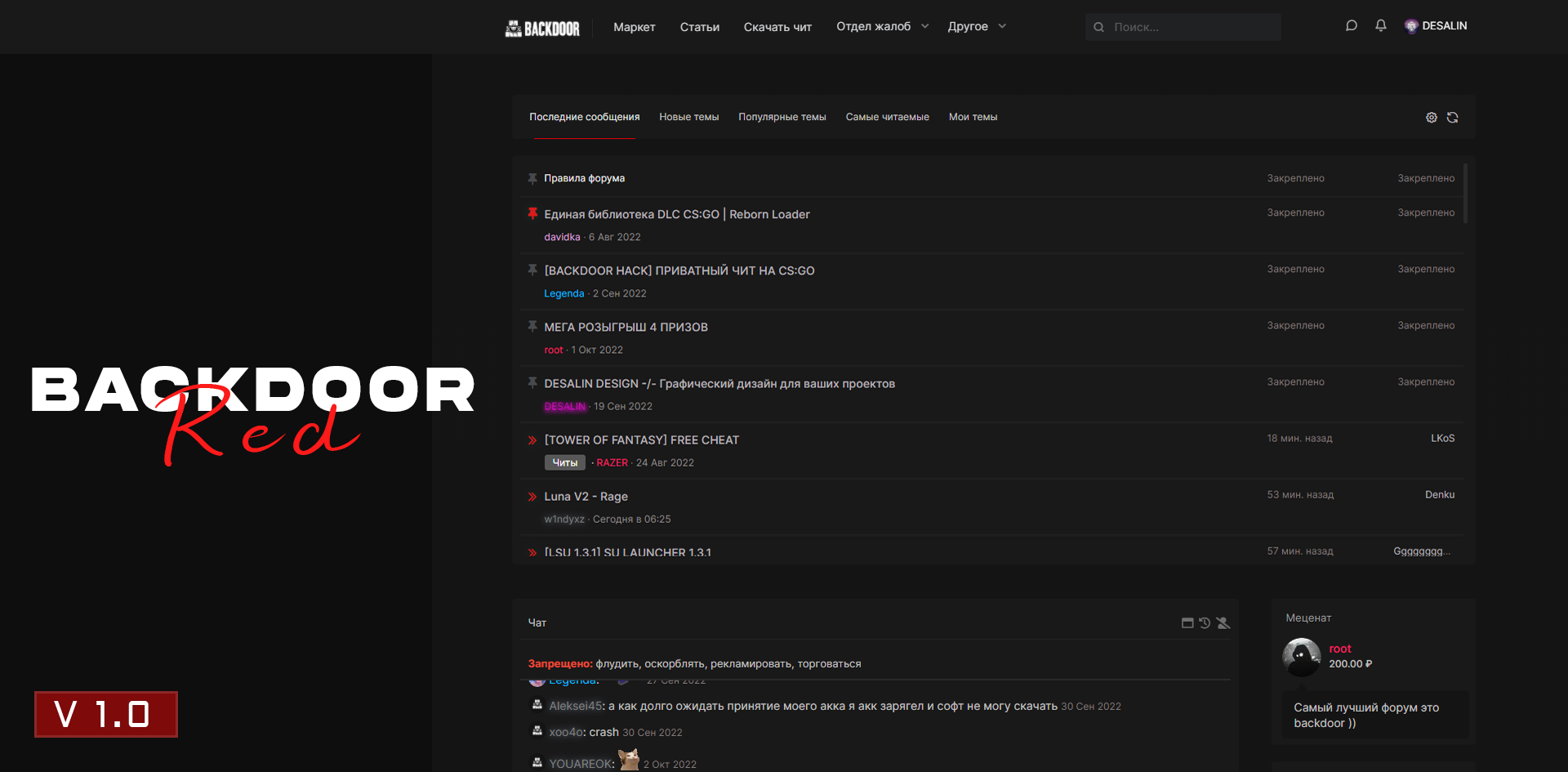
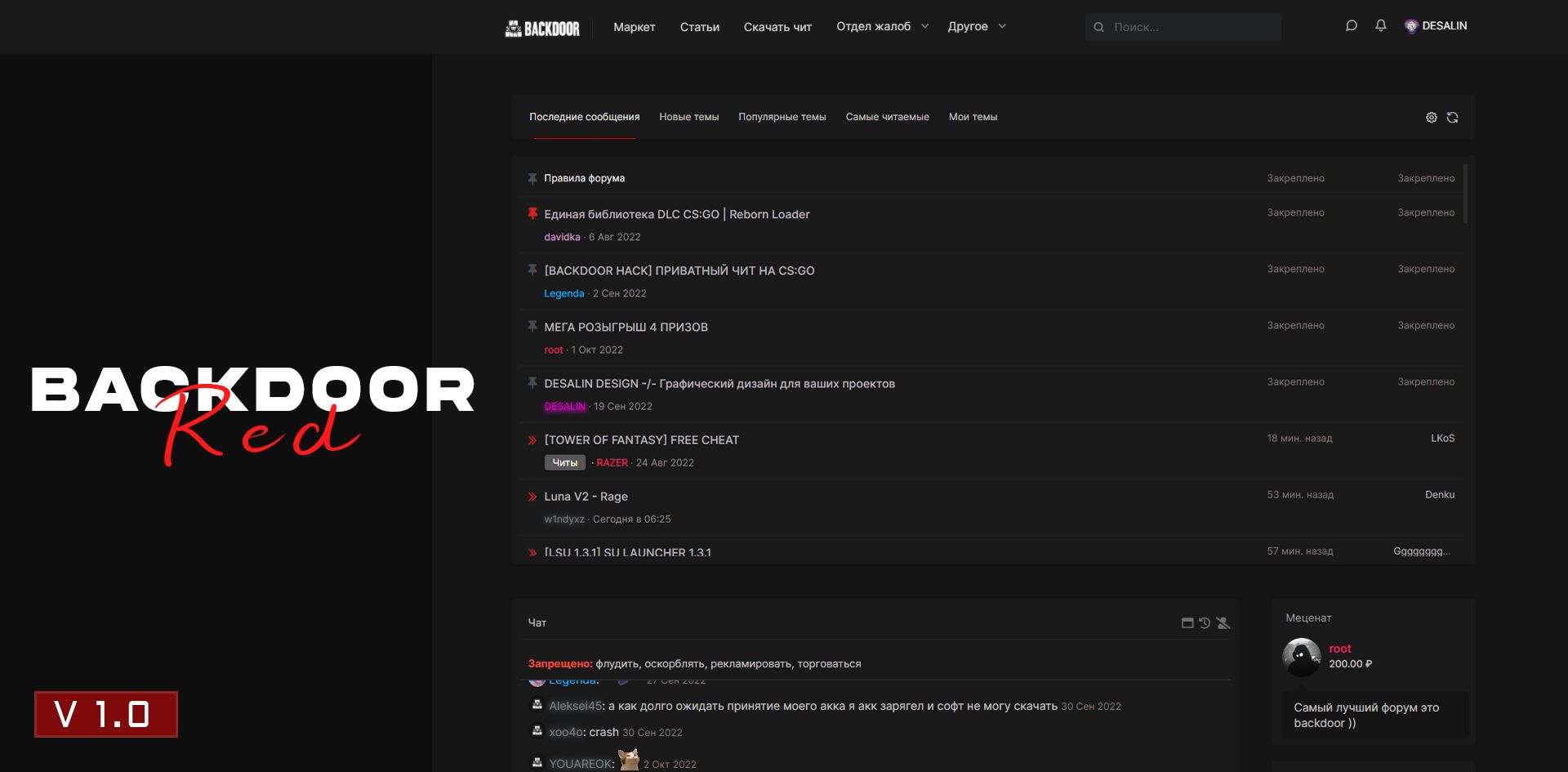
Red style for the forum backdoor.guru
BACKDOOR Red by desalin

Details
Authordesalin
LicenseNo License
Categorybackdoor.guru
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BACKDOOR Red
@namespace BACKDOOR
@version 1.0.0
@description Red style for the forum backdoor.guru
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://backdoor.guru/") {
[data-template="forum_list"] .block-header:before {
background: #dd1a1d;
box-shadow: 0px 0px 10px 4px #fd446c42;
}
.lfs .tabGroup .structItem--lfsItem.is-unread .structItem-cell--icon {
color: #dd1a1d;
}
.lfs .tabs .tab.is-selected {
box-shadow: 0px 31px 0px -17px #e10007;
}
.blockLink.is-selected {
background: linear-gradient(90deg, rgb(171, 54, 63), transparent);
color: #000;
}
.blockLink.is-selected:before {
background: #dd1a48;
}
.notice.notice--dark {
color: #f1f1f1;
background: rgba(226, 37, 37, .6);
}
.banner-admin {
background: #dd1a27;
color: #fff;
}
.username--style3 {
color: #f72064;
}
.username--style4 {
color: #f7204f;
}
.banner-moder {
background: #a41420;
color: #fff;
}
.messageNotice {
color: #f7204f;
background: #141414;
border-left: 2px solid #f72047;
}
.dataList-cell.dataList-cell--alt, .dataList-cell.dataList-cell--action {
background: #f321322e;
}
.dataList-cell.dataList-cell--iconic>.iconic.iconic--delete>i:before {
content: "\f2ed";
color: #f72024;
}
.block-rowMessage.block-rowMessage--warning {
background: #371e22;
color: #f72032;
}
.blockMessage.blockMessage--error {
background: rgb(217, 30, 37);
color: #c01727;
}
[data-template="thread_view"] .blockMessage.blockMessage--error {
background: rgb(241, 50, 56);
color: #f72027;
}
.blockMessage--error.blockMessage--iconic:before {
color: #f72027;
}
.bbWrapper a {
color: #fbfbfb;
}
.p-body {
background-size: 100%;
background-attachment: fixed;
}
.button.button--scroll, a.button.button--scroll {
background: #c6373994 !important;
}
}
.threadSeparator.sticky {
color: #f7202e;
background: rgb(239, 74, 77);
border-top: 1px solid rgb(232, 81, 84);
border-bottom: 1px solid rgb(236, 47, 60);
background-image: linear-gradient(0deg, rgb(232, 38, 51), rgb(255, 20, 32));
}
.structItemContainer.sticky .structItem {
border-bottom: 1px solid rgb(225, 0, 7);
}
.structItem.structItem--thread.is-locked.is-sticked {
background-color: rgb(225, 0, 7);
background-image: linear-gradient(-45deg, transparent 25%, rgb(216, 21, 34) 0, rgb(216, 21, 24) 50%, transparent 0, transparent 75%, rgb(236, 32, 39) 0);
}
.structItemContainer-group--sticky {
border-left: 4px solid #c8242d;
}
.structItem.structItem--thread.is-locked .structItem-status--locked:before {
color: #e10004;
}
.structItem.structItem--thread.is-sticked .structItem-status--sticky:before {
color: #e10007;
}