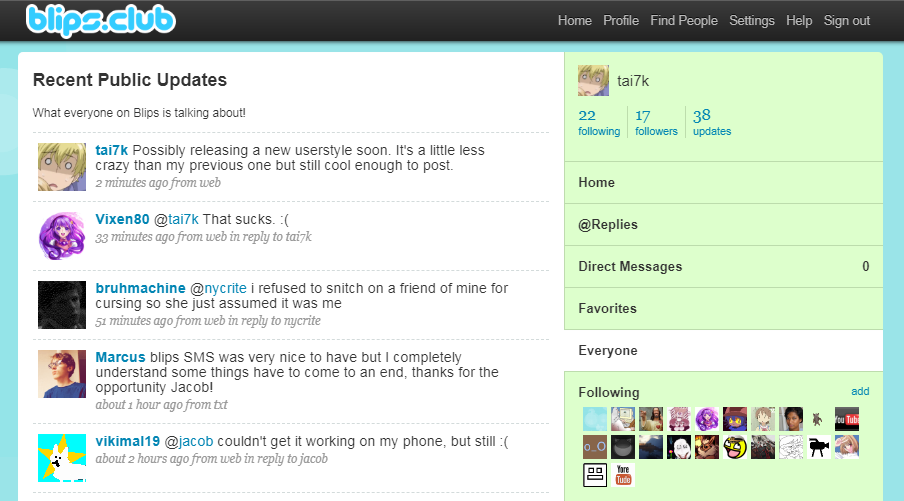
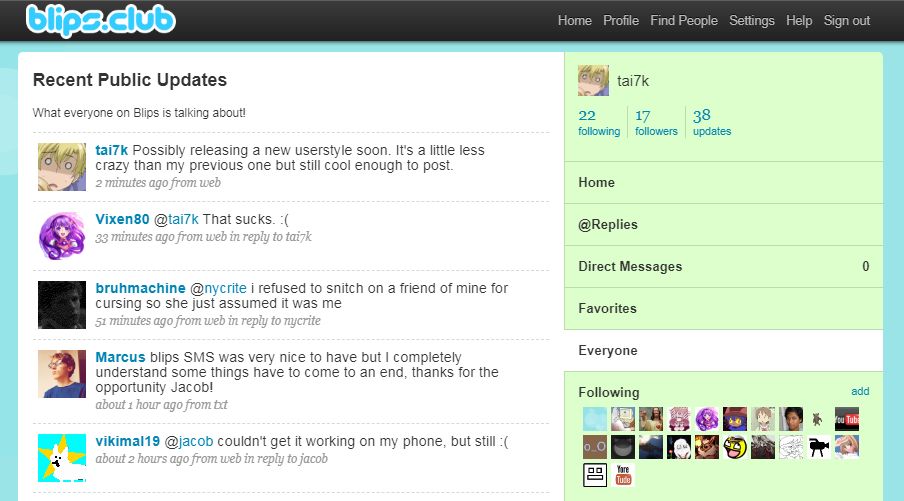
cool Blips header inspired by 2012 Twitter. only really works well on 1920x1080 display unless you mess with padding I think
2012 Blips Header by tai7k

Details
Authortai7k
LicenseNo License
Categoryblips.club
Created
Updated
Code size1.3 kB
Code checksum6a5a345e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 2012 Blips header
@version 1.0
@namespace userstyles.world/user/tai7k
@description cool Blips header inspired by 2012 Twitter. only really works well on 1920x1080 display unless you mess with padding I think
@author tai7k
@license No License
==/UserStyle== */
@-moz-document domain("blips.club") {
#container header {
display: flex !important;
justify-content: center;
background: linear-gradient(#3C3C3C, #212121);
position: sticky;
box-shadow: 0px 0px 5px #000;
top: 0px;
height: 40px;
padding-left: 150px;
padding-right: 150px;
}
#container header h1 {
margin-left: auto;
position: relative;
}
#container header h1 img {
width: 150px;
height: 35px;
}
#container nav {
border-radius: 0px;
top: 0px;
margin-left: auto;
margin-right: auto;
padding: 0px;
background: none;
}
nav a {
color: #bbb;
text-shadow: 0 -1px 0 rgba(0,0,0,.75);
}
nav a:hover {
color: #fff;
text-decoration: none;
}
#container {
margin-top: 0px;
width: auto;
}
#container main {
margin: auto;
display: flex;
justify-content: center;
background: none;
width: 865px;
}
footer {
margin-left: auto;
margin-right: auto;
width: 865px;
}
}