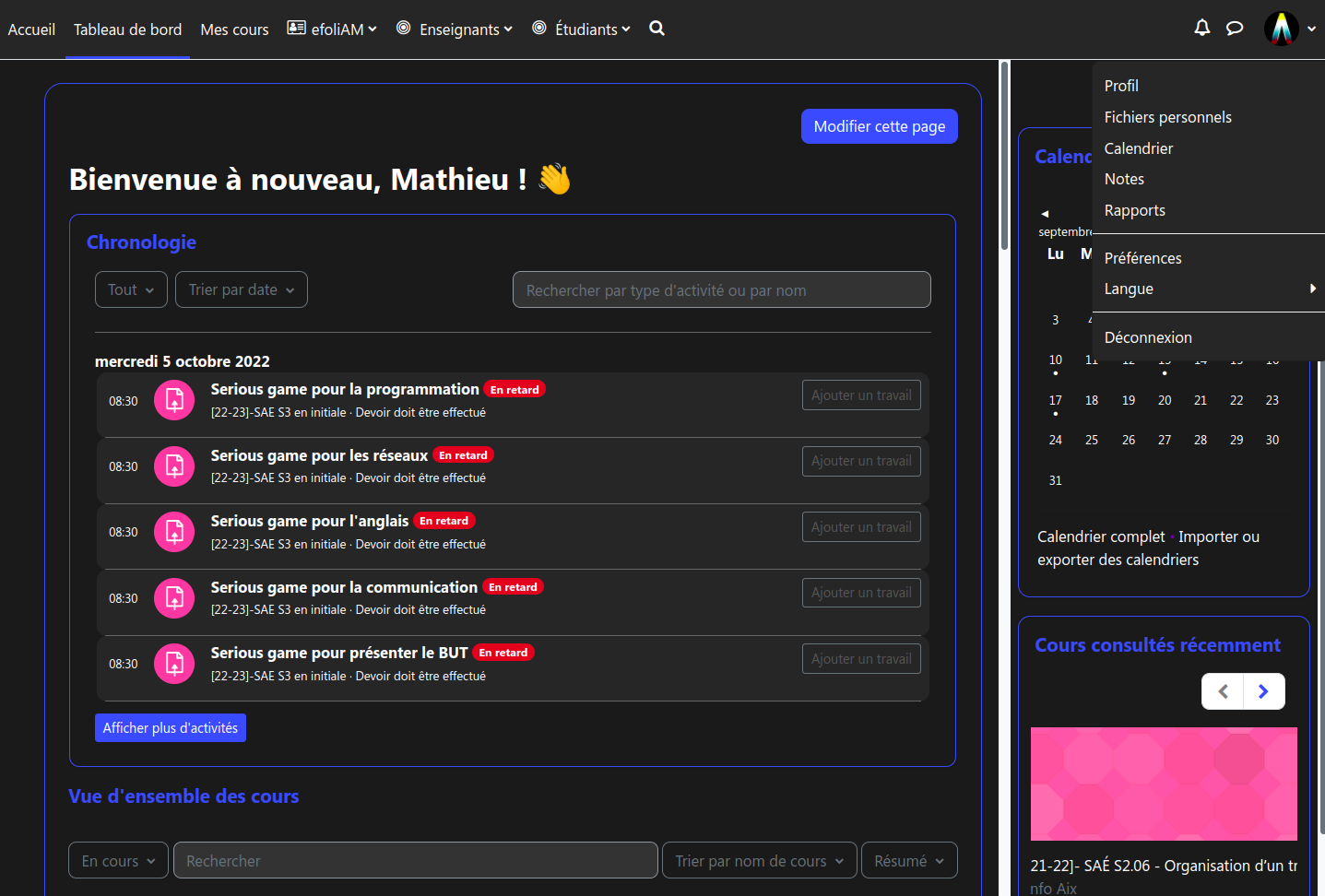
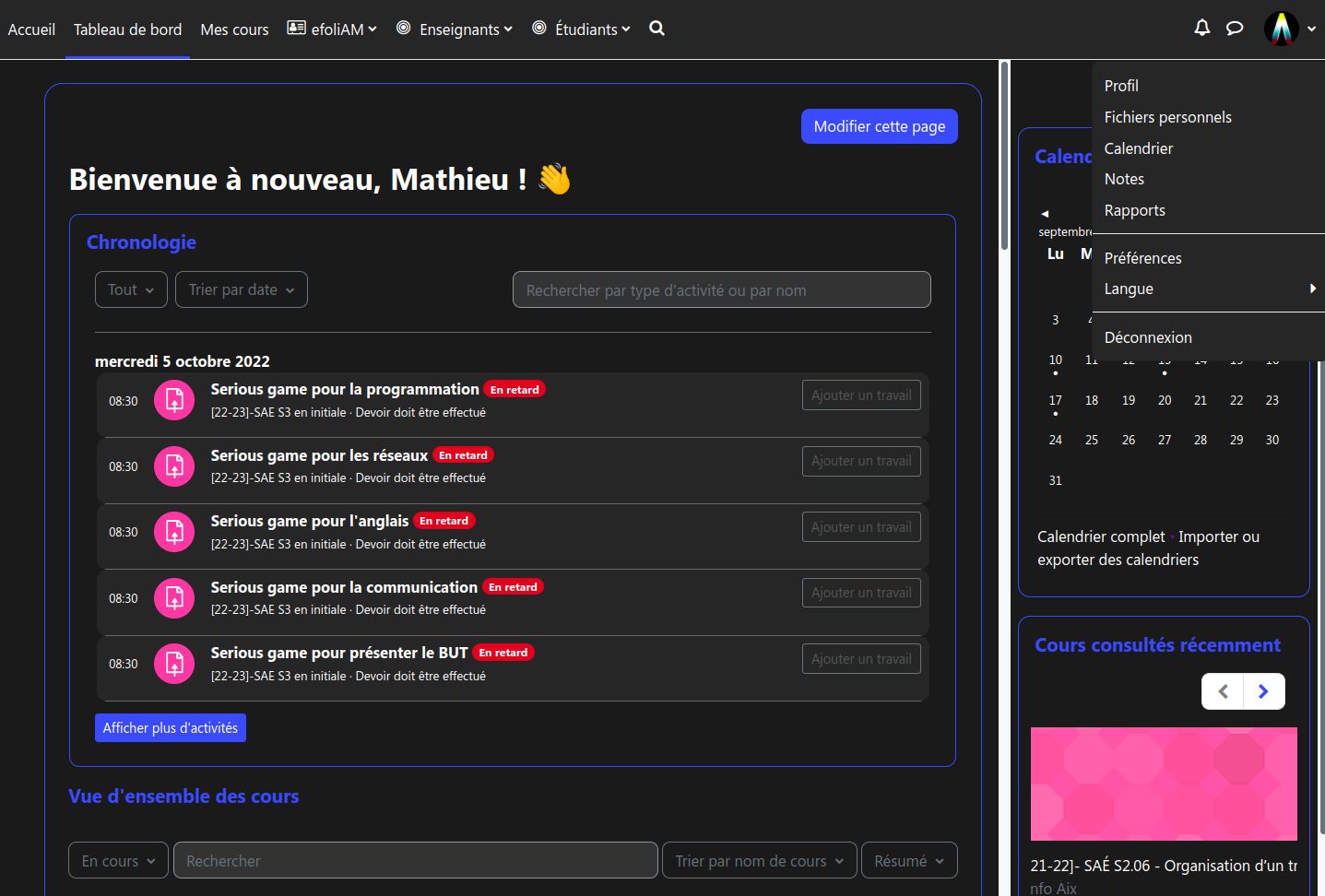
Better style for Ametice with customizable color
Ametice by kap

Details
Authorkap
LicenseNo License
Categoryametice.univ-amu.fr
Created
Updated
Size8.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Yeah well it works and you can quickly edit the color you want in the top of the style
Source code
/* ==UserStyle==
@name Ametice
@namespace ametice.univ-amu.fr
@version 1.0.0
@description Yeah well it works and you can quickly edit the color you want in the top of the style
@author Kap
==/UserStyle== */
@-moz-document domain("ametice.univ-amu.fr") {
* {
--color: hsl(220, 100%, 58%);
/*set to same color, just change transparency*/
--transColor: hsla(220, 100%, 58%, 75%);
--primary: var(--color);
--background-darker: hsl(0, 0%, 10%);
--background-dark: hsl(0, 0%, 15%);
--background-grey: hsl(0, 0%, 20%);
--background-greyer: hsl(0, 0%, 40%);
--color-box-shadow-flat: 0 0 0 0.2rem var(--transColor);
--color-box-shadow-inset: inset 2px 2px 10px 2px rgba(0, 0, 0, 0.30);
}
/*all fucking links*/
a {
color: white;
}
a:hover {
color: var(--color);
}
.bg-white {
background: var(--background-darker) !important;
}
/*NAVBAR*/
/*set in dark mode*/
#page-wrapper > nav *, #page-wrapper > nav {
color: hsl(0, 0%, 100%) !important;
background: var(--background-dark) !important;
}
/* Ametice logo*/
#page-wrapper > nav > a {
display: none !important;
}
/*pp*/
#user-menu-toggle > span > span > span > img {
border: none;
}
/*navbar button*/
#page-wrapper > nav {
padding: 0;
}
/*hide edition mode text*/
#usernavigation > div.divider.border-left.h-75.align-self-center.ml-1.mr-3 {
display: none;
}
#usernavigation > form {
display: none !important;
}
/*change color of menu selector*/
.primary-navigation .navigation .nav-link:hover, .primary-navigation .navigation .nav-link.active, .primary-navigation .navigation .nav-link:focus {
border-bottom: solid 3px var(--color);
}
/*change img color in submenus*/
#usermenu-carousel > .carousel-inner > .carousel-item.submenu.active > div > div.header > button > span.dir-rtl-hide > img {
background: none !important;
filter: invert(1);
}
/*hover on dropdown menu in header*/
#carousel-item-main > a:hover,
#carousel-item-6335dbdfed2b9 > div > div.items.h-100.overflow-auto > a:hover,
#drop-down-menu-6335dbdfed13e > a:hover {
background: hsl(0, 0%, 25%) !important;
}
/*change color when focus button*/
.btn:focus, .btn.focus {
box-shadow: 0 0 0.4rem hsla(225, 100%, 58%, 100%);
}
/* PAGE */
/*dark moooooooode*/
/*for background page and central page*/
#page.drawers, .pagelayout-standard #page.drawers .main-inner, body.limitedwidth #page.drawers .main-inner, .p-3, .block .block-cards .course-summaryitem {
color: hsl(0, 0%, 100%) !important;
background: var(--background-darker) !important;
}
/*reset border color*/
.card {
background: none;
}
.pagelayout-standard #page.drawers .main-inner, body.limitedwidth #page.drawers .main-inner {
border: solid 1px var(--color);
border-radius: 18px
}
#inst2677788 > div {
border-radius: 10px;
border: solid 1px var(--color);
}
/*search bars*/
.form-control {
color: white;
background-color: var(--background-grey);
}
.form-control:focus/*when texting*/
{
color: white;
background-color: var(--background-grey);
border-color: var(--color);
box-shadow: var(--color-box-shadow-flat);
}
.list-group-flush {
padding-left: 10px;
padding-right: 10px;
border-radius: 10px;
}
.list-group-item {
border-radius: 10px;
background-color: var(--background-dark);
}
.border-bottom, .block .block-cards .course-summaryitem {
border: none;
border-bottom: solid 1px var(--background-greyer) !important;
}
.bg-pulse-grey {
background-color: var(--background-grey) !important;
}
/*RIGHT MENU*/
#theme_boost-drawers-blocks {
background: var(--background-darker);
}
#block-region-side-pre > * > * {
border: solid 1px var(--color);
border-radius: 12px;
}
/*calendar color day*/
.maincalendar .calendarmonth td.today .day-number-circle {
background: var(--color);
}
/* REMOVE THE FUCKING HELP BUTTON*/
.footer-popover .btn-footer-popover {
display: none !important;
}
/*CHANGE THE FUCKING UGLY COLOR*/
#page-header > div > div.d-flex.align-items-center > div.mr-auto > div > div > h1 {
color: white;
}
.btn-secondary {
background-color: var(--color);
border: solid 0px;
}
.btn-secondary:hover {
background-color: var(--color);
border: solid 0px;
box-shadow: var(--color-box-shadow-inset) !important;
}
.card-title.d-inline {
color: var(--color);
}
.calendarmonth.calendartable.mb-0 > tbody > * > *:hover, section:not(#region-main) .block.block_calendar_month .maincalendar .calendartable.calendarmonth td.clickable:not(.today):hover .day-number-circle {
background: var(--color);
color: white;
}
/*COURS CONSULTÉS*/
.pagination.mb-0 > .page-item.disabled > a > * {
color: grey;
}
.pagination.mb-0 > .page-item > a > * {
color: var(--color);
}
.pagination.mb-0 > .page-item > .page-link:focus {
box-shadow: var(--color-box-shadow-flat);
}
/*PAGES DE COURS*/
#topofscroll .secondary-navigation .navigation {
border: none;
border-bottom: solid 1px var(--color);
background: none;
}
#topofscroll .secondary-navigation .navigation * {
background: var(--background-darker) !important;
border: solid 1px var(--background-darker);
}
#topofscroll .secondary-navigation .navigation .nav-tabs {
border: none;
}
.nav-tabs .nav-link.active, .nav-tabs .nav-item.show .nav-link {
color: var(--color);
}
#region-main {
background: var(--background-darker);
}
.description .course-description-item {
background: var(--background-darker);
}
.activity-item:not(.activityinline) {
border: solid 1px var(--color);
}
.path-mod .activity-header:not(:empty) {
background: var(--background-dark);
}
.course-section {
border: none;
}
.description .course-description-item .description-inner {
border-bottom: solid 1px var(--color);
}
[role="button"]:focus {
box-shadow: var(--color-box-shadow-flat);
}
.btn.btn-icon:hover, .btn.btn-icon:focus {
background: var(--color);
color: white;
}
.btn-primary {
background: var(--color);
border-color: var(--color);
}
.overlay-icon-container {
background: var(--background-darker);
}
.drawer-toggles .drawer-toggler .btn:focus {
box-shadow: var(--color-box-shadow-flat);
}
.moodle-dialogue-base .closebutton:focus {
box-shadow: var(--color-box-shadow-flat);
}
#page.drawers .main-inner {
background: var(--background-darker);
}
.custom-select {
background: var(--background-grey);
color: white;
}
.custom-select:focus {
box-shadow: var(--color-box-shadow-flat);
border-color: var(--color);
}
/*CONTACT PANEL*/
.drawer .message-app {
background: var(--background-dark);
color: white;
}
.message-app .list-group .list-group-item:hover {
background: var(--color);
}
.list-group-item-action:active {
background: var(--background-greyer);
color: white;
}
.custom-control-input:checked ~ .custom-control-label::before {
background: var(--color);
border-color: var(--color);
}
.nav-pills .nav-link.active {
background: var(--color);
}
.simplesearchform .btn-submit {
background: var(--color);
color: white;
}
.generaltable, .path-mod-assign td.submissionnotgraded, .path-mod-assign div.submissionnotgraded {
color: white;
}
/*CONNEXION BUTTON BIGGER*/
#usernavigation > div.d-flex.align-items-stretch.usermenu-container > div > span.login.pl-2 {
display: flex;
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
align-items: center;
justify-content: center;
background: hsla(0, 0%, 0%, 50%) !important;
}
#usernavigation > div.d-flex.align-items-stretch.usermenu-container > div.usermenu > span.login.pl-2 > a {
display: block;
font-size: 3em;
padding-top: 10px !important;
padding-bottom: 10px !important;
padding-left: 25px !important;
padding-right: 25px !important;
background: var(--color) !important;
border: solid 5px var(--color);
border-radius: 20px;
}
#usernavigation > div.d-flex.align-items-stretch.usermenu-container > div > span > a:hover {
box-shadow: var(--color-box-shadow-inset);
}
/*left panel*/
.drawer {
background: var(--background-dark);
}
#courseindex-content .courseindex .courseindex-item * {
color: white;
}
#courseindex-content .courseindex .courseindex-item *:hover {
color: var(--color);
}
#courseindex-content .courseindex .courseindex-item.pageitem {
background: var(--background-greyer) !important;
}
[role="treeitem"]:not([aria-expanded="true"]):focus {
box-shadow: var(--color-box-shadow-flat)
}
}