.
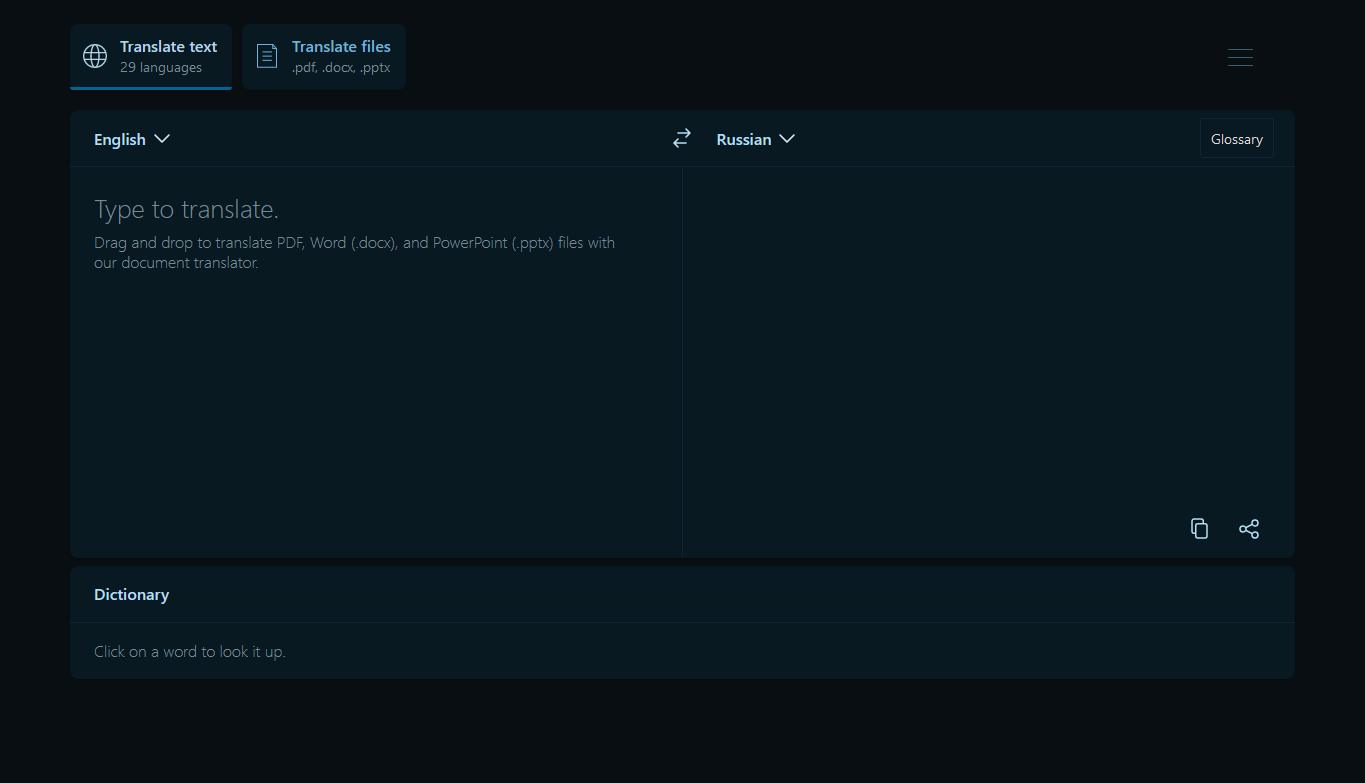
DeepL Translator Dark Blue by alije123

Details
Authoralije123
LicenseNo License
Categorydeepl.com/translator
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0.1
- fixes new deepl classes rename
- remove more unusable items
- divider on right
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name dark deepl translator
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Blue dark theme for deepl.com
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.deepl.com/translator") {
:root {
--background: #080e11;
--background-primary: #091922;
--background-primary-lighter: #0e2431;
--divider: #0f2636;
--accent: #6bb4d7;
--accent-lighter: #b4dff3;
--text-white: #e0dede;
--text-gray: #b2d5e4;
--text-lightgray: #dbeaf1;
--text-darkgray: #778c95;
--text-deep-darkgray: #48575e;
--text-lang-choose: #f1fbcd;
}
/* Hide not useful elements */
#dl_quotes_container,
div.dl_translator_page_container:nth-child(14) > div.dl_body--redesign.dl_top_element--wide.dl_visible_desktop_only.eSEOtericText:nth-child(11),
.dl_footerV2_container,
.lmt__formalitySwitch__menu_item_pro_cta_container,
#lmt_pro_ad_container,
.eSEOtericText,
.lmt__formalitySwitch_ad_container_desktop,
.flex.items-center.lmt__formalitySwitch__toggler,
[href*="twitter"], [href*="facebook"],
.dl_cookieBanner_innerLax,
[aria-labelledby="callout-heading-chrome ExtensionPromo"],
[class*="appPromotion"], #dl_navbar_desktop, .dl_header_menu_v2__logo__img,
.dl_headerMenu__proButton,
.dl_header_menu_v2__login_button_simple,
[id*=headlessui-dialog] {
display: none !important;
}
/* Page back */
.dl_body--redesign {
background-color: var(--background) !important;
}
/* Blocks back */
[class*="cardButton--"],
.lmt--web .lmt__textarea_container,
.lmt__language_container,
.lmt__formalitySwitch__toggler,
.lmt__dict #dictionary-header,
.lmt__dict__empty_state,
.lmt__dict__placeholder__shown,
.lmt__language_select__menu,
.lmt__language_select__menu_target,
.lmt__language_select__menu_three_columns,
.lmt__language_select--open,
.focus-visible-inside-container,
.lmt__language_select--open_2,
input,
.bg-white,
[class*="panel--"],
[class*="docTrans__help_popup--"],
.lmt__formalitySwitch__menu_items,
.modal--l9GBM,
.lmt__edit_text_popup,
.lmt__dict__inner,
.lmt__source_textarea_overlay .lmt__source_textarea_overlay__sentence--active {
background-color: var(--background-primary) !important;
}
.dl_body--redesign .lmt__target_textarea__proAd_gradient {
height: 50px;
background: linear-gradient(to bottom, rgba(9, 25, 34, 0.2), var(--background-primary)); /* sorry for hardcode */
}
[class*="button--"][class*="variant_contained--"],
.lmt__glossary_editorClose,
.semitransparent-overlay {
color: var(--background-primary) !important;
}
/* Remove ugly borders */
[class*="cardButton--"],
.lmt--web .lmt__sides_container,
.lmt__dict__header .lmt__dict #dictionary-header,
.lmt__dict .lmt__dict__empty_state.lmt__dict__placeholder__shown,
.panel--N8lLl,
.lmt_firstEntry-content .lmt__glossary_newEntry_inputSource,
.lmt_firstEntry-content .lmt__glossary_newEntry_inputTarget,
.lmt_firstEntry-content .lmt__glossary_newEntry_langButton,
[class*="hint--"],
.lmt__dict.lmt--is-dict-ready .lmt__dict__inner,
.integratedLanguageSelectors .lmt--web .lmt__sides_container .lmt__side_container.lmt__side_container--source .lmt__textarea_container,
.lmt__language_select__menu.lmt__language_select__menu_three_columns .lmt__language_wrapper .lmt__language_select_column,
.border-dark-7 {
border: transparent;
}
.lmt__translations_as_text__header:before {
display: none;
border-top: none !important;
}
/* Readd important borders */
.lmt__textarea_container,
.integratedLanguageSelectors .lmt--web .lmt__sides_container .lmt__side_container.lmt__side_container--target .lmt__textarea_container,
.lmt__translations_as_text:before {
border-top: 1px solid var(--divider) !important;
}
.header--azIZC {
border-bottom: 1px solid var(--divider);
}
.border-dark-7:not(#dictionary-header):not(#dictionary-section>div),
[dl-test="glossary-modal"],
.lmt__edit_text_popup {
border: 1px solid var(--divider);
border-radius: 8px;
}
#dictionary-header {
border-bottom: 1px solid var(--divider);
}
[dl-test="glossary-modal"] {
border-radius: 8px;
}
[class*="Glossary"][class*="container"] {
width: inherit;
}
.lmt__formalitySwitch .lmt__formalitySwitch__toggler,
.lmt__glossaryButton__desktop {
border: 1px solid var(--divider);
border-radius: 3px;
}
.lmt__language_select__menu.lmt__language_select__menu_three_columns {
border: 1px solid var(--divider);
}
.lang_menu_three_columns_small_mode_source .lmt__language_container,
.lang_menu_three_columns_small_mode_target .lmt__language_container {
border-left: 1px solid var(--divider) !important;
border-right: 1px solid var(--divider);
border-top: 1px solid var(--divider);
}
.lmt__dict__header .lmt__dict #dictionary-header {
border-bottom: 1px solid var(--divider);
}
.lmt__textarea_container {
border-right: 1px solid var(--divider) !important;
}
/* Lighter back */
.progressBar--jhhOg,
.bg-dark-8,
.active\:bg-dark-8:active,
.enabled\:hover-capable\:hover\:bg-dark-8:hover:enabled,
.lmt_firstEntry-content .lmt__glossary_newEntry_inputSource,
.lmt_firstEntry-content .lmt__glossary_newEntry_inputTarget,
.lmt__glossary_newEntry_langButton,
[class*="anchor--"]:active,
[class*="anchor--"]:hover,
[class*="anchor--"][class*="tabbed--"],
[class*="hint--"],
.docTrans_drop_target_overlay.docTrans_drop_target_overlay--active,
.lmt__edit_text_popup .lmt__edit_text_popup__entry--active {
background-color: var(--background-primary-lighter) !important;
}
.dl_body--redesign .lmt__target_textarea__proAd_text {
background: var(--background-primary-lighter);
border-radius: 8px;
}
/* Primary accent */
[class*="textUpper--"],
[class*="logo--"],
.text-blue-chill,
.active\:text-blue-chill:active,
.lmt--web .lmt__language_select > .lmt__language_select__active:hover strong,
.lmt--web .lmt__language_select > .lmt__language_select__active:hover .lmt__language_select__opener,
.lmt__glossary_button .lmt__glossary_button_label:hover,
.lmt--web .lmt__language_select__menu_three_columns_close_button,
.lmt__glossary_newEntry_langButton:hover,
.button--lPYGv:active:enabled,
.button--lPYGv:hover:enabled,
.lmt__dict .isForeignTerm .tag_trans,
.lmt__dict .isForeignTerm .tag_trans a,
.lmt__dict .isForeignTerm .tag_t,
.lmt__dict .isForeignTerm .tag_t a,
.lmt__dict .isForeignTerm .tag_trans,
.lmt__dict .tag_lemma a,
.lmt__dict .tag_s,
.hover\:text-blue-chill:hover,
.lmt__formalitySwitch .lmt__formalitySwitch__toggler:hover,
.lmt--web .lmt__language_container .lmt__language_container_switch:hover,
.lmt--web .lmt__language_container .lmt__language_container_switch:focus,
[class*="content--"] .tag_lemma a {
color: var(--accent);
}
[class*="anchor--"]:active>svg>path {
stroke: var(--accent);
}
.integratedLanguageSelectors .lmt--web .lmt__sides_container.lmt__sides_container--focus_source .lmt__side_container.lmt__side_container--source .lmt__textarea_container {
border: 1px solid var(--accent) !important;
}
.lmt__language_select__menu.lmt__language_select__menu_three_columns .lmt__language_wrapper .lmt__language_select_column button .tick {
border-bottom: 2px solid var(--accent);
border-right: 2px solid var(--accent);
}
.lmt_firstEntry-content .lmt__glossary_newEntry_inputSource:focus,
.lmt_firstEntry-content .lmt__glossary_newEntry_inputTarget:focus {
border-color: var(--accent);
}
[class*=".active--"] [class*="innerLower--"],
.lmt__glossary_editor_mainBar,
[class*="button--"][class*="color_primary"]:active{
background-color: var(--accent);
color: var(--background-primary);
}
/* Accent lighter original: #0f2b46 */
.lmt--web .lmt__language_select > .lmt__language_select__active strong,
.lmt__dict__header .lmt__dict #dictionary-header,
.text-deepl-blue,
[class*="anchor--"],
.lmt__formalitySwitch__menu_item_pro_cta > span,
.lmt--web .lmt__language_container .lmt__language_container_switch,
[class*="content--"] .tag_s,
[class*="content--"] .tag_lemma {
color: var(--accent-lighter);
}
[class*="anchor--"]>svg>path {
stroke: var(--accent-lighter);
}
.lmt__formalitySwitch__menu_item_pro_cta {
border: 1px solid var(--accent-lighter) !important;
}
[class*="button--"][class*="color_primary--"],
[class*="button--"][class*="color_primary"]:hover {
background-color: var(--accent-lighter);
}
/* Text white */
button,
.lmt--web .docTrans_drop_target__desc {
color: var(--text-white);
}
/* Text gray original: #888*/
[class*="active--"] > [class*="innerUpper--"] > [class*="text--"] > [class*="textUpper--"],
.text-dark-1,
[class*="content--"],
.lmt__glossary_newEntry_langButton,
.lmt__glossary_newEntry_langDropdown.lmt__language_select__menu button .langCodePair .langCode,
[class*="active--"] [class*="logo--erUTh"],
.dl_body,
.dl_body--text_page,
.lmt__dict .isForeignTerm .tag_lemma,
.lmt__dict .isForeignTerm .tag_lemma a,
.lmt__dict .isForeignTerm .tag_s,
.lmt__dict .isForeignTerm .tag_s a,
.lmt__dict .isForeignTerm .tag_trans_src_context,
.lmt__glossary_newEntry_langDropdown.lmt__language_select__menu button .langName,
.dl_body--redesign .lmt--web .lmt__source_textarea__length_marker {
color: var(--text-gray) !important;
}
/* Text light gray*/
.lmt__formalitySwitch__menu_items .lmt__dropdown_item,
.lmt__formalitySwitch__menu_items .lmt__language_select__menu > button,
.lmt__formalitySwitch__menu_items > button,
.lmt__language_select__menu .lmt__dropdown_item_inside_container,
.lmt__language_select__menu .lmt__formalitySwitch__menu_items > div > button,
.lmt__language_select__menu .lmt__formalitySwitch__menu_items > div > div > button,
.lmt__language_select__menu > div > button,
.lmt__language_select__menu > div > div > button,
.lmt--web .lmt__textarea,
.dl_body--redesign .lmt--web .lmt__language_select .lmt__language_select__active,
.lmt__e...