us = "Touch Glass v1.0.6 🌸 kaz.cx"
/* ==UserStyle==
@name animixplay.to - Touch Glass
@namespace kaz.cx
@description Why touch grass, when you can instead touch glass?
@author kaz <x@kaz.cx> (https://kaz.cx)
@homepageURL https://kaz.cx/touch-glass
@supportURL https://github.com/xrkaz/personal-stylesheets/issues
@preprocessor stylus
@version 1.0.6
@license WTFPL
===================
@var select cs "Color scheme" {
"Ia":"csia",
"Mayu":"csmayu",
"Teto*":"csteto",
"Miku":"csmiku",
"Luka":"csluka",
"Ren":"csren",
"Meiko":"csmeiko",
"Gumi":"csgumi",
"Kaito":"cskaito"
}
@var select ac "Accent color" {
"Default*":"acdef",
"Blue":"acblu",
"Cyan":"accyn",
"Pink":"acpnk",
"Yellow":"acyel",
"Red":"acred",
"Green":"acgrn"
}
@var select bgimg "Background image" {
"None":"''",
"Default*":"'https://images.unsplash.com/photo-1572470639737-b7ba86062735?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Custom":"bgcustom",
"Hatsune Miku":"'https://i.ibb.co/CMJDBTf/miku4a2x.jpg'",
"Megurine Luka":"'https://i.ibb.co/f9cv0nk/luka2x.jpg'",
"Kasane Teto":"'https://i.ibb.co/GFCwX0X/teto2x.jpg'",
"Background 1":"'https://images.unsplash.com/photo-1620641788421-7a1c342ea42e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 2":"'https://images.unsplash.com/photo-1618005182384-a83a8bd57fbe?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 3":"'https://images.unsplash.com/photo-1594671581654-cc7ed83167bb?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 4":"'https://images.unsplash.com/photo-1574169208507-84376144848b?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 5":"'https://images.unsplash.com/photo-1491895200222-0fc4a4c35e18?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 6":"'https://images.unsplash.com/photo-1607499699372-7bb722dff7e2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 7":"'https://images.unsplash.com/photo-1605478264999-8d1cd66e9c78?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 8":"'https://images.unsplash.com/photo-1657215373362-3183c0495f85?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 9":"'https://images.unsplash.com/photo-1579546929518-9e396f3cc809?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 10":"'https://images.unsplash.com/photo-1531761535209-180857e963b9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'"
}
@var text bgcustom "Custom image URL (with quotes)" ""https://i.ibb.co/0Ds6QX2/m6a.jpg""
@var select ava "Avatar shape" {
"Circle*":"100%",
"Square":"0",
"Rounded square":"25%",
"Rounded corners":"prad"
}
@var select prad "Rounded corners" {
"Disabled*":"0",
"Enabled":"4px"
}
@var select blurx "Blur intensity" ["0", "1px", "2px", "3px", "4px", "5px", "6px", "7px", "8px", "9px", "10px", "11px", "12px", "13px", "14px", "15px", "16px*"]
@var select alphax "Alpha opacity" ["0", "0.1", "0.2", "0.3", "0.4", "0.5", "0.6", "0.7", "0.8*", "0.9", "1"]
@var checkbox sb "Custom scrollbar" 1
@var checkbox mascot "Mascot" 1
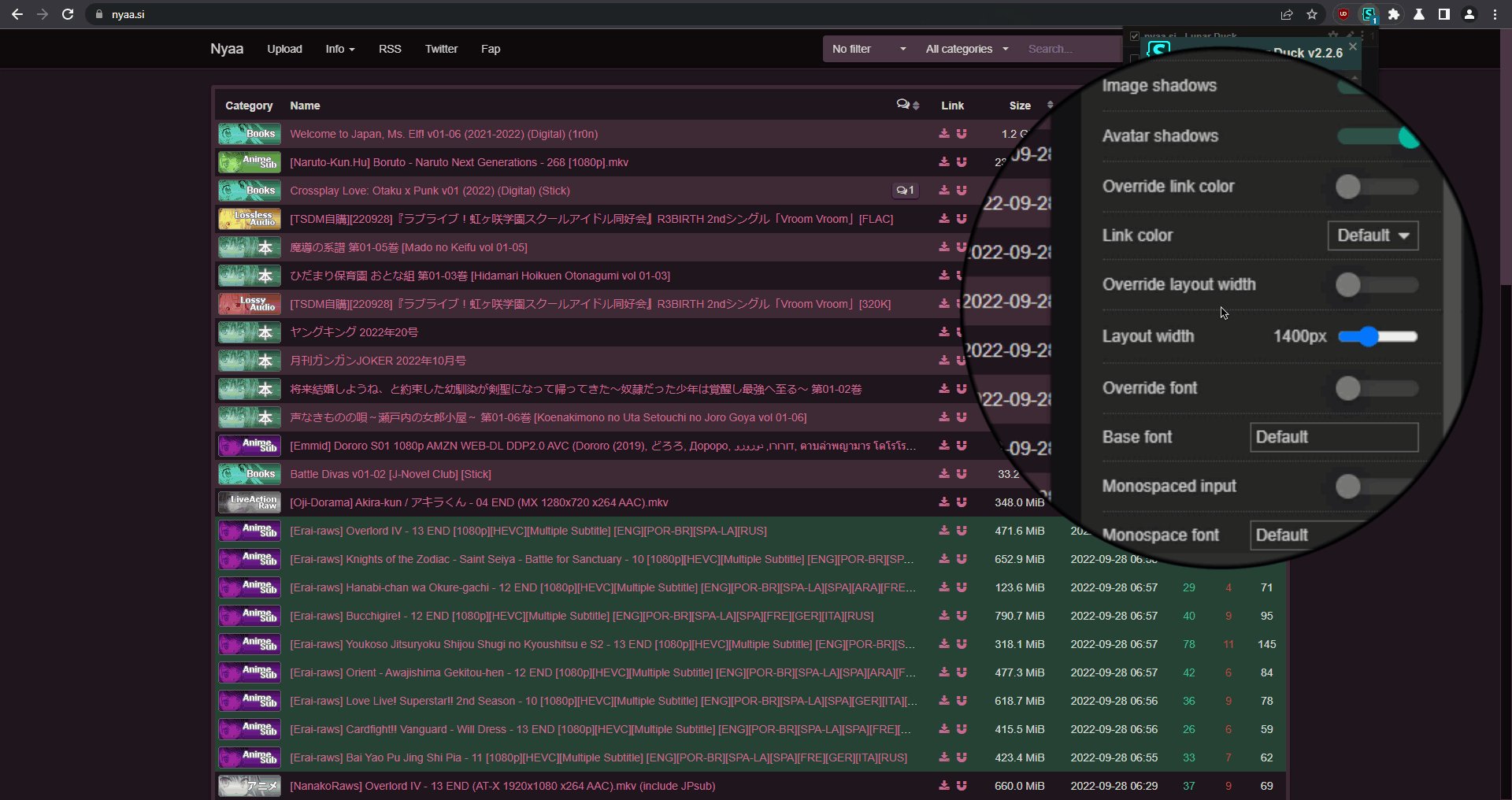
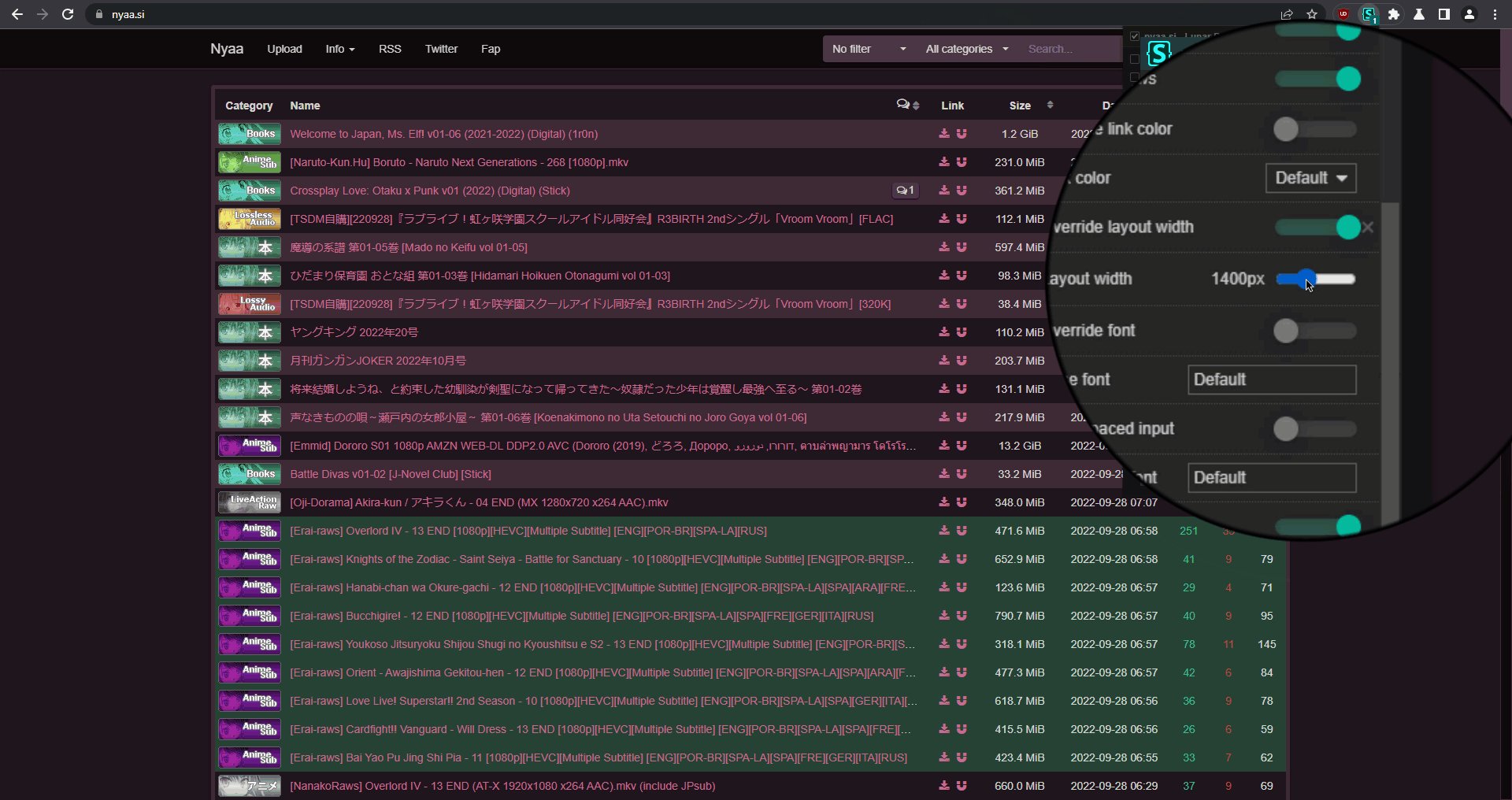
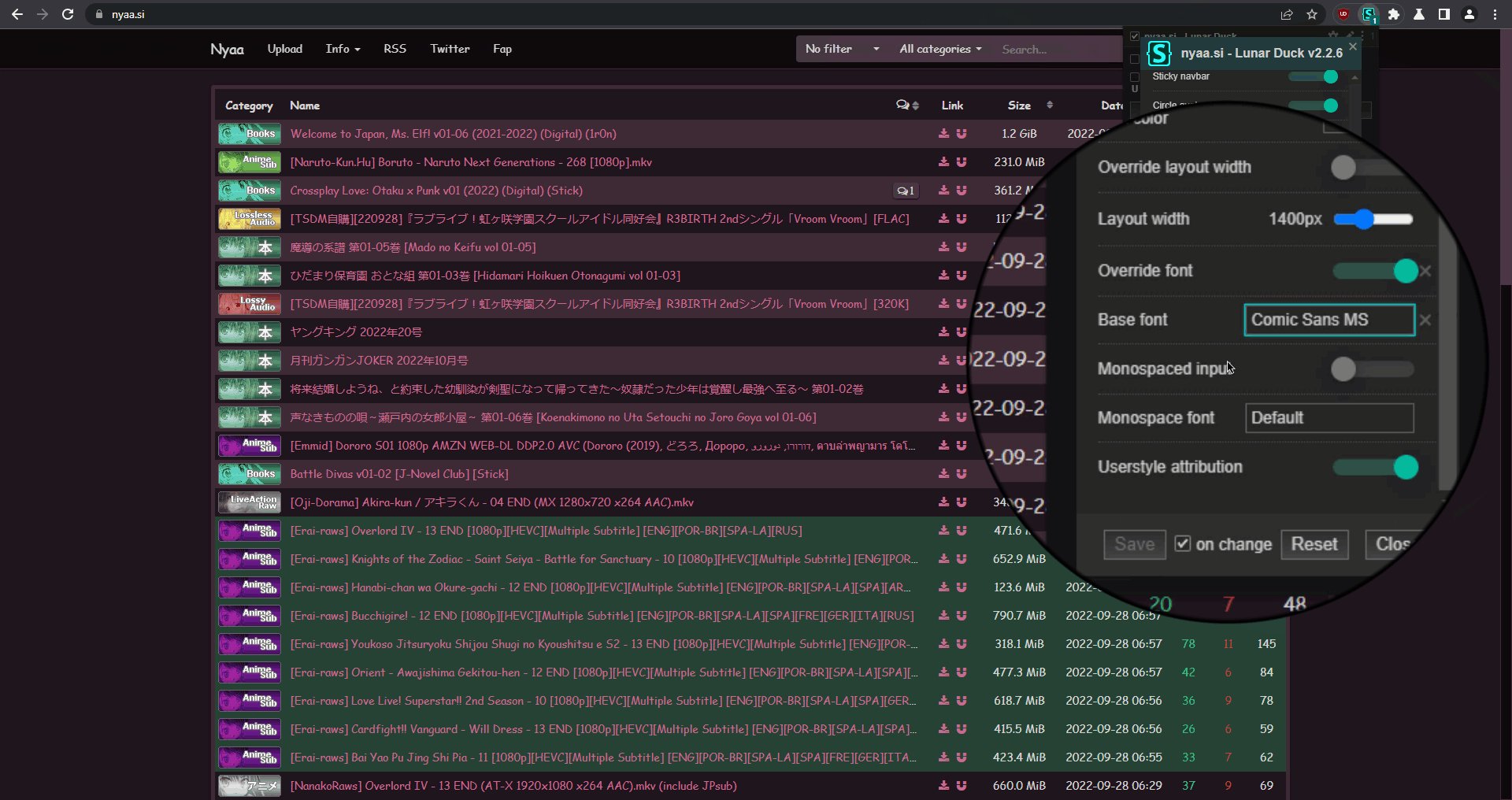
@var checkbox xfont "Override font" 0
@var text base "Base font" "Default"
@var checkbox inputs "Monospaced input" 0
@var text mono "Monospace font" "Default"
@var checkbox unx "Userstyle notice" 1
@var checkbox usx "Userstyle attribution" 1
==/UserStyle== */
@-moz-document domain("animixplay.to")
i = !important
// static colors
c0 = hsl(350, 100%, 88%) // pink
c1 = hsl(0, 0%, 0%) // black
c2 = hsl(0, 0%, 100%) // white
c3 = hsl(300, 100%, 25%) // purple
c4 = hsl(300, 100%, 50%) // fuchsia
c5 = hsl(180, 100%, 25%) // teal
c6 = hsl(180, 100%, 50%) // aqua
c7 = hsl(60, 100%, 25%) // olive
c8 = hsl(60, 100%, 50%) // yellow
c9 = hsl(0, 100%, 25%) // maroon
c10 = hsl(0, 100%, 50%) // red
c11 = hsl(120, 100%, 25%) // green
c12 = hsl(120, 100%, 50%) // lime
c13 = hsl(240, 100%, 25%) // navy
c14 = hsl(240, 100%, 50%) // blue
c15 = hsl(40, 100%, 50%) // orange
sgreen = hsl(150, 50%, 50%)
sred = hsl(0, 50%, 50%)
// color schemes
txt = c2
if cs == "csteto"
bg1 = hsl(0, 0%, 10%)
bg2 = hsl(0, 0%, 5%)
bg3 = hsl(0, 0%, 15%)
bg4 = hsl(0, 0%, 20%)
bg5 = hsl(0, 0%, 25%)
bg6 = hsl(0, 0%, 45%)
acc = hsl(0, 100%, 70%)
act = hsl(0, 100%, 90%)
else if cs == "csluka"
bg1 = hsl(315, 100%, 10%)
bg2 = hsl(315, 100%, 5%)
bg3 = hsl(325, 50%, 20%)
bg4 = hsl(330, 50%, 25%)
bg5 = hsl(330, 15%, 30%)
bg6 = hsl(330, 15%, 50%)
acc = hsl(330, 45%, 60%)
act = hsl(330, 45%, 80%)
else if cs == "csmiku"
bg1 = hsl(185, 20%, 10%)
bg2 = hsl(185, 20%, 5%)
bg3 = hsl(185, 100%, 10%)
bg4 = hsl(185, 30%, 20%)
bg5 = hsl(185, 15%, 40%)
bg6 = hsl(185, 30%, 45%)
acc = hsl(190, 45%, 60%)
act = hsl(190, 45%, 80%)
else if cs == "csren"
bg1 = hsl(50, 20%, 10%)
bg2 = hsl(50, 20%, 5%)
bg3 = hsl(50, 100%, 10%)
bg4 = hsl(50, 30%, 20%)
bg5 = hsl(50, 15%, 40%)
bg6 = hsl(50, 30%, 45%)
acc = hsl(50, 45%, 60%)
act = hsl(50, 45%, 80%)
else if cs == "csmeiko"
bg1 = hsl(0, 20%, 10%)
bg2 = hsl(0, 20%, 5%)
bg3 = hsl(0, 100%, 10%)
bg4 = hsl(0, 30%, 20%)
bg5 = hsl(0, 15%, 40%)
bg6 = hsl(0, 30%, 45%)
acc = hsl(0, 100%, 70%)
act = hsl(0, 100%, 90%)
else if cs == "csgumi"
bg1 = hsl(140, 20%, 10%)
bg2 = hsl(140, 20%, 5%)
bg3 = hsl(140, 100%, 10%)
bg4 = hsl(140, 30%, 20%)
bg5 = hsl(140, 15%, 40%)
bg6 = hsl(140, 30%, 45%)
acc = hsl(140, 45%, 60%)
act = hsl(140, 45%, 80%)
else if cs == "cskaito"
bg1 = hsl(200, 20%, 10%)
bg2 = hsl(200, 20%, 5%)
bg3 = hsl(200, 100%, 10%)
bg4 = hsl(200, 30%, 20%)
bg5 = hsl(200, 15%, 40%)
bg6 = hsl(200, 30%, 45%)
acc = hsl(225, 100%, 70%)
act = hsl(225, 100%, 80%)
else if cs == "csia"
bg1 = hsl(30, 20%, 90%)
bg2 = hsl(30, 20%, 95%)
bg3 = hsl(30, 100%, 90%)
bg4 = hsl(30, 30%, 80%)
bg5 = hsl(30, 15%, 60%)
bg6 = hsl(30, 30%, 55%)
acc = hsl(330, 100%, 40%)
act = hsl(330, 100%, 20%)
txt = c1
else if cs == "csmayu"
bg1 = hsl(0, 0%, 0%)
bg2 = hsl(0, 0%, 0%)
bg3 = hsl(0, 0%, 0%)
bg4 = hsl(0, 0%, 15%)
bg5 = hsl(0, 0%, 20%)
bg6 = hsl(0, 0%, 25%)
acc = hsl(0, 100%, 70%)
act = hsl(0, 100%, 90%)
// accent colors
if ac == "acdef"
kaz
else if ac == "acblu"
acc = hsl(225, 100%, 70%)
act = hsl(225, 100%, 80%)
if cs == "csia"
acc = hsl(205, 100%, 40%)
act = hsl(205, 100%, 20%)
else if ac == "acpnk"
acc = hsl(330, 45%, 60%)
act = hsl(330, 45%, 80%)
if cs == "csia"
acc = hsl(330, 100%, 40%)
act = hsl(330, 100%, 20%)
else if ac == "accyn"
acc = hsl(190, 45%, 60%)
act = hsl(190, 45%, 80%)
if cs == "csia"
acc = hsl(190, 100%, 30%)
act = hsl(190, 100%, 10%)
else if ac == "acyel"
acc = hsl(50, 45%, 60%)
act = hsl(50, 45%, 80%)
if cs == "csia"
acc = hsl(50, 100%, 30%)
act = hsl(50, 100%, 10%)
else if ac == "acred"
acc = hsl(0, 100%, 70%)
act = hsl(0, 100%, 90%)
if cs == "csia"
acc = hsl(0, 80%, 40%)
act = hsl(0, 80%, 20%)
else if ac == "acgrn"
acc = hsl(140, 45%, 60%)
act = hsl(140, 45%, 80%)
if cs == "csia"
acc = hsl(140, 100%, 30%)
act = hsl(140, 100%, 10%)
// disable fx if no bg
if bgimg == ""
blurx = 0
alphax = 1
// mixins
bg(k)
background k
bgc(k)
background-color k
c(k)
color k
bcc(k, z)
bgc(k)
c(z)
cp(k)
clip-path k
dx()
display none
db()
display block
f(k)
font k
ff(k)
font-family k
fs(k)
font-size k
rt(k)
right k
bm(k)
bottom k
lf(k)
left k
b(k)
border k
bt(k)
border-top k
br(k)
border-right k
bb(k)
border-bottom k
bl(k)
border-left k
brad(k)
border-radius k
bc(k)
border-color k
m(k)
margin k
mt(k)
margin-top k
mr(k)
margin-right k
mb(k)
margin-bottom k
ml(k)
margin-left k
p(k)
padding k
pt(k)
padding-top k
pr(k)
padding-right k
pb(k)
padding-bottom k
pl(k)
padding-left k
ani(k)
animation k
ts(k)
text-shadow k
ta(k)
text-align k
ft(k)
filter k
z(k)
z-index k
bf(k)
backdrop-filter k
pos(k)
position k
st()
position sticky
top 0
o(k)
opacity k
h(k)
height k
w(k)
width k
ws(k)
white-space k
shad()
box-shadow alpha(c1, 0.12) 0px 1px 3px, alpha(c1, 0.24) 0px 1px 2px
rad()
brad(prad)
sharad()
shad()
rad()
uss()
content us
ff(monospace)
fs(14px)
db()
ani(rainbow 5s infinite)
// scrollbar
if sb
html
// chromium
::-webkit-scrollbar
w(15px)
::-webkit-scrollbar-track
bgc(bg2)
b(1px solid bg2)
::-webkit-scrollbar-thumb
bgc(bg6)
brad(0)
&:hover
bgc(bg5)
// firefox
scrollbar-color bg6 bg2
scrollbar-width ...



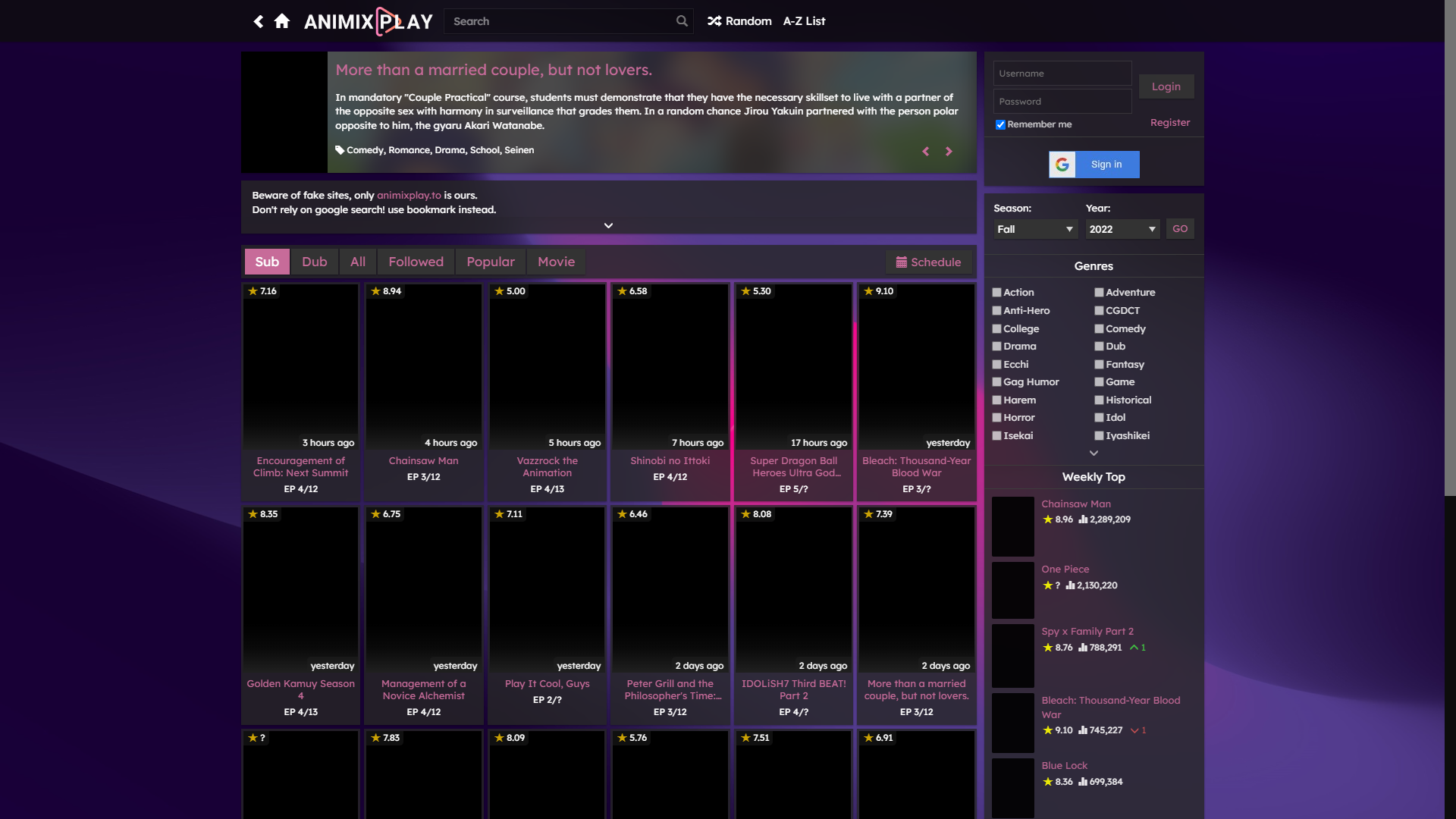
![Screenshot of [NUKED] animixplay.to - Touch Glass](https://userstyles.world/preview/6814/2.jpeg)