It's more eye-friendly. Less Colors, less share-buttons - it's less annoying.
s.to - 186.2.175.5 - SerienStream.to by nope-im-not-pro

Details
Authornope-im-not-pro
LicenseNo License
Categorys.to
Created
Updated
Code size10 kB
Code checksum3e739317
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
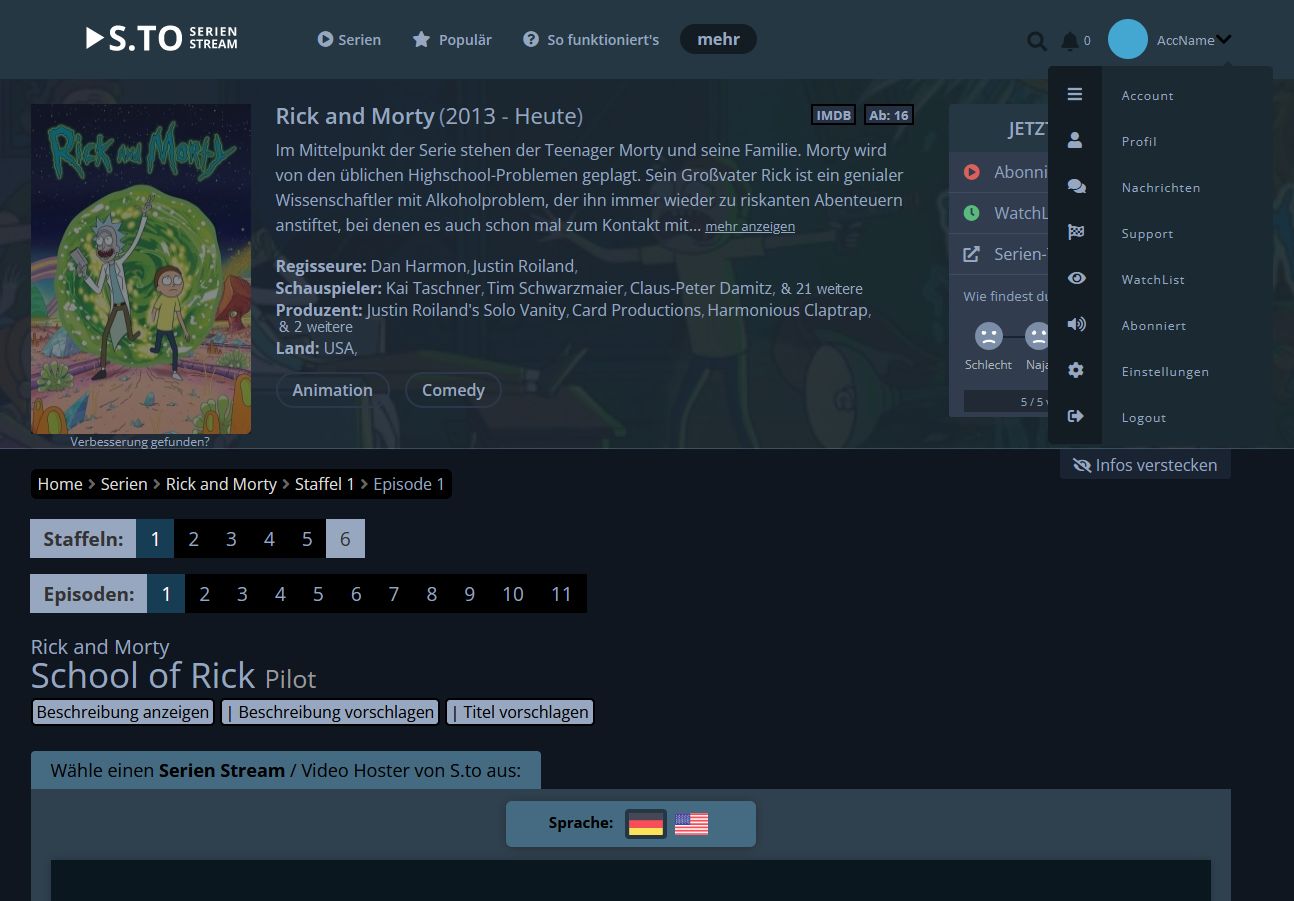
It's more eye-friendly. Less Colors, no share-buttons - it's mostly gray.
I changed the colors (5 shades of grey or so).
Same functionality, but it's like you wear sunglasses.
Nothing big. Just no share-buttons, darker Text, darker Buttons, darker Pictures...
I added a few "hovers" to the buttons and pictures.
If it's outdated: Make the changes yourself, I don't know if I maintain this project.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name s.to - SerienStream.to
@namespace github.com/openstyles/stylus
@version 1.0.1.1
@description It's more eye-friendly
@author RandomInternetPerson3
==/UserStyle== */
@-moz-document regexp("(https://s.to|https://s.to/.*|https://serienstream.to|https://serienstream.to/.*|186.2.175.5|186.2.175.5/.*)")
/*
EDIT 2024-06-02 I don't know what I am doing. But this time, I make the Code shorter
EDIT 2024-10-18 I added more Domains and made some headlines (H3 & H4) on the Frontpage darker
EDIT 2024-10-18 I don't know, but "186.2.175.5" is not working...
*/
{
.pageTitle h1,
.breadCrumbMenu li a,
.newsArticleReviewTime time,
.newsArticleReview a.headline h2,
.newsArticleReview a.headline h4,
.newsArticleReviewTeaser,
.homepageInformationText>.row h3,
p,
.seriesListContainer>div>a>h3,
.genre ul li a,
.seriesListNavigation,
strong,
.messageDetails time,
.mediaBodyMessage.right .mediaBodyMessageBoxContent p,
.statisticUserOnlineList li a,
.supportTicketMessages,
.subMenuMainNavigation,
.subMenuMainNavigationDropDownNavigation,
.mediaBodyMessageNew textarea,
.info-wrap .info .info__content p,
.FAQTableItem time,
.regeln,
.regeln li,
.closeAccount,
.pageTitle.pageHeader small,
.listTag,
.leaderboard,
.randomFormContent small,
.randomFormContent,
.randomForm span,
.seriesListHorizontalContent p,
.wishlist,
.wishListSeriesTitle,
.liveNotificationBoxContent h4,
.supportAnswers li,
.welcomePage ul li a,
.shoutboxUserOnline,
.shoutboxMessage p,
.darkColor,
.subMenuMainNavigation a,
.homepageSupportFAQListItem a,
.tabs strong,
.wishListAllSeries,
.shoutboxMessageContent i,
.supportFAQList li a,
.liveNewsFeedIcon,
.reportVideoLayerForm,
.FAQProfileLink,
.messagesContainer ul li:hover p,
.messagesContainer ul li:hover span,
.messagesContainer ul li:hover time,
.tinyselect .selectbox,
.seriesNewsList h5,
.STOSidebarFacts ul li,
.changeLanguage,
.beSocial h5 {
color:#97a7c0
}
.seriesListContainer>div>a>h3:hover,
.homepageInformationText>.row h3:hover {
color:#fff
}
.supportSearchForm > input {
background: #000 url(https://zrt5351b7er9.static-webarchive.org/img/search.png) left no-repeat;
color: #97a7c0;
}
/*
EDIT 2024-10-18
- tried to delete the newDomain box
- changed Opacity of Text in PromotionBox
- changed Opacity of "last-seen" ListItems
*/
.newDomain {
display:none;
}
.homeContentPromotionBoxPicture > span > h3 {
opacity: 0.6;
text-shadow: 0px 0px 3px #000;
}
.homeContentPromotionBoxPicture > span > h4 {
opacity: 0.6;
text-shadow: 0px 0px 3px #000;
}
.coverListItem {
opacity: 0.6;
}
.coverListItem:hover{
opacity: 1;
}
.ssto-share-buttons .seriesListHorizontalContent{
display:none;
}
.main-header {
background-image:linear-gradient(to right, #243743 50%, #243743 50%)
}
.allSeriesBox {
display:none;
}
/*
EDIT 2023-06-17 Opacity of logo changed to 50% = .5
*/
/*
EDIT 2024-03-06 Opacity of flag and icon changed to 50% = .5
*/
.icon {
width: 26px;
height: 26px;
display: inline-block !important;
opacity: .5;
}
.hosterSectionTitle {
opacity: .3;
}
.changeLanguageBox .selectedLanguage {
border: 4px solid #fff;
border-radius: 4px;
opacity: .5;
}
.changeLanguageBox {
opacity: .5;
}
.seasonEpisodesList > tbody > tr.seen {
background-color: rgba(78, 80, 71, .3);
}
.seasonEpisodesList > tbody > tr.seen:hover {
color: #000;
}
.seasonEpisodesList > tbody > tr.seen:hover .episodeMenu i {
color: #000;
}
.seasonEpisodesList > tbody > tr.seen .episodeMenu i {
color: #3f3e3e;
}
/*
EDIT 2024-03-06 So... I don't know what I am doing but it works.
*/
.logo-wrapper {
opacity: .5;
height: 85px;
width: 20%;
background: #243743 0 0;
padding: 16px 19px 0;
float: left;
}
.add-series .add-series-button {
color:#97a7c0;
background:#243743;
}
.add-series .add-series-button:hover {
color:#fff;
background:#000;
}
.hosterSectionTitle {
background: #456b82;
}
.hosterSectionTitle h3 {
font-size: 18px;
color: #000 !important;
}
.hosterSectionTitle strong {
font-size: 18px;
color: #000 !important;
}
.breadCrumbMenu.dark li.currentActiveLink a,
.header-container nav .user .dd p a i.active,
.header-container nav .user .dd p a:hover i {
color:#97a7c0
}
.changeLanguageBox {
box-shadow: 0 1px 10px rgba(33,33,33,.61);
background: #456b82;
color: #fff;
}
.container h1, .container h2, .container h3, .container h4, .container h6, .pageTitle h1 {
color: #97a7c0;
}
.seriesListNavigation a {
color:#97a7c0
}
#series .title .series-meta .series-title,
.questionContentBox .newsArticleFullHeader {
margin-bottom:11px;
color: #97a7c0;
}
#series .title .series-meta .series-title>h1>a,
#series .title .series-meta .series-title>h1>span {
font-size:22px;
line-height:22px;
font-weight:600;
margin:0;
color:#97a7c0
}
#series .title .series-meta .series-title .fsk {
border: 2px solid #000;
background: #253142;
color: #97a7c0;
}
.series-meta .showMore {
color:#97a7c0 !important;
}
.imdb-link:hover {
background: #000;
color: #000 !important;
}
.imdb-link {
border: 2px solid #000;
background: #253142;
color: #000;
}
.hiddenArea {
color: #97a7c0;
}
.beSocial.darkBackground, .beSocial.darkBackground h5, .homeContentGenresList li a, .messagesContainer ul li.active span {
color: #fff;display:none;
}
.hosterSiteVideo {
background: #00000073;
}
.hosterSiteVideo ul li > div, .reportVideoLayerForm {
border: 2px solid #253142;
background: #000;
}
.seriesListNavigation a {
color: #97a7c0;
}
.hosterSiteVideoButton {
border: 2px solid #456b82;
color: #97a7c0 !important;
background: #253142;
}
.hosterSiteVideoButton:hover {
background: #000;border: 2px solid #456b82;
}
.button.grey:hover {
background: #000;border: 1px solid #456b82;
}
.button.grey {
background: #253142;border: 1px solid #456b82;color: #97a7c0 !important;
}
.reportVideoStream {
background:#97a7c0;
}
.ContentContainerBox .ContentContainerBoxHeader h2 {
color: #999 !important;
text-transform: uppercase;
}
.seriesListContainer.white > div > a > h3 {
color: #999;
}
.SeasonListBigContent h3 {
color: #999 !important;
font-weight: 300 !important;
}
.mediaBodyMessage a img, .seriesListContainer > div > a > img {
opacity: .5;
}
.seriesListContainer > div > a > img {
transition: background-color 500ms linear;
background: rgba(0,0,0,.8);
z-index: -1;
}
#series .title .picture img {
transition: background-color 500ms linear;
background: rgba(0,0,0,.8);
}
.coverListItem img.loaded, .homeContentPromotionBoxPicture img.loaded, .seriesCoverBox img.loaded {
opacity: 0.5;
}
.coverListItem img.loaded, .homeContentPromotionBoxPicture img.loaded, .seriesCoverBox img.loaded:hover {
opacity: 1;
}
.button.blue {
background: #253142;border: 1px solid #456b82;color: #97a7c0 !important;
}
.button.blue:hover {
background: #97a7c0;border: 1px solid #456b82;color: #253142 !important;
}
.hosterSiteDirectNav ul li span {
line-height: 1.42857143;
color: #97a7c0 !important;
background-color: #000;
}
.hosterSeriesTitle strong {
color: #97a7c0 !important;
}
.hosterSiteTitle h2 {
color: #97a7c0 !important;
}
.hosterSiteDirectNav ul li span strong {
color: #333 !important;
}
.hosterSiteDirectNav ul li .seen {
color: #97a7c0 !important;
background-color: #000 !important;
}
.seriesContentBox .breadCrumbMenu {
border: 2px solid #000;border-radius: 6px;padding: 5px;
color: #97a7c0 !important;
background-color: #000 !important;
}
.hosterSiteDirectNav ul li a,
.hosterSiteDirectNav ul li span {
line-height: 1.42857143;
color: #333 !important;
background-color: #97a7c0;
margin-left: -1px;
}
.hosterSiteDirectNav ul li:hover a {
background-color: #173d54 !important;
color: #fff !important;
}
.descriptionSpoilerLink,
.submitNewDescription,
.submitNewTitle {
color:#000;
background-color: #97a7c0;border: 2px solid #000;border-radius: 5px;padding: 4px;
}
.changeLanguageBox strong {
color: #000 !important;
}
.seriesContentBox .hosterSiteVideo h4, #wrapper .tabs strong {
color: #97a7c0 !important;
}
#series>section>.container.row {
margin:0 auto;
padding:0;
color: #97a7c0 !important;
}
#series>section>.container.row a {
color: #97a7c0 !important;
}
.header-container {
color: #97a7c0 !important;
}
.header-container logged-out {
color: #97a7c0 !important;
}
.header-container a {
color: #97a7c0;
}
.primary-navigation > ul > li > strong {
background: #121c22;
color: #97a7c0;
}
.header-container nav .user .dd {
color: #97a7c0;
}
.header-container nav .user .dd p a .name {
color: #97a7c0;
}
.liveNewsFeedButton > span {
color: #97a7c0;
}
.footer-container .wrapper ul {
color: #000;
}
.footer-container .wrapper li a {
color: #000;
}
.footer-container .wrapper .copyright {
color: #000;
}
.footer-container .wrapper .copyright a {
color: #000;
}
.header-container nav .user .dd p a, pre {
color: #000;
}
/*
EDIT 2023-06-17 Opacity of color changed
*/
.header-container nav .user .modal ul li .icon-container i {
color: #ffffff75;
}
/*
EDIT 2023-06-17 Opacity of Usermenu changed to 85% = .85 and added Hover-FX
*/
.modal {
opacity: .85;
}
/*
EDIT 2023-06-17 added Hover-FX with opacity 100% and color
*/
nav .user .modal ul li .item:hover {
opacity: 1;
width: 100px; color: #606060;
}
/*
EDIT 2023-06-17 made User-Avatar invisible
*/
.header-container nav .avatar {
display: none;
}
.catalogNav {
margin-top: 15px;
}
ol, ul {
list-style: none;
}
.catalogNav li {
box-shadow: 0 1px 10px rgba(0,0,0,.1);
background: #253142;
color: #97a7c0;
}
.catalogNav li:hover {
...