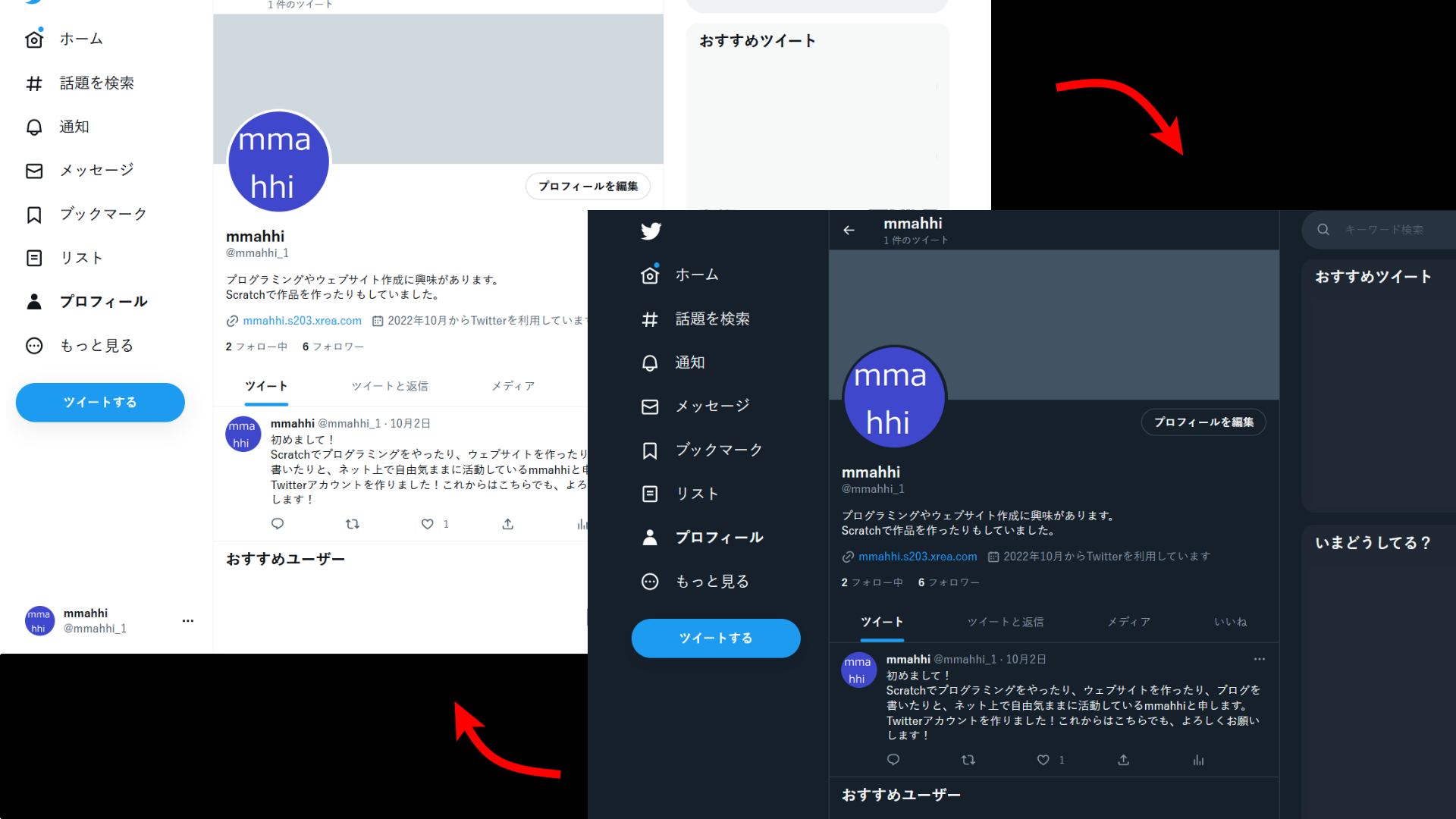
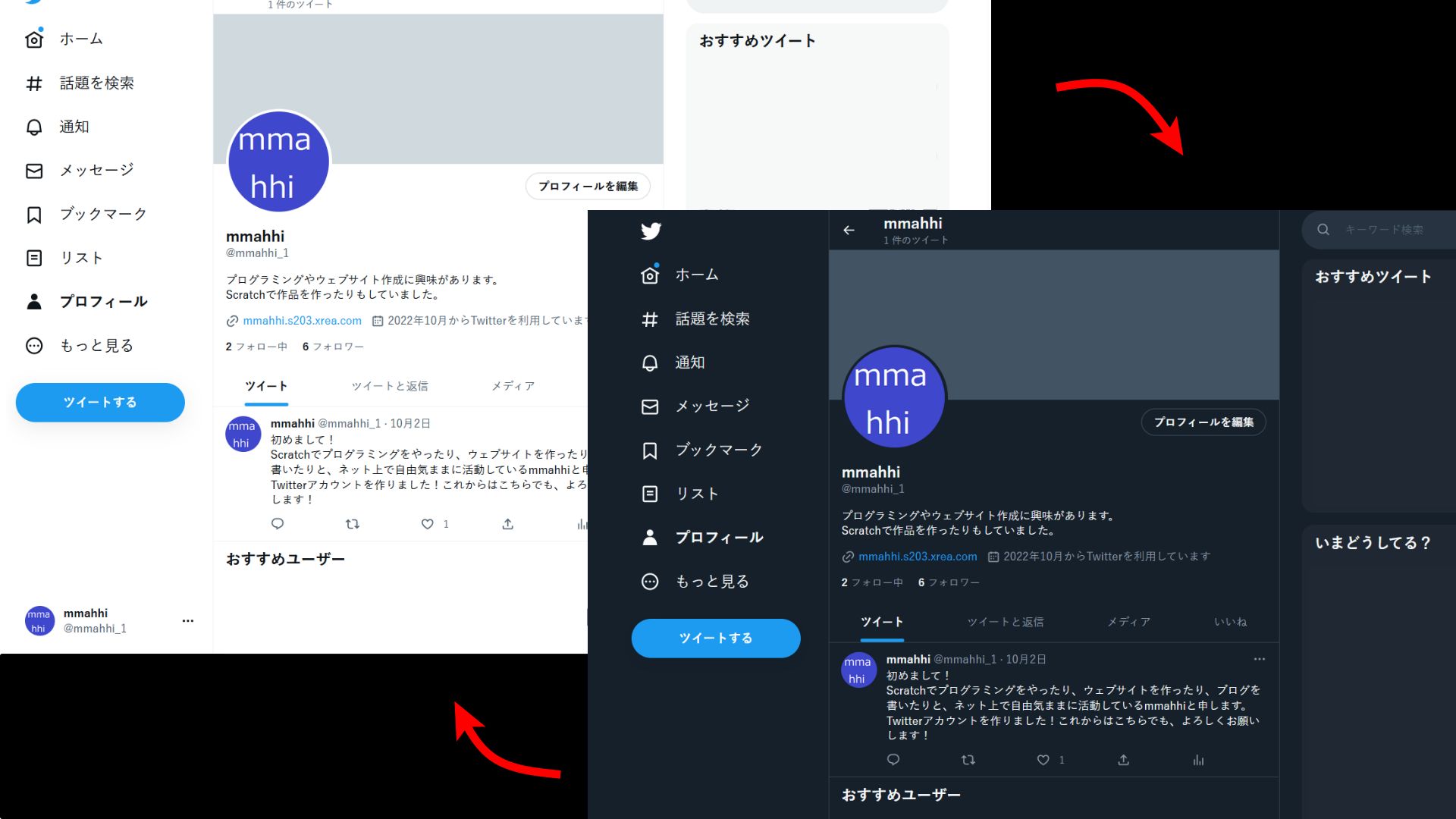
ŃāæŃéĮŃé│Ńā│Ńü«Ķ©ŁÕ«ÜŃüīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü«Ńü©ŃüŹŃü½ŃĆüTwitterŃü«ŃāåŃā╝Ńā×ŃéÆĶć¬ÕŗĢńÜäŃü½ŃāĆŃā╝Ńé»Ńā¢Ńā½Ńā╝Ńü½ŃüŚŃüŠŃüÖŃĆé
ŃüŠŃü¤ŃĆüµ¢░TweetDeck’╝łX Pro’╝ēŃü½ŃééÕ»ŠÕ┐£ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
Twitter Auto Dark Blue by mmahhi

Details
Authormmahhi
LicenseMIT License
Categorytwitter.com
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
µ”éĶ”ü
ŃāæŃéĮŃé│Ńā│Ńü«Ķ©ŁÕ«ÜŃüīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü«Ńü©ŃüŹŃü½ŃĆüTwitterŃü«ŃāåŃā╝Ńā×ŃéÆĶć¬ÕŗĢńÜäŃü½ŃāĆŃā╝Ńé»Ńā¢Ńā½Ńā╝Ńü½ŃüÖŃéŗŃā”Ńā╝ŃéČŃā╝CSSŃü¦ŃüÖŃĆéµ¢░TweetDeck’╝łX Pro’╝ēŃü½ŃééÕ»ŠÕ┐£ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
TwitterÕü┤Ńü«ĶĪ©ńż║Ķ©ŁÕ«ÜŃüīŃĆīŃāćŃāĢŃé®Ńā½ŃāłŃĆŹŃü«Ńü©ŃüŹŃü«Ńü┐ÕŗĢõĮ£ŃüŚŃüŠŃüÖŃĆéŃĆīŃā¢Ńā®ŃāāŃé»ŃĆŹŃü¦Ńü»ÕŗĢõĮ£ŃüŚŃüŠŃüøŃéōŃü«Ńü¦ŃĆüŃüöµ│©µäÅŃüÅŃüĀŃüĢŃüäŃĆé
FirefoxŃü½Ńü”ÕŗĢõĮ£ńó║Ķ¬ŹŃéÆŃüŚŃü”ŃüŖŃéŖŃüŠŃüÖŃüīŃĆüŃééŃüŚõĖŹÕģĘÕÉłŃüīŃüéŃéŖŃüŠŃüŚŃü¤ŃéēŃĆüŃüöķĆŻńĄĪŃüÅŃüĀŃüĢŃüäŃĆéÕÅ»ĶāĮŃü¬ķÖÉŃéŖÕ»ŠÕ┐£ŃüŚŃüŠŃüÖŃĆé
ŃüöµäÅĶ”ŗŃĆüµä¤µā│ŃĆüõĖŹÕģĘÕÉłÕĀ▒ÕæŖŃü¬Ńü®Ńü»ŃĆüŃüōŃüĪŃéēŃü½Ńü®ŃüåŃü×ŃĆé
ķĆŻńĄĪÕģł’╝Ühttp://mmahhi.s203.xrea.com/contact/
µø┤µ¢░Õ▒źµŁ┤
Ver.1.0.0 (2022/10/12)
- Õģ¼ķ¢ŗ
Ver.1.1.0 (2022/10/24)
- TwitterŃāŁŃé┤ŃĆüĶ¬ŹĶ©╝Ńā×Ńā╝Ńé»Ńü«Ķē▓ŃéÆõ┐«µŁŻŃĆé
- ŃāĢŃé®ŃāŁŃā╝Ńā£Ńé┐Ńā│Ńü«Ķē▓Ńüīµ£¼Õ«ČŃü«ŃāĆŃā╝Ńé»Ńā¢Ńā½Ńā╝Ńü©ÕģźŃéīµø┐ŃéÅŃüŻŃü”ŃüäŃü¤Ńü«ŃéÆõ┐«µŁŻŃĆé
- ŃéóŃé½Ńé”Ńā│ŃāłķüĖµŖ×µÖéŃü«õĖŗõĖēĶ¦ÆŃü«Ķē▓ŃüīŃāćŃāĢŃé®Ńā½ŃāłŃü«ŃüŠŃüŠŃüĀŃüŻŃü¤Ńü«ŃéÆõ┐«µŁŻŃĆé
Ver.1.1.1 (2022/10/27)
- õĖĆķā©Õ║āÕæŖŃü«µ×ĀńĘÜŃü«Ķē▓ŃüīńÖĮŃüÅŃü¬ŃüŻŃü”ŃüäŃü¤Ńü«ŃéÆõ┐«µŁŻŃĆé
- µ£¼Õ«ČŃü«ŃāĆŃā╝Ńé»Ńā¢Ńā½Ńā╝Ńü«ķģŹĶē▓Õżēµø┤ŃéÆÕÅŹµśĀŃĆé
Ver.1.1.2 (2022/10/30)
- Ńā£Ńé┐Ńā│ŃéƵŖ╝ŃüŚŃü¤ń×¼ķ¢ōŃü«ķģŹĶē▓ŃéÆõ┐«µŁŻŃĆé
- µ£¼Õ«ČŃü«ŃāĆŃā╝Ńé»Ńā¢Ńā½Ńā╝Ńü½Õ╣▓µĖēŃüŚŃü”ŃüŚŃüŠŃüŻŃü”ŃüäŃü¤ń«ćµēĆŃéÆõ┐«µŁŻŃĆé
Ver.1.1.3 (2022/11/05)
- ŃéóŃéżŃé│Ńā│ńö╗ÕāÅŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃüäŃéŗŃü©ŃüŹŃü«ĶāīµÖ»Ķē▓ŃéÆõ┐«µŁŻŃĆé
Ver.1.1.4 (2022/11/21)
- Ńé╣ŃāÜŃā╝Ńé╣ŃüĖŃü«Ńā£Ńé┐Ńā│Ńü«ķģŹĶē▓ŃéÆõ┐«µŁŻŃĆé
- DMŃü«ńö╗ÕāÅŃü«ÕĮ▒ŃéÆõ┐«µŁŻŃĆé
Ver.1.2.0 (2022/12/18)
- Ķē▓Ńü«Ńé│Ńā│ŃāłŃā®Ńé╣ŃāłŃéÆķ½śŃéüŃéŗĶ©ŁÕ«ÜŃü½Õ»ŠÕ┐£ŃĆé
Ver.1.3.0 (2023/01/14)
- TweetDeckŃü«ŃāŚŃā¼ŃāōŃāźŃā╝ńēłŃü½Õ»ŠÕ┐£ŃĆé
Ver.1.3.1 (2023/01/19)
- ńö╗ÕāÅńĘ©ķøåńö╗ķØóŃü«ĶāīµÖ»ŃéÆõ┐«µŁŻŃĆé
- ĶĪ©ńż║Ķ©ŁÕ«ÜŃü«ŃĆüķØÆĶē▓Ńü«Ķē▓ķüĖµŖ×ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃüīõĖĆķā©ńÖĮŃüÅŃü¬ŃüŻŃü”ŃüäŃü¤Ńü«ŃéÆõ┐«µŁŻŃĆé
Ver.1.3.2 (2023/01/20)
- ŃĆīAppleŃü«ŃéóŃé½Ńé”Ńā│ŃāłŃü¦ŃāŁŃé░ŃéżŃā│ŃĆŹŃā£Ńé┐Ńā│Ńü«ķģŹĶē▓ŃéÆõ┐«µŁŻŃĆé
Ver.1.3.3 (2023/02/07)
- Twitter BlueĶ®│ń┤░ńö╗ķØóŃü«ķģŹĶē▓ŃéÆõ┐«µŁŻŃĆé
Ver.1.3.4 (2023/04/22)
- ŃĆīŃé╣Ńā╝ŃāæŃā╝ŃāĢŃé®ŃāŁŃā╝ŃĆŹķ¢óõ┐éŃü«ķģŹĶē▓ŃéÆõ┐«µŁŻŃĆé
Ver.1.3.5 (2023/07/24)
- TwitterŃü«µ¢░ŃāŁŃé┤Ńü½Õ»ŠÕ┐£ŃĆé
Ver.1.3.6 (2023/07/28)
- ŃĆīAppleŃü«ŃéóŃé½Ńé”Ńā│ŃāłŃü¦ŃāŁŃé░ŃéżŃā│ŃĆŹŃā£Ńé┐Ńā│Ńü«µ¢ćÕŁŚĶē▓ŃéÆõ┐«µŁŻŃĆé
Ver.1.3.7 (2023/09/22)
- ŃāśŃāāŃāĆŃā╝ńö╗ÕāÅĶ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü«ĶāīµÖ»Ķē▓ŃéÆõ┐«µŁŻŃĆé
Ver.1.3.8 (2023/11/21)
- ŃéóŃéżŃé│Ńā│Ńü«µ×ĀŃüīńÖĮŃüÅŃü¬ŃüŻŃü”ŃüäŃü¤õĖŹÕģĘÕÉłŃéÆõ┐«µŁŻŃĆé
- ĶĪ©ńż║Ķ©ŁÕ«ÜŃü«ĶāīµÖ»ńö╗ÕāÅĶ©ŁÕ«ÜŃü½ŃüéŃéŗŃĆīŃāćŃāĢŃé®Ńā½ŃāłŃĆŹŃü«µ¢ćÕŁŚŃüīĶ”ŗŃüłŃü¬ŃüÅŃü¬ŃüŻŃü”ŃüäŃü¤õĖŹÕģĘÕÉłŃéÆõ┐«µŁŻŃĆé
Ver.1.3.9 (2024/01/19)
- TweetDeck’╝łX Pro’╝ēŃü«URLÕżēµø┤Ńü½Õ»ŠÕ┐£ŃĆé
- DMŃü«Ńé╣Ńé»ŃāŁŃā╝Ńā½Ńā£Ńé┐Ńā│Ńü«ķģŹĶē▓ŃéÆõ┐«µŁŻŃĆé
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Twitter Auto Dark Blue
@namespace twitter-auto-dark-blue
@version 1.3.9
@description Ńā¢Ńā®Ńé”ŃéČŃüīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü«Ńü©ŃüŹŃü½ŃĆüTwitterŃü«ķģŹĶē▓ŃéÆĶć¬ÕŗĢńÜäŃü½ŃāĆŃā╝Ńé»Ńā¢Ńā½Ńā╝Ńü½ŃüŚŃüŠŃüÖŃĆé
@author mmahhi <mmahhi@s203.xrea.com> (http://mmahhi.s203.xrea.com/)
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://twitter.com"), url-prefix("https://mobile.twitter.com"), url-prefix("https://tweetdeck.twitter.com"), url-prefix("https://pro.twitter.com") {
/* Twitter Auto Dark Blue Ver.1.3.9 (2024/01/18) */
@media (prefers-color-scheme: dark) {
.r-vlxjld, .r-18jsvk2, *[style*="rgb(15, 20, 25)"] {
color: rgb(247, 249, 249) !important;
}
body[style*="rgb(255, 255, 255)"], body[style*="background-color: #FFFFFF"] {
background-color: rgb(21, 32, 43) !important;
scrollbar-color: rgb(92, 110, 126) rgb(30, 39, 50) !important;
}
.r-1niwhzg {
background-color: rgba(0, 0, 0, 0) !important;
}
.r-yfoy6g, .r-14lw9ot {
background-color: rgb(21, 32, 43);
}
[role="dialog"] .r-14lw9ot {
background-color: rgb(21, 32, 43);
}
[style*="transform: translate3d(0px, 0px, 0px) translateY(0px);"] .r-14lw9ot {
background-color: rgb(21, 32, 43) !important;
}
.r-g6ijar {
background-color: rgb(30, 39, 50) !important;
}
.r-ii8lfi, .r-1yc6c17 {
background-color: rgba(21, 32, 43, 0.75);
}
.r-115tad6, .r-14j79pv, *[style*="rgb(83, 100, 113);"] {
color: rgb(139, 152, 165);
}
*[style*="rgb(83, 100, 113);"] {
color: rgb(139, 152, 165) !important;
}
.r-g6ijar, .r-x572qd, .r-vqp9x9, [aria-labelledby="modal-header"] .r-x572qd {
background-color: rgb(30, 39, 50);
}
.r-1sw30gj, .r-8erxvq {
background-color: rgb(39, 51, 64);
}
/*.r-1sw30gj .r-18jsvk2 {
color: rgb(15, 20, 25) !important;
}*/
.r-1cuuowz, .r-1panhkp {
background-color: rgba(255, 255, 255, 0.03);
}
.r-157er04, .r-1bimlpy {
background-color: rgb(66, 83, 100);
}
.r-1niwhzg, .r-jxzhtn {
background-color: rgba(0, 0, 0, 0);
}
.r-74htps, .r-1d6w8o1 {
border-color: rgb(30, 39, 50);
}
/*.r-18bvks7, .r-14lw9ot {
border-color: rgb(56, 68, 77);
}*/
*[style*="border-color: rgb(207, 217, 222);"] {
border-color: rgb(56, 68, 77) !important;
}
.r-1ila09b, .r-j5o65s {
border-bottom-color: rgb(56, 68, 77);
}
.r-18bvks7, .r-1ets6dv {
border-color: rgb(66, 83, 100);
}
.r-jxzhtn, .r-18bvks7 {
border-color: rgb(56, 68, 77);
}
.r-11z020y, .r-1ffj0ar {
background-color: rgba(91, 112, 131, 0.4);
}
.r-473msk, .r-xediww {
border-left-color: rgb(56, 68, 77);
}
.r-f6ebdl, .r-11mg6pl {
border-color: rgb(21, 32, 43);
}
.r-vqp9x9 {
border-color: rgb(21, 32, 43);
}
.r-1dgieki, .r-140t1nj {
border-top-color: rgb(56, 68, 77);
border-bottom-color: rgb(56, 68, 77);
}
.r-6026j {
background-color: rgba(21, 32, 43, 0.75) !important;
}
.r-7dny9e {
box-shadow: rgba(136, 153, 166, 0.2) 0px 0px 15px, rgba(136, 153, 166, 0.15) 0px 0px 3px 1px;
}
.r-3al2xr, .r-1ydqjzz {
background-color: rgba(247, 249, 249, 0.1);
}
.r-1orulq3, .r-ttj33y {
box-shadow: rgb(66 83 100) 0px -1px 0px inset;
}
.r-115tad6 {
color: rgb(139, 152, 165);
}
.r-h7o7i8, .r-ifysjd {
background-color: rgb(0, 34, 24);
}
.r-1a6usv1, .r-hkksrw {
fill: rgb(247, 249, 249);
}
.r-rgqbpe, .r-vhh4mp {
background-color: rgb(2, 17, 61);
}
.r-a0fln8, .r-wp4asp {
box-shadow: rgb(39 51 64) 0px 0px 4px 0px;
}
*[style*="border-color: rgb(253, 201, 206)"] {
border-color: rgb(103, 7, 15) !important;
}
.r-172uzmj, .r-12181gd {
box-shadow: rgba(255, 255, 255, 0.03) 0px 0px 2px inset;
}
*[style*="background-color: rgb(15, 20, 25)"], *.r-1sw30gj[href*="spaces"], .r-1sw30gj[data-testid="confirmationSheetConfirm"], .r-1sw30gj[data-testid="signup"], [role="dialog"] .r-14lw9ot[data-testid="apple_sign_in_button"], .r-14lw9ot[data-testid="apple_sign_in_button"], .r-14lw9ot[href="/i/flow/signup"], .r-1sw30gj[data-testid="ocfSettingsListNextButton"] {
background-color: rgb(239, 243, 244) !important;
}
*[style*="background-color: rgb(239, 243, 244)"] *, .r-oelmt8 *, *[style*="background-color: rgb(15, 20, 25)"] *, .r-jc7xae *, .r-6wtuen *, .r-hoaypa *, *.r-1sw30gj[href*="spaces"] *, *.r-1sw30gj[data-testid="confirmationSheetConfirm"] *, .r-1sw30gj[data-testid*="follow"] *, *.r-1sw30gj[data-testid="signup"] *, [data-testid="apple_sign_in_button"] .r-18jsvk2, [href="/i/flow/signup"] .r-18jsvk2, *.r-1sw30gj[data-testid="ocfSettingsListNextButton"] *, [data-testid="apple_sign_in_button"] [style="color: rgb(15, 20, 25);"] {
color: rgb(15, 20, 25) !important;
}
*[aria-label="Twitter"] .r-1cvl2hr, .r-1cvl2hr[data-testid="icon-verified"] {
color: rgb(255, 255, 255) !important;
}
svg.r-jwli3a[style*="left:"] {
color: rgb(21, 32, 43);
}
.r-1jh4obm, .r-1x9qfqz {
filter: drop-shadow(rgb(66, 83, 100) 1px -1px 1px);
}
.r-xnswec, .r-1upvrn0 {
box-shadow: rgba(136, 153, 166, 0.2) 0px 0px 15px, rgba(136, 153, 166, 0.15) 0px 0px 3px 1px;
}
.r-jc7xae, .r-oelmt8, .r-1gg85qh {
background-color: rgb(215, 219, 220) !important;
}
.r-xtviby, .r-mk2usq {
box-shadow: rgb(56, 68, 77) 0px 0px 0px 1px inset;
}
.r-hoaypa {
background-color: rgb(191, 194, 195);
}
*[style*="background-color: rgb(185, 202, 211)"] {
background-color: rgb(92, 110, 126) !important;
}
.r-1sw30gj[data-testid*="follow"] {
background-color: rgb(239, 243, 244) !important;
}
/*svg.r-1cvl2hr {
color: rgb(255, 255, 255);
}*/
.r-vhj8yc {
border-color: rgb(29, 155, 240) !important;
}
.r-o298n2, .r-12a4mgw {
box-shadow: rgb(57, 72, 87) 0px 2px 12px;
}
.r-1uqhys0, .r-c554xy {
border-top-color: rgb(66, 83, 100);
}
.r-u78nws, .r-1h6rr0q {
border-right-color: rgb(66, 83, 100);
}
.r-90j39::placeholder, .r-y0fyvk::placeholder {
color: rgb(139, 152, 165);
}
.r-1ptv8bi, .r-1ccsd61 {
border-color: rgb(139, 152, 165);
}
.r-hjejmn, .r-1sw30gj[role="presentation"] {
background-color: rgb(61, 84, 102);
}
.r-1kwlb9n, .r-4tcnlu {
background-color: rgb(61, 1, 5);
}
.r-bqz1g2 {
background-color: rgb(57, 72, 87);
}
.r-ezvz4s {
border-left-color: rgb(92, 110, 126);
}
.r-1m3jxhj {
background-color: rgb(239, 243, 244);
}
.r-1m3jxhj * {
color: rgb(15, 20, 25) !important;
}
.r-1sw30gj.r-sdzlij[role="button"] {
background-color: rgb(239, 243, 244);
}
.r-1sw30gj.r-sdzlij[role="button"] * {
color: rgb(15, 20, 25) !important;
}
[style*="background-color: rgb(234, 250, 255)"] {
background-color: rgb(2, 17, 61) !important;
}
.r-pig40f {
box-shadow: rgba(20, 29, 38, 0.7) 0px 0px 0px 9999px;
}
.r-1b1iju7, .r-1gh7bck {
background-color: rgb(0, 56, 134);
}
[style*="color: rgb(0, 67, 41);"] {
color: rgb(194, 241, 220) !important;
}
.r-15zwxg2, .r-ck2lme {
background-color: rgb(0, 37, 26);
}
.r-5slpg4, [role="dialog"]:has(path[d*="M16.5 3H2v18h15c3.038 0 5.5-2.46 5.5-5.5 0-1.4-.5"]) [role="radiogroup"] .r-14lw9ot {
background-color: rgb(28, 44, 60) !important;
}
[data-testid="userFollowIndicator"][style*="color: rgb(141, 32, 144)"] {
background-color: rgb(45, 3, 45);
color: rgb(223, 130, 224) !important;
}
.r-lyc4rv {
border-right-color: rgb(56, 68, 77);
}
.r-3pxcvb {
border-bottom-color: rgb(21, 32, 43);
}
[style*="border-bottom-color: rgb(235, 239, 241);"] {
border-bottom-color: rgb(46, 60, 75) !important;
}
.r-1wl2o3p {
border-color: rgb(57, 72, 87);
}
.r-aes8xq {
background-image: linear-gradient(to top, rgba(21, 32, 43, 0), rgba(21, 32, 43, 0.8));
}
.r-foqbm7 {
background-image: linear-gradient(rgba(21, 32, 43, 0), rgba(21, 32, 43, 0.8));
}
h1[role="heading"] > a[aria-label="Twitter"][role="link"] > div.r-18jsvk2, h1[role="heading"] > a[aria-label="X"][role="link"] > div.r-18jsvk2 {
color: rgb(239, 243, 244);
}
svg.r-16ek5rh {
color: rgb(221, 226, 229);
}
[style*="background-color: rgb(251, 159, 168)"] {
...