A small style to make the numerical scores in MyAnimeList reviews visible without expanding the review.
MAL tweak: show review scores by hope

Details
Authorhope
LicenseGNU Affero General Public License v3.0 or later
CategoryMyAnimeList
Created
Updated
Size3.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
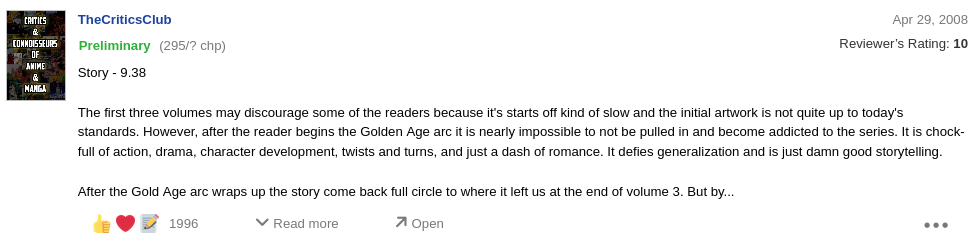
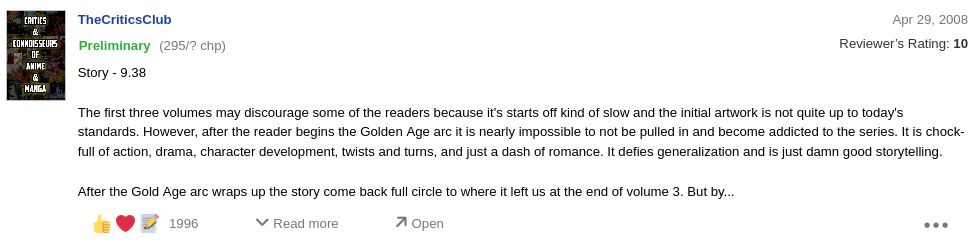
The review pictured in the preview image is this review of Berserk.
The forum post on MyAnimeList about this style can be found here.
If you use crayon for mal
You should enable this style's “crayon compatibility fix” setting. (If you don't use crayon, please leave the setting disabled.)
Changelog
- v1.1.6: Fix missing selector and adjust date and rating position for crayon
- v1.1.5: Refactor to improve crayon compatibility, general cleanup
- v1.1.4: Adjust crayon compatibility on profile pages
- v1.1.3: Add crayon for mal compatibility fix
- v1.1.2: Fix preliminary-spoiler tags overlapping
- v1.1.1: Metadata adjustments: fix namespace, homepage URL; add support URL; use SPDX license identifier
- v1.1.0: Adjust capitalization of the name and description, add license, remove unnecessary important flags
Source code
/* ==UserStyle==
@name MAL tweak: show review scores
@namespace https://userstyles.world/user/hope
@version 1.1.6
@description Make the numerical scores in MyAnimeList reviews visible without expanding the review.
@author hope (https://userstyles.world/user/hope)
@homepageURL https://userstyles.world/style/6722
@supportURL https://myanimelist.net/forum/?topicid=2048645
@license AGPL-3.0-or-later
@preprocessor stylus
@var checkbox crayon "crayon for mal compatibility fix" 0
==/UserStyle== */
@-moz-document domain("myanimelist.net") {
if not crayon {
/* position rating and tags */
.review-element .body { position:relative; }
.review-element .rating, .review-element .tags {
position:absolute;
top:1.5em; /*line-height*/
}
.review-element .rating {
display:block !important;
margin:0 !important;
right:0;
}
.review-element .tags { left:0; }
/* hide recommended/mixed feelings/not recommended tags */
.review-element .tag:not(.preliminary, .spoiler) { display:none !important; }
/* position tags within parent and ensure they don't overlap each other */
.review-element .tags .tag {
margin-right:1ch !important;
border:none !important;
padding:0 !important;
}
.review-element .tags .tag.preliminary span { margin-left:0 !important; }
/* add margin to ensure review contents don't overlap rating and tags, add padding to compensate for rating being moved */
.review-element .text {
margin-top:calc(1.5em + 12px); /*line-height + .tags margin-bottom */
padding-bottom:12px;
}
}
if crayon {
/* position rating and tags */
.review-element .body { position:relative; }
.review-element .rating {
display:block !important;
position:absolute;
top:0.65em !important; /*based on line-height (1.35em)*/
right:10px; /*padding-right of .body (4px) + .tag (6px)*/
font-size:11px;
letter-spacing:0.5px;
padding:0 !important;
}
.review-element .tags .tag.preliminary, .review-element .tags .tag .spoiler, .review-element .tags .tag + .tag:not(.preliminary), .review-element .tags .tag + .tag + .tag:not(.preliminary) { margin:2.65em 0 0 0 !important; }
/* for blink: adjust date and rating padding so they aren't so close to the recommendation tag */
.review-element .update_at, .review-element .rating { padding-top:4px !important; }
/* adjust preliminary tags to more closely match spoiler tags */
.review-element .tags .tag.preliminary {
font-size:9px;
letter-spacing:0.5px;
}
/* adjust text padding and nav margin to compensate for rating being moved */
.review-element .text { padding-bottom:8px; }
.review-element .bottom-navi { margin-top:6px !important; }
/* adjust rating and tags position to match crayon's firefox-specific line-height */
@supports (-moz-appearance:none) {
.review-element .rating { top:0.7em !important; /*based on line-height (1.3em)*/ }
.review-element .tags .tag.preliminary, .review-element .tags .tag .spoiler, .review-element .tags .tag + .tag:not(.preliminary), .review-element .tags .tag + .tag + .tag:not(.preliminary) { margin:2.3em 0 0 0 !important; /*based on line-height (1.3em)*/ }
.review-element .update_at, .review-element .rating { padding:0 !important; }
}
}
}