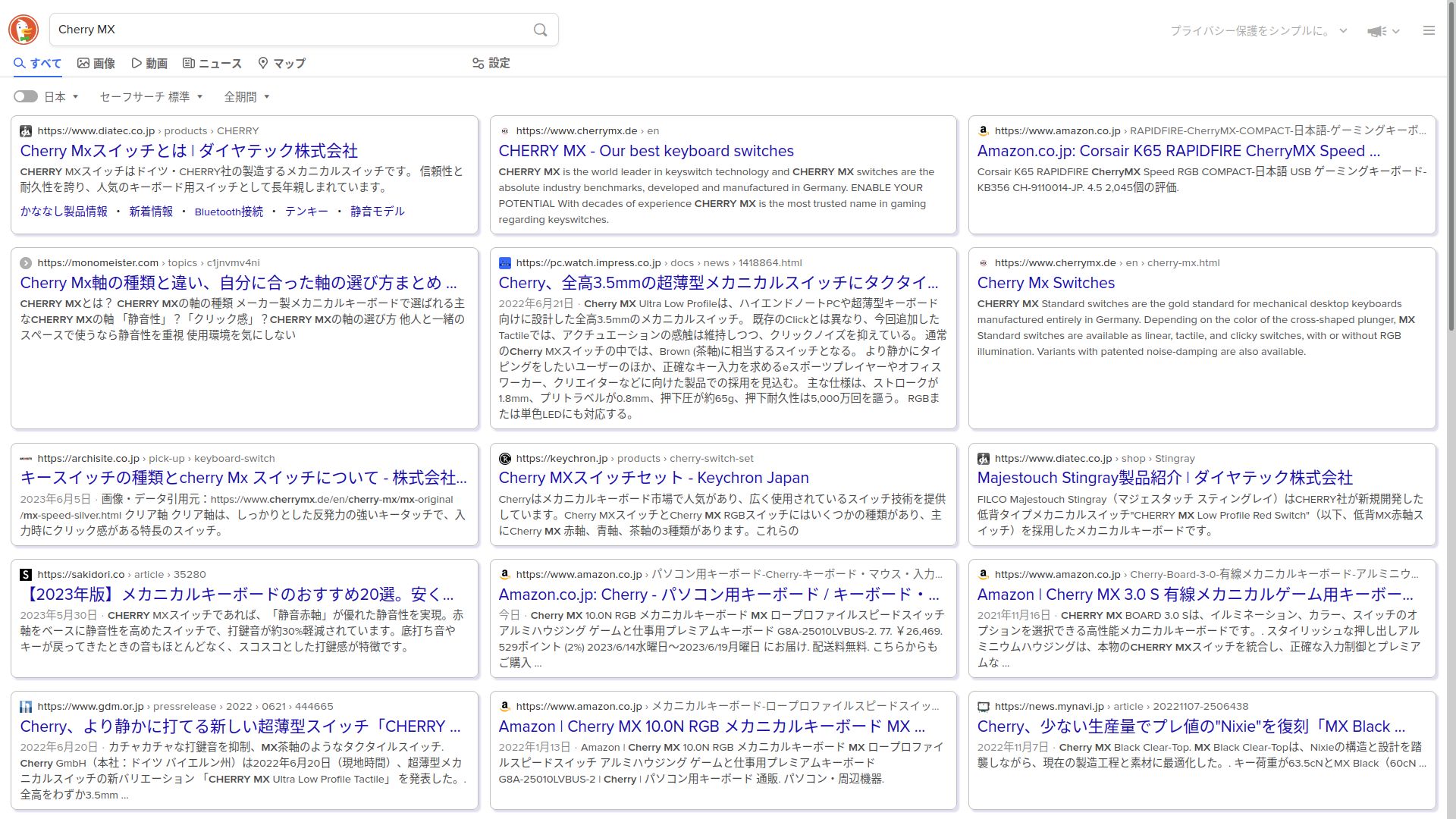
DuckDuckGo in multi-column view. Tested on Firefox and Chromium.
Multicol DuckDuckGo by sumadoratyper

Details
Authorsumadoratyper
LicenseMIT
Categoryduckduckgo
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2023-06-17
Update to work with new DuckDuckGo code.
Source code
/* ==UserStyle==
@name Multicol DuckDuckGo
@version 2023.06.17
@namespace https://github.com/sumadoratyper/userstyles
@homepageURL https://github.com/sumadoratyper/userstyles
@description DuckDuckGo in multi-column view
@author teterumu
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://duckduckgo.com/?") {
div.site-wrapper{
max-width: 1920px;
margin: 0 auto;
}
div.header__search-wrap{
padding-left: 60px;
}
a.header__logo-wrap{
justify-content: initial;
}
span.header__logo{
margin-left: 7px;
}
div#duckbar{
padding-left: 0;
}
div#links_wrapper{
padding-left: 0;
}
div.cw{
max-width: initial;
}
div.zci__main{
padding-left: 0;
}
/* Display search results in multi-columns according to view width */
div#react-layout > div > div,
div#react-layout > div > div > section{
display: block;
max-width: initial;
margin-inline: 0;
padding-inline: 0;
}
div#react-layout > div > div > section{
padding-inline: 1em;
}
ol.react-results--main{
display: flex;
flex-wrap: wrap;
column-gap: 1em;
}
@media (min-width: 60em){
ol.react-results--main > li{
margin: 0 0 1em;
border: thin solid silver;
border-radius: .5em;
box-sizing: border-box;
box-shadow: .2em .2em .2em #ddddee;
}
}
@media (min-width: 90em){
ol.react-results--main > li{
flex-basis: calc((100% - 2em) / 3);
min-width: calc((100% - 2em) / 3);
}
}
@media (max-width: 89.9em) and (min-width: 60em){
ol.react-results--main > li{
flex-basis: calc((100% - 1em) / 2);
min-width: calc((100% - 1em) / 2);
}
}
/* Remove page numbers */
ol.react-results--main > li > div[arial-label]{
display: none;
}
/* Remove module slots, footer contents and feedback button */
li.L6fj2A3X2mfJl5kE8caF,
div.footer,
div.serp__bottom-right{
display: none !important;
}
}