A dark theme for bilibili.tv ONLY 😎🥶😍😘🤦♂️💪😊🙏
Supports:
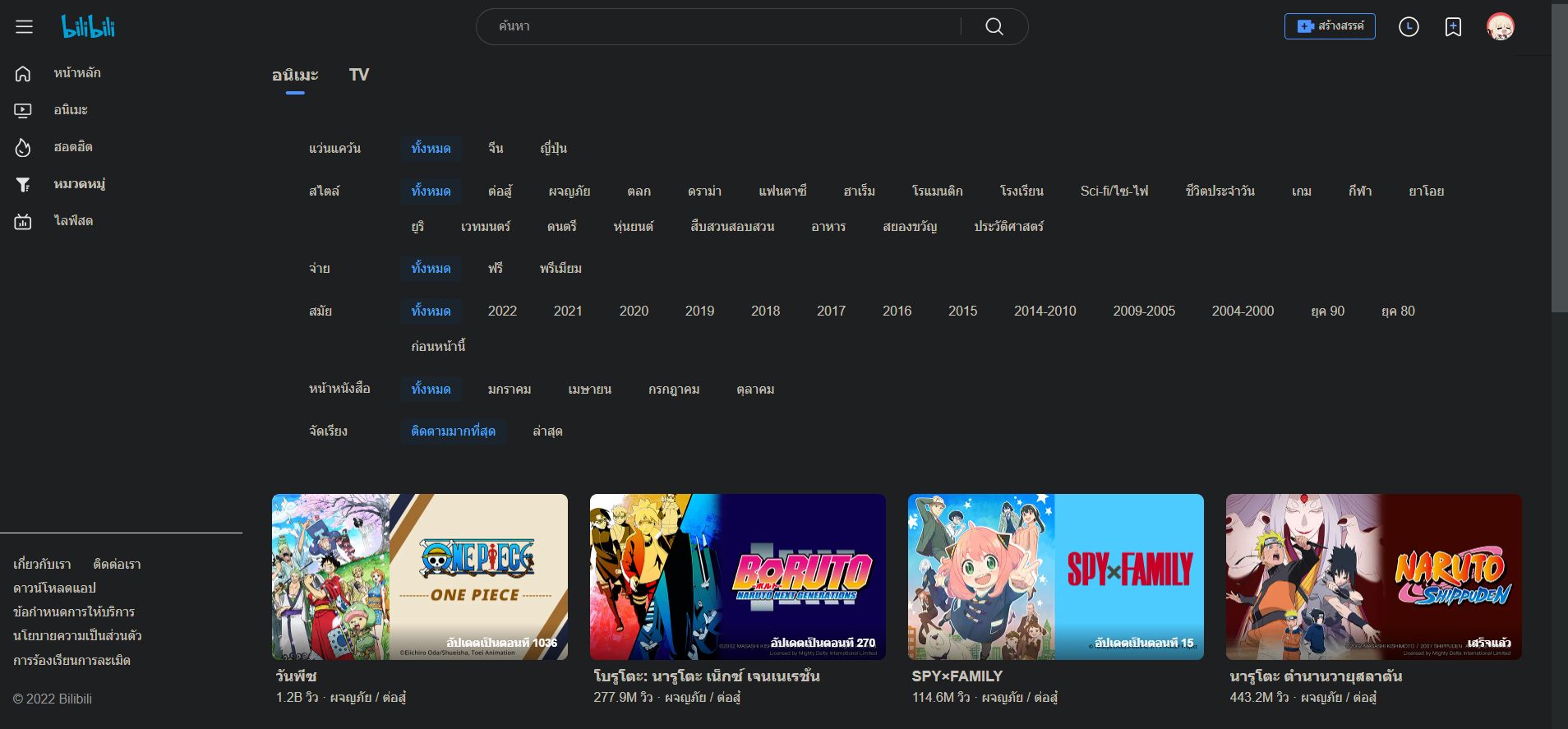
- bilibili.tv
- studio.bilibili.tv
Found a bug?
Tell me here👉 : https://forms.gle/jTJRFBrkbrHJ97vd9
Support me: https://ko-fi.com/sapondanaisriwan

Authorsapondanaisriwan
LicenseNo License
Categorybilibili.tv
Created
Updated
Code size40 kB
Code checksum4da48851
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A dark theme for bilibili.tv ONLY 😎🥶😍😘🤦♂️💪😊🙏
Supports:
Found a bug?
Tell me here👉 : https://forms.gle/jTJRFBrkbrHJ97vd9
Support me: https://ko-fi.com/sapondanaisriwan
[DD/MM/YY]
[20.10.2022] - Add CSS to Release Calendar
[19.10.2022] - Add some CSS to studio.bilibili.tv
[17.10.2022] - Add some CSS to studio.bilibili.tv
[16.10.2022] - Add some CSS
/* ==UserStyle==
@name bilibili.tv dark theme
@namespace userstyles.world/user/sapondanaisriwan
@author sapondanaisriwan(Adashima#4066)
@description `A dark theme for bilibili.tv ONLY 😎🥶😍😘🤦♂️💪😊🙏Supports:- bilibili.tv- studio.bilibili.tvFound a bug?Tell me here👉 : https://forms.gle/jTJRFBrkbrHJ97vd9`
@version 1.1.5
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/*
Support me: https://ko-fi.com/sapondanaisriwan
*/
@-moz-document domain("bilibili.tv") {
:root {
--main-sl-color: #3390FF;
--main-text-color: #C4C0B9;
--main-text2-color: #999;
--main-bg-color: #1d1f20;
--main-bg2-color: #3B3B3B;
}
.quiz {
/* display :none; */
visibility:hidden
}
html {
color-scheme: dark !important;
}
.vip-product-header {
background: none !important;
}
/* highlight */
.bstar-tab--solid .bstar-tab__item.active[data-v-496690a6],
.ep-item__reference--active,
.ep-item__reference--active:hover,
.timeline-tab__item--active[data-v-95892f62],
.bstar-video-card__tag,
.scroll-container__item--active,
.scroll-container__item:hover,
.bstar-tab__item.active,
.anime-tag {
color: rgb(81, 167, 249) !important;
background-image: initial;
background-color: rgba(6, 66, 156, 0.1) !important;
}
.children-comment-list__operate-item:hover {
color: rgb(81, 167, 249) !important;
}
/* text color 2nd */
.bstar-sidebar__footer > a,
.bstar-video-card__desc,
.bstar-video-card__nickname,
div.bstar-meta-up-follow__user-info > div,
div.category__container ul > li > a,
.horizontal-card__info_desc,
.vertical-card__desc[data-v-4c1292a9],
.live-card .live-info .info-content .info-desc .info-desc-nickname[data-v-ad5523fe],
.content,
.comment__translation[data-v-4a77d45e],
.comment-send__textarea__inner textarea::placeholder,
.up-card__sign,
.up-card__list__item {
color: var(--main-text2-color) !important
}
/* text color main*/
p,
h1,
h2,
h3,
h4,
h5,
h6,
ul,
li,
input,
label,
textarea,
.room-title,
.anchor-name,
.follow-value,
.gift-txt,
.popularity-value,
.message-text-part,
.title,
.content,
.bstar-header__list-item,
.live-list-title,
.info-desc-nickname,
.info-title,
.comment-send__textarea__inner,
.comment-wrap__total,
.bstar-header-search-suggest__item,
.highlight-word,
.comp-uploader-card__body-desc_item em[data-v-ab4833e4],
.gift-title,
.gift-price,
.my-balance,
.star-num,
.dialog__header-title,
.balance.el-tooltip__trigger.el-tooltip__trigger,
.cover-local__text-color-text,
.MsoNormal,
.act-rich-render-content p span,
.iugc__describe.help-center__describe div,
.feedback__dialog-title,
.comment-send__btn.comment-send__btn--disable,
.up-card__count, .vip-payment-entity__name,
.vip-product-header__info-title,
.text-align-type-justify.pap-line-1.pap-spacing-after-0pt.paragraph.pap-line-rule-auto.pap-spacing-before-0pt span{
color: var(--main-text-color) !important;
}
/* bg-color */
.filters,
.bstar-header,
.fav__header,
.history__header,
.bstar-header-search-bar__input,
.el-popover.el-popper.popover-gift-item_wrapper,
.el-popper.is-light.tooltip-operation-popper,
.gift-panel,
.el-dialog.payment-dialog,
.rank-footer.rank-0,
.dialog__container.dialog__container--medium.dialog__container--login.dialog__container--show,
.el-loading-mask,
.app__right,
.el-dialog.feedback__dialog,
.bstar-video-card__title-text,
.card-section.card-section--single.timeline,
.dialog__container.dialog__container--large.dialog__container--vip-product-dialog.dialog__container--show,
.dialog__container.dialog__container--medium.dialog__container--undefined.dialog__container--show {
background-color: var(--main-bg-color) !important;
}
/* anime schedule */
.timeline,
.bstar-video-card__title.bstar-video-card__title--small.bstar-video-card__title--bold a {
background-color: rgb(32, 35, 36) !important;
}
/* today section */
.timeline-header.timeline-header--today {
border-top-color: rgb(52, 56, 58);
border-right-color: rgb(52, 56, 58);
border-left-color: rgb(52, 56, 58);
border-bottom-color: initial;
background-image: linear-gradient(rgb(33, 35, 36) 0%, rgb(29, 31, 32) 100%);
}
/* highlight line */
.timeline-header.timeline-header--today p,
.timeline-header.timeline-header--today h5,
.bstar-video-card__desc--highlight {
color: rgb(81, 167, 249) !important;
}
/* dot */
.timeline-card--today.timeline-card--updated .timeline-card__dot {
background: #4C93FF !important;
}
/* icon */
.current-time__icon::after {
background-image: url("https://raw.githubusercontent.com/sapondanaisriwan/sapondanaisriwan.github.io/main/themes/images/history-icon.png") !important;
}
.timeline-card__dot {
background-image: initial;
background-color: rgb(50, 54, 56)!important;
border-color: rgb(52, 56, 58)!important;
}
.current-time__icon {
border: none !important;
}
/* text color/bg-color */
html,
nav,
body,
a,
div[class^='bstar-header'],
div[class^='bstar-comment'],
div[class^='comment'],
div[class^='bstar-meta'],
header.bstar-header.bstar-header--mobile,
.interactive,
.interactive__text,
.category__container,
.login-tip span,
.el-dialog.dialog-top_up {
color: var(--main-text-color) !important;
background-color: var(--main-bg-color) !important;
}
/* bg/bg-color */
.home-page,
.gift-control,
.room,
.room-info,
.intl-live-rank,
.rank-header,
.rank-list-wrapper,
.comment-sender-wrapper,
.live-comment-container,
.room-page .live-rank-container[data-v-b5575423],
.room-introduction-box,
.comment-area {
background: var(--main-bg-color) !important;
background-color: var(--main-bg-color) !important;
}
.rank-header,
.live-rank-container,
.comment-area,
.live-comment-container,
.room-page,
.live-comment-container,
.room-introduction-box,
.el-popper.is-light.tooltip-operation-popper {
/* border-color: #565d60 !important */
border-color: rgba(153, 153, 153, .2) !important;
}
.message-text-part.type-name {
color: rgb(0, 255, 127) !important;
}
.anime-timeline:not(.anime-timeline--mobile) .anime-timeline__subtitle[data-v-f640ef7a]:after {
background-image: none !important
}
.back-top--position[data-v-f101b496],
.bstar-back-top--pc[data-v-f101b496],
.bstar-back-top--mobile[data-v-f101b496],
.cover-local__text-shadow[data-v-20049f6a],
.live-rank-container {
background: none !important;
}
.bstar-header__left-menu,
.bstar-sidebar__link:before,
.bstar-header-search-bar__btn > button,
.bstar-header__list-item:before,
.bstar-tooltip__body-reference img,
.card-section__more[data-v-d1603a8d],
.expand-icon,
.popularity-icon,
.room-info .room-info-rt .popularity .operation-icon[data-v-628aa857],
.series__more-icon[data-v-9e7367c2] {
filter: brightness(450%);
}
.bstar-header,
.bstar-header-search-recommend,
.bstar-header-search__popup {
border-color: #16181C !important;
}
.bstar-header-search-history__item,
.textarea.textarea--limit {
color: var(--main-text-color) !important;
background-color: #27292A;
border-color: #27292A;
}
.bstar-video-card__cover-mask-text {
background-color: transparent;
}
.room-page[data-v-b5575423] {
background: var(--main-bg-color)
}
/* astronaut animation */
.back-top--position[data-v-f101b496],
.bstar-back-top--pc[data-v-f101b496],
.bstar-back-top--mobile[data-v-f101b496] {
background-image: url("https://raw.githubusercontent.com/sapondanaisriwan/Bilibili.tv-Dark-mode/main/astronaut.png") !important;
background-repeat: no-repeat;
background-position: left top;
width: 160px;
height: 160px;
text-indent: 110%;
white-space: nowrap;
overflow: hidden;
border: hidden;
box-shadow: none;
-webkit-animation: linear infinite;
-webkit-animation-name: UpAndDown;
-webkit-animation-duration: 2s;
}
@-webkit-keyframes UpAndDown {
0%,
100% {
bottom: 0;
}
50% {
bottom: 100px;
}
}
body > div.bstar-back-top.bstar-back-top--pc > div,
body > div.bstar-back-top.bstar-back-top--pc > i {
display: none;
box-shadow: none;
border: hidden
}
.el-dialog__headerbtn .el-dialog__close {
color: #909399 !important;
}
/* comment */
.comment-send__btn,
.login-footer__link[data-v-4d0c43f3] {
color: #4c93ff !important
}
.comment-wrap__send div div,
.comment-send__textarea__inner > textarea[data-v-58f8ed7d] {
border-radius: 4px;
background-color: var(--main-bg2-color) !important;
}
.up-card {
border-color: rgb(54, 59, 61) !important;
background-color: rgb(24, 26, 27) !import...