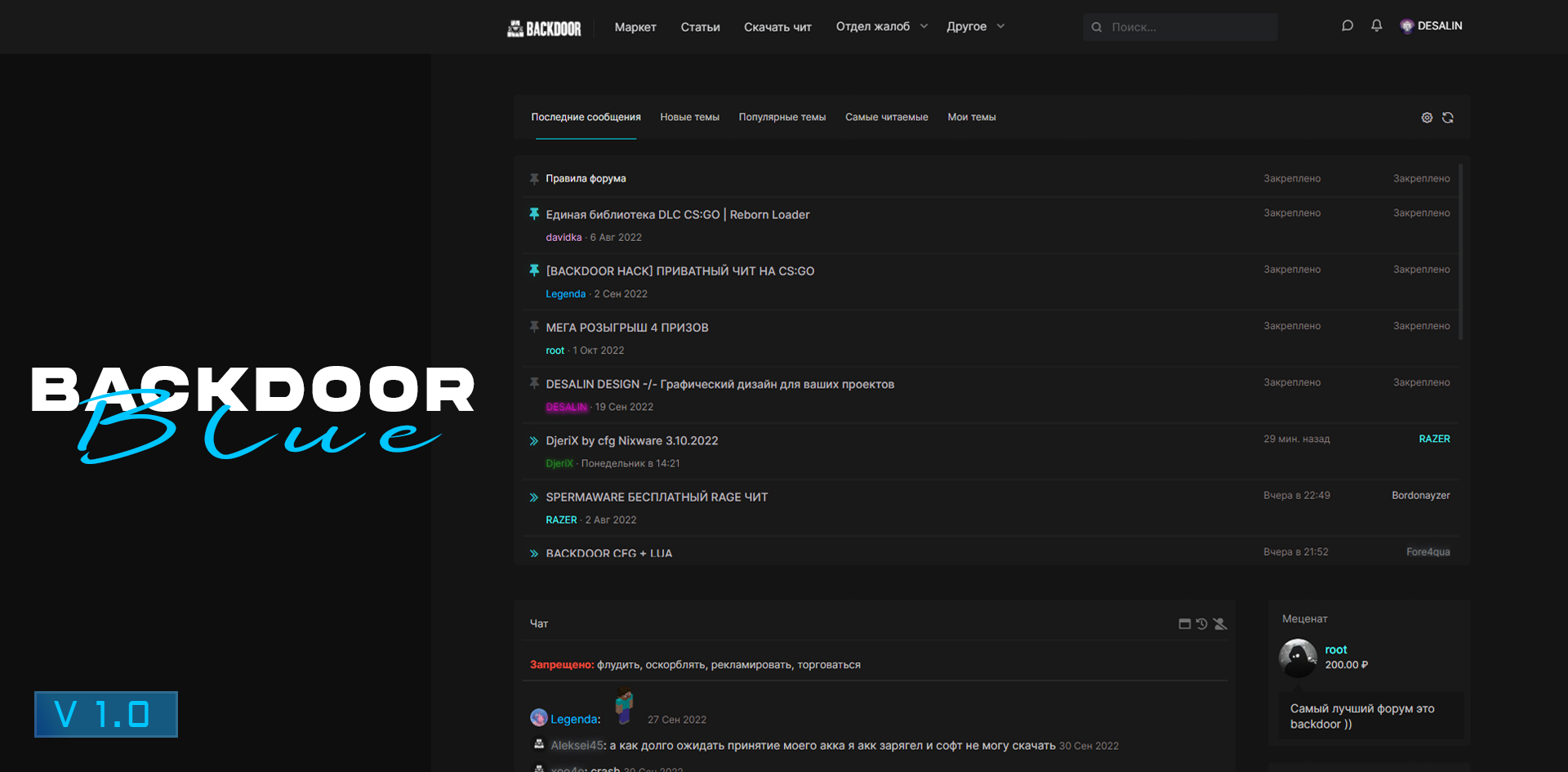
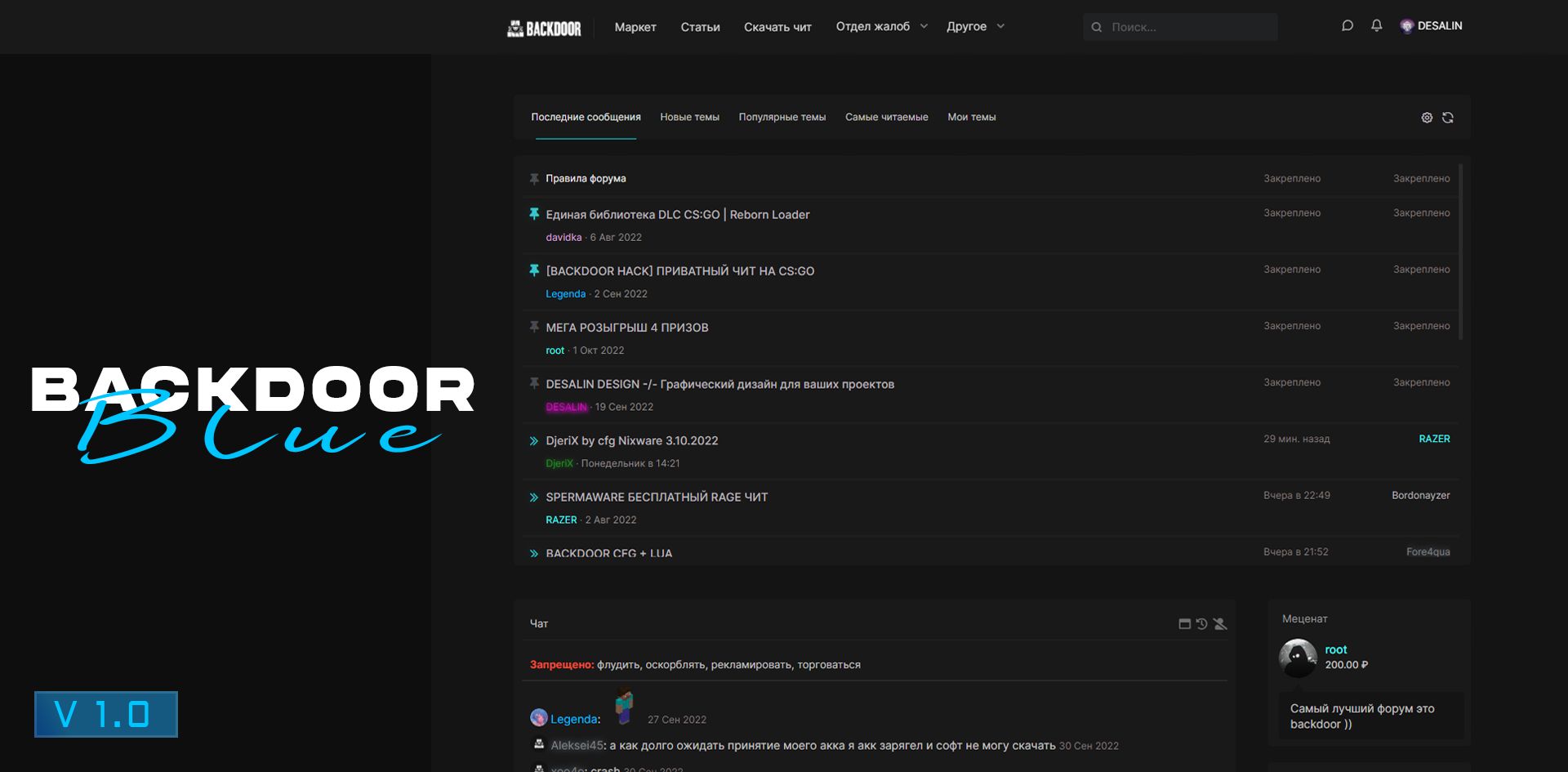
Blue style for the forum backdoor.guru
BACKDOOR Blue by desalin

Details
Authordesalin
LicenseNo License
Categorybackdoor.guru
Created
Updated
Size3.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BACKDOOR Blue
@namespace BACKDOOR
@version 1.0.1
@description A new userstyle
@author Me
==/UserStyle== */
/* ==UserStyle==
@name BACKDOOR Lime
@namespace BACKDOOR
@author DESALIN
@description `Lime style for the forum backdoor.guru`
@version 20220110.1
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://backdoor.guru/") {
[data-template="forum_list"] .block-header:before {
background: #37c3ca;
box-shadow: 0px 0px 10px 4px #44d8fd42;
}
.lfs .tabGroup .structItem--lfsItem.is-unread .structItem-cell--icon {
color: #37c3ca;
}
.lfs .tabs .tab.is-selected {
box-shadow: 0px 31px 0px -17px #00d2e1;
}
.blockLink.is-selected {
background: linear-gradient(90deg, rgb(99, 227, 241), transparent);
color: #000;
}
.blockLink.is-selected:before {
background: #44e1fd;
}
.notice.notice--dark {
color: #2af1ff;
background: rgba(85, 235, 255, .57);
}
.banner-admin {
background: #42a0c0;
color: #fff;
}
.username--style3 {
color: #4af9f3;
}
.username--style4 {
color: #44c3c3;
}
.banner-moder {
background: #2a9e9e;
color: #fff;
}
.messageNotice {
color: #39cbd3;
background: #141414;
border-left: 2px solid #33d2db;
}
.dataList-cell.dataList-cell--alt, .dataList-cell.dataList-cell--action {
background: #21e5f32e;
}
.dataList-cell.dataList-cell--iconic>.iconic.iconic--delete>i:before {
content: "\f2ed";
color: #4ae1ff;
}
.block-rowMessage.block-rowMessage--warning {
background: #1e3736;
color: #37c3ca;
}
.blockMessage.blockMessage--error {
background: rgb(85, 247, 255);
color: #37c3ca;
}
[data-template="thread_view"] .blockMessage.blockMessage--error {
background: rgb(85, 235, 255);
color: #37c3ca;
}
.blockMessage--error.blockMessage--iconic:before {
color: #37c3ca;
}
.bbWrapper a {
color: #fbfbfb;
}
.p-body {
background-size: 100%;
background-attachment: fixed;
}
.button.button--scroll, a.button.button--scroll {
background: #56bcca94 !important;
}
}
.threadSeparator.sticky {
color: #37c3ca;
background: rgb(74, 222, 239);
border-top: 1px solid rgb(81, 209, 232);
border-bottom: 1px solid rgb(101, 224, 255);
background-image: linear-gradient(0deg, rgb(101, 213, 241), rgb(57, 185, 224));
}
.structItemContainer.sticky .structItem {
border-bottom: 1px solid rgb(0, 206, 225);
}
.structItem.structItem--thread.is-locked.is-sticked {
background-color: rgb(0, 195, 225);
background-image: linear-gradient(-45deg, transparent 25%, rgb(21, 184, 216) 0, rgb(21, 216, 213) 50%, transparent 0, transparent 75%, rgb(21, 190, 216) 0);
}
.structItemContainer-group--sticky {
border-left: 4px solid #37c3ca;
}
.structItem.structItem--thread.is-locked .structItem-status--locked:before {
color: #00d2e1;
}
.structItem.structItem--thread.is-sticked .structItem-status--sticky:before {
color: #00d2e1;
}