WhatsApp dark Contrasted is a simple dark style for WhatsApp Web.
WhatsApp Dark Contrasted by 5jubspro

Details
Author5jubspro
LicenseCC0 - Public Domain
CategoryWhatsapp
Created
Updated
Size52 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
WhatsApp Dark Contrasted
WhatsApp dark Contrasted is a simple dark style for WhatsApp Web.
Notes
This is a fork of the original Style "WhatsApp Dark" by SpartanJ, which can be accessed here: WhatsApp-Dark Official Repo.
This is a mirror of the style WhatsApp Dark Theme by Prognoz, with the High Contrast Changes, hosted in userstyles.org. And this repository will now be the official place to distribute the style, since userstyles is basically dead.
Also, the CSS is a monstruosity but it works. WhatsApp Web thankfully started using
CSS custom properties some time ago, but
almost all the old code is still in in the CSS, so many rules are just old code, I'm to lazy to
clean up that mess for the moment.
Status
The actual status is just the change of some dark colors to the high contrasted Dark #000000
This will be improved for other layout "areas", in future versions. Fell free to contribute.
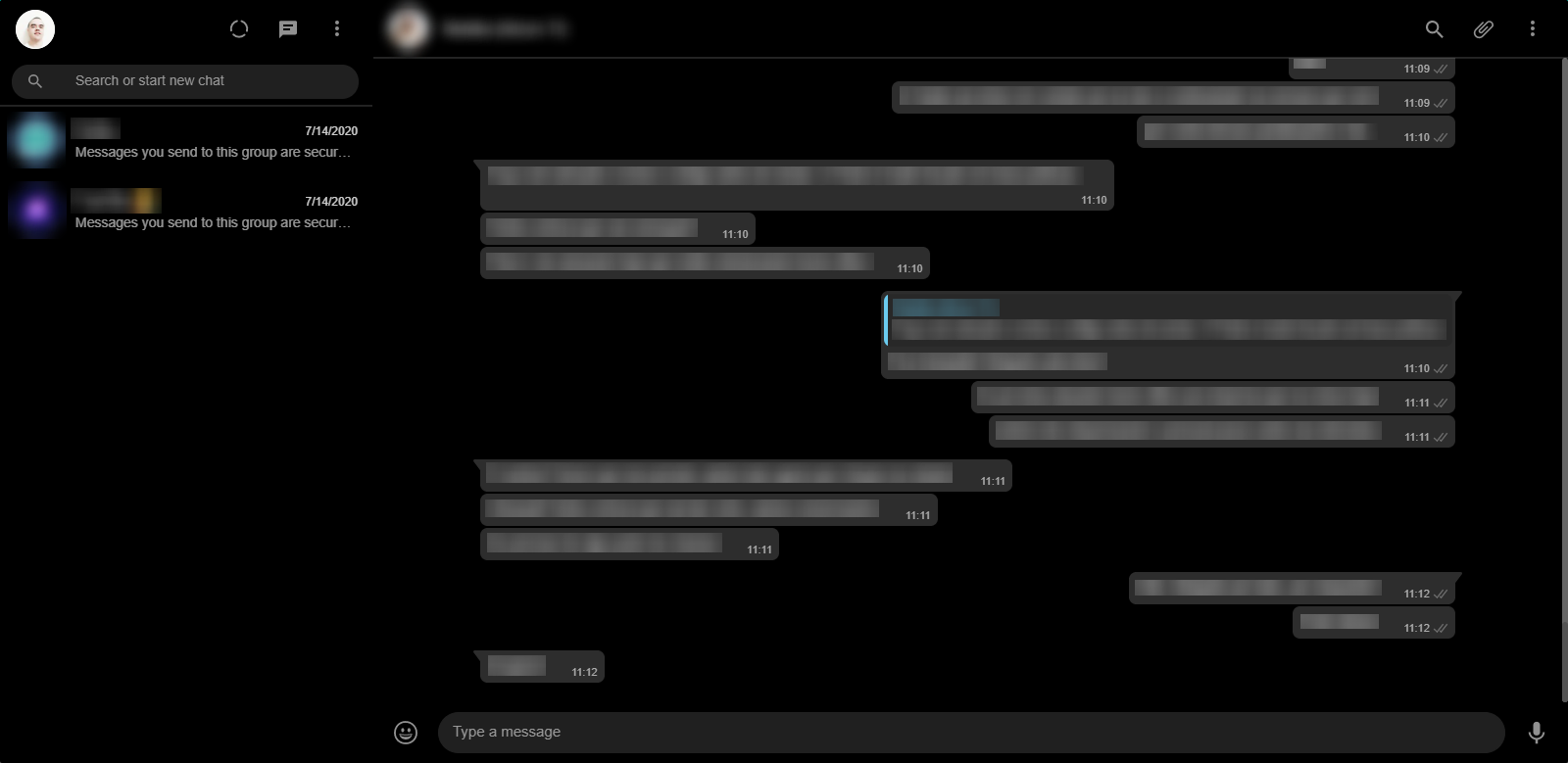
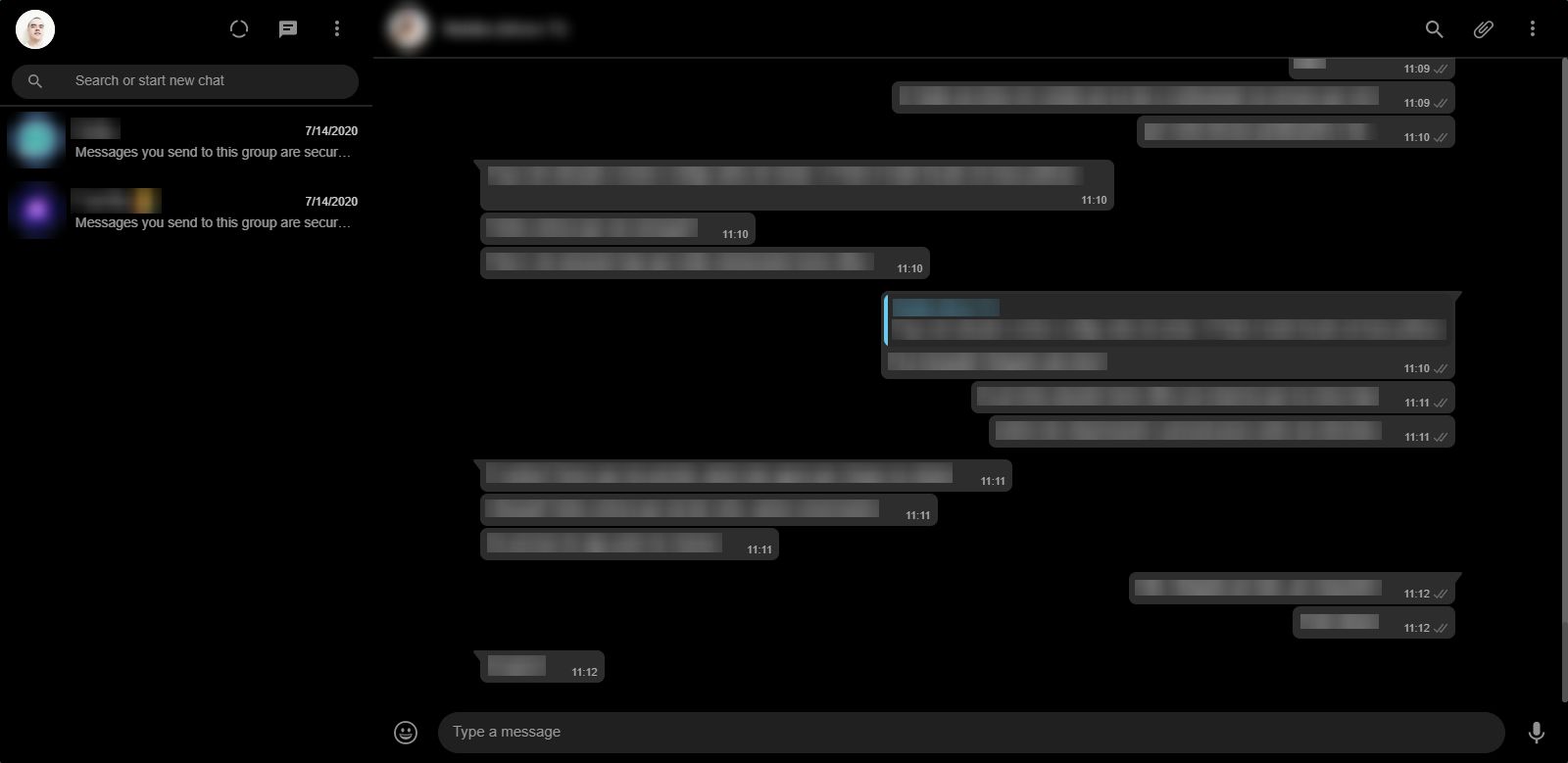
Preview


Installation
Install Stylus for either
Firefox,
Chrome/Chromium/Brave/Vivaldi or
Opera or
Cascadea for Safari and then:
Install the usercss
which supports automatic updates.
License
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WhatsApp Dark Contrasted
@namespace SpartanJ-5jubs
@version 1.0.7
@homepageURL https://github.com/5jubsPRO/WhatsApp-Dark
@license CC0 - Public Domain
@author SpartanJ-5jubs
==/UserStyle== */
/*! WhatsApp Dark v1.0.7 (2022-08-31) */
/*! Repository: https://github.com/5jubsPRO/WhatsApp-Dark */
/*! License: https://creativecommons.org/share-your-work/public-domain/cc0/ */
@-moz-document domain("web.whatsapp.com") {
._1cDWi {
color: #e3e3e3;
}
header.pane-header {
background-color: #000000 !important;
}
#wrapper:before {
background-color: #5b5b5b !important;
}
body {
background-image: -webkit-linear-gradient(top, #5b5b5b, #5b5b5b) !important;
font-family: 'Roboto Light', sans-serif !important;
color: #ffffff;
}
.pane-chat-footer {
background-color: #000000 !important;
}
.chat-drag-cover>.chat,
.contact.chat {
background-color: #222222 !important;
color: lightgray;
}
.chat {
background-color: #000000 !important;
border-bottom: 1px solid #3e3e3e !important;
}
.pane-list-body {
background-color: #000000 !important;
}
.chatlist .chat:after,
.chatlist .location:after {
border-bottom: 1px solid #000000 !important;
}
.subheader-search {
background-color: #000000 !important;
}
.cont-input-search {
background-color: #000000 !important;
border: 1px solid #898989 !important;
}
.gif-search-row-input,
.input.input.input-search {
background-color: #000000 !important;
}
.cont-input-search .input-placeholder {
color: var(--place-holder) !important;
}
::placeholder {
color: var(--place-holder) !important;
}
:-ms-input-placeholder {
color: var(--place-holder) !important;
}
::-ms-input-placeholder {
color: var(--place-holder) !important;
}
.subheader-search.active .cont-input-search {
border-color: #000000 !important;
}
.pane-intro {
background-color: #000000 !important;
}
.pane-intro:after {
border-top: 6px solid #000000 !important;
}
.chat-title {
color: #ffffff !important;
font-weight: bold !important;
}
.chat-status {
color: #d5d5d5 !important;
}
.chat-time {
color: #898989 !important;
font-size: 10px !important;
}
.chatlist .active.location,
.chatlist .chat.active {
background-color: #000000 !important;
border-bottom: 1px solid #000000 !important;
}
.chatlist .chat:hover,
.chatlist .location:hover {
background-color: #000000 !important;
border-bottom: 0px solid #000000 !important;
}
.chatlist .chat:hover:before,
.chatlist .location:hover:before {
background-color: #000000 !important;
}
.chatlist .active.location:before,
.chatlist .chat.active:before {
background-color: #000000 !important;
}
.drawer-container-right,
.pane-chat {
background-image: url("data:") !important;
background-color: #000000 !important;
}
.pane-chat-header:after {
background-color: #000000;
border-bottom: 0px solid #000000 !important;
}
.subheader-search:after {
background-color: #000000;
border-bottom: 1px solid #000000 !important;
}
.sprite-loaded .icon,
.sprite-loaded .icon-s,
.sprite-loaded .icon-l,
.sprite-loaded .icon-xl {
background-image: url(http://tbs-gaming.de/design/wa-web/dark/3.0/wa-v=3.0.svg) !important;
}
.document-meta,
.message-text {
color: #d3d3d3 !important;
}
.message-datetime {
color: #646464 !important;
}
.message-out:before {
background-image: url("data:") !important;
}
.message-in:before {
background-image: url("data:") !important;
}
#pane-main {
padding-left: 30px !important;
padding-right: 30px !important;
}
.input {
color: #e1e1e1 !important;
}
.block-compose .input-container {
background-color: #202020 !important;
border-color: #4b4b4b;
}
.intro-image {
background-image: url(http://tbs-gaming.de/design/wa-web/dark/3.0/wa-v=3.0.png) !important;
width: 389px !important;
height: 281px !important;
}
.dropdown {
background-color: #000000 !important;
}
.dropdown .menu-item a {
color: #898989 !important;
}
.dropdown .menu-item a:hover {
background-color: #000000 !important;
}
.menu-tabs-emoji {
background-color: #000000 !important;
}
.menu-tabs-emoji:before {
background-color: #e7e7e7 !important;
}
.drawer-header {
background-color: #000000 !important;
}
.infinite-list.chatlist {
background-color: #000000 !important;
}
.list-title {
background-color: #000000 !important;
color: #898989 !important;
}
.chat-title {
color: #ffffff !important;
}
.header-title {
color: #898989 !important;
}
.drawer-body {
background-color: #000000 !important;
}
.drawer-container.drawer-container-left.drawer-container-panel {
margin-left: -1px !important;
}
.app.three {
background-color: #000000 !important;
}
.drawer-section.well.animate-enter {
background-color: #000000 !important;
}
/* .drawer-section-expand.well.animate-enter {background-color: #000000 !important;} */
.drawer-section-title {
color: #ffffff !important;
}
.drawer-section-title .col-side {
color: #ffffff !important;
}
.drawer-value {
color: #898989 !important;
}
.drawer-profile .drawer-header {
background-color: #000000 !important;
}
.drawer-title {
color: #898989 !important;
}
.chatlist .is-unread .chat-title,
.chatlist .is-unread .header-title,
.chatlist .is-unread .location-main,
.chatlist .unread .chat-title,
.chatlist .unread .header-title,
.chatlist .unread .location-main {
color: #2b2b2b !important;
}
.chatlist .is-unread .chat-status,
.chatlist .is-unread .header-secondary,
.chatlist .is-unread .location-secondary,
.chatlist .unread .chat-status,
.chatlist .unread .header-secondary,
.chatlist .unread .location-secondary {
color: #898989 !important;
}
.chatlist .active.location:hover,
.chatlist .chat.active:hover {
background-color: #000000 !important;
border-bottom: 1px solid #000000 !important;
}
.chatlist .active.location:hover:before,
.chatlist .chat.active:hover:before {
background-color: #000000 !important;
}
.media-panel {
background-color: #000000 !important;
}
.media-panel-header {
background-color: #000000 !important;
}
.media-chat .chat-main,
.media-chat .header-main {
color: #ffffff !important;
}
.chat:hover:not(.active),
.location:hover:not(.active) {
background-color: #000000 !important;
}
.app-wrapper::before {
background-color: #5b5b5b !important;
}
.media-collection>span {
background-color: #000000 !important;
}
.drawer-media .drawer-body {
background-color: #000000 !important;
}
.chat.active .active.location,
.chat.active .chat-status,
.chat.active .header-secondary,
.chat.active .location-secondary {
color: #d5d5d5 !important;
}
.chat-status.ellipsify {
color: #d5d5d5 !important;
}
.block-compose .input-container.disabled {
background-color: #696969 !important;
}
.media-panel .btn-round {
background-color: #000000 !important;
}
.menu-tabs-emoji:before {
background-color: #000000 !important;
}
#window {
background-color: #000000 !important;
}
#platforms {
background-color: #000000 !important;
}
.entry-title {
color: #d5d5d5 !important;
}
.entry-subtitle {
color: #d5d5d5 !important;
}
.entry-controls {
color: #d5d5d5 !important;
}
.entry-platform {
color: #d5d5d5 !important;
}
.qrcode {
border-width: 5px !important;
border-style: solid !important;
border-color: white !important;
}
.app {
background-image: url("data:") !important;
background-color: #000000 !important;
}
.backdrop {
background-color: #000000 !important;
}
.popup {
background-color: #000000 !important;
}
.popup-title {
color: #898989 !important;
}
.popup-body {
color: #898989 !important;
}
select {
color: #898989 !important;
background-color: #000000 !important;
}
.toast {
background-color: #000000 !important;
color: #898989 !important;
}
.backdrop-transparent {
background-color: #000000 !important;
}
.header-secondary {
color: #898989 !important;
}
.select::before {
background-image: url(http://tbs-gaming.de/wa-web/pfeil.svg) !important
}
.drawer .chatlist {
background-color: #000000 !important;
}
.message-out .audio-track::-webkit-slider-runnable-track {
background-color: #000000 !important
}
.message-in .audio-track::-webkit-slider-ru...