/* ==UserStyle==
@name Pandora Dark Starlightning
@namespace github.com/openstyles/stylus
@version 1.0.0
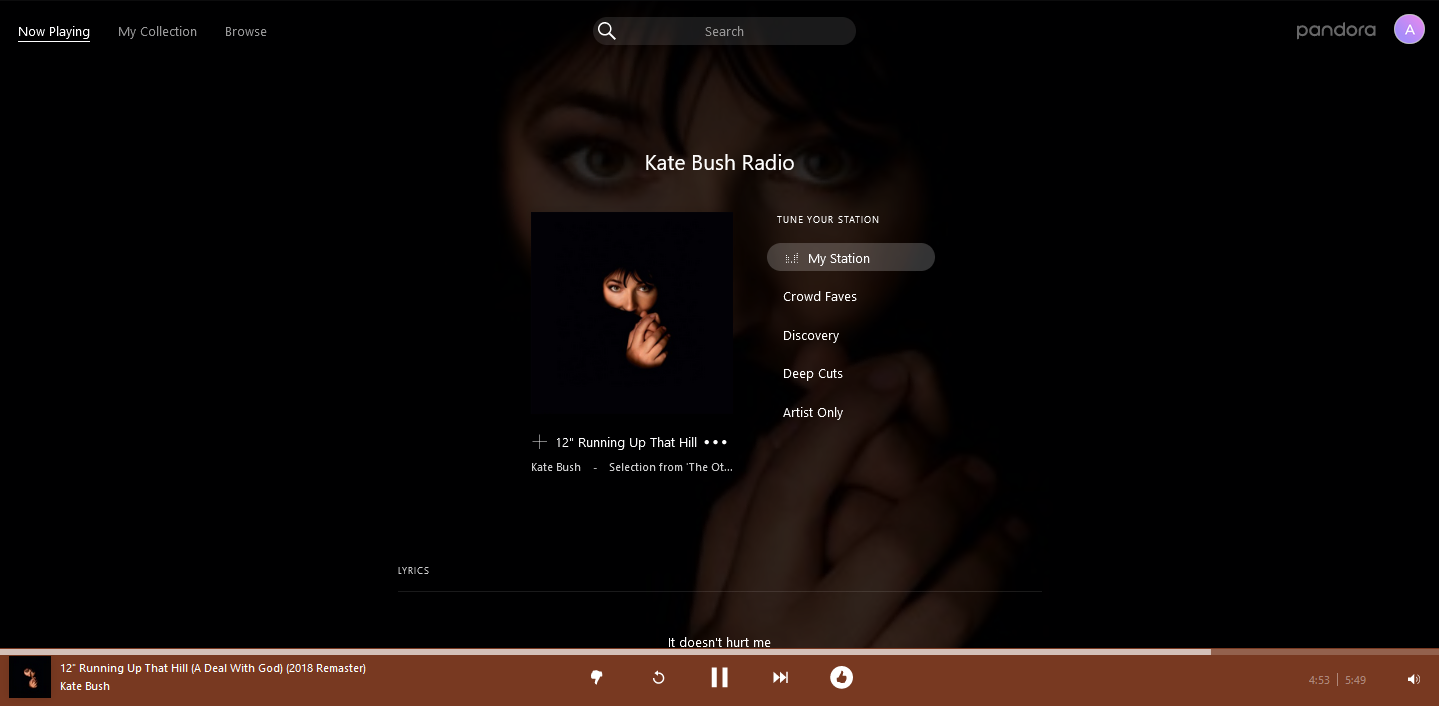
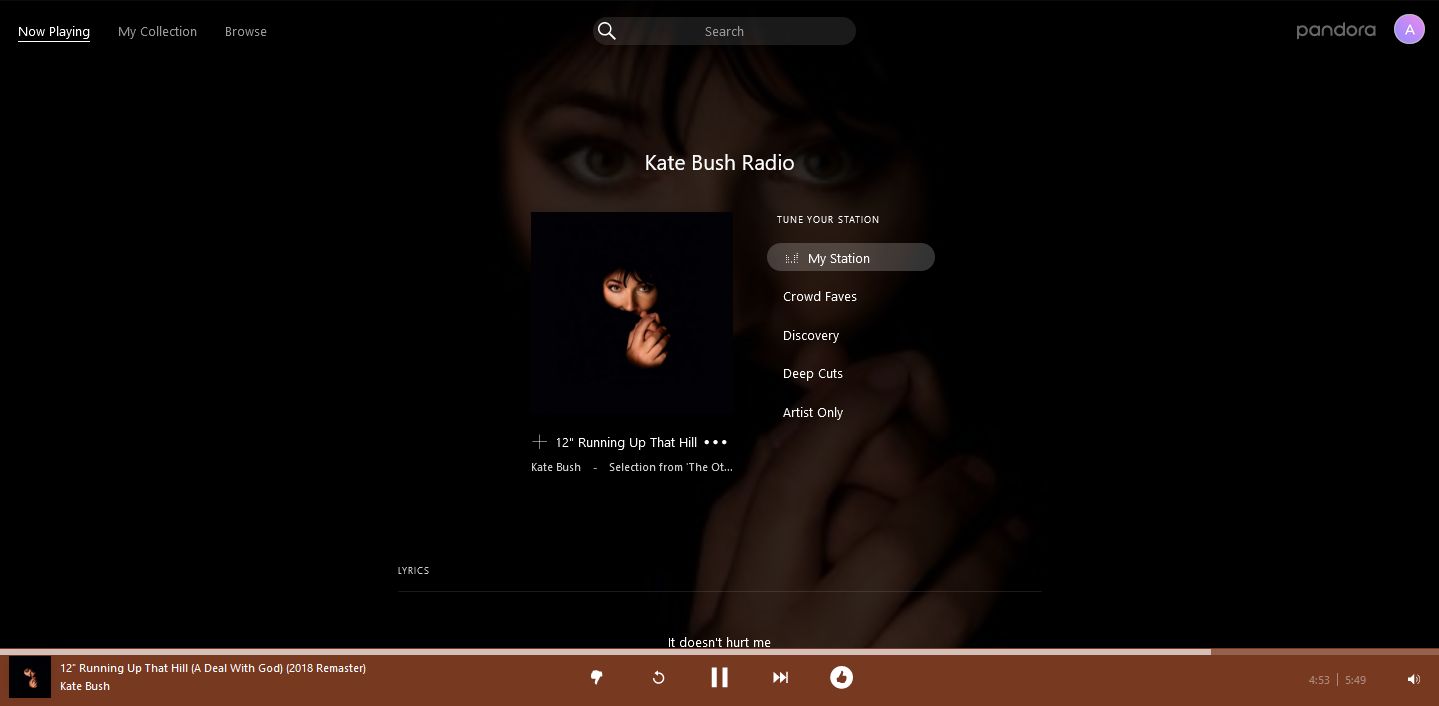
@description Darkens Pandora's background and various elements while preserving its overall look and feel.
@author Alex R. Gibbs
==/UserStyle== */
@-moz-document domain("pandora.com") {
.TunerProgress__Progress, .TunerProgress__ClickScrubber, .TunerProgress {
height: 0.7rem;
}
.Tuner__Audio__TrackDetail {
opacity: 1;
}
.GlobalSearchInput__iconSearch {
padding: 5px;
}
.Container__splash {
background-color: #001144;
background-image: none;
}
.BlurredBackground__svg__image {
filter: none;
}
.SourceCard__menu {
filter: invert(100%);
}
.UserRegion {
filter: hue-rotate(180deg);
}
}
@-moz-document regexp(".*\\.pandora\\.com\\/(?!station\\/play|playlist\\/play|artist\\/play|account|plans|my-music).*") {
html, img, .GridItem__shield, .Tuner, .Tuner__Audio__TrackDetail__img, .GridItem__ellipsis, .Badge, .Container__splash, .ButtonLink, .ButtonT3, .Badge__text, .ShuffleButton__button__shuffleEqualizerq, .ShareOption__icon {
filter: invert(100%);
}
.RowItemEq {
background: linear-gradient(0,rgba(255,255,255,.65),rgba(255,255,255,.1));
}
.Eq {
filter: invert(100%) drop-shadow(1px 0px 0px black);
}
.GridItem__thumbnail .GridItem__metaInfo {
filter: invert(100%);
}
.ImageLoader__intrinsic {
filter: invert(100%);
}
.RowItemBadges {
filter: brightness(40%) saturate(500%);
}
.Badge__text {
color: #aaaaaa;
font-weight: bold;
}
.GridItem__shield svg {
filter: invert(100%);
}
.SourceCard__menu, .SourceCard__subMenu {
background-color: #444444;
}
.SourceCard__menu__item, .SourceCard__subMenu__item__div, .SourceCard__hr, g[fill='#e44444'] {
filter: invert(100%);
}
button.Badge--disabled {
filter: hue-rotate(180deg);
}
.Modal__overlay {
opacity: 0.90;
filter: invert(75%);
}
}
@-moz-document url-prefix("https://www.pandora.com/my-music/"), regexp(".*\\.pandora\\.com\\/(?!playlist).*\\/play\\/.*") {
/* Top bar scrolled now playing */
div.Nav--scrolled, div.Nav--scrolled ul.NavHorizontal--dark li.NavHorizontal__item, div.Nav--scrolled .SearchModalT3--dark, div.Nav--scrolled ul.NavSecondary--darkTheme li.NavSecondary__item, div.SessionHistory.SessionHistory--lightTheme .SessionHistory__activeContent, .NavSecondary--lightTheme img.Avatar__img, .SessionHistory__trackStrip__track--lightTheme .SessionHistory__trackStrip__track__buttonRow, .SessionHistory__trackStripWrapper__navButton--lightTheme {
filter: invert(100%);
}
}
@-moz-document url-prefix("https://www.pandora.com/my-music/"), regexp("https://www.pandora.com/playlist/(?!PL:)"), regexp(".*.pandora.com/.*/play/.*") {
.Dropdown, .RowItem--light, div.RowItem.RowItem--small.RowItem--light, .Footer--light, .region-topBar, .GlobalSearchInput--dark, .NavHorizontal--dark, .NavSecondary--darkTheme, .HeroCard__secondRow, div.HeroCard.HeroCard--dark, div.HeroCard.HeroCard--dark img.HeroCard__image, .LyricSnippet--dark, div.VisibilityLogger div.RowItem.RowItem--small.RowItem--dark, div.nowPlayingTopInfo.nowPlayingTopInfo--lightTheme, div.nowPlayingTopInfo.nowPlayingTopInfo--lightTheme div.nowPlayingTopInfo__hitArea, .Fillet__description--lightTheme, div.BackstageRowGrid, div.BackstageRowGrid div.RowItem.RowItem--dark, div.RowItem.RowItem--dark img, div.RowItemImage, .ArtistEvents__title--lightTheme, div.Lyrics--lightTheme, div.Fillet__CTA a.ButtonT3.ButtonT3--light, .RowItemEq, g[fill='#e44444'], .DiscoveryTunerListItem__option--active .ButtonT3--lightTransparent::before {
filter: invert(100%);
}
.Eq {
filter: invert(100%) drop-shadow(1px 0px 0px white);
}
/* Avatar icon in nav bar. */
ul.NavSecondary.NavSecondary--lightTheme li.NavSecondary__item.NavSecondary__last button.Avatar.Avatar--clickable {
filter: invert(100%);
}
.Modal--coachmark, .MiniCoachmark {
filter: invert(80%) brightness(200%) hue-rotate(180deg);
}
.NavHorizontal .NavHorizontal--dark {
filter: invert(100%);
}
.ContentSection__title {
color: white;
}
/* Background */
svg.BlurredBackground__svg rect {
opacity: 0;
fill: black;
}
svg.BlurredBackground__svg image {
opacity: 1;
filter: brightness(20%);
}
.ModalContainer__ModalShare .Modal__container, .Modal__container .ImageLoader__cover, .ShareOption__icon {
filter: invert(100%);
}
.Modal__overlay {
opacity: 0.90;
filter: invert(15%);
}
}
@-moz-document url-prefix("https://www.pandora.com/account/"), url-prefix("https://www.pandora.com/plans/") {
.AppBg {
filter: brightness(30%) saturate(150%);
}
}
@-moz-document url-prefix("https://help.pandora.com/"), url-prefix("https://community.pandora.com/") {
html, img, svg, [style*="background-image"], .footer__position, .Footer {
filter: invert(100%) hue-rotate(180deg);
}
}