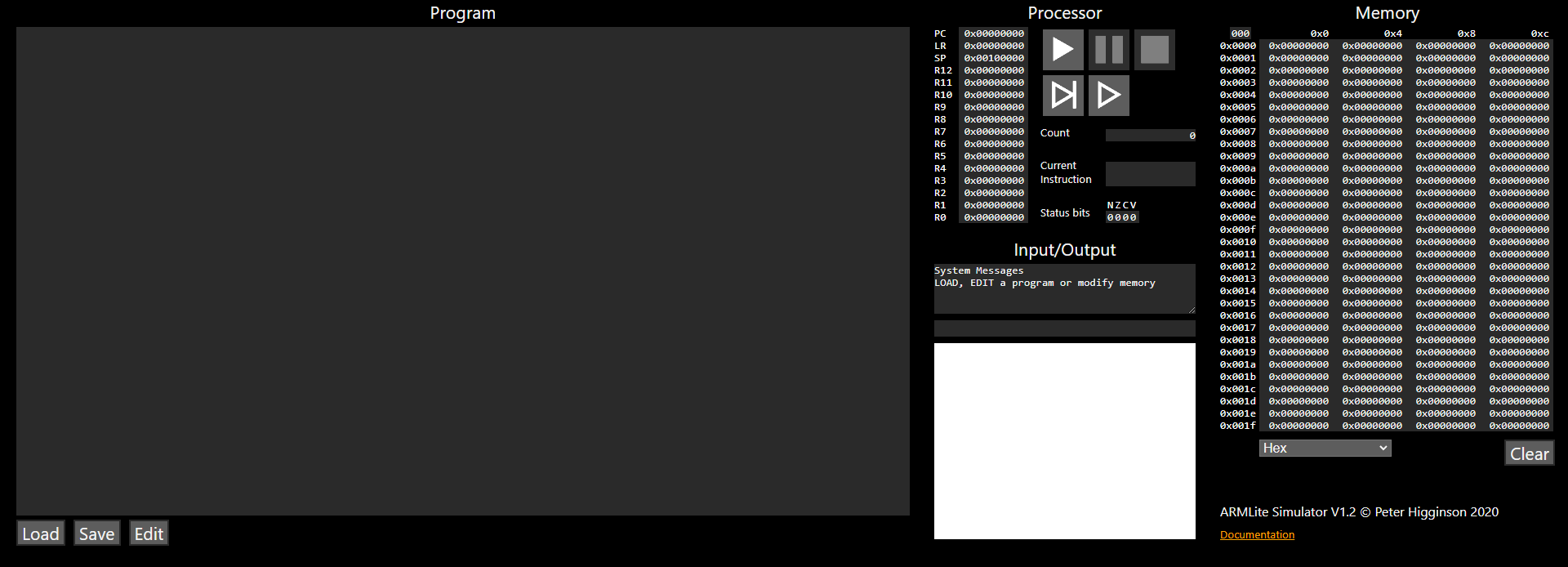
Just a simple dark theme with a resizable source and output box for Peter Higginson's ARMLite Simulator
ARMLite Dark Theme With Resizable Source and Output Box by darkmodeenthusiast

Details
Authordarkmodeenthusiast
LicenseNo License
Categorypeterhigginson.co.uk
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.0.1
- Added the ability to resize the source editor
Source code
/* ==UserStyle==
@name ARMLite Dark Theme With Resizable Output Box
@namespace peterhigginson.co.uk
@version 1.0.1
@description Just a simple dark theme with a resizable output box for Peter Higginson's ARMLite Simulator
@author DarkModeEnthusiast
==/UserStyle== */
@-moz-document domain("peterhigginson.co.uk") {
#console {
resize: vertical;
background-color: #2a2a2a;
color: whitesmoke;
}
#input {
background-color: #2a2a2a;
color: whitesmoke;
}
#input input {
background-color: #2a2a2a;
color: whitesmoke;
}
body {
background-color: black;
}
#source {
background-color: #2A2A2A;
color: whitesmoke;
resize: vertical;
}
#source textarea {
background-color: #2A2A2A;
color: whitesmoke;
resize: vertical; /* buggy */
}
#data {
background-color: rgb(93 93 93);
color: whitesmoke;
}
.value {
background-color: #2A2A2A;
color: whitesmoke;
}
#page {
background-color: #2A2A2A;
color: whitesmoke;
}
.word {
background-color: #2A2A2A;
color: whitesmoke;
}
#run-controls button,
#irq button {
filter: grayscale(100%) contrast(200%);
}
#program button,
button#clear {
border-color: #2a2a2a;
color: whitesmoke;
background-color: rgb(93 93 93);
}
.links a {
color: orange;
}
#credits {
color: whitesmoke;
}
.title {
color: whitesmoke;
}
}