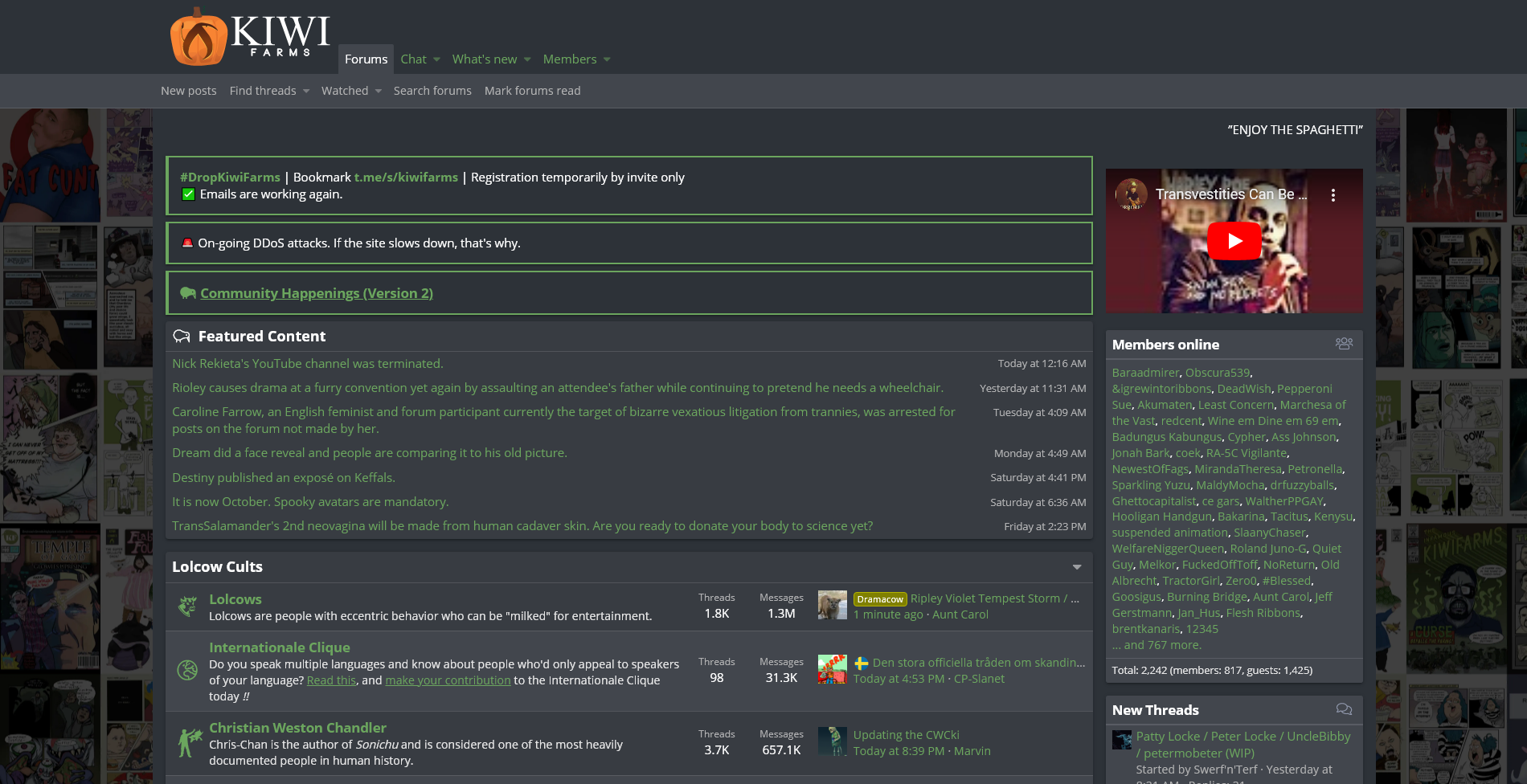
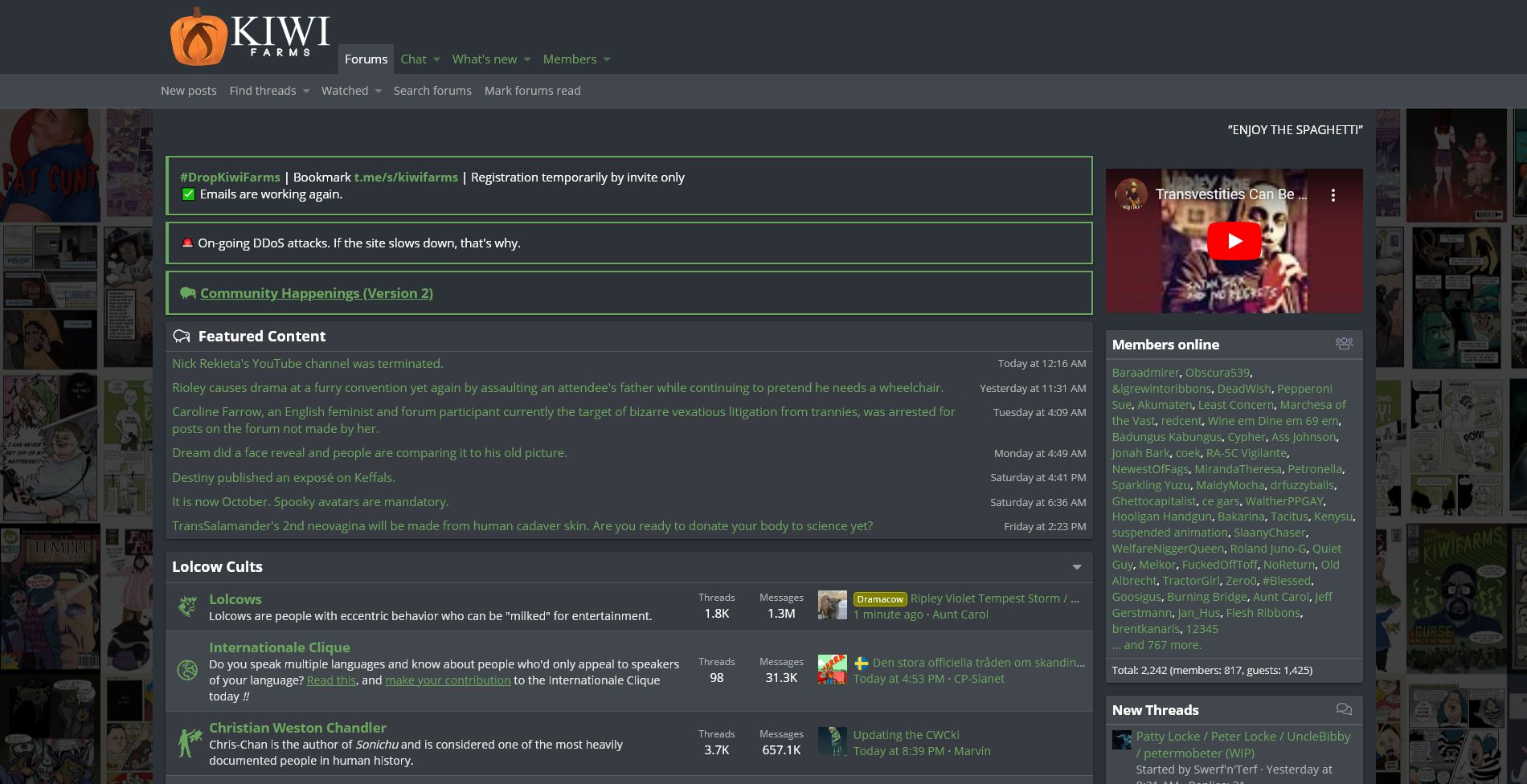
changes text color on kiwifarms
kiwifarms color picker by dipskii

Details
Authordipskii
LicenseNo License
Categorykiwifarms.net
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name kiwifarms color picker
@namespace github.com/openstyles/stylus
@version 0.0.4
@description kiwi farms color picker
@author dipski
@var color accentColor "Accent" #D7DF22
==/UserStyle== */
@-moz-document domain("kiwifarms.net") {
/* Insert code here... */
:root {
--primary-color: var(--accentColor);
--link-color: var(--accentColor);
}
a:hover {
color: var(--accentColor);
}
a {
color: var(--accentColor);
}
.p-nav-list .p-navEl {
color: var(--accentColor);
}
.XenBase .notice.notice--primary {
border-top: 2px solid var(--accentColor);
border-right: 2px solid var(--accentColor);
border-bottom: 2px solid var(--accentColor);
border-left: 4px solid var(--accentColor);
}
.pageNav-page {
color: var(--accentColor);
}
.pageNav-jump {
color: var(--accentColor)
}
.XenBase .block--messages .message .message-content .bbCodeBlock-title a, .XenBase .block--messages .message .message-content .bbCodeBlock-title a:hover {
color: var(--accentColor);
}
.bbCodeBlock {
border-left: 3px solid var(--accentColor)
}
.XenBase .block--messages .message .message-content a {
color: var(--accentColor);
}
.block--messages .message.hb-react-threadHighlight {
border-top: 2px solid var(--accentColor);
}
.p-breadcrumbs--parent .p-breadcrumbs a {
color: var(--accentColor);
}
.p-breadcrumbs--parent .p-breadcrumbs>li:after {
color: var(--accentColor);
}
.p-nav {
color: var(--accentColor);
}
.p-nav-scroller .hScroller-action{
color: var(--accentColor);
}
.hb-rules {
color: var(--accentColor);
}
.pollResult--voted .pollResult-response:before {
color: var(--accentColor);
}
}