This is an simple like button replacement for New Youtube Page.
Youtube - Like Pikachu Button With Customization Options by spdream99

Details
Authorspdream99
LicenseCC-BY-NC-4.0
Categoryyoutube.com, youtube
Created
Updated
Code size3.0 kB
Code checksum3e3376b9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
By SPdream
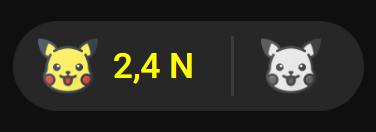
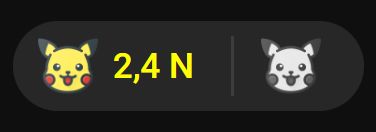
Change the like button of new Youtube website to Pikachu image!
You can customize the button too!
All images are from the internet
Source code
/* ==UserStyle==
@name Youtube - Like Pikachu Button With Customization Options
@version 1.0
@namespace userstyles.world/user/spdream99
@author spdream99
@advanced text Image-bl "Before Like Image" "https://cdn-icons-png.flaticon.com/512/528/528098.png"
@advanced text Image-al "After Like Image" "https://cdn-icons-png.flaticon.com/512/528/528098.png"
@advanced text Image-bd "Before Dislike Image" "https://cdn-icons-png.flaticon.com/512/528/528098.png"
@advanced text Image-ad "After Dislike Image" "https://cdn-icons-png.flaticon.com/512/528/528098.png"
@advanced color Color-b "Before Text Color" #fff
@advanced color Color-a "After Text Color" #ffff00
@advanced dropdown Grayl "Before Like Image Grayscale" {
Default "On" <<<EOT
filter: grayscale(100%); EOT;
Normal "Off" <<<EOT
EOT;
}
@advanced dropdown Grayd "Before Dislike Image Grayscale" {
Default "On" <<<EOT
filter: grayscale(100%); EOT;
Normal "Off" <<<EOT
EOT;
}
==/UserStyle== */
@-moz-document domain("youtube.com") {
#segmented-like-button.style-scope.ytd-segmented-like-dislike-button-renderer [aria-pressed="false"] .yt-spec-button-shape-next__icon yt-icon svg {
width: 24px;
top: 24px;
left: 24px;
background: url(/*[[Image-bl]]*/) no-repeat!important;
background-size: cover!important;
padding-left:24px;
height: 24px;
box-sizing: border-box;
/*[[Grayl]]*/
}
#segmented-like-button.style-scope.ytd-segmented-like-dislike-button-renderer [aria-pressed="true"] .yt-spec-button-shape-next__icon yt-icon svg {
width: 24px;
top: 24px;
left: 24px;
background: url(/*[[Image-al]]*/) no-repeat!important;
background-size: cover!important;
padding-left:24px;
height: 24px;
box-sizing: border-box;
}
#segmented-dislike-button.style-scope.ytd-segmented-like-dislike-button-renderer [aria-pressed="false"] .yt-spec-button-shape-next__icon yt-icon svg {
width: 24px;
top: 24px;
left: 24px;
background: url(/*[[Image-bd]]*/) no-repeat!important;
background-size: cover!important;
padding-left:24px;
height: 24px;
box-sizing: border-box;
/*[[Grayd]]*/
}
#segmented-dislike-button.style-scope.ytd-segmented-like-dislike-button-renderer [aria-pressed="true"] .yt-spec-button-shape-next__icon yt-icon svg {
width: 24px;
top: 24px;
left: 24px;
background: url(/*[[Image-ad]]*/) no-repeat!important;
background-size: cover!important;
padding-left:24px;
height: 24px;
box-sizing: border-box;
}
.style-scope.ytd-segmented-like-dislike-button-renderer [aria-pressed="false"] .cbox.yt-spec-button-shape-next--button-text-content{
color:/*[[Color-b]]*/!important;
}
.style-scope.ytd-segmented-like-dislike-button-renderer [aria-pressed="true"] .cbox.yt-spec-button-shape-next--button-text-content{
color:/*[[Color-a]]*/!important;
}
#segmented-like-button .lottie-component [clip-path^="url(#__lottie_element_"]{
display: none!important;
}
}