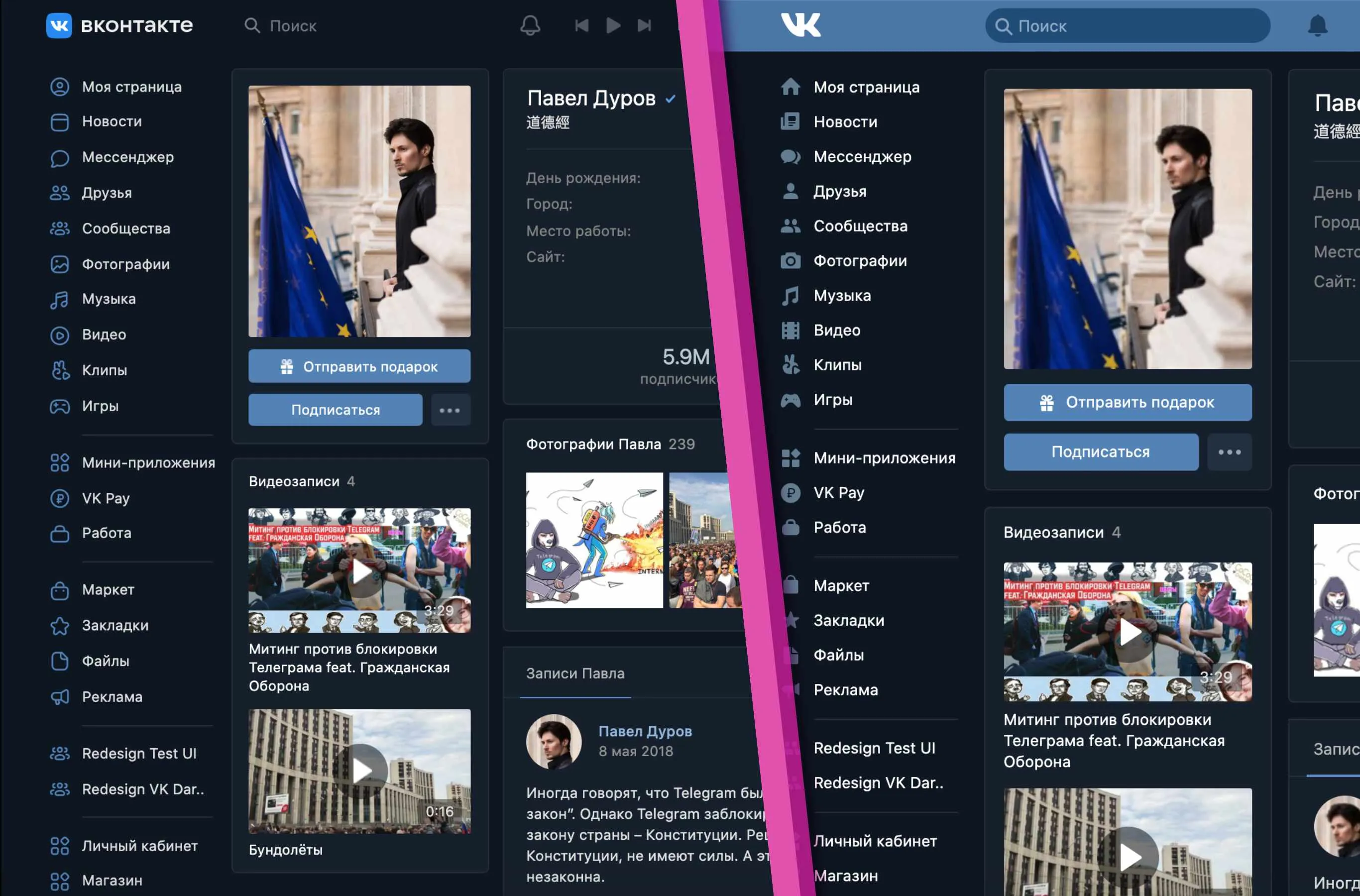
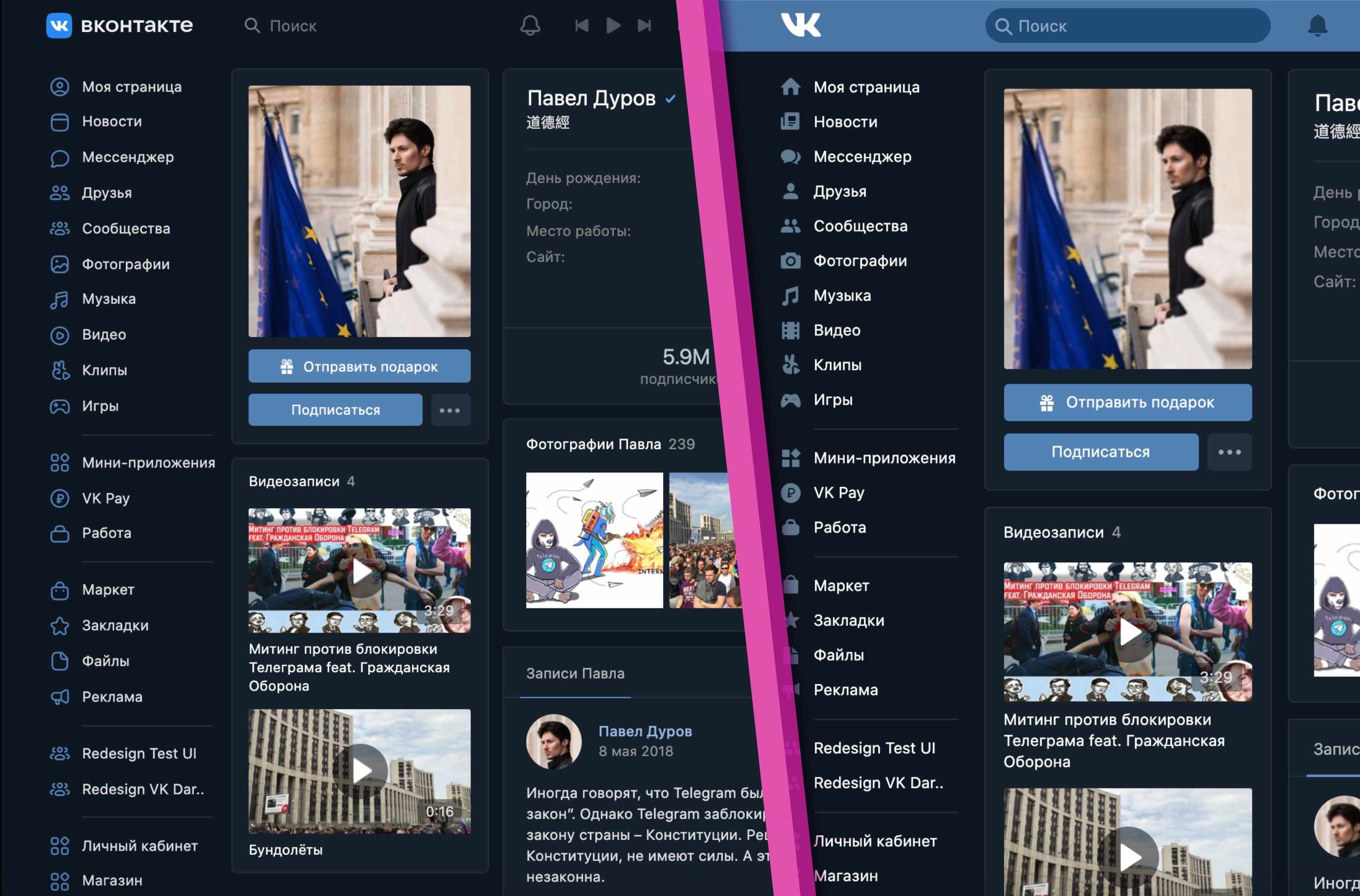
Тёмная тема выполненная в стиле тёмно-синих оттенках Retrowave стиля.
Не идеaл, ну почти.
Redesign VK Dark Theme - Retrowave by truepatch
Mirrored from https://raw.githubusercontent.com/truepatch/vk-dark-theme-retrowave/main/dist/style.user.css

Details
Authortruepatch
LicenseCC-BY-NC-SA-4.0
Categoryvk
Created
Updated
Code size248 kB
Code checksum67b5e77c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.4 Applies to the vk.(com|ru) domain
v1.3 Update for new design VK
v1.2 Fix major update VK
v1.1 Make music animation
v1.0 Initial
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Redesign VK Dark Theme - Retrowave
@namespace url(http://www.w3.org/1999/xhtml)
@author Maksim Alyabyshev
@description `Тёмная тема выполненная в стиле тёмно-синих оттенках Retrowave стиля.Если цвета слабо различимы, значит выбрано неудобное расположение для работы, бликовый свет и освещение должны быть сбалансированными.`
@version 1.7.2
@license CC-BY-NC-SA-4.0
@homepageURL https://vk.com/vk.darktheme.retrowave
==/UserStyle== */
@-moz-document regexp("https?://vk.(com|ru)/(?!(classifieds|ads\\\\?|adsmarket\\\\?|adscreate\\b|support|faq(\\n*|\\\\?)|messenger\\b|biz(\\b|/)|business-pages\\b|business-ads\\b|market\\b|services\\b|about|jobs|products|blog|store_vkpay\\b|away.php\\\\?to\\b)).*")
{
.MEConfig,
:root,
[scheme="vkcom_light"],
[scheme="vkcom_dark"] {
/* --button_primary_background: #20273c; */
--button_primary_foreground: #fafafae6;
--button_outline_foreground: #20273c;
--button_secondary_background: #20273c;
--button-secondary-background-color-hover: #394a60b3;
--button_secondary_background_highlighted: #394a60b3;
--post-bottom-action-background-color: #161b27;
--modal_card_background: #20273c;
--overlay_status_background: #0c0c0c;
--separator_alternate: #20273c;
--icon_tertiary: #314154;
--field_background: #161b27;
--header_background: #161b27;
--text_muted: #e8e8e8e6;
--placeholder_icon_foreground_secondary: #646f7de6;
--header_text: #fafafae6;
--input_background: #161b27;
--input_border: #20273c;
--header_search_field_background: #161b27;
--background_content: #161b27;
--modal_card_background: #161b27;
--text-white-color: #e8e8e8e6;
--white: var(--text-white-color);
--text_primary: #fafafae6;
--text_link: #9fbde5f5;
--text_link2: hsla(214, 52%, 80%, 0.961);
--gray_300: #444c55e6;
--gray_400: #646f7de6;
--gray_500: #717f8ee6;
--gray_600: #808b99e6;
--steel_gray_10: #20273c;
--steel_gray_40: #20273c;
--header_alternate_background: #20273c;
--steel_gray_20: hsl(225, 30%, 24%);
--steel_gray_60: hsl(225, 30%, 23%);
--steel_gray_80: #e8e9ed;
--steel_gray_80: #20273c;
--steel_gray_100: #dce1e6;
--steel_gray_120: #d3d9de;
--steel_gray_200_alpha12: #1d27436b;
--steel_gray_400: #899ebee6;
--steel_gray_400: #606776;
--steel_gray_500: #9fb7dbe6;
--blue_400: hsl(220, 40%, 40%);
--blue_600: #a3c8f5c9;
--group_user_color: #d9c568e6;
--light_blue_40: #20273c;
--light_blue_100: #394a60b3;
--light_blue_700: #a3c8f5bf;
--background_hover: #212a3b66;
--background_highlighted: #20273c8c;
--separator_common: #20273c;
--snippet_background: #161b27;
--fastchats_border: #20273c;
--fastchats_panel_hover: #20273c8c;
--content_tint_background: #20273c8c;
--im_bubble_incoming: #212839;
--im_bubble_outgoing: #162b644a;
--text_subhead: var(--steel_gray_120);
--icon_medium: var(--steel_gray_120);
--vkui--color_background_modal: #161b27;
--vkui--color_text_primary: var(--header_text);
--background_suggestions: var(--steel_gray_80);
--blue_a400: var(--blue_400);
--placeholder_icon_foreground_secondary: var(--blue_400);
--placeholder_icon_background: rgba(32, 39, 60, 0.3);
}
.OwnerContentTabAudiosItemArtists__artist {
color: #577eb7;
}
.SecondaryAttachmentAvatar__iconContent svg {
color: var(--blue_400);
}
[dir] .vkui,
.vkui--sizeX-regular {
background: rgba(0, 0, 0, 0.01);
}
[dir] .mv_info_wide_column + .mv_info_narrow_column {
border-left-color: #0c0c0c;
}
[dir] .replies_list_deep > a {
text-decoration-color: var(--steel_gray_400);
}
[dir] .replies_short_text_deep > span.replies_short_text_name > b {
color: var(--blue_600);
}
.FCPanel__add:hover {
background: var(--background_content);
}
[dir] .mv_playlist {
background-color: #1f1f1f;
}
[dir] .VideoRecomsItem {
background-color: #0a0a0ae6;
}
[dir] .VideoRecomsItem:hover {
background-color: #1f1f1f;
}
[dir] .mv_pl_scrollbar_cont.scrollbar_cont {
background-color: #c8c8c800;
}
.audio_friend_name,
.audio_friend_name_now,
a.LinkSnippet__titleLink {
color: var(--gray_800);
color: var(--blue_600);
}
[dir] .audio_row .audio_row__performers a {
color: #577eb7;
}
[dir] #pv_more_acts_tt {
background-color: var(--gray_800);
border: var(--gray_800);
}
[dir] .no_posts_cover {
background-image: url(https://static.wixstatic.com/shapes/a7407d_db7981d2054e4924a7091ce0ef31a493.svg);
}
[dir] .video_empty_placeholder.no_rows {
background-image: url(https://static.wixstatic.com/shapes/a7407d_724b641d3c99450199c5331d77bd26d6.svg);
}
[dir] [scheme="vkcom_dark"] .olist_checkbox {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvgxmlns='http://www.w3.org/2000/svg'width='21'height='21'%3E%3Crectx='36.5'y='10.5'width='20'height='20'rx='10'transform='translate(-36-10)'fill='%23161b27'stroke='%23314154'/%3E%3C/svg%3E");
}
[dir] .radiobtn_container table td .radiobtn_on_over div,
[dir] .radiobtn_container table td .radiobtn_on div {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvgxmlns='http://www.w3.org/2000/svg'width='14'height='14'%3E%3Cgfill='none'fill-rule='evenodd'%3E%3Ccirclecx='7'cy='7'r='7'/%3E%3Ccirclecx='7'cy='7'r='6.5'stroke='%235181B8'/%3E%3Ccirclecx='7'cy='7'r='3'fill='%235181B8'fill-rule='nonzero'/%3E%3C/g%3E%3C/svg%3E");
}
[dir] .radiobtn_container table td .radiobtn_off div {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvgxmlns='http://www.w3.org/2000/svg'width='14'height='14'%3E%3Cgfill='none'fill-rule='evenodd'%3E%3Ccirclecx='7'cy='7'r='7'/%3E%3Ccirclecx='7'cy='7'r='6.5'stroke='%23494D50'/%3E%3C/g%3E%3C/svg%3E");
}
[dir] .radiobtn_container table td .radiobtn_off_over div {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvgxmlns='http://www.w3.org/2000/svg'width='14'height='14'%3E%3Cgfill='none'fill-rule='evenodd'%3E%3Ccirclecx='7'cy='7'r='7'fill='%23494D50'fill-opacity='.42'fill-rule='nonzero'/%3E%3Ccirclecx='7'cy='7'r='6.5'stroke='%23494D50'/%3E%3C/g%3E%3C/svg%3E");
}
[dir] .is_2x .ads_edit_tt_pointer {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvgxmlns='http://www.w3.org/2000/svg'width='24'height='22'%3E%3Cpathfill='%23373B3E'fill-rule='evenodd'stroke='%23494D50'd='M11.395.5L.70710.82211.01921.5h1.663l10.649-10.284L12.982.5h-1.587zm12.53210.69l.035.036-.04.04H23.5v-.077h.427z'/%3E%3C/svg%3E");
}
[dir] [scheme="vkcom_dark"] .checkbox:before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' fill='none'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M4.05 2.53C4.79 2.13 5.52 2 7.13 2h5.74c1.61 0 2.34.14 3.08.53.65.35 1.17.87 1.52 1.52.4.74.53 1.47.53 3.08v5.74c0 1.61-.14 2.34-.53 3.08a3.64 3.64 0 01-1.52 1.52c-.74.4-1.47.53-3.08.53H7.13c-1.61 0-2.34-.14-3.08-.53a3.64 3.64 0 01-1.52-1.52c-.4-.74-.53-1.47-.53-3.08V7.13c0-1.61.14-2.34.53-3.08a3.65 3.65 0 011.52-1.52zm3.08.97c-1.53 0-1.96.14-2.38.36a2.15 2.15 0 00-.9.9c-.21.4-.35.84-.35 2.37v5.74c0 1.53.14 1.96.36 2.38.2.39.5.69.9.9.4.21.84.35 2.37.35h5.74c1.53 0 1.96-.14 2.38-.36.39-.2.69-.5.9-.9.21-.4.35-.84.35-2.37V7.13c0-1.53-.14-1.96-.36-2.38a2.15 2.15 0 00-.9-.9c-.4-.21-.84-.35-2.37-.35H7.13z' fill='%23314154'/%3E%3C/svg%3E");
}
/* [dir] .checkbox:hover:before
{
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvgxmlns='http://www.w3.org/2000/svg'height='15'width='15'%3E%3Cgfill='none'fill-rule='evenodd'%3E%3Crectfill='%2320273c'fill-opacity='.4'height='15'rx='3'width='15'/%3E%3Crectheight='14'rx='3'stroke='%23314154'width='14'x='.5'y='.5'/%3E%3C/g%3E%3C/svg%3E")
} */
[dir] [scheme="vkcom_dark"] .checkbox + .Post__copyrightButton:after {
background: #20273c;
}
[dir] [scheme="vkcom_dark"] .settings_narrow_row input[type="checkbox"] + label:before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' fill='none'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M4.05 2.53C4.79 2.13 5.52 2 7.13 2h5.74c1.61 0 2.34.14 3.08.53.65.35 1.17.87 1.52 1.52.4.74.53 1.47.53 3.08v5.74c0 1.61-.14 2.34-.53 3.08a3.64 3.64 0 01-1.52 1.52c-.74.4-1.47.53-3.08.53H7.13c-1.61 0-2.34-.14-3.08-.53a3.64 3.64 0 01-1.52-1.52c-.4-.74-.53-1.47-.53-3.08V7.13c0-1.61.14-2.34.53-3.08a3.65 3.65 0 011.52-1.52zm3.08.97c-1.53 0-1.96.14-2.38.36a2.15 2.15 0 00-.9.9c-.21.4-.35.84-.35 2.37v5.74c0 1.53.14 1.96.36 2.38.2.39.5.69.9.9.4.21.84.35 2.37.35h5.74c1.53 0 1.96-.14 2.38-.36.39-.2.69-.5.9-.9.21-.4.35-.84.35-2.37V7.13c0-1.53-.14-1.96-.36-2.38a2.15 2.15 0 00-.9-.9c-.4-.21-.84-.35-2.37-.35H7.13z' fill='%23314154'/%3E%3C/svg%3E");
}
[dir] .mob_onl {
padding-left: 9px;
background-image: url(https://habrastorage.org/web/b88/59c/ea6/b8859cea6ced4c0ba3b5f34058e28c35.png);
}
[dir] .wall_post_source_icon {
background-image: url(https://habrastorage.org/web/45a/504/55b/45a50455b88b4b0b90a28f3469d1c800.png);
}
[dir] .ui_scroll_default_theme .ui_scroll_bar_inner {
background-color: #7c7f82;
}
[dir] .ui_scroll_default_theme .ui_scroll_bar_container:hover .ui_scroll_bar_inner,
[dir] .ui_scroll_default_theme.ui_scroll_dragging .ui_scroll_bar_inner {
background-color: #c3c3c3;
}
[dir] .ui_scroll_default_theme > .ui_scroll_bar_container:hover > .ui_scroll_bar_outer > .ui_scroll_bar_inner,
[dir] .ui_scroll_default_theme > .ui_scroll_bar_container > .ui_scroll_bar_outer > .ui_scroll_bar_inner {
background: #7c7f82;
}
[dir] .audio_pl_edit_box .ape_audios_empty_list:before {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvgxmlns='http://www.w3.org/2000/svg'width='73'height='73'%3E%3Cpathfill='%23607292'd='M47.06814.632c1.08-.281.94.41.941.5v5c01.1-.872.22-1.942.5l-7.061.739v24.061a88001-7.757.996l-.25.004a880115-14.245V19.132c0-1.1.87-2.221.94-2.5z'/%3E%3C/svg%3E");
}
[dir] .audio_pl_edit_box .ape_check .ape_check_icon {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvgxmlns='http://www.w3.org/2000...