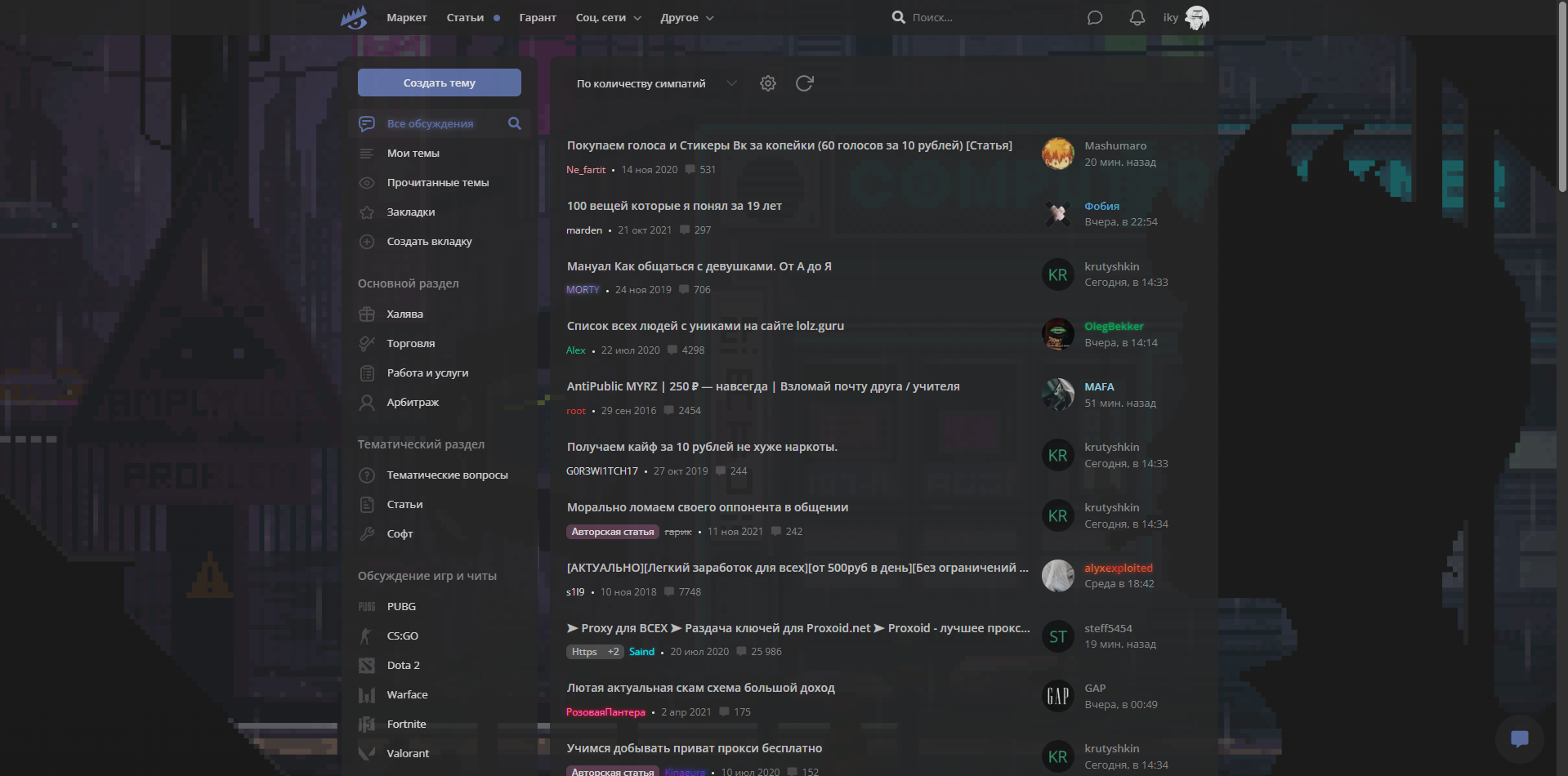
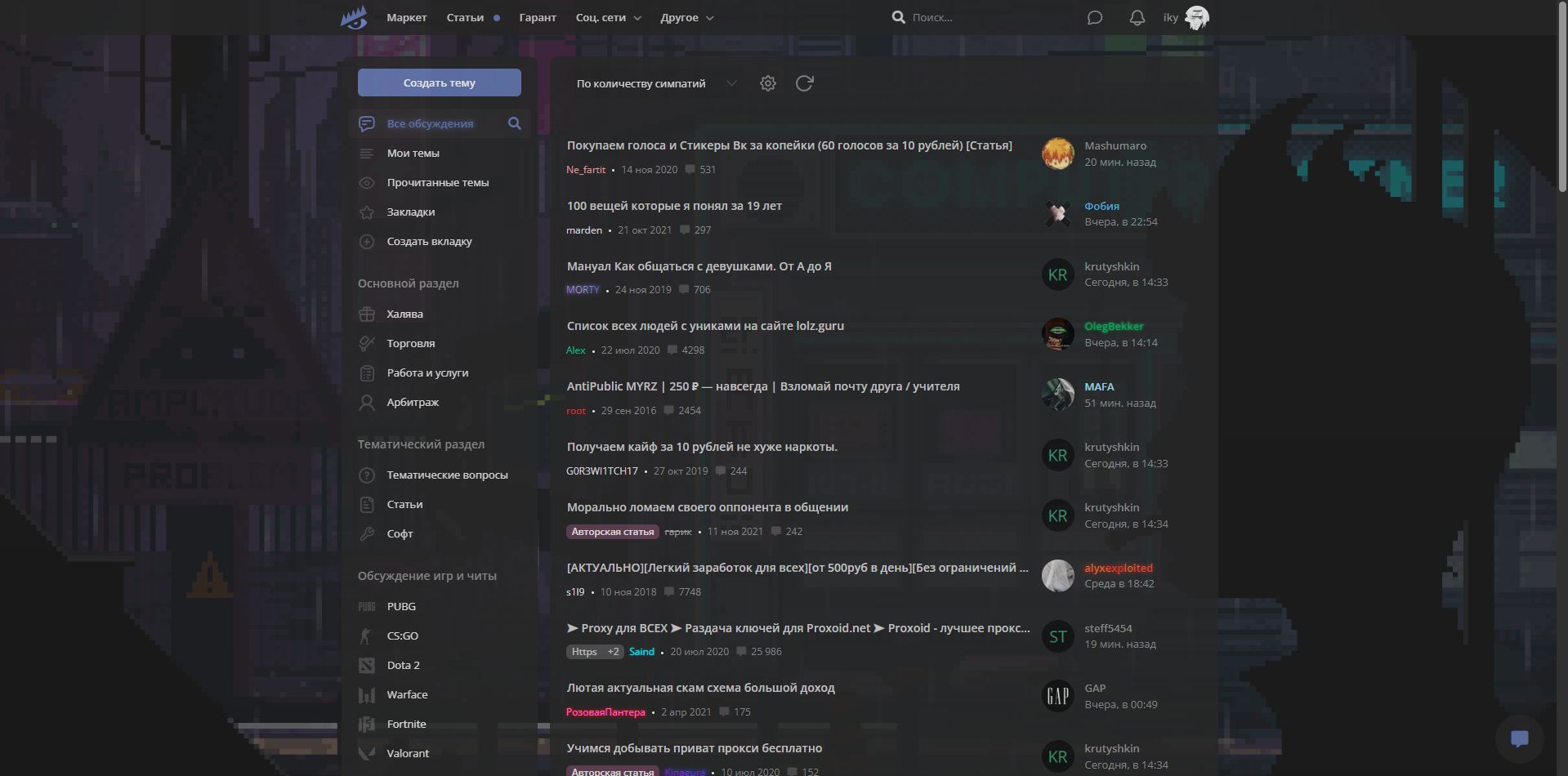
Midnight | Pixel Theme 4 zelenka.guru
LztMidnight | Pixel by ikywatam

Details
Authorikywatam
LicenseNo License
Categorylolz.guru zelenka.guru
Created
Updated
Size100 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LztMidnight | Pixel
@version 20221016.13.30
@namespace userstyles.world/user/ikywatam
@description Midnight | Pixel Theme 4 zelenka.guru
@author ikywatam
@license No License
==/UserStyle== */
@-moz-document url("https://lolz.guru/"), url("https://zelenka.guru/"), url("https://lzt.market/") {
/* ==UserStyle==
@name LztMidnight | Pixel
@version 20220720.12.31
@namespace https://userstyles.world/user/ikywatam
@description Midnight Theme 4 zelenka.guru
created by iky
@author iky AKA https://lolz.guru/ikywatam/
@license No License
==/UserStyle== */
}
@-moz-document url-prefix("https://lolz.guru/"), url-prefix("https://zelenka.guru/"), url-prefix("https://lzt.market/") {
:root {
--accent-hue: 103deg;
--accent-hue2: 0deg;
--accent: #6379b3;
--accent-light: #708ad1;
--accent-dark: rgb(37, 37, 37);
--accent-dark2: rgba(37, 37, 37);
--accent-dark3: rgba(37, 37, 37);
--accent-whiter: #fff;
--white: #ffffff;
--accent-error: rgb(214, 214, 214);
--accent-error-light: #43527a;
--like-hue: 103deg;
}
body {
background-image: linear-gradient(rgba(37, 37, 37, .73), rgba(37, 37, 37, .68)), url(https://i.ibb.co/m98FVYR/Pixel.gif);
background-size: 100%;
background-attachment: fixed;
color: rgb(214, 214, 214);
opacity: .85;
font: 13 px /1.231 arial, helvetica, clean, sans-serif;
*font-size: small;
*font: x-small;
}
#lzt-logo {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='256' height='256' viewBox='0 0 256 256' fill='none'%3E%3Cg clip-path='url(%23clip0_123_378)'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M70.1504 207.392C91.8146 224.992 116.842 235.022 143.533 235.022C183.225 235.022 219.257 212.775 245.995 176.542C234.706 161.247 221.764 148.436 207.575 138.751L184.794 150.124C189.69 157.741 192.542 166.809 192.542 176.542C192.542 203.577 170.604 225.491 143.533 225.491C122.499 225.491 104.566 212.252 97.6139 193.666L70.1504 207.38V207.392ZM126.67 179.168C127.216 182.721 128.88 186.025 131.459 188.604C134.656 191.8 139.005 193.595 143.533 193.583C152.957 193.583 160.598 185.953 160.598 176.542C160.598 171.919 158.756 167.724 155.761 164.646L126.682 179.168H126.67Z' fill='%23708ad1'/%3E%3Cpath d='M76.3528 176.16L242.405 96.3367L205.91 20.4229L187.062 87.507L164.412 40.3758L145.552 107.46L122.902 60.3287L104.042 127.413L81.3916 80.2816L62.5319 147.366L39.8814 100.235L9.4707 208.318L50.9809 188.365L76.3528 176.172V176.16Z' fill='%236379b3'/%3E%3C/g%3E%3Cdefs%3E%3CclipPath id='clip0_123_378'%3E%3Crect width='236.512' height='214.598' fill='white' transform='translate(9.4707 20.4229)'/%3E%3C/clipPath%3E%3C/defs%3E%3C/svg%3E");
}
.copyButton.mainc {
color: #43527a;
}
.dataTable tr.dataRow th {
color: #43527a;
font-size: 15px;
font-weight: 600;
padding: 10px 20px;
}
.pollResult .bar {
background: #6c84c4;
height: 100%;
display: block;
zoom: 1;
border-radius: 0 12px 12px 0;
}
.node.current .ForumSearch:before, .ForumSearch_active:before {
color: #667ebe;
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container svg, .navTabs .navTab.PopupOpen .navLink .counter-container svg {
color: #667ebe;
}
.marketIndexItem:not(.itemIgnored):hover .marketIndexItem--Title {
color: #667ebe;
}
a.OverlayTrigger.item.control.report {
color: #d6d6d6;
}
.forumSearchThreads--Link--Icon {
border-radius: 2px;
padding: 0 14px;
background: #667ebe;
color: rgb(99 121 179);
line-height: 30px;
height: 30px;
display: inline-block;
font-size: 14px;
}
#chatbox .meMessage {
background: rgba(130, 88, 248, .4);
}
.prefix.fast_contest {
background: #647ab5;
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container img,
.navTabs .navTab.PopupOpen .navLink .counter-container img {
filter: grayscale(1);
}
.market_item_view .block__green {
color: #5d72aa;
}
.mainc {
color: #5d72aa;
}
.username .style23 {
color: #9d56bf;
}
.xenOverlay.memberCard .onlineMarker {
border-radius: 50%;
display: inline-block;
background: #43527a;
box-shadow: 1px 0px 7px #6b83c4, 0px -2px 1px rgb(0 0 0 / 0%);
width: 10px;
height: 10px;
margin-left: 8px;
}
.navigationSideBar a.selected {
background: var(--accent-dark);
box-shadow: inset 0px 0px 0px 0px var(--accent);
}
.xenForm .ctrlUnit > dd .textCtrl {
border: none;
}
.breadcrumb .crust:last-child a.crumb {
color: #7e9be6;
text-shadow: 1px 0px 7px #667ebe, 0px -2px 1px rgb(0 0 0 / 0%);
}
.bbCodeSpoilerText .bbCodeSpoilerContainer:first-child::before {
width: 40px;
height: 28px;
display: block;
content: ' ';
border-left: 6px solid rgb(101, 142, 90);
border-bottom: 6px solid rgb(101, 142, 90);
margin: -8px 15px 0 -63px;
position: absolute;
}
#uaThreadViewContainer .footnote {
border-top: 1px solid var(--accent-dark2);
}
.marketIndexItem:not(.itemIgnored):hover .marketIndexItem--Title {
color: rgb(101, 142, 90);
}
.navPopup .AlertsClear:hover::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(101, 142, 90)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Cpolyline points='3 6 5 6 21 6'%3E%3C/polyline%3E%3Cpath d='M19 6v14a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2V6m3 0V4a2 2 0 0 1 2-2h4a2 2 0 0 1 2 2v2'%3E%3C/path%3E%3Cline x1='10' y1='11' x2='10' y2='17'%3E%3C/line%3E%3Cline x1='14' y1='11' x2='14' y2='17'%3E%3C/line%3E%3C/svg%3E");
}
.resellButton:hover::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(255, 255, 255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='9' cy='21' r='1'%3E%3C/circle%3E%3Ccircle cx='20' cy='21' r='1'%3E%3C/circle%3E%3Cpath d='M1 1h4l2.68 13.39a2 2 0 0 0 2 1.61h9.72a2 2 0 0 0 2-1.61L23 6H6'%3E%3C/path%3E%3C/svg%3E");
}
.marketEmail {
font-weight: 600;
background: #6379b3;
color: #f5f5f5;
display: inline-block;
padding: 10px 15px;
border-radius: 6px;
margin: 15px 0;
}
.loginForm {
background: rgb(39, 39, 39);
opacity: .85;
padding: 50px 40px;
border-top: 5px solid #6379b3;
border-radius: 5px;
font-size: 14px;
box-sizing: border-box;
box-shadow: 0 0 50px rgb(45 45 45);
}
.fa-flag:before {
content: "\f024";
color: var(--white);
}
.log_out .pageContent {
display: flex;
}
.hasUnreadArticles {
border-radius: 50%;
display: inline-block;
background: #6379b3;
width: 8px;
height: 8px;
margin-left: 8px;
}
/* Inputs */
.textCtrl.Focus {
border-color: var(--accent);
}
input[type="radio"]:before {
background: var(--accent);
}
input[type="checkbox"]:checked:after {
background: var(--accent);
border-color: var(--accent);
}
.categoryLinks .link.selected {
border-bottom: 2px solid #6379b3;
}
.marketIndexItem:hover .marketIndexItem--Title {
color: #667ebe;
}
.lztSvForm--games .game .maskIcon {
font-size: 24px;
color: #6379b3;
position: absolute;
left: 0;
right: 0;
bottom: -24px;
transition: .15s;
opacity: 0;
}
input.textCtrl:focus,
select.textCtrl:focus,
textarea.textCtrl:focus {
box-shadow: 0 0 3px 1px #667ebe;
}
#caltitle {
font-size: 11pt;
color: #6379b3;
float: left;
text-align: center;
width: 155px;
line-height: 20px;
}
#caldays span {
display: block;
float: left;
width: 28px;
text-align: center;
color: #6379b3;
}
#calcurrent {
background-color: #6379b3;
color: rgb(255 255 255);
}
#caldays {
height: 14px;
border-bottom: 1px solid #6379b3;
}
#calroot {
margin-top: -1px;
width: 198px;
padding: 2px;
background-color: rgb(39, 39, 39);
opacity: .85;
font-size: 11px;
border: 1px solid #6379b3;
border-radius: 2px;
z-index: 7500;
}
.itemFaveCountIcon::before {
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(101, 142, 90)' stroke-width='2' fill='rgb(101, 142, 90)' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1' style='%0A'%3E%3Cpath d='M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z'%3E%3C/path%3E%3C/svg%3E");
background-size: 100%;
height: 16px;
width: 16px;
margin: 0 0 0 4px;
display: inline-block;
vertical-align: top;
}
.marketSidebarMenu a:hover .svgIcon.fill svg,
.marketSidebarMenu a:hover .svgIcon,
.marketSidebarMenu a.selected .svgIcon.fill svg {
fill: #667ebe;
}
.message .userOnlineNow {
font-size: 11.5px;
font-weight: 600;
padding: 2px 0.6em;
margin-right: 6px;
background: #667ebe;
border-radius: 4px;
color: #f5f5f5;
margin-bottom: 6px;
display: inline-block;
}
.textCtrl {
background-color: var(--accent-dark) !important;
}
option {
border: none;
}
/* Links */
.content a,
.searchResult .title > a,
.listItemText a,
li:before,
.fa-external-link-alt:before,
.messageText a:not(.button):not(.username),
.privateControls .item.control {
color: var(--accent);
}
.Popup .PopupControl.dottesStyle .arrowWidget::before {
background-image: url("data:image/svg+xml,%3Csvg ...