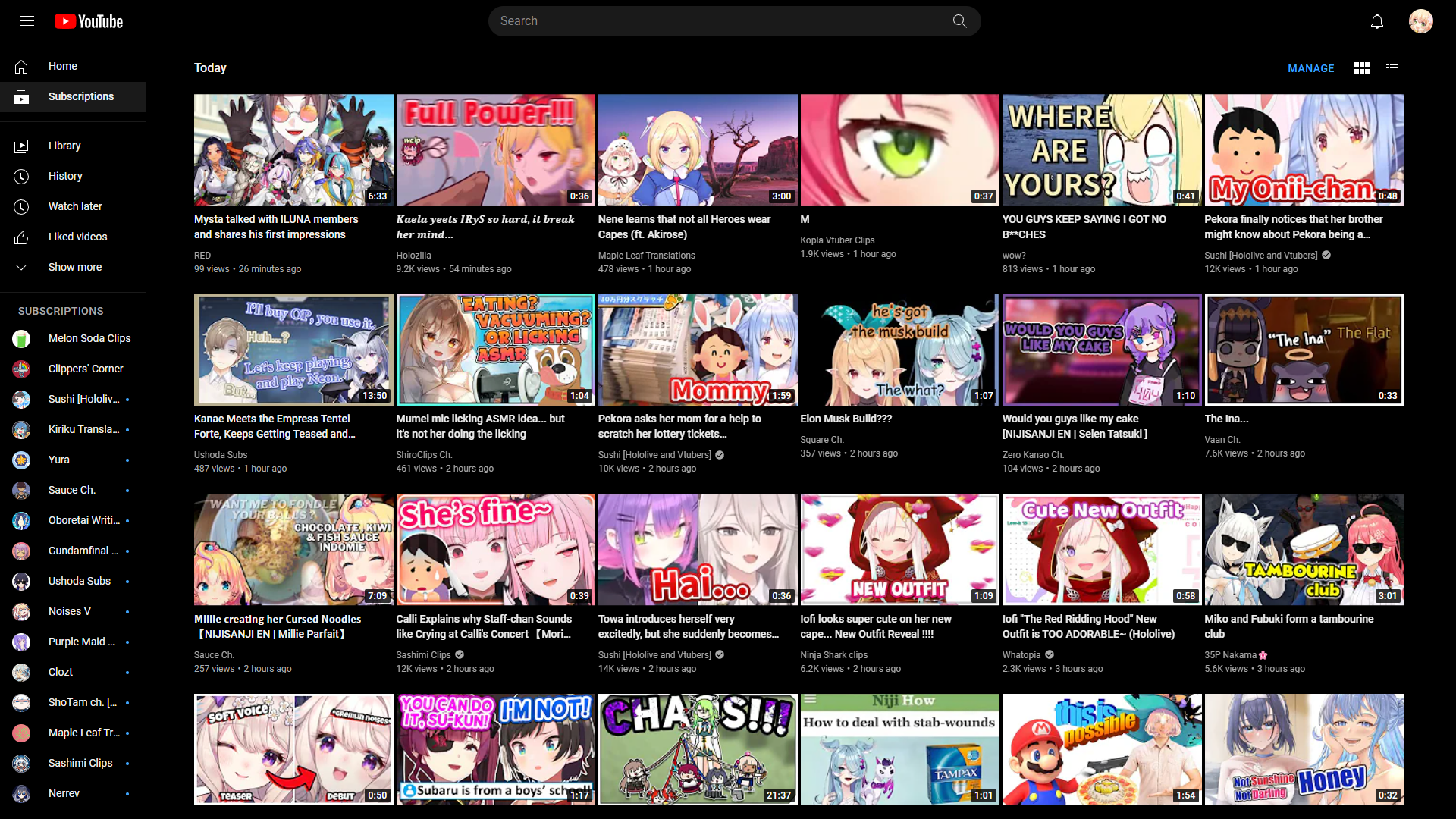
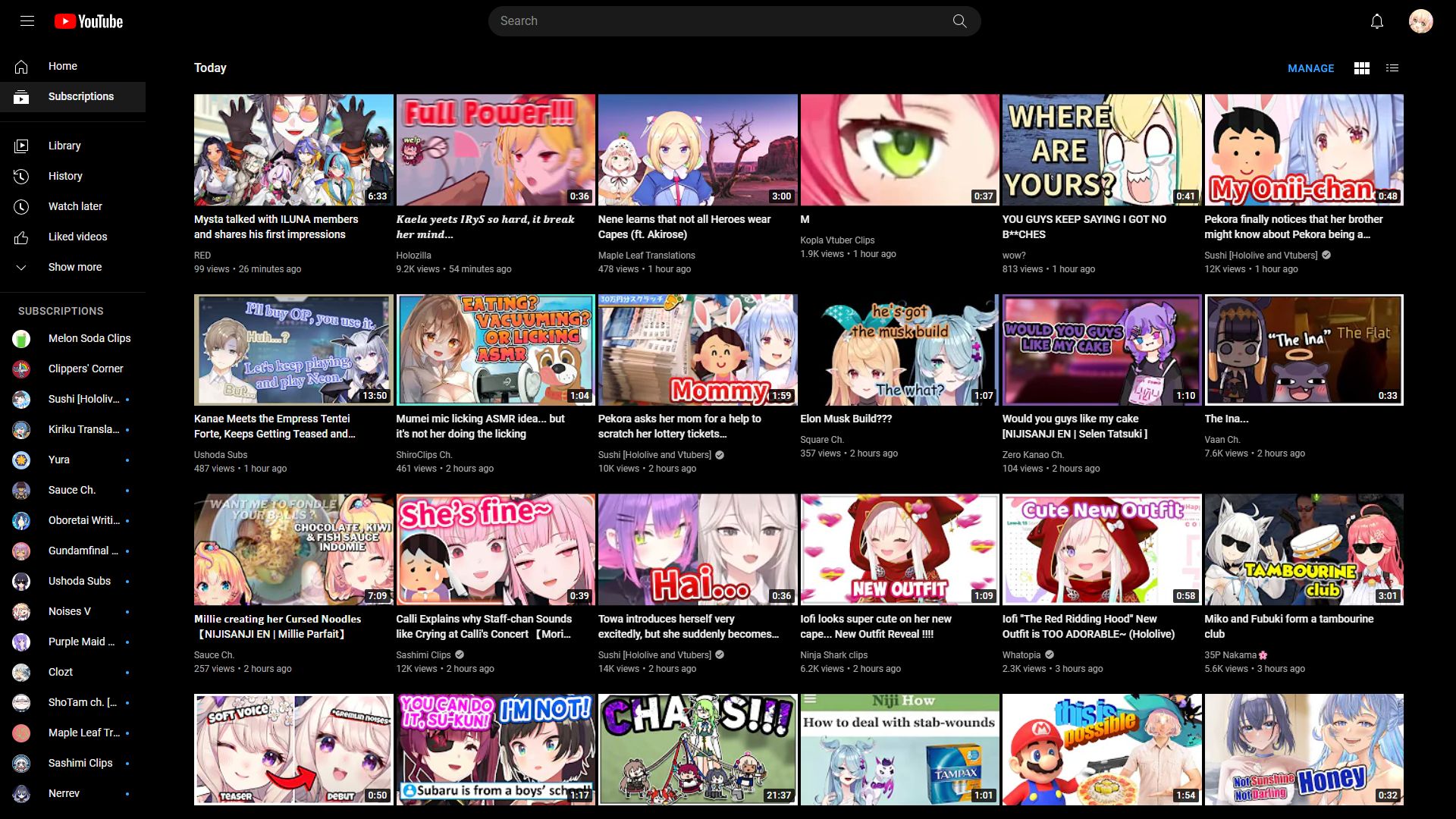
Pure black theme for YouTube.
YouTube - Pure Black by jesuscc1993
Imported and mirrored from https://github.com/jesuscc1993/user-css/raw/develop/youtube/youtube-pure-black/youtube-pure-black.user.css

Details
Authorjesuscc1993
LicenseCC BY-SA 4.0
Categoryunset
Created
Updated
Code size3.3 kB
Code checksum6d2441d8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube - Pure Black
@description Pure black theme for YouTube.
@version 2024.10.04.19.36
@author MetalTxus
@namespace https://github.com/jesuscc1993/
@license CC BY-SA 4.0
@preprocessor stylus
@var color primary-bg-color "Primary background color" #000
@var color secondary-bg-color "Secondary background color" rgba(255, 255, 255, 0.05)
@var color secondary-bg-color-hover "Secondary background color (hover)" rgba(255, 255, 255, 0.1)
@var checkbox remove-header-gradient "Remove header gradient" 1
@var checkbox remove-playlist-gradient "Remove playlist gradient" 1
@var checkbox remove-cinematics-gradient "Remove video gradient" 1
==/UserStyle== */
@-moz-document domain("youtube.com") {
html[darker-dark-theme][dark],
[darker-dark-theme] [dark],
html[dark],
[dark] {
/* PRIMARY */
--yt-spec-general-background-c: primary-bg-color /* #030303 */;
--yt-spec-base-background: primary-bg-color /* #0f0f0f */;
--yt-spec-general-background-b: primary-bg-color /* #0f0f0f */;
--yt-spec-general-background-a: primary-bg-color /* #181818 */;
--yt-spec-raised-background: primary-bg-color /* #212121 */;
--yt-spec-menu-background: primary-bg-color /* #2F2F2F */;
/* regular dark */
--yt-spec-brand-background-solid: primary-bg-color /* #212121 */;
--yt-spec-brand-background-primary: primary-bg-color /* rgba(33, 33, 33, 0.98) */;
--yt-spec-brand-background-secondary: primary-bg-color /* rgba(33, 33, 33, 0.95) */;
/* SECONDARY */
--yt-spec-badge-chip-background: secondary-bg-color /* rgba(255, 255, 255, 0.1) */;
--yt-spec-additive-background: secondary-bg-color /* rgba(255, 255, 255, 0.1) */;
/* hover */
--yt-spec-button-chip-background-hover: secondary-bg-color-hover /* rgba(255, 255, 255, 0.2); */;
--yt-spec-mono-tonal-hover: secondary-bg-color-hover /* rgba(255, 255, 255, 0.2); */;
.ytd-channel-owner-empty-state-renderer.illustration {
filter: contrast(1.2);
}
tp-yt-paper-dialog,
tp-yt-paper-listbox,
tp-yt-paper-toast,
yt-confirm-dialog-renderer[dialog],
ytd-menu-popup-renderer tp-yt-paper-listbox.ytd-menu-popup-renderer,
.yt-contextual-sheet-layout-wiz {
background-color: lightness(primary-bg-color, 5%);
}
yt-notification-action-renderer {
#text.yt-notification-action-renderer,
#sub-text.yt-notification-action-renderer {
color: var(--yt-spec-text-primary);
}
}
if (remove-header-gradient) {
ytd-masthead[frosted-glass="without-chipbar"] #background.ytd-masthead {
background: #000;
backdrop-filter: none;
}
}
if (remove-playlist-gradient) {
.YtCinematicContainerViewModelBackgroundGradient,
.immersive-header-background-wrapper {
background: primary-bg-color !important;
}
.immersive-header-gradient {
background: transparent !important;
}
.immersive-header-container .blurred-image {
display: none;
}
}
if (remove-cinematics-gradient) {
#cinematics {
display: none;
}
}
}
}