigation tr:hover input[type=submit] {
color: var(--highlight) !important;
}
.navigation tr:hover input[type=submit]:hover {
background-color: var(--highlight) !important;
color: var(--highlight-bg) !important;
}
.cm-s-default {
color: var(--sql);
font-size: 1.1rem;
}
.cm-keyword {
color: var(--sql-keyword) !important;
}
.cm-variable-2 {
color: var(--sql-var2) !important;
}
.cm-number {
color: var(--sql-num) !important;
}
.cm-punctuation {
color: var(--sql-punctuation) !important;
}
#pma_navigation {
color: va...