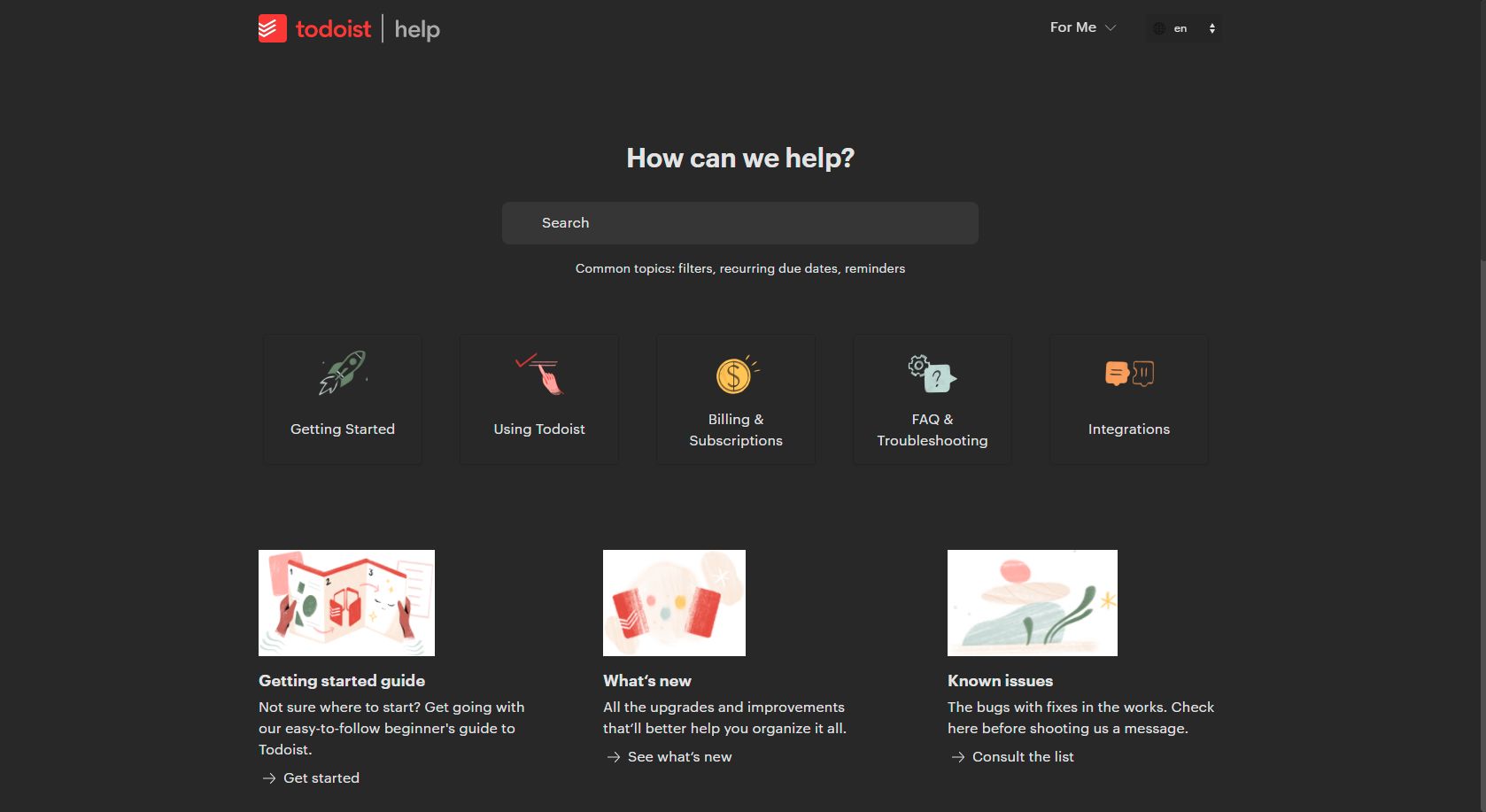
This Style makes TodoIst wider and adds a full dark theme to the Help pages of TodoIst!
If there are any errors please hit me up @trgamer__ on Instagram
REQUIRES TodoIsts default dark mode!

Authortrgamer-tech
LicenseCC Zero
Categorytodoist
Created
Updated
Code size1.9 kB
Code checksumad6847d7
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This Style makes TodoIst wider and adds a full dark theme to the Help pages of TodoIst!
If there are any errors please hit me up @trgamer__ on Instagram
REQUIRES TodoIsts default dark mode!
/* ==UserStyle==
@name Dark & Wide TodoIst
@namespace github.com/TRGamer-Tech/openstyles
@version 1.1.0
@description This Style makes TodoIst wider and adds a full dark theme to the Help pages of TodoIst! If there are any errors please hit me up the github page (github.com/trgamer-tech/openstyles) - REQUIRES TodoIsts default dark mode!
@author TheRealGamer/TRG on YT
@license CC Zero
==/UserStyle== */
@-moz-document domain("todoist.com")
{
.view_content, .view_header, .view_header__content
{
max-width: 1200px!important;
}
}
@-moz-document regexp("^https://todoist\\.com/[a-zA-Z]+-[a-zA-Z]+/help.*$"), regexp("^https://todoist\\.com/[a-zA-Z]+/help.*$"), url-prefix("https://todoist.com/help")
{
:root
{
--shadow-focus: 0 0 0 1px #3a3a3a,0 0 0 4px #585858!important;
--color-tw-secondary-light: #1f1f1f;
}
body
{
background: #1f1f1f!important;
}
header, button, footer, option, ul:not(._1g2tA), ul:not(._1iT0O), ol:not(._2WjMB), #feedback, div:not(._3OVGf), div:not(._3QQo2)
{
background: #282828!important;
}
option
{
background: #282828;
color: white;
}
h1, a, div, p, span, label svg, button._28OSN
{
color: hsla(0,0%,100%,.87)!important;
}
div._3QQo2, a._3eBJ-, svg.Lr1ET, svg._2FJDO>g:nth-child(3)
{
filter: invert(1);
}
#article-search, #article-search::placeholder, ._3KIJm
{
background: #363636!important;
color: hsla(0,0%,100%,.87);
}
.Lr1ET
{
color: hsla(0,0%,100%,.87);
}
._14Pl0
{
border: 1px solid #5b5b5b;
}
.QrMhD>a, .QrMhD>p, ._3M5FF ul, ._337Gz ul, ._2cBL4 ul
{
background: none!important;
}
.MTF3N ._2Evbo>li>a:hover, .MTF3N ._3w5OK>li>a:hover, .MTF3N ._3XsmI>li>a:hover, ._14Pl0 li a:hover
{
color: var(--color-grey-08);
background-color: #3a3a3a;
}
}