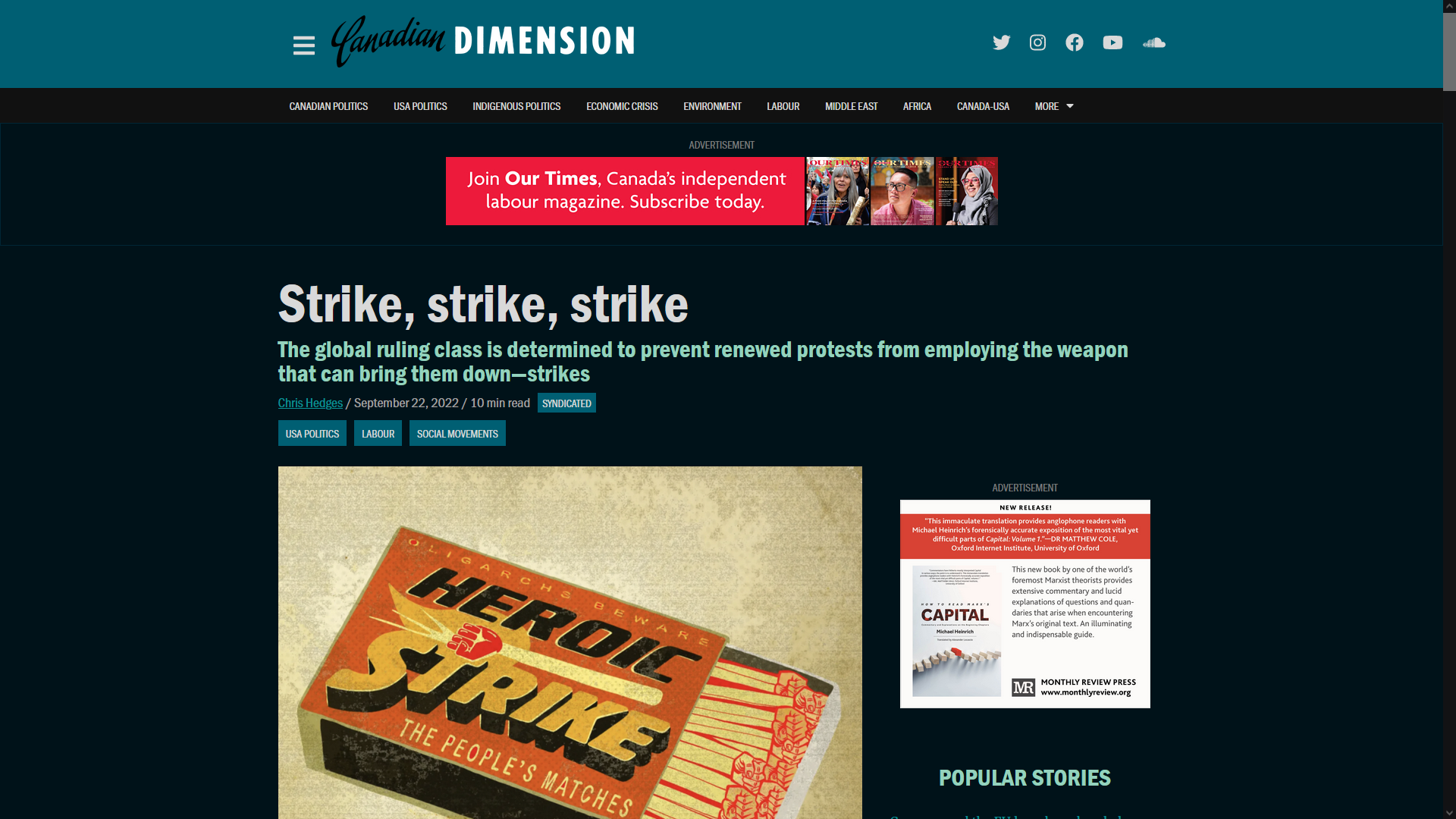
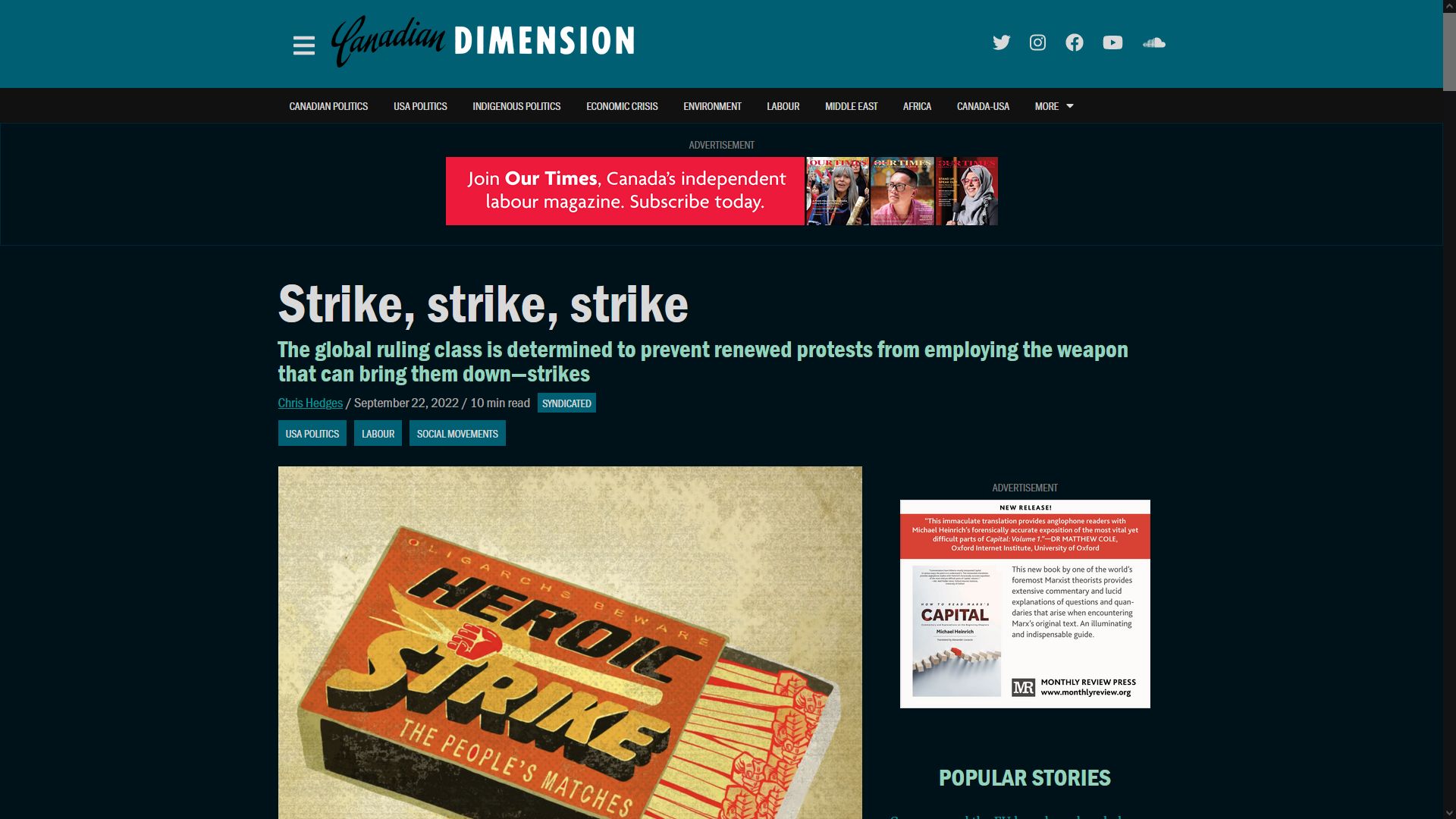
'Canadian Winter Dimension' is a dark mode for Canadian Dimension. Like Firefox's reading mode but you get to keep the original layout and fonts.
Canadian Winter Dimension by unionkid

Details
Authorunionkid
LicenseCC0: Public Domain
Categorycanadiandimension
Created
Updated
Code size2.8 kB
Code checksum701dfcf2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Bugs, issues, suggestions? email me: union.kid (at) outlook (dot) com. If I don't reply, it might have been auto-deleted after getting sent to junk, so send it to me again!
Feel free to copy the theme, modify it to your own taste, and publish it again - no credit necessary.
Workers unite!
known issues / not fixing:
- idk how to change the style of the dropdown menus (e.g. selecting a country)
changelog:
- 1.0: release
Source code
/* ==UserStyle==
@name Canadian Winter Dimension
@version 1.0
@namespace userstyles.world/user/unionkid
@description 'Canadian Winter Dimension' is an amateur developer's take on a dark mode for canadiandimension.com.
@author unionkid
@license CC0: Public Domain
==/UserStyle== */
@-moz-document domain("canadiandimension.com") {
#global-header {
background-color: #005F73;
}
#body {
background-color: #001219;
}
#global-header a {
color: #D9D9D9;
}
#global-header {
color: #D9D9D9;
}
#category-nav li a {
color: #D9D9D9;
}
#category-nav li a:hover {
color: #94D2BD;
}
#primary-nav a {
color: #D9D9D9;
}
#primary-nav a:hover {
color: #94D2BD;
}
.secondary-nav {
background: #002635;
}
.secondary-nav a:hover,
.secondary-nav .active a {
color: #94D2BD;
}
#header-search label {
color: #0A9396;
}
#global-footer {
color: #D9D9D9;
}
#global-footer a {
color: #D9D9D9;
}
.leaderboard {
border: 1px solid #002635;
}
.input {
background-color: #001219;
color: #D9D9D9;
}
.articles li h2 {
color: #0A9396;
}
.articles li a:hover h2 {
color: #94D2BD;
}
.article-reviews-sidebar {
background: #002635;
}
.listing .summary {
color: #D9D9D9;
}
.feature-summary {
background: #001219;
}
.home-collection {
border-top: 1px solid #002635;
}
.home-columnists {
background: #001219;
}
.badge {
background: #005F73;
color: #D9D9D9;
}
.syndicated-badge {
background: #005F73;
color: #D9D9D9;
}
body {
color: #D9D9D9;
}
.article-subhead {
color: #94D2BD;
}
a {
color: #0A9396;
}
a:hover {
color: #94D2BD;
}
.click {
background: #001219;
}
.click.shaded {
background: #001219;
}
.click p {
color: #7c7c7c;
}
.article-footer {
background: #001219;
border: 1px solid #0A9396;
}
.btn {
background: #001219;
border: 1px solid #0A9396;
color: #0A9396;
}
.btn:hover {
background: #0A9396;
border: 1px solid #0A9396;
color: #DDD;
}
.series-block {
background: #005F73;
}
h1.page-title {
color: #0A9396;
}
h1.section-heading,
h2.section-heading {
color: #94D2BD;
}
h2 a {
color: #005f73;
}
h2 a:hover {
color: #94D2BD;
}
h3 a {
color: #D9D9D9;
}
h3 a:hover {
color: #94D2BD;
}
.primary-cta {
background: #002635;
color: #DDD;
border: 1px solid #002635;
}
.donate-cta {
border-right: 1px solid #DDD;
}
.donation-form li {
background: #001219;
border: 1px solid #005F73;
color: #005F73;
}
.donation-form li.selected {
color: #001219;
background: #005F73;
border-color: #005F73;
}
.masthead-name,
.masthead-role {
border-top: 1px solid #002635;
}
.masthead-role {
color: #005F73;
}
.home-archives {
border-top: 1px solid #002635;
}
#archives {
background: #001219;
border-bottom: 50px solid #001219;
}
}