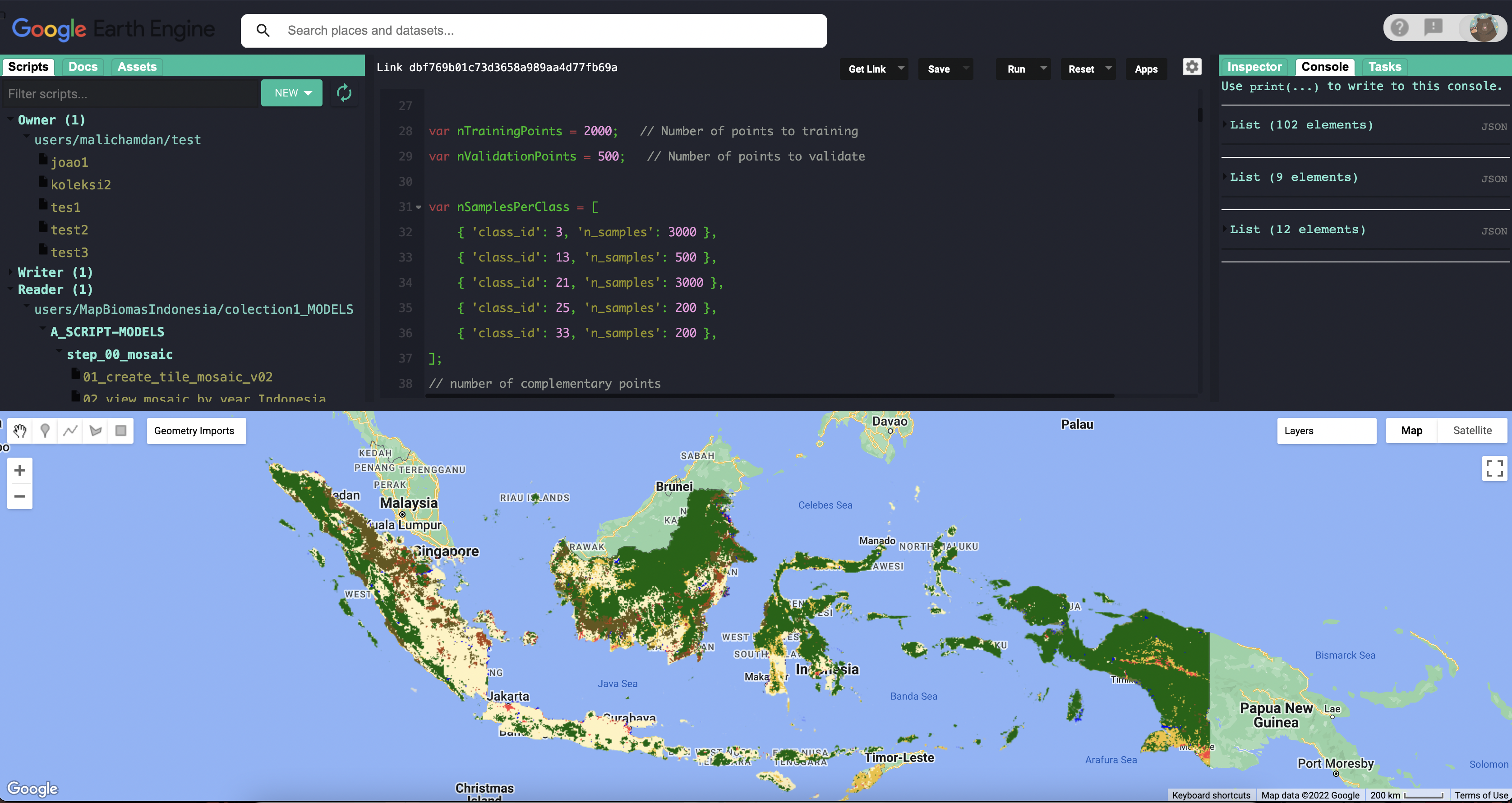
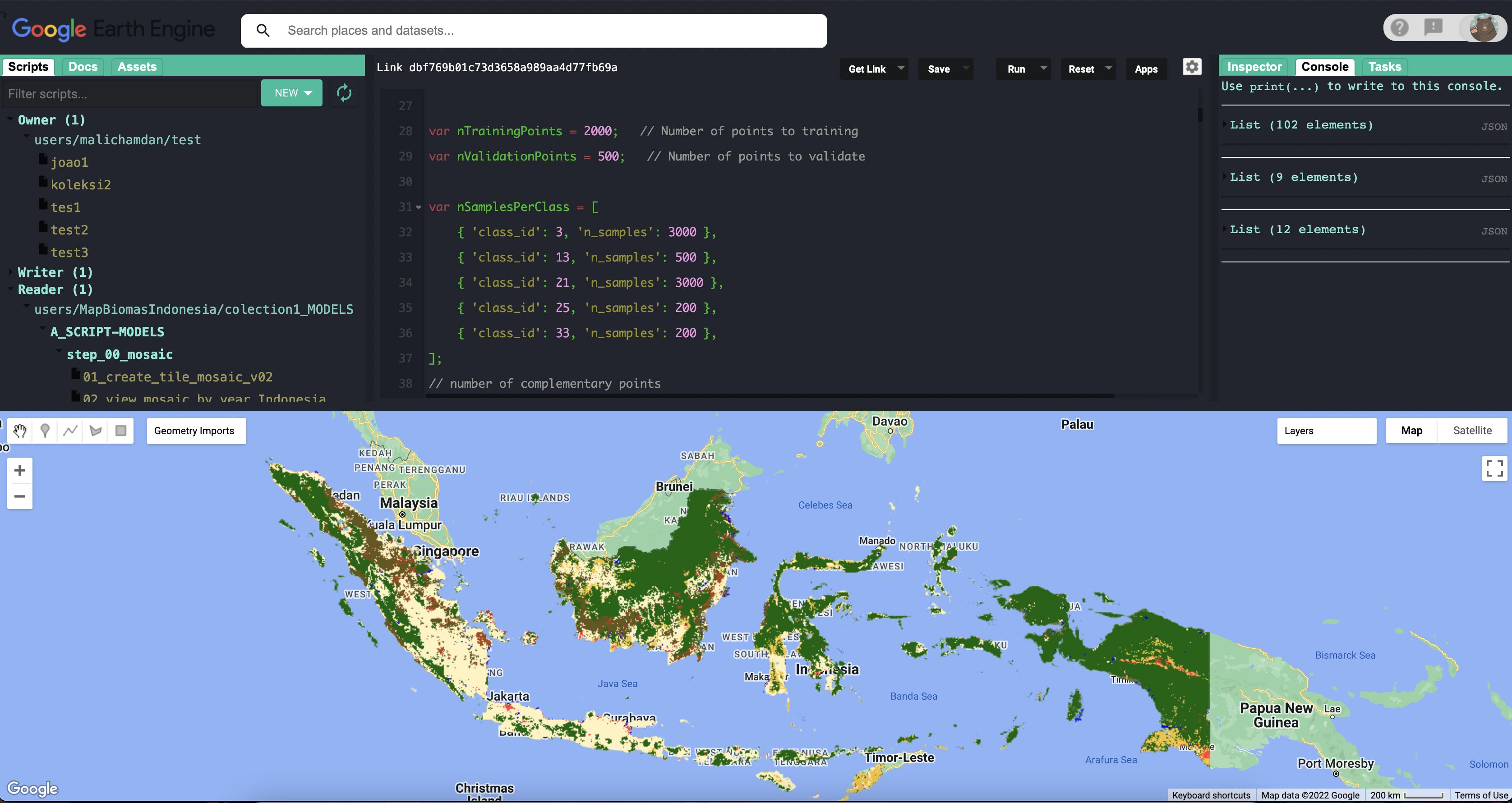
Google Earth Engine Dark Mode
Google Earth Engine Dark Mode by ultramenid

Details
Authorultramenid
LicenseNo License
Categoryhttps://raw.githubusercontent.com/ultramenid/Dark-Mode-Google-Earth-Engine/main/gee-dark.css
Created
Updated
Size29 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Earth Engine Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A dark mode to code editor
@author alichamdan
@homepageURL https://github.com/ultramenid/Dark-Mode-Google-Earth-Engine
@supportURL https://github.com/ultramenid/Dark-Mode-Google-Earth-Engine/issues
@license unlicense
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("code.earthengine.google.com"){
html {
--ee-legacy-red: #16be9c !important;
--primary-text-color: rgba(255, 255, 255, .75);
--primary-background-color: rgba(24, 34, 48, .95);
--google-grey-300: gray !important;
--ee-legacy-blue: #16be9c;
--ee-legacy-darkblue: #29a289;
}
.search-textbox{
background: black !important;
}
div ee-tab-panel ee-tab {
background-color: #22242f !important;
color: #82ead5!important;
}
body {
font-family: 'Inter', 'DejaVu Sans Mono', 'Ubuntu Mono', 'Menlo', 'Monaco', 'Bitstream Vera Sans Mono', 'Consolas', 'source-code-pro', monospace!important;
font-size: 13px!important;
}
.user-box {
background-color: #28262600 !important;
border-radius: 5px;
}
.user-box .user {
padding-right: 16px;
left: 0px;
top: -2px;
}
#head .project-label {
background-color: #282626;
border-radius: 5px;
box-shadow: none;
}
.ace_editor {
font-family: 'Ubuntu Mone', 'Monaco', 'Consolas', 'Menlo', 'source-code-pro', 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', monospace!important;
font-size: 13px!important;
width: 100%;
height: 100%;
color: #08c008 !important;
line-height: 28px;
}
#head {
background-color: #21242f!important;
background-image: none;
border-bottom: 0px;
}
.ace_editor .ace_gutter {
font-family: 'Droid Sans Mono', 'Ubuntu Mono', 'Menlo', 'Monaco', 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Consolas', 'source-code-pro', monospace!important;
background-color: #1b1e28!important;
color: #ea96dc;
border-right: 1px solid #21242f;
font-size: 13px!important;
}
.inspect-panel {
font-family: 'Inter', 'DejaVu Sans Mono', 'Ubuntu Mono', 'Menlo', 'Monaco', 'Bitstream Vera Sans Mono', 'Consolas', 'source-code-pro', monospace!important;
font-size: 14px!important;
color: #ffffffc9
}
.env-list > .env-gutter {
position: absolute;
top: 0;
bottom: 0;
left: 0;
background: #1b1e28;
width: 41px;
}
.env-list {
font-family: 'Inter', 'DejaVu Sans Mono', 'Ubuntu Mono', 'Menlo', 'Monaco', 'Bitstream Vera Sans Mono', 'Consolas', 'source-code-pro', monospace!important;
font-size: 12px!important;
border-bottom: 5px #00000042 solid;
}
.env-entry-button {
background-color: #000000a3;
}
.env-entry:hover .env-entry-button {
background-color: #6f696f
}
.env-entry:hover .env-entry-button:hover {
background-color: #82ead5
}
.ace-xcode {
background-color: #21242f;
color: rgb(231, 248, 248);
}
.ace_editor .ace-line {
height: 24px!important;
padding: 4px!important;
}
.env-list > .header,
.env-list > .body {
background: #21242f;
color: #ddd7d7;
border: 1px solid #21242f;
}
.ace_ee_instance,
.ace_ee_static {
color: #82ead5!important;
}
.ace_string {
color: #95921f!important;
}
.ace-xcode .ace_cursor {
color: #fff;
}
.ace_numeric {
color: #ea96dc!important;
}
.ace_comment {
color: #949991!important;
}
.ace-xcode .ace_marker-layer .ace_active-line {
background: rgba(0, 0, 0, .25);
}
.ace-xcode .ace_marker-layer .ace_selection {
background: #3a4953a6;
}
.ace-xcode .ace_indent-guide {
background: #0000;
}
.ace_storage,
.ace_keyword,
.ace_language:not(.ace_variable) {
color: #b33b43fa!important;
font-weight: normal;
}
.ace-xcode .ace_fold {
background-color: #82ead5;
border-color: #00000000;
}
.explorer .label {
color: #82ead5;
float: left;
white-space: pre;
}
.env-entry-prefix {
font-weight: bold;
color: #b33b43fa;
}
.goog-splitpane-handle-vertical {
background-repeat: no-repeat;
background-position: center;
border-color: #21242f;
border-style: solid;
border-width: 5px
}
.goog-splitpane-handle-horizontal {
background-repeat: no-repeat;
background-position: center;
border-color: #1e2029;
border-style: solid;
border-width: 5px
}
.panel > .header {
background: #21242e;
padding: 4px;
color: #ffffff;
font-size: 12px;
font-weight: normal;
line-height: 19px;
user-select: none;
}
.google-visualization-table-div-page.gradient {
background-color: #21242e;
background-image: -webkit-linear-gradient(top, #21242e, #21242e);
background-image: -moz-linear-gradient(top, #21242e, #21242e);
background-image: -ms-linear-gradient(top, #21242e, #21242e);
background-image: -o-linear-gradient(top, #21242e, #21242e);
/*background-image: linear-gradient(top, #18191a, #18191a);*/
}
.tab-panel > .header .goog-tab {
font-family: 'Inter', 'DejaVu Sans Mono', 'Ubuntu Mono', 'Menlo', 'Monaco', 'Bitstream Vera Sans Mono', 'Consolas', 'source-code-pro', monospace!important;
display: inline-block;
font-size: 12px;
cursor: pointer;
padding: 0px 4px 0px 4px;
position: relative;
top: 1px;
background: #21242e00;
border: 3px solid #646a7b00;
border-radius: 2px 2px 2px 2px;
border-bottom-color: #7b0873a6;
margin-right: 2px;
color: #ffffffd6;
flex-grow: 1;
}
.tab-panel > .header .goog-tab-selected {
background: #0606064f;
color: #ffffffd6;
}
a {
background-color: transparent !important;
color: black !important;
}
.tab-panel > .header .goog-tab.alert {
font-family: 'Inter', 'DejaVu Sans Mono', 'Ubuntu Mono', 'Menlo', 'Monaco', 'Bitstream Vera Sans Mono', 'Consolas', 'source-code-pro', monospace!important;
background: #7b0873cc;
border-bottom-color: #51566300;
}
.goog-tab-bar.goog-tab-bar-horizontal.goog-tab-bar-top {
display: -webkit-flex;
flex-direction: row;
justify-content: space-between;
}
.inspect-panel {
font-family: monospace;
}
.tree-manager .tree > .header {
font-family: 'Inter', 'DejaVu Sans Mono', 'Ubuntu Mono', 'Menlo', 'Monaco', 'Bitstream Vera Sans Mono', 'Consolas', 'source-code-pro', monospace!important;
font-weight: normal;
color: #82ead5d9;
line-height: 25px;
}
.tree-manager .tree-item,
.tree-manager .create-link {
font-weight: normal;
color: #dad759ab;
font-style: normal;
line-height: 25px;
}
.tree-item:hover {
font-weight: normal;
color: #dad759ab;
font-style: normal;
}
.tree-manager .header {
color: #82ead5;
font-weight: bold;
}
.tree-manager .tree-file:before,
.tree-drag-clone.tree-file:before,
.tree-drag-clone.header:before {
content: '';
width: 14px;
height: 14px;
position: absolute;
left: 3px;
top: 1px;
background-size: 14px;
background-repeat: no-repeat;
opacity: 0.8;
color: #fdf96da3;
}
.tree-manager .tree-file:before,
.tree-drag-clone.tree-file:before {
background-image: url(https://www.gstatic.com/images/icons/material/system/1x/insert_drive_file_black_18dp.png);
}
pre {
display: block;
font-family: 'Inter', 'DejaVu Sans Mono', 'Ubuntu Mono', 'Menlo', 'Monaco', 'Bitstream Vera Sans Mono', 'Consolas', 'source-code-pro', monospace!important;
white-space: pre;
margin: 1em 0px;
background: #21242e;
color: rgba(255, 255, 255, .7);
border-top: 2px #00000042 solid;
}
hr {
unicode-bidi: isolate;
margin-block-start: 0.5em;
margin-block-end: 0.5em;
margin-inline-start: auto;
margin-inline-end: auto;
overflow: hidden;
border-style: inset;
border-width: 10px;
background: #000000c9
}
.panel > .content > .jfkScrollable-inner {
padding: 4px 8px;
width: auto;
background: #21242e;
box-sizing: border-box;
line-height: 25px;
}
.editor-panel > .header {
height: 24px;
border-bottom: 1px solid #21242f;
border-top: 1px solid #21242f;
}
.tab-panel > .header {
height: 22px;
border-bottom: 1px solid #21242f;
border-top: 1px solid #21242f;
}
.panel > .header {
height: 24px;
border-bottom: 1px solid #21242f;
border-top: 1px solid #21242f;
}
.jfk-button-action {
background-image: -webkit-linear-gradient(top, #18191a, #18191a);
background-color: #18191a;
border: 1px ...