Don't have windows/linux? Want to change the site style?
Well with Stylus you can make it! But you dont have an style?
Then use mine! You can change it how you want!
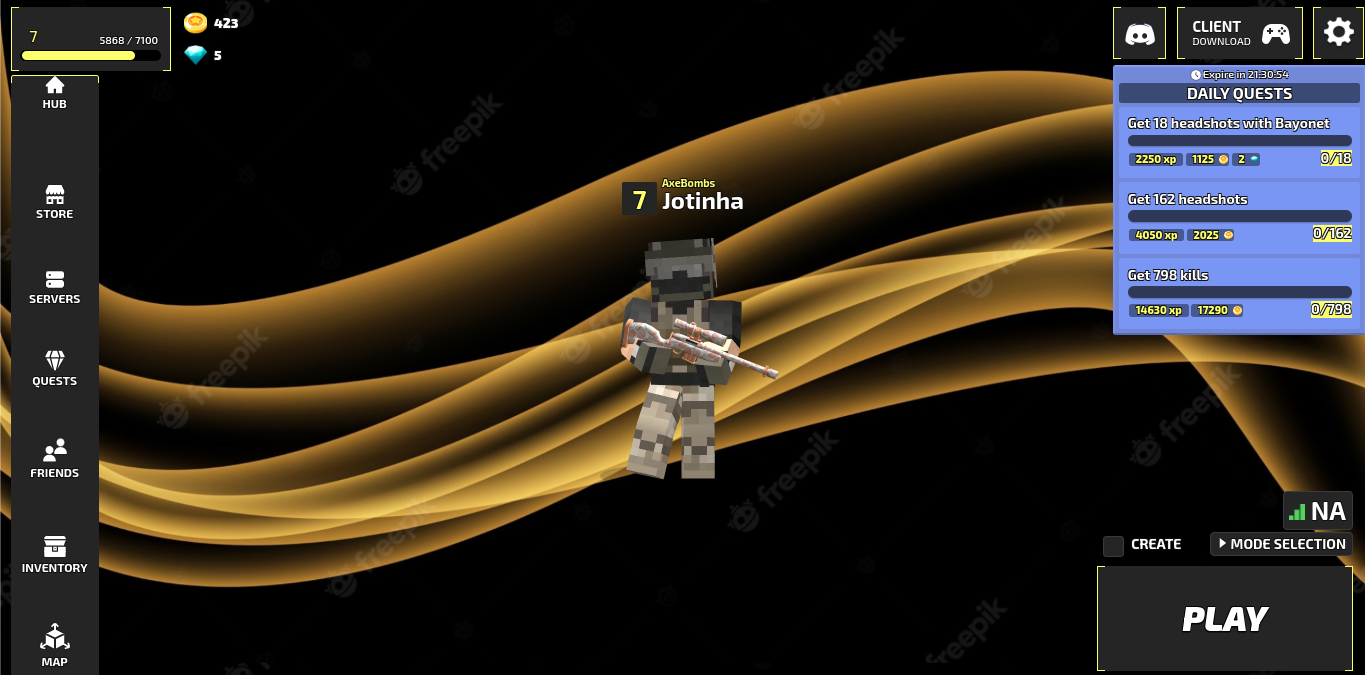
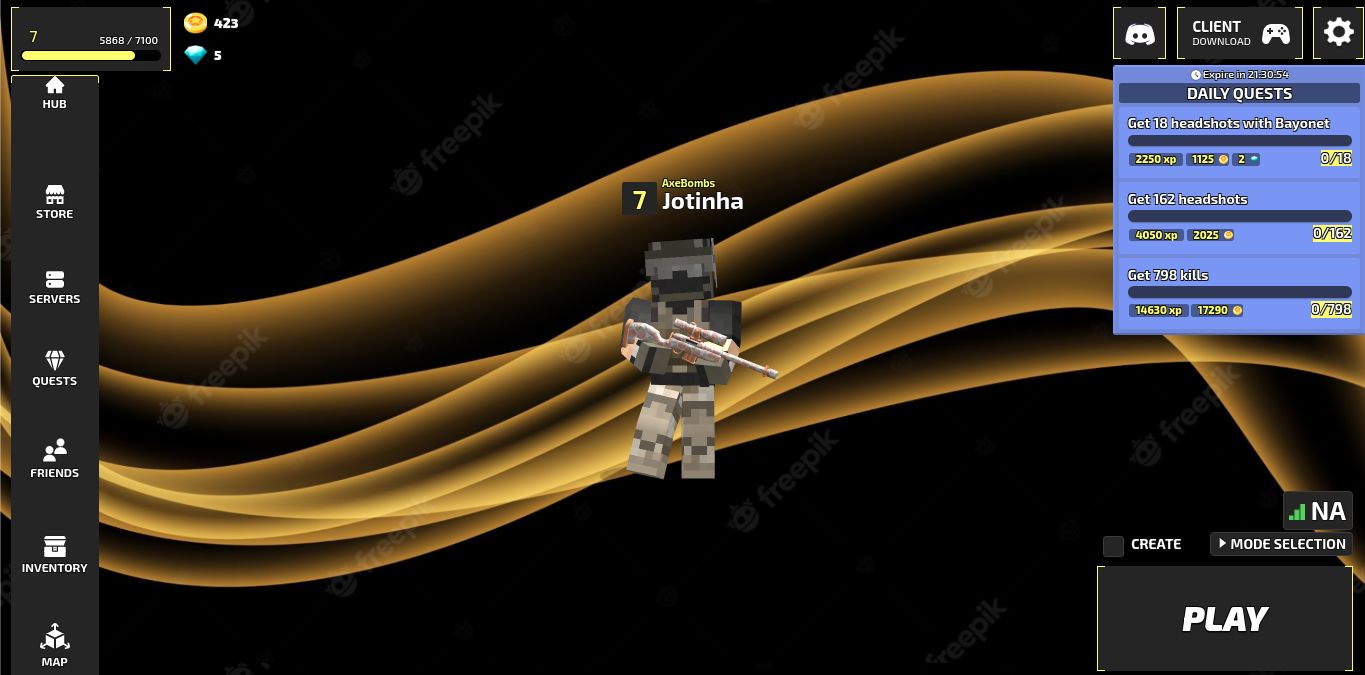
Jhkz's Kirka.io Style by jotinha

Details
Authorjotinha
LicenseNo License
Categoryuserstyles
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
/* Requirements: */
- Stylus Extension;
- Browser that supports google extensions;
- Know how to use it;
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Jhkz's Style
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Kirka.io Style
@author Jhkzgnbfgjh
==/UserStyle== */
@-moz-document domain("kirka.io") {
:root {
--baseColor: #252525;
--baseColorRGB: 37, 37, 37;
--baseColorVariant: #353535;
--accentColor: #fcff6d;
--accentColorRGB: 81, 0, 22;
--accentCompliment: #fff700;
--dotSize: 0.2rem;
}
/* DO NOT CHANGE */
body {
--green-1: var(--accentCompliment);
--primary-1: var(--accentColor);
}
/********************/
#app > div.interface.text-2 > div.background {
background: url(https://cdn.discordapp.com/attachments/832412254468440125/1025086933719859260/unknown.png) repeat;
animation: none;
}
.end-modal {
background: url(https://cdn.discordapp.com/attachments/832412254468440125/1025086933719859260/unknown.png) repeat !important;
}
#app > div.interface.text-2 > div.background > div.pattern-bg {
background: url(https://cdn.discordapp.com/attachments/832412254468440125/1025086933719859260/unknown.png) !important;
opacity: 0;
animation: none;
}
#logo {
content: url(https://media.discordapp.net/attachments/832412254468440125/1025090632034811975/unknown.png?width=714&height=402);
/* -- HIDE LOGO -- */
width: 400px;
height: 200px;
}
.text {
font-family: "EXO 2";
}
@-webkit-keyframes loopPattern {
0% {
background-position: 0 0%;
}
to {
background-position: 0 100%;
}
}
/* HIDE ELEMENTS */
.triangle,
.bg-radial,
.live-streams,
.list-weapons,
.mini-map-cont,
.progress-label,
.triangle-bottom,
.animation:before,
/*#left-icons > div.icon-btn.text-1, */
#app > div.loading-scene > div.loading,
#auth-user > div > div.card-cont.avatar-info,
#left-icons > div:nth-child(1) > div > div > svg,
#left-icons > div:nth-child(1) > div > div > div,
#app > div.game-interface > div.desktop-game-interface > div.chat.chat-position > div.info,
#auth-user > div > div.card-cont.user-info > div.progress-lvl > div.progress-top > div.level > span,
#app > div.game-interface > div.desktop-game-interface > div.weapons-cont > div.state-weapon-active.text-1 > div.mWwn {
display: none !important;
}
/* BG GONE */
.add-friends,
.moneys > div,
#auth-user > div,
#left-icons > div > div,
#left-icons > div.icon-btn.text-1,
#view > div > div > div.content > div > div.clans,
#view > div > div > div.content > div > div.avatar,
#app > div.loading-scene > div.background-cont > div.background,
#view > div > div > div.content > div > div.avatar > div.bottom,
#view > div > div > div.content > div > div > div.preview.text-2,
#view > div > div > div.content > div > div.content > div.subjects,
#app > div.game-interface > div.esc-interface > div.right-container,
#view > div > div > div.content > div > div > div.preview.text-2 > div,
#view > div > div > div.content > div > div.add-friends.text-2 > div.input,
#view > div > div > div.content > div > div.add-friends.text-2 > div.head-text,
#app > div.game-interface > div.desktop-game-interface > div.state > div.hp > div,
#app > div.game-interface > div.desktop-game-interface > div.state > div.cont-endurance,
#app > div.game-interface > div.desktop-game-interface > div.state-cont > div.left > div,
#app > div.game-interface > div.desktop-game-interface > div.state-cont > div.kill-death > div,
#app > div.end-modal > div.content > div.right-cont-content > div.next-round.text-2 > div.level,
#app > div.end-modal > div.content > div.chat > div.chat.chat-position > div.messages.messages-cont,
#app > div.game-interface > div.desktop-game-interface > div.chat.chat-position > div.messages.messages-cont,
#view > div > div > div.content > div > div > div.chat-cont > div.chat.chat > div.messages.messages-cont.small {
background: none !important;
}
/* REMOVE BORDERS */
.tab,
.card-cont,
.container-card,
#auth-user > div,
#left-icons > div > div,
#left-icons > div.icon-btn.text-1,
#view > div > div > div.content > div > div.content > div.subjects,
#view > div > div > div.content > div > div.content > div.tabs.text-2,
#view > div > div > div.content > div > div.add-friends.text-2 > div.input,
#view > div > div > div.content > div > div.content > div.tabs.text-2 > div.limit,
#view > div > div > div.content > div > div.clans > div.my-clan > div.list-container > div.list > div.item,
#view > div > div > div.content > div > div.clans > div.champions-container > div.awards-cont > div.cards > div > div.card-list > div {
border: none !important;
}
/* TRANSPARENT BLUR */
#view > div,
.container-card,
#view > div > div,
#app > div.game-interface > div.esc-interface {
background: transparent !important;
backdrop-filter: blur(0.5rem);
}
/* TINTED BLUR */
#app > div.loading-scene > div.content.team > div > div.player,
#app > div.game-interface > div.desktop-game-interface > div.tab-info,
#app > div.loading-scene > div.content > div.players.text-1.players-1 > div,
#app > div.loading-scene > div.content > div.players.text-1.players-2 > div {
background: rgba(0, 0, 0, 0.25);
backdrop-filter: blur(0.5rem);
}
/* BG: BASE - COLOR: ACCENT */
.level,
.levels,
.lvl-leader,
.level > div {
background: var(--baseColor) !important;
color: var(--accentColor) !important;
}
/* BG: BASE */
.top-bar,
.card-cont,
.tab:hover,
.tab.active,
.tab.active-tab,
.champions-list,
.card-cont.user-info,
#play > div > div.play-content-up > div > div,
#app > div.game-interface > div.death-cont > div,
#right-interface > div.settings-and-socicons > div,
#view > div > div > div.content > div > div.content > div.tab-bar,
#view > div > div > div.content > div > div.avatar > div.bottom > div,
#view > div > div > div.content > div > div.content > div.subjects > div,
#right-interface > div.settings-and-socicons > div.card-cont.settings.card-1,
#view > div > div > div.content > div > div > div.list-cont > div.list > div,
#view > div > div > div.content > div > div.leaderboard-cont > div.info-awards,
#view > div > div > div.content > div > div.clans > div.my-clan > div.list-container,
#app > div.game-interface > div.desktop-game-interface > div.tab-info > div.head.text-2,
#app > div.end-modal > div.content > div.right-cont-content > div.list-cont.list-players,
#view > div > div > div.content > div > div.leaderboard-cont > div.list-champions > div > div.top-items,
#app > div.end-modal > div.content > div.right-cont-content > div.list-cont.list-players > div.top-items,
#view > div > div > div.content > div > div.leaderboard-cont > div.list-champions > div > div.bottom-items,
#view > div > div > div.content > div > div.clans > div.champions-container > div.awards-cont > div.cards > div,
#app > div.end-modal > div.content > div.right-cont-content > div.next-round.text-2 > div.progress-line.progress-line.secondary {
background: var(--baseColor) !important;
}
/* BG: ACCENT */
.progress,
::-webkit-scrollbar-thumb,
#app > div.game-interface > div.desktop-game-interface > div.state > div.cont-endurance > div {
background: var(--accentColor) !important;
}
/* COLOR: ACCENT */
.win,
.clan-tag,
.label-killed,
.nickname.primary,
#view > div > div > div.content > div > div > div.preview.text-2 > div > div.head > div.map-name,
#app > div.loading-scene > div.content.team > div > div > div.player-left > div.name.text-2 > div.label,
#view > div > div > div.content > div > div > div.content > div.top-medium > div.top > div.card.k-d > div.stat-name.text-2,
#view > div > div > div.content > div > div > div.content > div.top-medium > div.medium > div > div > div.stat-name.text-2,
#app > div.loading-scene > div.content > div.players.text-1.players-1 > div > div.player-left > div.name.text-2 > div.label,
#app > div.loading-scene > div.content > div.players.text-1.players-2 > div > div.player-left > div.name.text-2 > div.label,
#view > div > div > div.content > div > div > div.chat-cont > div.chat.chat > div.messages.messages-cont.small > div > span.lvl,
#app > div.game-interface > div.esc-interface > div.left-container > div.player-list > div > div.player-left > div.name > div.label,
#view > div > div > div.content > div > div > div.content > div.top-medium > div.top > div.card.progress > div.progress-text-cont > div.progress-level > div.progress-level-value.text-2 {
color: var(--accentColor) !important;
}
/* SQUARE OFF CORNERS */
.card-cont.user-info,
#view > div > div > div.content > div > div > div.content > div.top-medium > div.medium > div,
#view > div > div > div.content > div > div > div.content > div.top-medium > div.top > div.card.k-d,
#view > div > div > div.content > div > div > div.content > div.top-medium > div.top > div.card.progress,
#view > div > div > div.content > div > div > div.content > div.top-medium > div.top > div.card.card-profile {
border-radius: 0 !important;
}
/* LIST ITEM */
.item,
.input,
.select-mod,
.select-region,
#view > div > div > div.content > div > div.general-content.text-2 > div.box,
#app > div.game-interface > div.desktop-game-interface > div.kill-bar-cont > div,
#app > div.game-interface > div.esc-interface > div.left-container > div.player-list > div,
#app > div.game-interface > div.esc-interface > div.right-container > div.change-container > div > div,
#app > div.end-modal > div.content > div.right-cont-content > div.team-list-players > div > div.list > div,
#view > div > div > div.content > div > div.clans > div.my-clan > div.list-container > div.list > div > div.item-content,
#app > div.game-interface > div.desktop-game-interface > div.tab-info > div.players > div > div.player-list.player-left-cont > div.player,
#app > div.game-interface > div.desktop-game-interface > div.tab-info > div.players > div > div.player-list.player-right-cont > div.player,
#app > div.game-interface > div.desktop-game-interface > div.tab-info > div.players > div.player-list > div {
background: var(--baseColor) !important;
border: 0.125rem solid rgba(255, 255, 255, 0.1) !important;
}
/* SEXY BUTTONS */
.play-btn {
margin-right: 0 !impo...