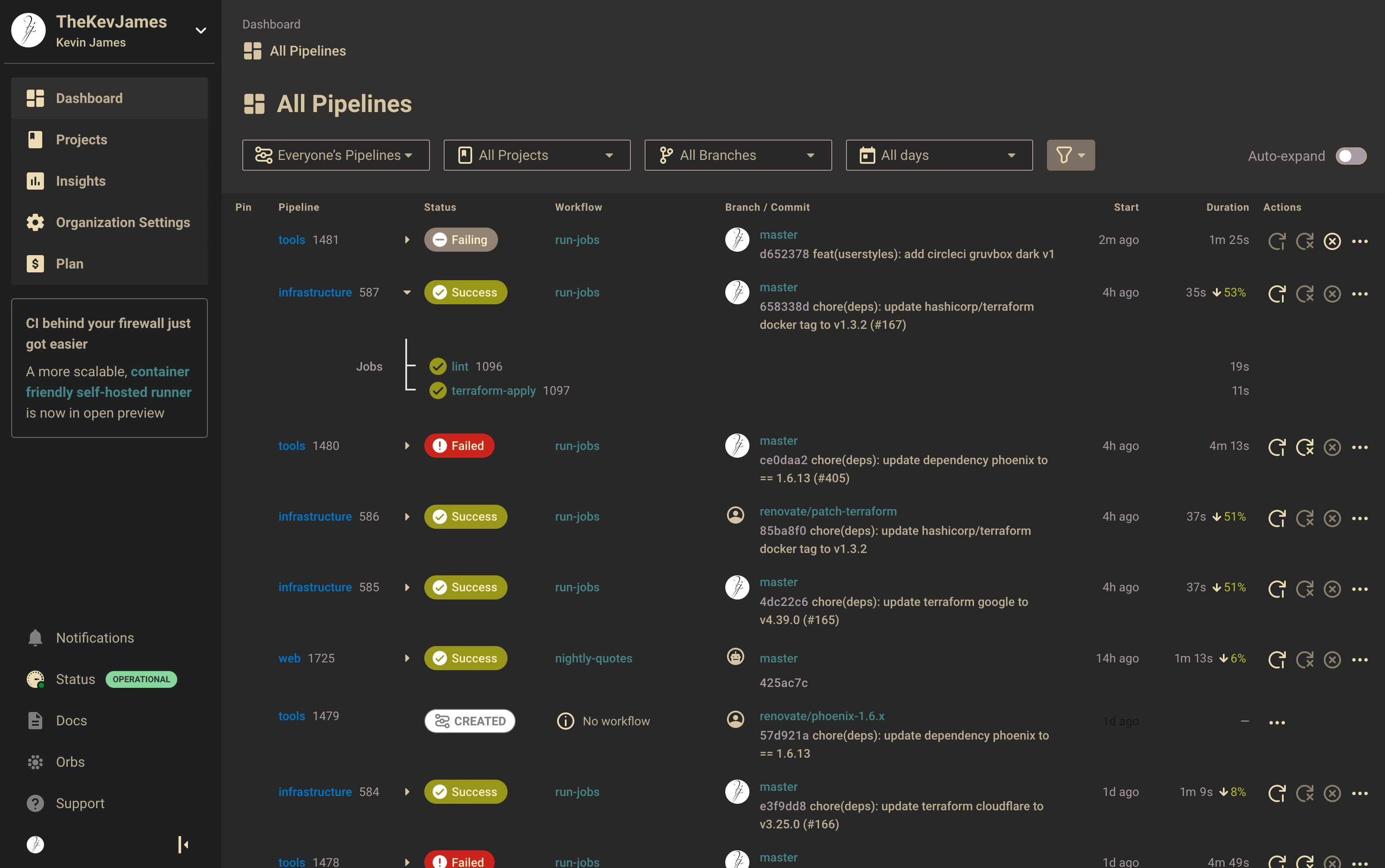
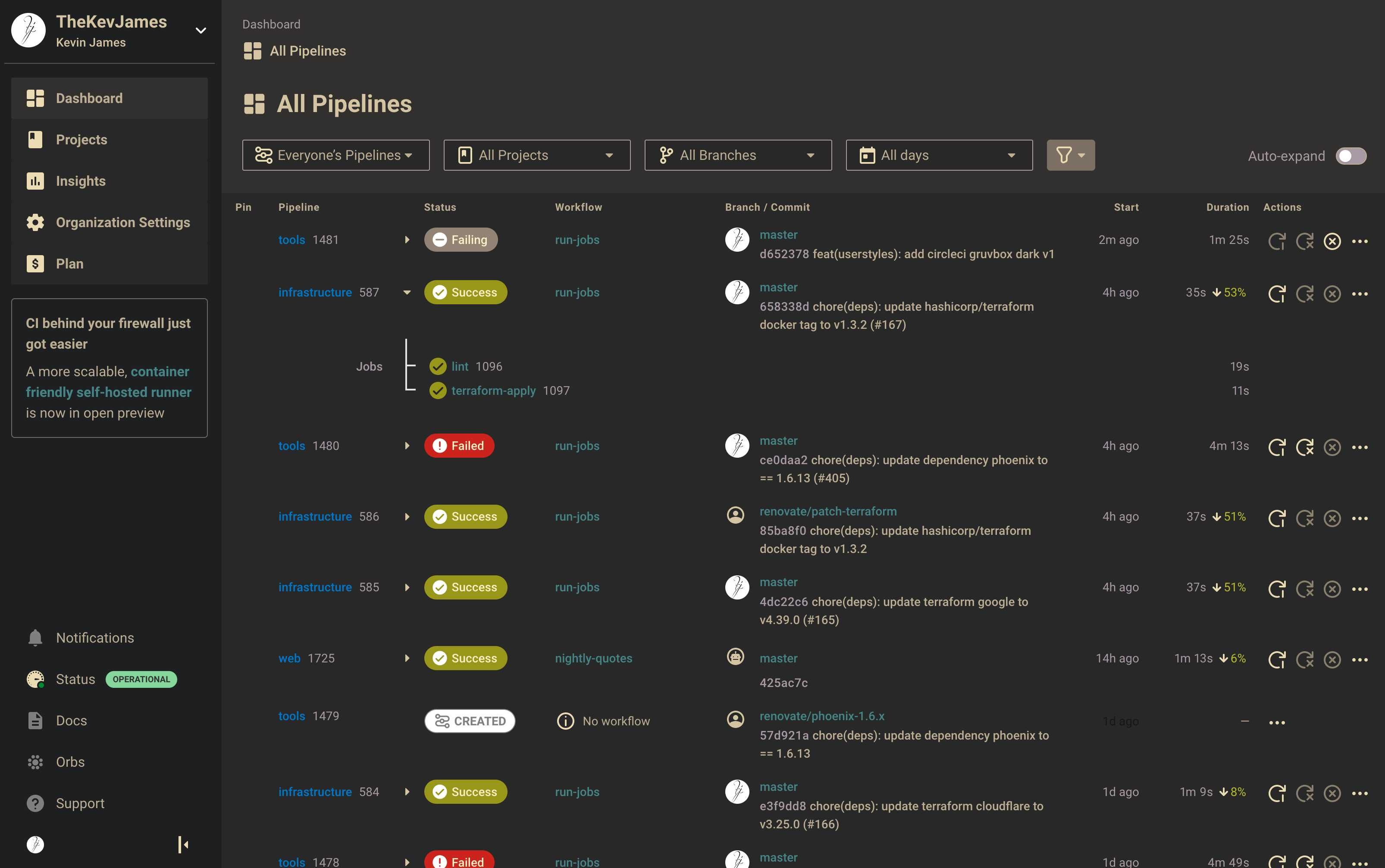
Simple color swap to Gruvbox Dark
CircleCI Gruvbox Dark by thekevjames
Imported and mirrored from https://raw.githubusercontent.com/TheKevJames/tools/master/userstyles/circleci-gruvbox-dark.user.css

Details
Authorthekevjames
LicenseMIT
Categoryapp.circleci.com
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name CircleCI Gruvbox Dark
@namespace github.com/openstyles/stylus
@version 1.1.1
@description Simple color swap to Gruvbox Dark
@author TheKevJames
@license MIT
@homepageURL https://github.com/TheKevJames/tools/tree/master/userstyles
@supportURL https://github.com/TheKevJames/tools/issues
@preprocessor less
// https://github.com/morhetz/gruvbox
@var color bg0h "Background 0h" #1d2021
@var color bg0s "Background 0s" #32302f
@var color bg0 "Background 0" #282828
@var color bg1 "Background 1" #3c3836
@var color bg2 "Background 2" #504945
@var color bg3 "Background 3" #665c54
@var color bg4 "Background 4" #7c6f64
@var color fg0 "Foreground 0" #fbf1c7
@var color fg1 "Foreground 1" #ebdbb2
@var color fg2 "Foreground 2" #d5c4a1
@var color fg3 "Foreground 3" #bdae93
@var color fg4 "Foreground 4" #a899a4
@var color gray "Gray" #928374
@var color red0 "Red 0" #cc241d
@var color red1 "Red 1" #fb4934
@var color green0 "Green 0" #98971a
@var color green1 "Green 1" #b8bb26
@var color yellow0 "Yellow 0" #d79921
@var color yellow1 "Yellow 1" #fabd24
@var color blue0 "Blue 0" #458588
@var color blue1 "Blue 1" #83a598
@var color purple0 "Purple 0" #b16286
@var color purple1 "Purple 1" #d3869b
@var color aqua0 "Aqua 0" #689d6a
@var color aqua1 "Aqua 1" #8ec07c
@var color orange0 "Orange 0" #d65d0e
@var color orange1 "Orange 1" #fe8019
==/UserStyle== */
@-moz-document domain("app.circleci.com") {
/* defaults */
body {
background-color: @bg0;
color: @fg3;
}
h1, h2, h3 {
color: @fg2 !important;
}
p {
color: @fg3 !important;
}
h4 {
color: @fg4 !important;
}
a {
color: @blue0;
}
a:hover {
color: @blue1;
}
button {
background-color: @bg3;
color: @fg2;
&:hover, &:hover:enabled {
background-color: @bg4;
color: @fg0
}
}
/* sidebar>backgrounds */
.css-h8x255, .css-2w0klf, .css-16nzmci, .css-pg9xy8, .css-ge53n5 {
background-color: @bg0h;
}
.css-1p71cwa, .css-1kde7nz, .css-q5ep7y, .css-gxh9qg, .css-13yr2s4, .css-1bfdof4 {
background-color: @bg0;
}
.css-i3329 {
background-color: @bg0s;
}
.css-o0fkwo, .css-1qkzb2c {
background-color: @bg1;
}
.css-9n5p6s, .css-1fe3hod {
background-color: @bg2;
}
.css-1jokiij {
background-color: @green0;
}
/* sidebar>controls */
.css-1b0hfz7:hover, .css-1dhf353:hover, .css-1pu9hl8:hover, .css-1qkzb2c:hover, .css-1fe3hod:hover {
background-color: @bg3;
}
/* sidebar>text>headers */
.css-atc7s6, .css-fhb5z4, .css-16t9vem, .css-qnwbyh, .css-1qkzb2c, .css-1fe3hod {
color: @fg2;
}
/* sidebar>text>body */
.css-liiv0k, .css-11b5hsp, .css-6gxsh7, .css-yknylw, .css-63odjp, .css-1ykbciu, .css-h51pp3 {
color: @fg3;
}
/* sidebar>text>body>links */
.css-ydpnxx {
color: @blue0;
&:hover {
color: @blue1;
}
}
/* sidebar>text>body>images */
.css-syag5g {
color: @fg1;
}
/* dashboard>backgrounds */
.css-dez2rm {
background-color: @bg0s;
}
.css-mdb45b, .css-o3hy58, .css-9bg0jz, .css-1pup791 {
background-color: @bg0;
}
/* dashboard>controls */
.css-z7kxnz, .css-1yoybs8 {
border-color: @fg4;
&:hover {
border-color: @fg3 !important;
}
}
.css-z7kxnz, .css-1yoybs8, .css-1y2x1jl, .css-4xex2x, .css-2n7nab, .css-s3f9ot, .css-1dhr9ju {
background-color: @bg0;
color: @fg3
}
.css-4xex2x:hover, .css-z7kxnz:focus {
background-color: @bg0s;
}
.css-1yoybs8:focus {
background-color: @bg0s !important;
}
.css-dpbnc1 li#AllProjects-0, .css-2n5uvr li:first-child {
border-bottom-color: @bg2;
}
li.css-1flnwbh:hover {
background-color: @bg1 !important;
}
.css-1h369b, .css-1dy48rz {
color: @fg3;
&:hover {
color: @fg3;
background-color: @bg1;
}
}
.css-1dhr9ju a {
color: @blue0;
}
/* dashboard>controls>buttons */
.css-1u7cwjg, .css-11j3t3v {
background-color: @bg3;
color: @fg2;
}
.css-16r7kwb, .css-1fcahlh, .css-1qlwhg6 {
background-color: @bg4;
color: @fg2;
&:hover, &:hover:enabled {
background-color: @bg4;
color: @fg0;
}
}
.css-19wtgi5 {
color: @fg1;
&:hover, &:focus {
color: @fg1;
background-color: @bg2;
}
}
.css-1u7cwjg:hover:enabled {
background-color: @bg4;
color: @fg1;
}
/* dashboard>text>headers */
.css-99zg73, .css-gwiobt, .css-yx00b3 {
color: @fg2;
&:hover {
color: @fg3;
}
}
.css-1y11cha {
color: @blue0;
&:hover {
color: @blue1;
}
}
/* dashboard>text>body */
.css-1et4yxl, .css-2ka2ld, .css-1i5dvk4, .css-pd01ta, .css-p1syl1, .css-1kacri {
color: @fg3;
}
.css-1xj9goc {
color: @blue0;
}
a.css-1c67k4p, .css-79g8k4, .css-u5jio5 {
color: @blue0;
&:hover {
color: @blue1;
}
}
.css-1922tkm:hover, .css-21l0tk:hover {
background-color: @bg1;
}
.css-zwm2lv {
color: @green1;
}
.css-ktgk5a {
color: @red1;
}
/* dashboard>text>tooltips */
.css-1xz2zn8, .css-1uc69qm, .css-d1xu4b, .css-8j0pea, .css-1l88zv2, .css-nomsyy, .css-19r93ch, .css-ojddw3, .css-x7uicv, .css-ofr4gb, .css-1rgixav, .css-d5qdj, .css-1s2e36s, .css-1or75eu {
color: @fg4;
}
.css-7ecqen {
background-color: @fg4;
border-color: @fg3;
}
.css-1vk6niu, .css-1s9yl24 {
background-color: @bg2;
color: @fg2;
}
.css-3nqsyk a:hover, .css-3nqsyk button:hover {
background-color: @bg3;
color: @fg1;
}
/* dashboard>text>icons */
.css-t4mprq {
background-color: @green0;
color: @fg0;
}
.css-ze2tr {
color: @green0;
}
.css-1aso7w4 {
background-color: @red0;
color: @fg0;
}
.css-bdhvpn {
color: @red0;
}
.css-14act6w {
background-color: @blue0;
color: @fg0;
}
.css-1mrkhwq {
background-color: @gray;
color: @fg0;
}
.css-j2kpd3 {
color: @gray;
}
.css-utlgz3 {
color: @fg2;
}
.css-1h5x3dy path {
fill: @blue0;
&:hover {
fill: @blue1;
}
}
/* workflows>backgrounds */
.css-brkvkb, .css-18fpe5j {
background-color: @bg0;
}
.css-brkvkb div {
background-color: @bg1;
}
.css-nbfzsc, .css-hfp4ut {
background-color: @bg1;
border-color: @bg2;
}
.css-govxcl, .css-btmbkn, .css-un3485 {
background-color: @bg2;
border-color: @bg2;
}
/* workflows>controls>buttons */
.css-1531qan, .css-1l6rht7, .css-b7l5xy, .css-gm0ygh {
background-color: @bg3;
color: @fg2;
&:hover, &:hover:enabled {
background-color: @bg4;
color: @fg0
}
}
/* workflows>controls */
.css-18vf4hr:hover:enabled, .css-1ym1aaa:hover:enabled, .css-ti0j09 a:hover {
background-color: @bg2;
}
/* workflows>tooltips */
.css-l6uz6m, .css-hjg6u8 {
background-color: @bg1;
color: @fg3;
}
/* workflows>text>body */
.css-18vf4hr, .css-19wtgi5, .css-l6uz6m li button, .css-ti0j09 a {
color: @fg3;
}
.css-1ssa46x, .css-1yqs9k4 {
color: @fg4;
}
/* job>backgrounds */
.css-qemf89, .css-1pfbiwg {
background-color: @bg0s;
border-color: @fg4;
}
.css-19q903i, .css-sdzrdt {
background-color: @bg0;
}
.css-1krqn3b, .css-1krqn3b:hover, .css-msguye {
background-color: @bg0s;
}
.css-227iwg, .css-1q2xawn, .css-36gcrf {
background-color: @bg1;
border-color: @fg4;
}
.css-tht5jc {
border-color: @fg4;
}
.css-qkgf8a {
background-color: @orange0;
}
.css-vawumd, .css-1ep8bia, .css-1rextz8, .css-9fmc7e, .css-1ufzcj5, .css-q7pef3, .css-11ito4k, .css-16kt0dw {
background-color: @bg1;
}
/* job>text>headers */
.css-23u81u, .css-1y8bts0, .css-15ptnyb, .css-166jpda, .css-1038kmh, .css-do3bls, .css-0 {
color: @fg2;
}
/* job>text>body */
.css-1038kmh, .css-1cip4y2, .css-19w47nt, .css-y4r76o, .css-svkhhe, .css-l784un, .css-4pq4xr, .css-hv9sku, .css-6satsm, .css-lmsji2, .css-18su9bk, .css-9fmc7e, .css-1ufzcj5, .css-l4a0v5, .css-2bf7az {
color: @fg3;
}
.css-1ws00ao, .css-bnomal, .css-d8x164, .css-1r3zbj0, .css-o2j9ze, .css-1qkv3lc, .css-18kydn2, .css-1o2bffr {
color: @fg4;
}
.recharts-surface text {
fill: @fg4;
}
.css-1w3z58m, .css-1yhvcjb, .css-1aqqaqk, .css-131rtqr, .css-lwpf90, .css-d95pa1 {
color: @blue0;
&:hover {
color: @blue1;
}
}
/* job>text>icons */
.css-26aoo8 {
background-color: @bg1;
border-color: @fg4;
}
.css-1st39nb {
background-color: @red0;
border-color: @red0;
}
.css-36lt6r, .css-g89j1z {
background-color: @green0;
borde...