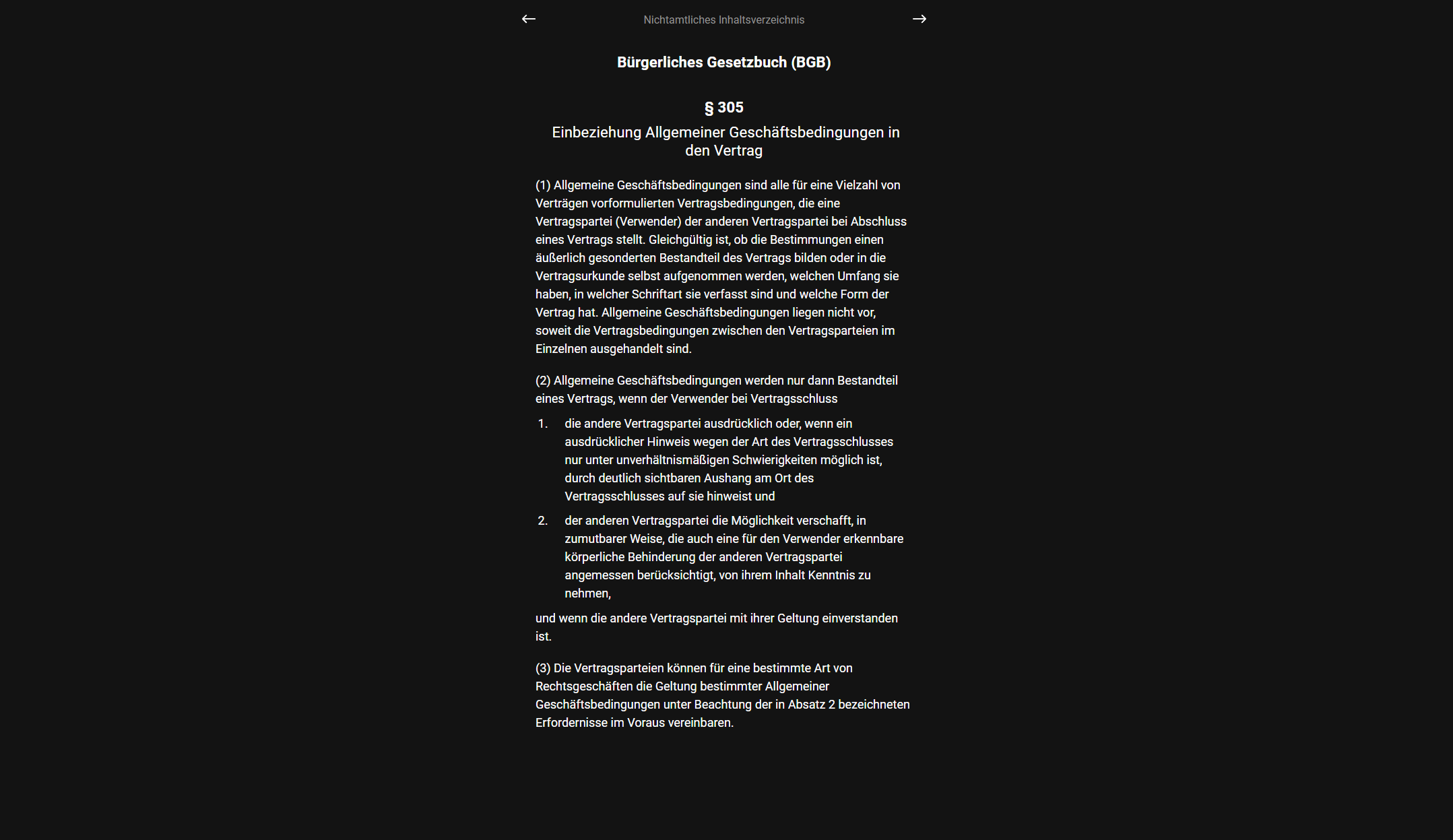
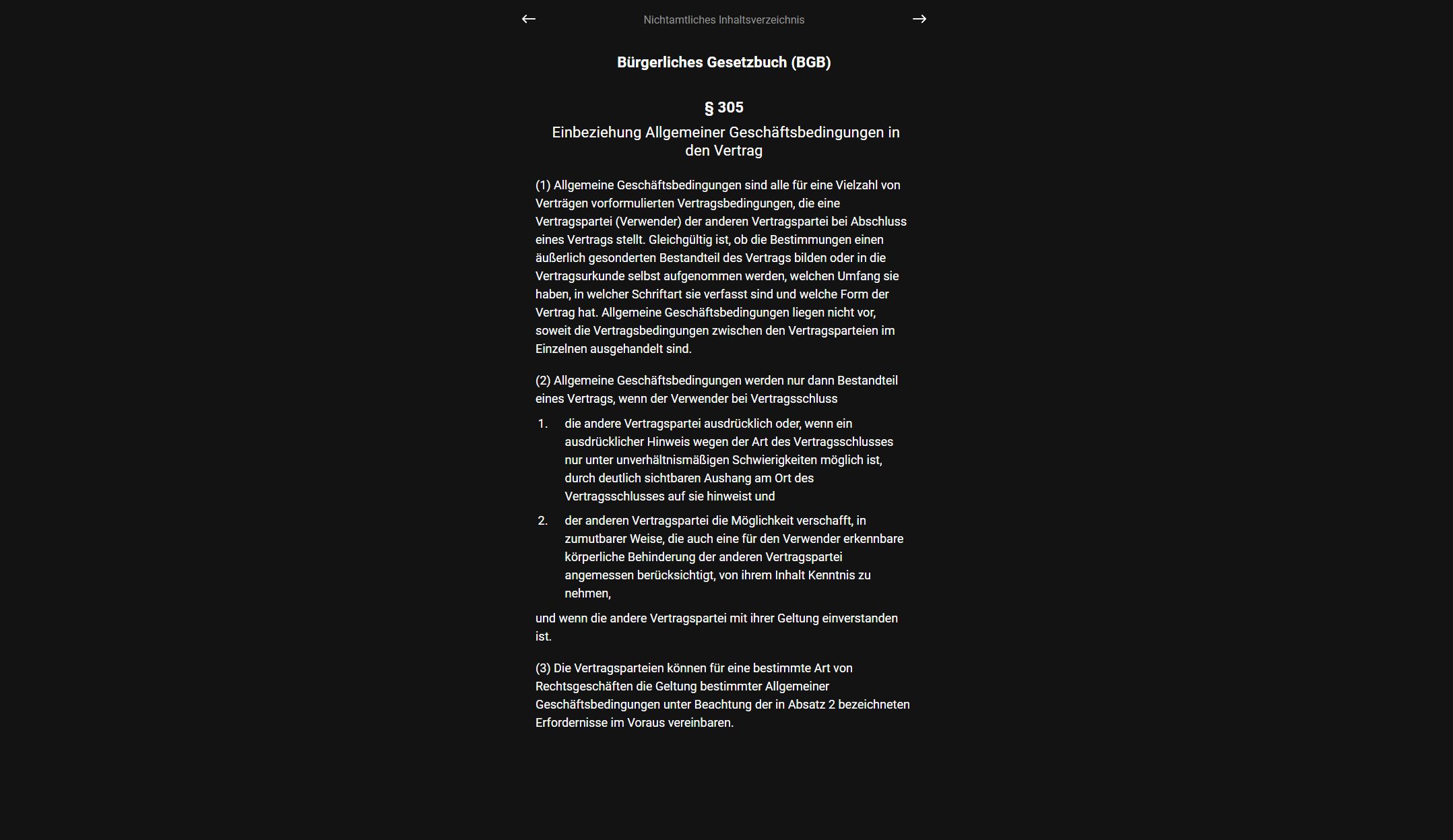
Minimalistic, clean rework of the site including darkmode.
Gesetze im Internet - Minimal by hemah

Details
Authorhemah
LicenseCC Zero
Categorygesetze-im-internet.de
Created
Updated
Code size7.4 kB
Code checksum4c0c6d16
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Gesetze im Internet - Minimal
@version 20221103.14.12
@namespace userstyles.world/user/hemah
@description Minimalistic, clean rework of the site including darkmode.
@author hemah
@license CC Zero
==/UserStyle== */
@-moz-document domain("gesetze-im-internet.de") {
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
:root {
--text: #000;
--text-light: #848484;
--text-link: #1f62ff;
--text-link-hover: #18aaff;
--text-link-visited: #98eaff;
--text-highlight: #1f62ff;
--text-inverted: #fff;
--text-inverted-light: #959595;
--text-inverted-link: #1fbdff;
--text-inverted-link-hover: #98eaff;
--text-inverted-link-visited: #98eaff;
--text-inverted-highlight: #1fbdff;
--bg: #fff;
--bg-light: #efefef;
--bg-light-hover: #d2d2d2;
--bg-inverted: #131313;
--bg-inverted-light: #000;
--bg-inverted-light-hover: #282828;
--transparent: rgba(0, 0, 0, 0);
--font-size: 18px;
--font-size-small: 14px;
}
@media (prefers-color-scheme: dark) {
body {
background-color: var(--bg-inverted);
}
.jnheader a {
color: var(--text-inverted-light);
}
#blaettern_zurueck > a::after, #blaettern_weiter > a::after {
filter: invert(100%)
}
.navHigh {
color: var(--text-inverted-highlight);
}
#grDarst, #grDarst1, #grDarst2, #grDarst3, #grDarst4, #grDarst5, #grDarst6, #grDarst7, #grDarst8, #grDarst9, #grDarst10, #grDarst11 {
background-color: var(--bg-inverted);
}
/* Text Color */
h1, h2, h3, h4, p, li, label, abbr, tbody, .jnhtml, .jnhtml div div, .headline, a.nav:link, a.nav:visited, #grDarst, #grDarst1, #grDarst2, #grDarst3, #grDarst4, #grDarst5, #grDarst6, #grDarst7, #grDarst8, #grDarst9, #grDarst10, #grDarst11 {
color: var(--text-inverted);
}
/* Text Color Light*/
.jnfussnote > h4, .jnfussnote * {
color: var(--text-inverted-light) !important;
}
/* Link */
a, a:link, a abbr {
color: var(--text-inverted-link);
}
/* Link Hover */
abbr:hover, a:link:hover, a:visited:hover, a.nav:link:hover, a.nav:visited:hover {
color: var(--text-inverted-link-hover);
}
/* Link Visited*/
a:visited {
color: var(--text-inverted-link);
}
}
@media (prefers-color-scheme: light) {
body {
background-color: var(--bg);
}
.jnheader a {
color: var(--text-light);
}
.navHigh {
color: var(--text-highlight);
}
#grDarst, #grDarst1, #grDarst2, #grDarst3, #grDarst4, #grDarst5, #grDarst6, #grDarst7, #grDarst8, #grDarst9, #grDarst10, #grDarst11 {
background-color: var(--bg);
}
/* Text Color */
h1, h2, h3, h4, p, li, label, abbr, tbody, .jnhtml, .jnhtml div div, .headline, a.nav:link, a.nav:visited, #grDarst, #grDarst1, #grDarst2, #grDarst3, #grDarst4, #grDarst5, #grDarst6, #grDarst7, #grDarst8, #grDarst9, #grDarst10, #grDarst11 {
color: var(--text);
}
/* Text Color Light*/
.jnfussnote > h4, .jnfussnote * {
color: var(--text-light) !important;
}
/* Link */
a, a:link, a abbr {
color: var(--text-link);
}
/* Link Hover */
abbr:hover, a:link:hover, a:visited:hover, a.nav:link:hover, a.nav:visited:hover {
color: var(--text-link-hover);
}
/* Link Visited*/
a:visited {
color: var(--text-link);
}
}
div {
all: initial;
font-family: 'Roboto', sans-serif;
}
body {
display: flex;
flex-flow: column;
}
body > a {
display: none;
visibility: hidden;
}
#fTop {
display: none;
visibility: hidden;
}
#fTopLogos {
display: none;
visibility: hidden;
}
a {
text-decoration: none;
}
#level2 {
display: flex;
flex-flow: column;
margin: 20px;
max-width: 600px;
align-self: center;
background-color: var(--transparent);
}
#container {
max-width: 600px;
}
@media screen and (max-width: 600px) {
#level2, #container {
max-width: 100%;
}
}
#level2 > div {
all: initial;
display: flex;
flex-flow: column;
width: 100%;
}
#level2 > :first-child {
display: flex;
flex-flow: row;
justify-content: space-between;
}
#level2 > :first-child > div > a {
text-indent: -9999px;
line-height: 0;
}
#level2 > :first-child > div > a > img {
display: none;
visibility: hidden;
}
#blaettern_zurueck, #blaettern_weiter {
display: flex;
flex-flow: row nowrap;
}
#blaettern_zurueck > a::after, #blaettern_weiter > a::after {
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E%3Cpath d='M176.1 103C181.7 107.7 184 113.8 184 120S181.7 132.3 176.1 136.1L81.94 232H488C501.3 232 512 242.8 512 256s-10.75 24-24 24H81.94l95.03 95.03c9.375 9.375 9.375 24.56 0 33.94s-24.56 9.375-33.94 0l-136-136c-9.375-9.375-9.375-24.56 0-33.94l136-136C152.4 93.66 167.6 93.66 176.1 103z'/%3E%3C/svg%3E");
content: " ";
width: 20px;
height: 20px;
display: block;
}
#blaettern_weiter > a::after {
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E%3Cpath d='M335 408.1C330.3 404.3 328 398.2 328 392s2.344-12.28 7.031-16.97L430.1 280H24C10.75 280 0 269.2 0 255.1C0 242.7 10.75 232 24 232h406.1l-95.03-95.03c-9.375-9.375-9.375-24.56 0-33.94s24.56-9.375 33.94 0l136 136c9.375 9.375 9.375 24.56 0 33.94l-136 136C359.6 418.3 344.4 418.3 335 408.1z'/%3E%3C/svg%3E");
}
#container {
padding: 20px;
border-radius: 10px;
background-color: var(--transparent);
}
#paddingLR12 {
padding: 0px;
}
.jnheader {
display: flex;
flex-flow: column;
align-items: center;
}
.jnheader a[href*="index"] {
color: var(--text-light);
font-size: 16px;
position: absolute;
top: 19px;
}
h1, h2 {
margin-top: 40px;
margin-bottom: 5px;
}
.jnenbez {
margin-top: 40px;
display: block;
margin-bottom: 10px;
}
.jnentitel {
font-weight: normal;
}
.jnhtml div div {
font-size: var(--font-size);
}
.jurAbsatz {
display: block;
margin-top: 20px;
text-align: left;
line-height: 1.5;
}
.jnfussnote > h4 {
margin-bottom: -15px !important;
font-weight: normal;
}
.jnfussnote * {
font-size: var(--font-size-small) !important;
}
dd > div {
line-height: 1.5;
font-size: var(--font-size);
}
#fusszeile {
display: none;
visibility: hidden;
}
.navHigh {
font-weight: normal;
}
a.nav:link:hover, a.nav:visited:hover {
text-decoration: none;
}
#nav_2022 li, #nav_12793 li {
border: none;
}
.headline {
background-color: var(--transparent);
padding: 0px;
}
abbr {
text-decoration: none;
}
/* Line Height */
p, a:visited, a:link {
line-height: 1.5;
}
/* Hide for Print */
@media print {
.jnheader a[href*="index"], #blaettern_zurueck > a::after, #blaettern_weiter > a::after {
display: none !important;
}
}
}
@-moz-document url-prefix("https://www.gesetze-im-internet.de/aktuell.html") {
#paddingLR12 > p {
display: flex;
flex-flow: row wrap;
}
#paddingLR12 > p > a {
display: flex;
align-items: center;
justify-content: center;
width: 20px;
height: 20px;
padding: 20px;
margin: 5px;
color: var(--text);
background-color: var(--bg-light);
}
@media (prefers-color-scheme: dark) {
#paddingLR12 > p > a {
color: var(--text-inverted);
background-color: var(--bg-inverted-light);
}
#paddingLR12 > p > a:hover {
color: var(--text-inverted);
background-color: var(--bg-inverted-light-hover);
font-weight: bold;
}
}
@media (prefers-color-scheme: light) {
#paddingLR12 > p > a {
color: var(--text);
background-color: var(--bg-light);
}
#paddingLR12 > p > a:hover {
color: var(--text);
background-color: var(--bg-light-hover);
font-weight: bold;
}
}
}