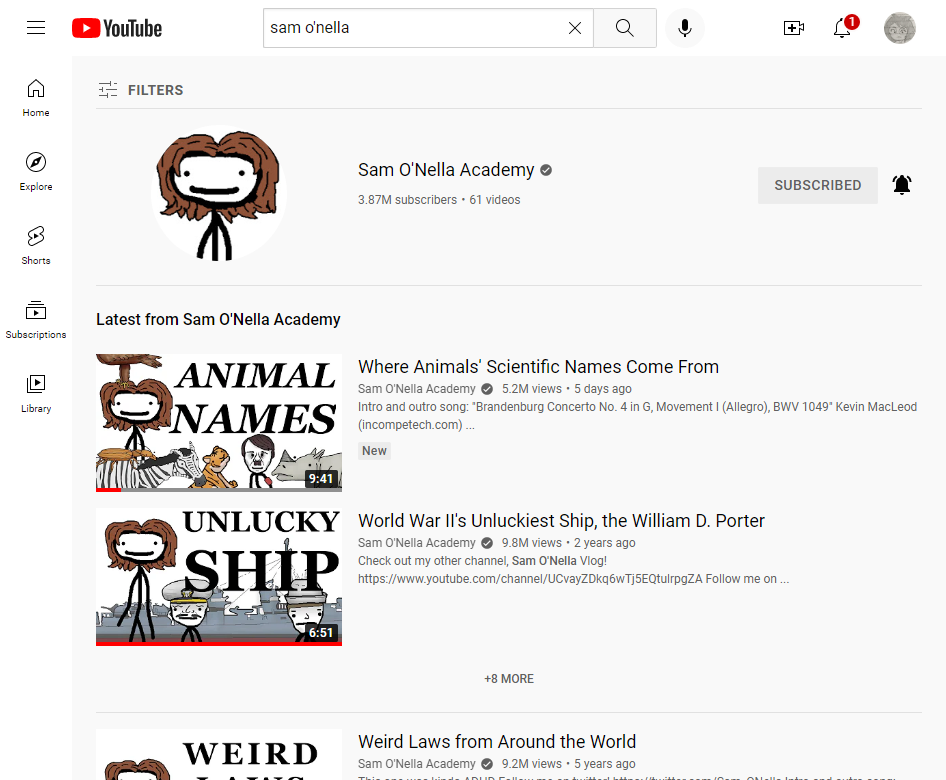
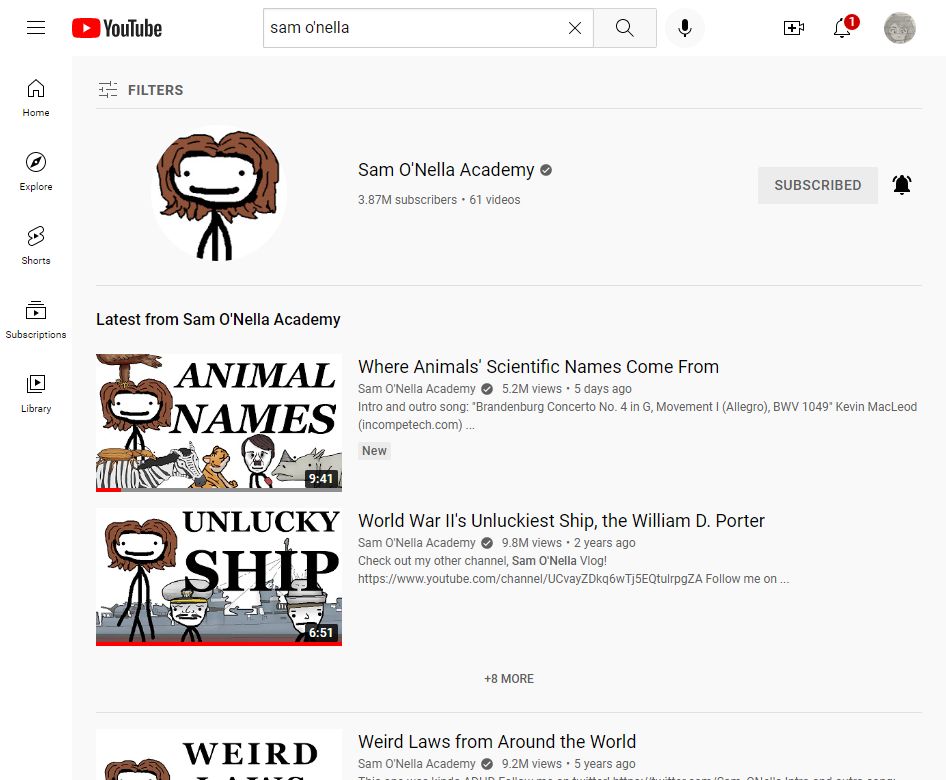
Old YouTube search design with small thumbnails and no channel avatars on videos.
Old YouTube Search by aubymori

Details
Authoraubymori
LicenseUnlicense
Categoryyoutube
Created
Updated
Code size2.9 kB
Code checksuma81c5365
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Old YouTube Search
@namespace aubymori
@version 1.0.0
@description Restores the compact search
@author Aubrey P.
@preprocessor less
@var checkbox leftAlign "Align search page to left" 0
@var checkbox hideShelves "Hide shelves (excluding \"Latest from channel\" shelf)" 0
@var checkbox hideChapters "Hide chapters preview" 1
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
ytd-search {
// Left align search
&[center-results] #container.ytd-search when (@leftAlign = 1) {
&, ytd-two-column-search-results-renderer {
justify-content: start;
}
}
& when (@hideShelves = 1) {
// Hide all shelves
ytd-shelf-renderer,
ytd-horizontal-card-list-renderer {
display: none;
}
// Unhide "Latest from channel" shelf, which is actually a good feature
ytd-channel-renderer + ytd-shelf-renderer {
display: flex !important;
}
}
// Hide Chapters preview
#expandable-metadata.ytd-video-renderer when (@hideChapters = 1) {
display: none;
}
// Video renderers
ytd-video-renderer[is-search] {
ytd-thumbnail.ytd-video-renderer {
flex: none;
width: 246px;
height: 138px;
}
#channel-info.ytd-video-renderer {
display: none;
}
#byline-container.ytd-video-meta-block[hidden] {
display: flex !important;
}
.metadata-snippet-text.ytd-video-renderer {
padding-top: 8px;
}
}
// Channel renderers
ytd-channel-renderer {
#avatar-section.ytd-channel-renderer {
flex: none;
width: 246px;
}
}
// Mix renderers
ytd-radio-renderer {
ytd-thumbnail.ytd-radio-renderer {
flex: none;
width: 246px;
height: 138px;
}
}
// Playlist renderers
ytd-playlist-renderer[is-search] {
ytd-playlist-thumbnail.ytd-playlist-renderer {
flex: none;
width: 246px;
height: 138px;
ytd-thumbnail-overlay-side-panel-renderer {
width: 108px !important;
}
}
}
}
}