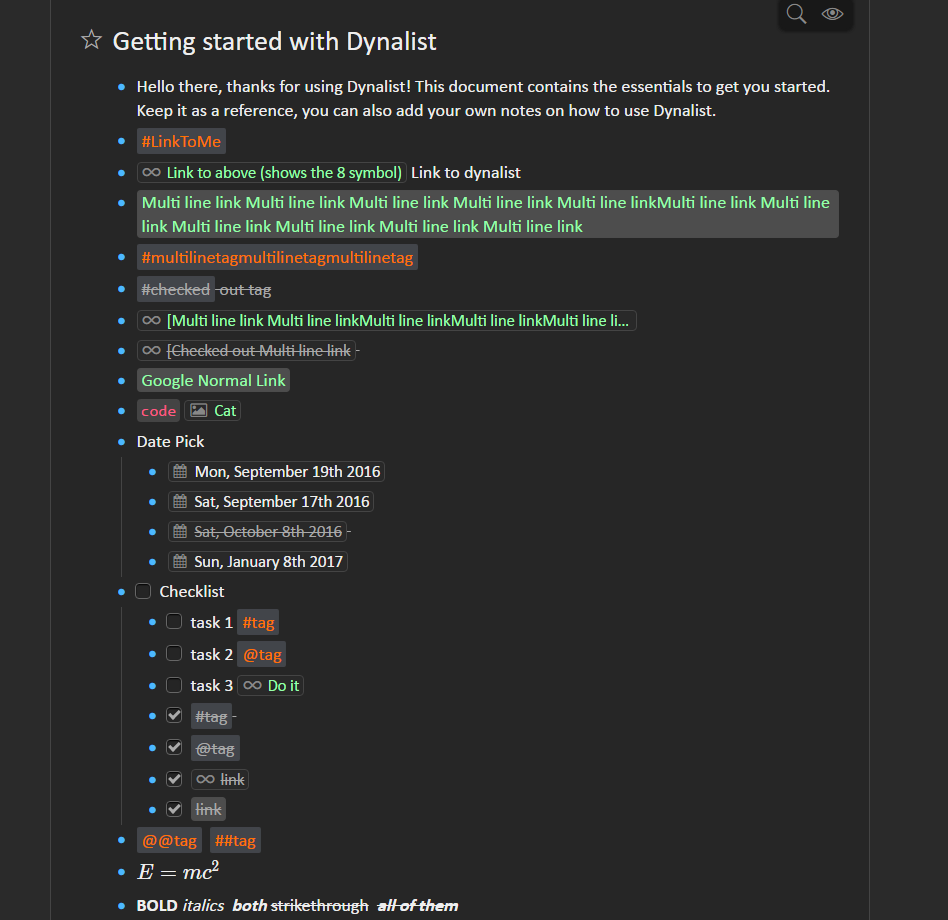
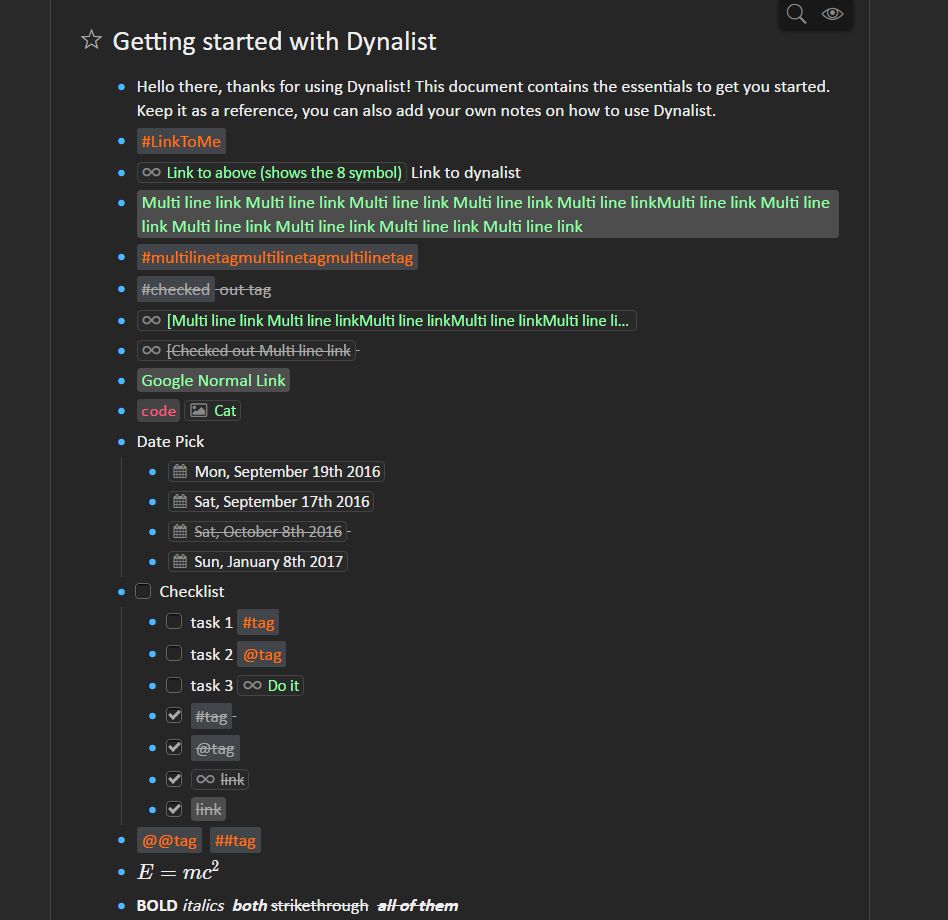
Darker version for Dynalist with more colourful tags and links.
Dynalist Darker v1.5 by dtasev

Details
Authordtasev
LicenseNo License
Categorydynalist.io
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dynalist Darker
@namespace https://dynalist.io/
@version 1.5
@description Darker theme for Dynalist
@author Dimitar Tasev
*/
@-moz-document domain("dynalist.io") {
#blank-slate div ul li a {
text-decoration: none;
}
.Node-noteContainer>.Node-renderedNote {
color: #e1ffce;
/* font-family: "Fira Code Retina"; */
font-size: 12px;
}
.Node-contentContainer>.node-line {
/* font-family: "Fira Code Retina"; */
font-size: 14px;
}
.Node-content {
/* font-family: "Fira Code Retina"; */
font-size: 14px;
}
.DocumentContainer {
background-color: #00000080 !important;
}
/* change the background color of the document */
.Document,
.Document-bottomSpace,
.Document-rootNode,
.is-CurrentRoot,
.Node-zoomIcon,
.Node-menuIcon,
.Node-menuIcon:before,
.Node-zoomIcon:before {
background-color: #000000 !important;
}
/* Horizontal LINES doesnt work properly*/
/* .Node-childrenInner:not(:empty):last-child>.Node-outer:last-child>.Node{
padding-bottom:10px;
border-bottom:.1em dashed;
} */
/*INDENTING*/
/* .Node { */
/* changes the distance between each line */
/* padding-bottom:10px; */
/* } */
/*TITLES BOLD*/
/*.Node.is-currentRoot > .Node-self {
font-weight: bold;
}*/
/*BULLETS*/
.Node-bullet:before {
color: #4CB9FF;
/* #97FFAB for green */
}
.Node.is-checked .node-link,
.Node.is-checked .node-tag,
.Node.is-checked .node-time,
.Node.is-checked .Node-content,
.Node.is-checked .Node-renderedContent {
/* checked internal node-link */
color: #a9a9a9;
text-decoration: line-through;
}
/* inline images */
.node-inline-image {
color: #97FFAB;
}
.node-inline-image:hover {
background-color: #4D4D4D;
}
.node-link {
display: inline-block;
font-size: 1em;
cursor: pointer;
text-decoration: none;
position: relative;
z-index: 2;
pointer-events: auto;
padding: 0 5px 0 5px;
background-color: #4D4D4D;
color: #97FFAB;
border-radius: 4px;
font-weight: normal;
border: none;
}
.node-link:hover {
background-color: #575757;
}
/*TAGS*/
.node-tag {
display: inline-block;
background-color: #525150;
max-width: 500px;
/* might not work on bigger screens */
color: #ffaa00;
/* tags color */
text-decoration: none;
border-radius: 2px;
font-weight: normal;
padding-left: 5px;
padding-right: 5px;
padding-top: 1px;
padding-bottom: 1px
}
.node-tag:hover {
background-color: #595959 !important;
}
.node-inline-code {
color: #ff9cb5;
background-color: transparent;
}
.DocumentContainer.is-centerDocument .Document {
max-width: 1200px;
}
}